codoc
| 开发者 | codoc |
|---|---|
| 更新时间 | 2025年11月30日 08:48 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
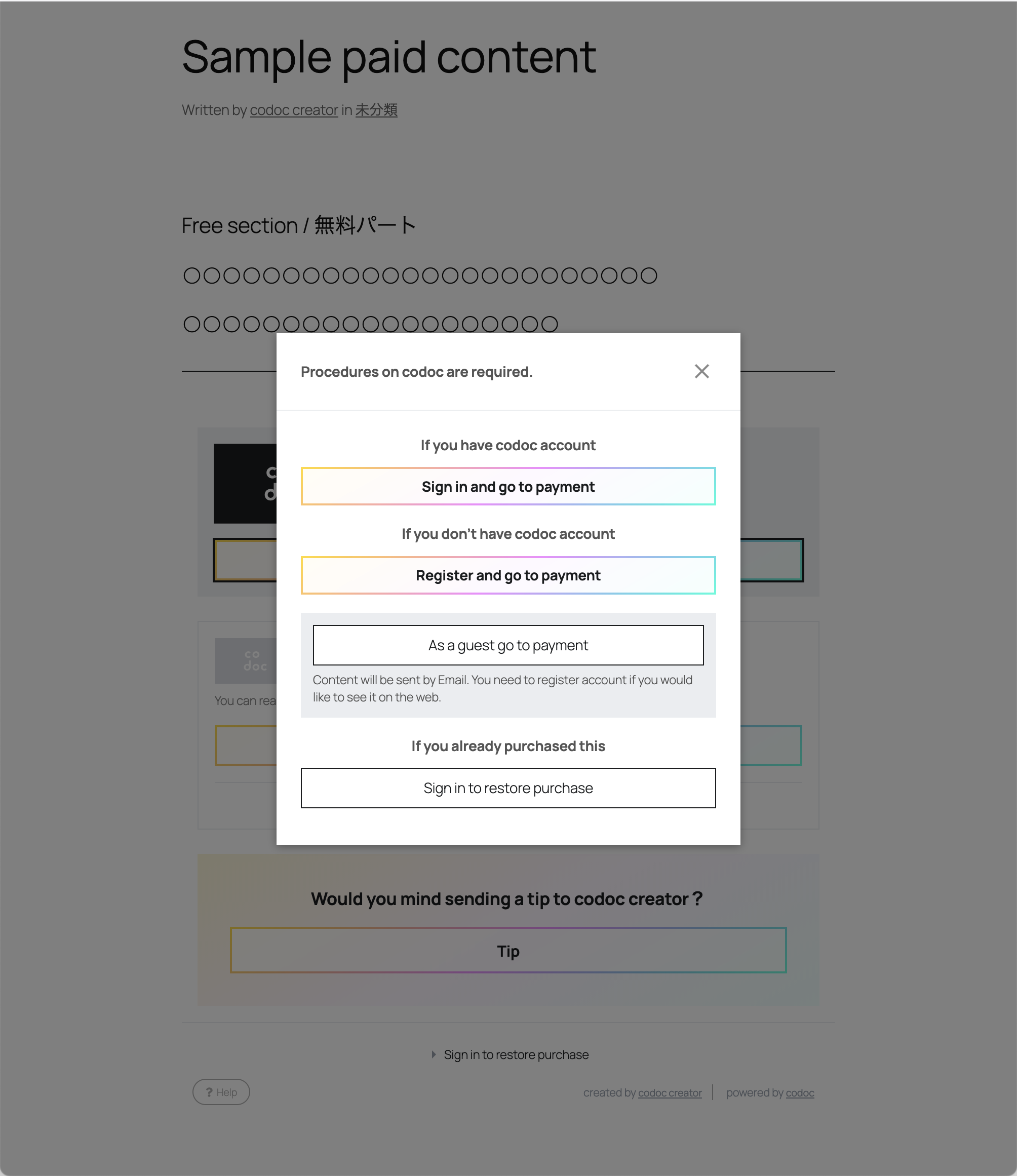
- displays the purchase interface
- handles buyer authentication
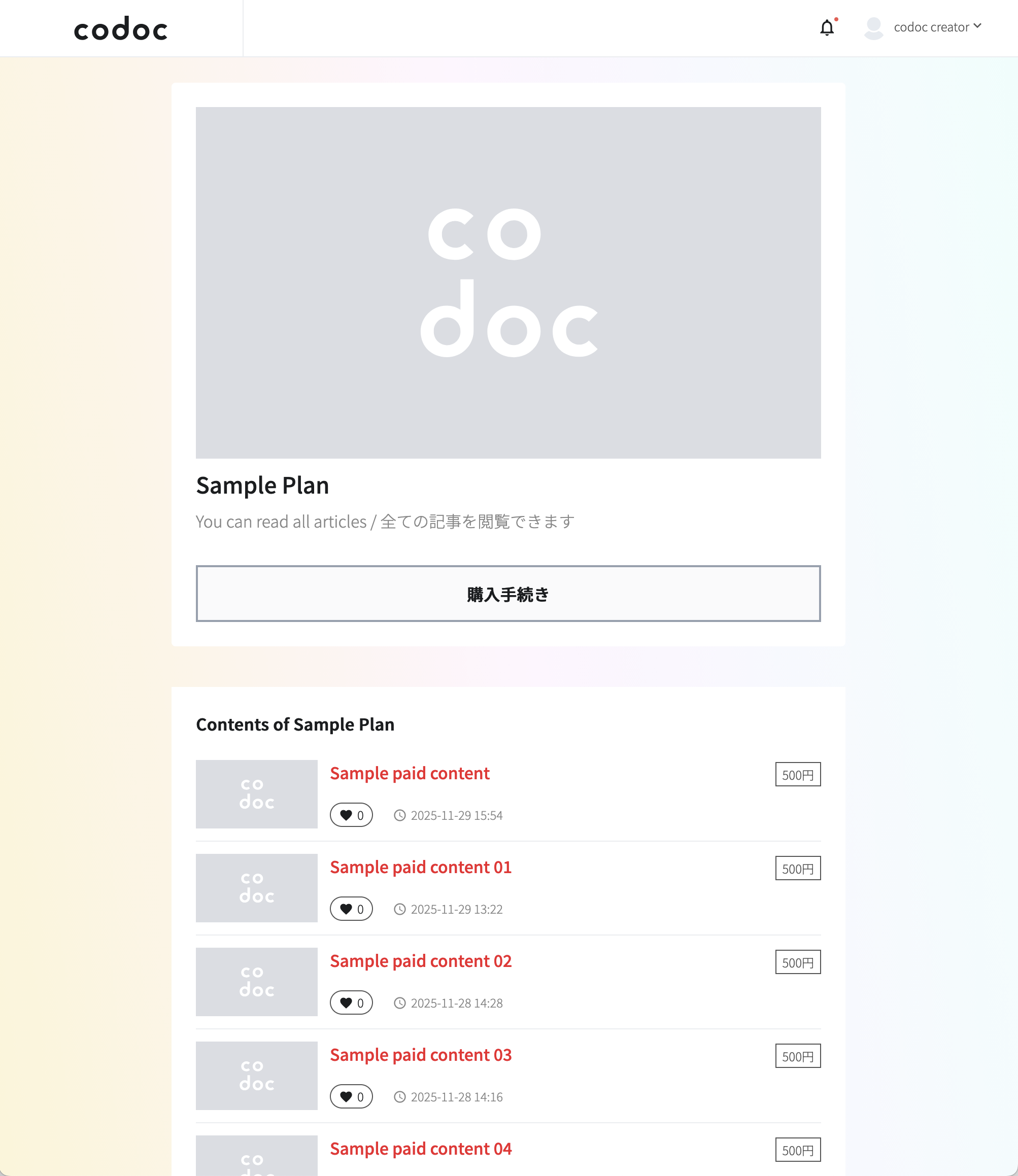
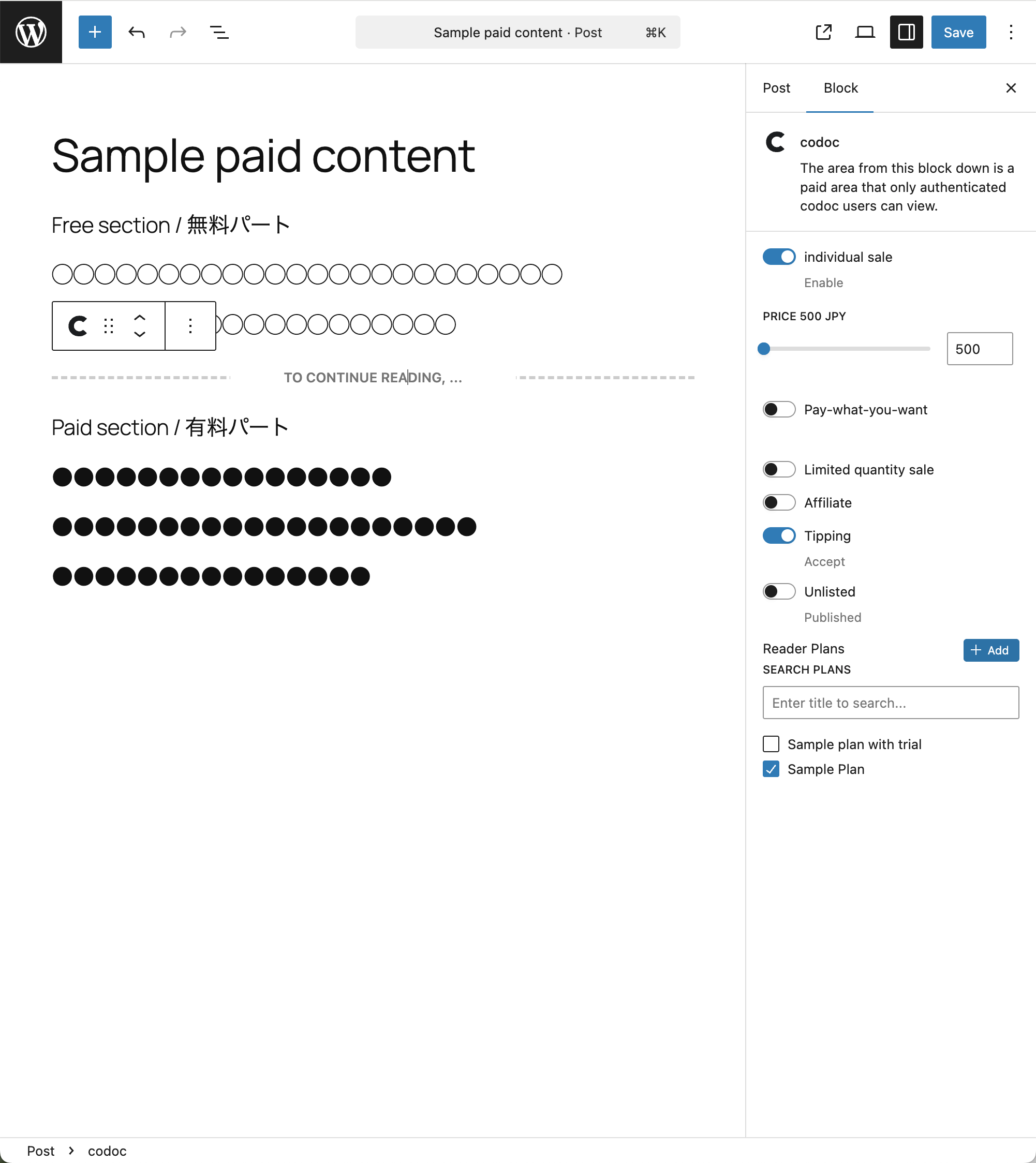
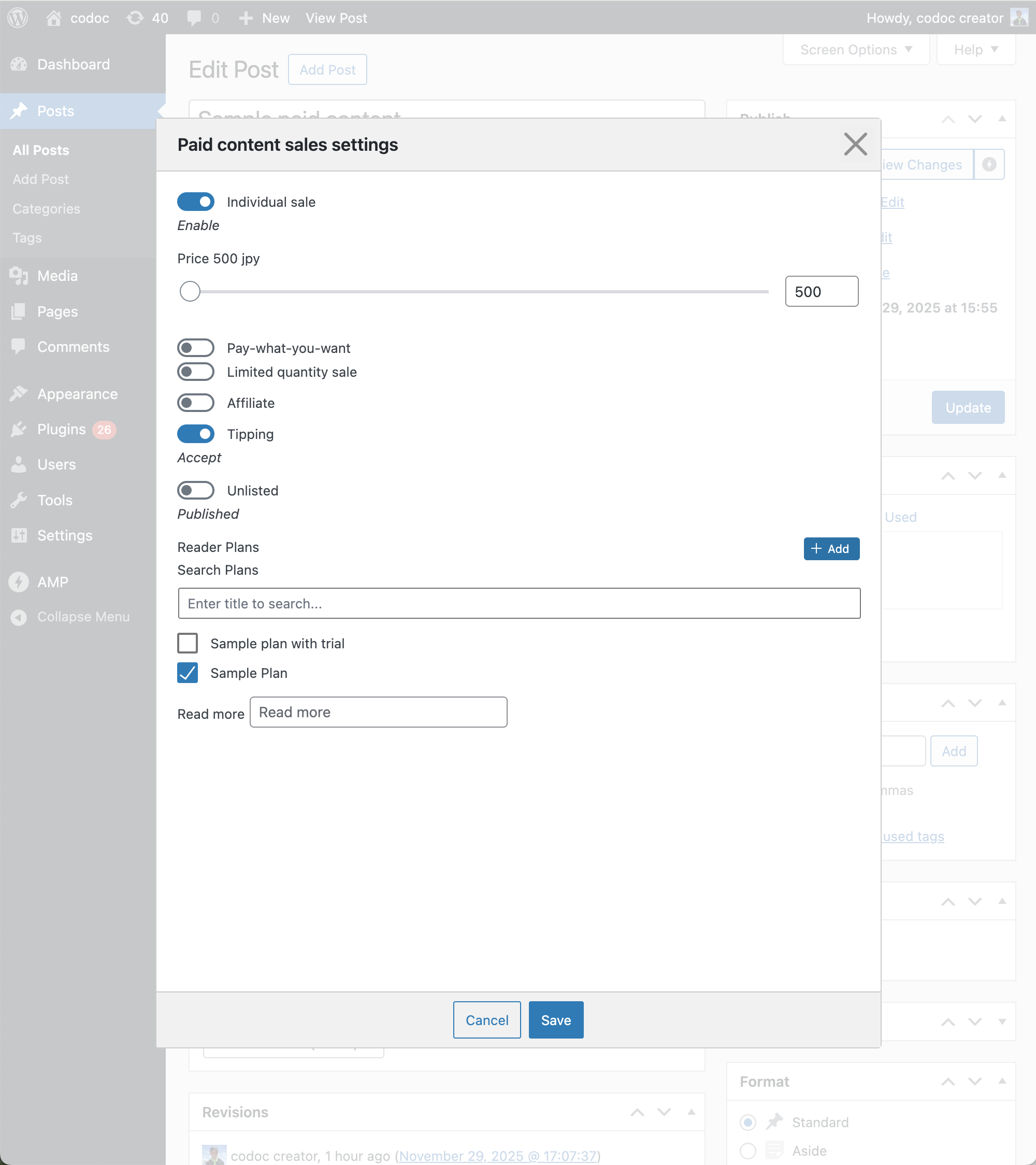
- allows per-article settings such as price or Reader Plan availability
- all revenue/customer management is available on codoc.jp More details :\ codoc for WordPress
安装:
- Go to Plugins → Add New and search for “codoc”.
- Install and activate the plugin.
- Go to Settings → codoc and log in or register for a codoc account.
- Continue to the codoc integration page and click Authenticate.
- Return to the codoc settings page and verify that your account shows "authenticated".
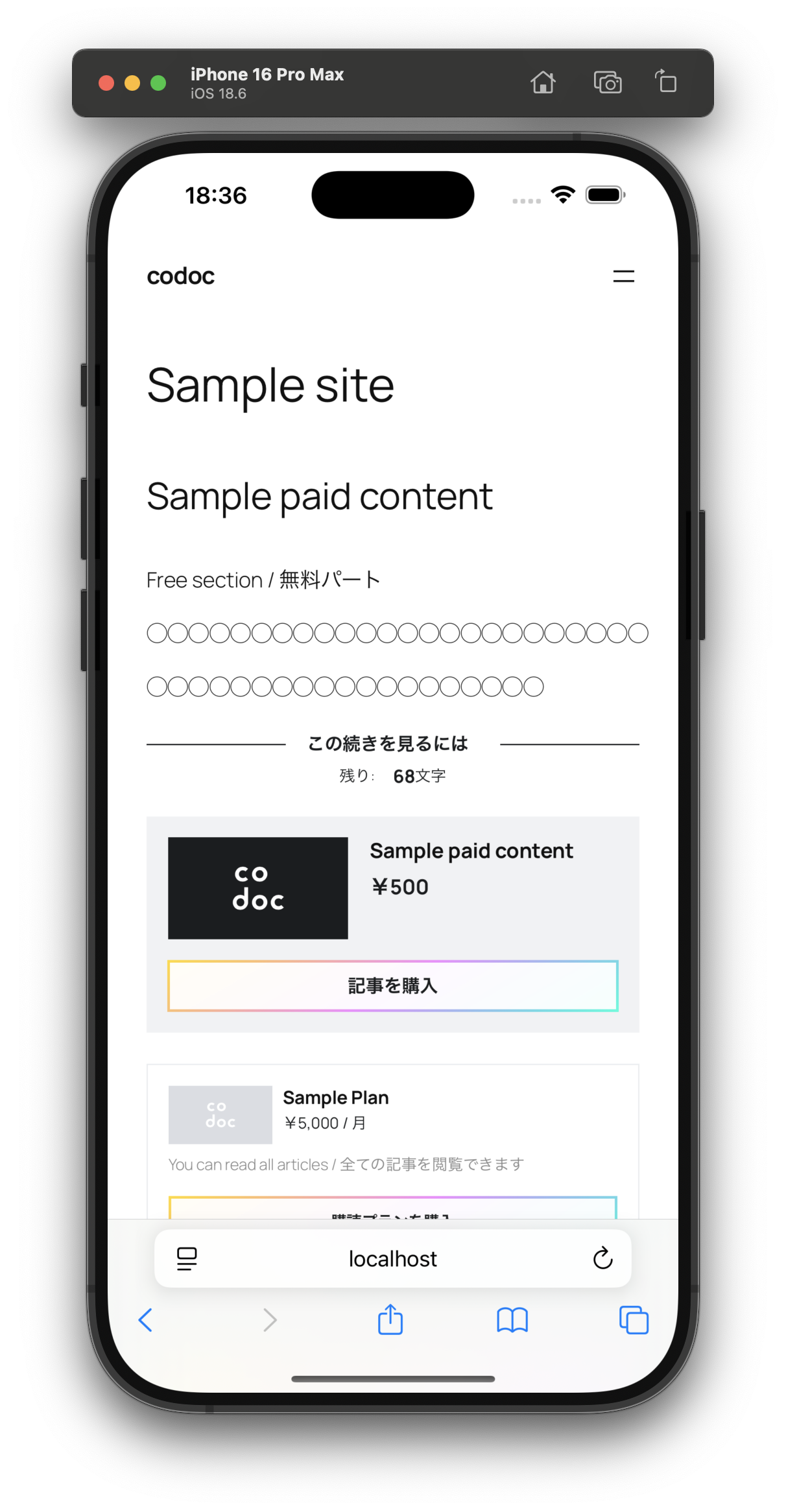
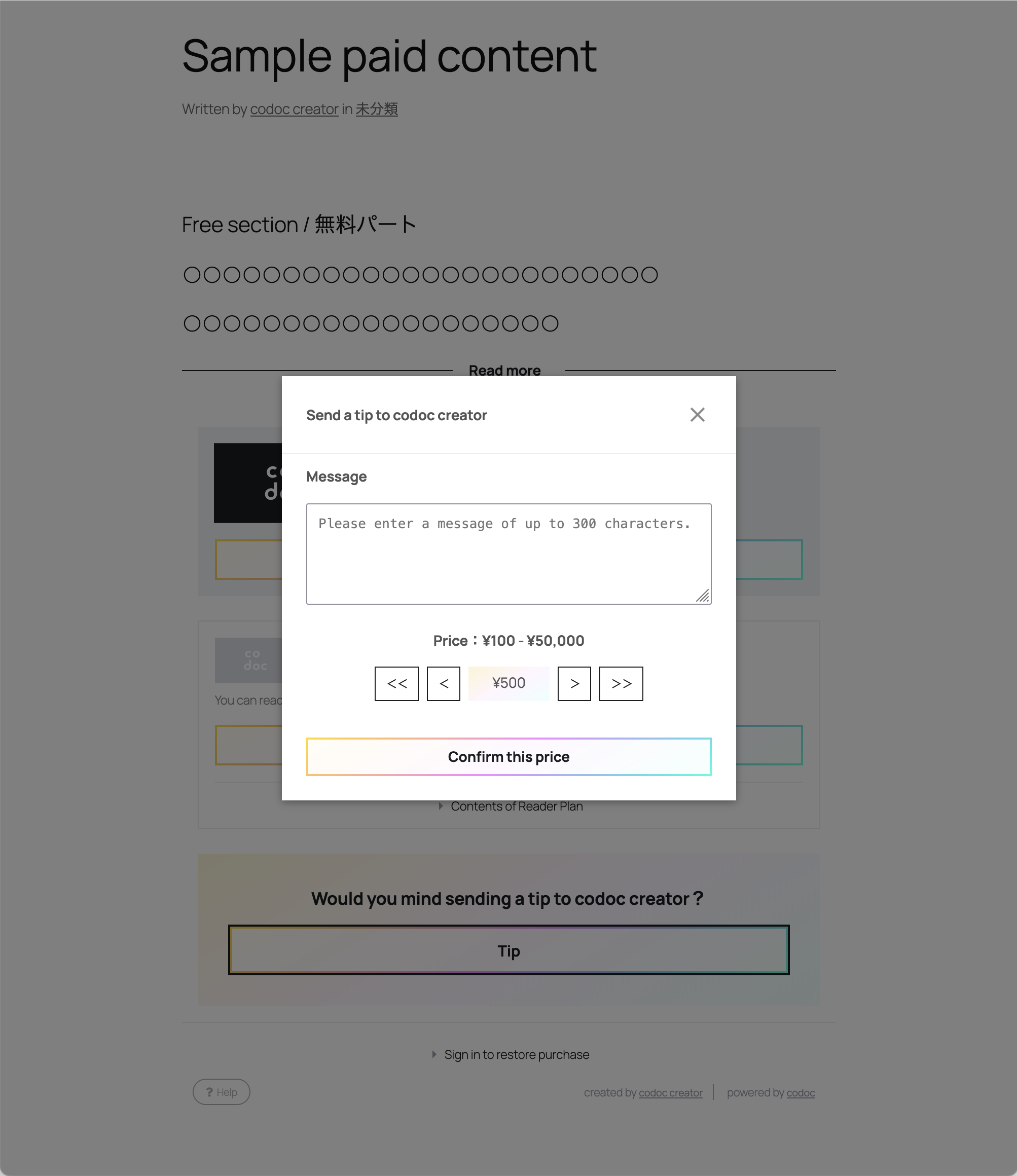
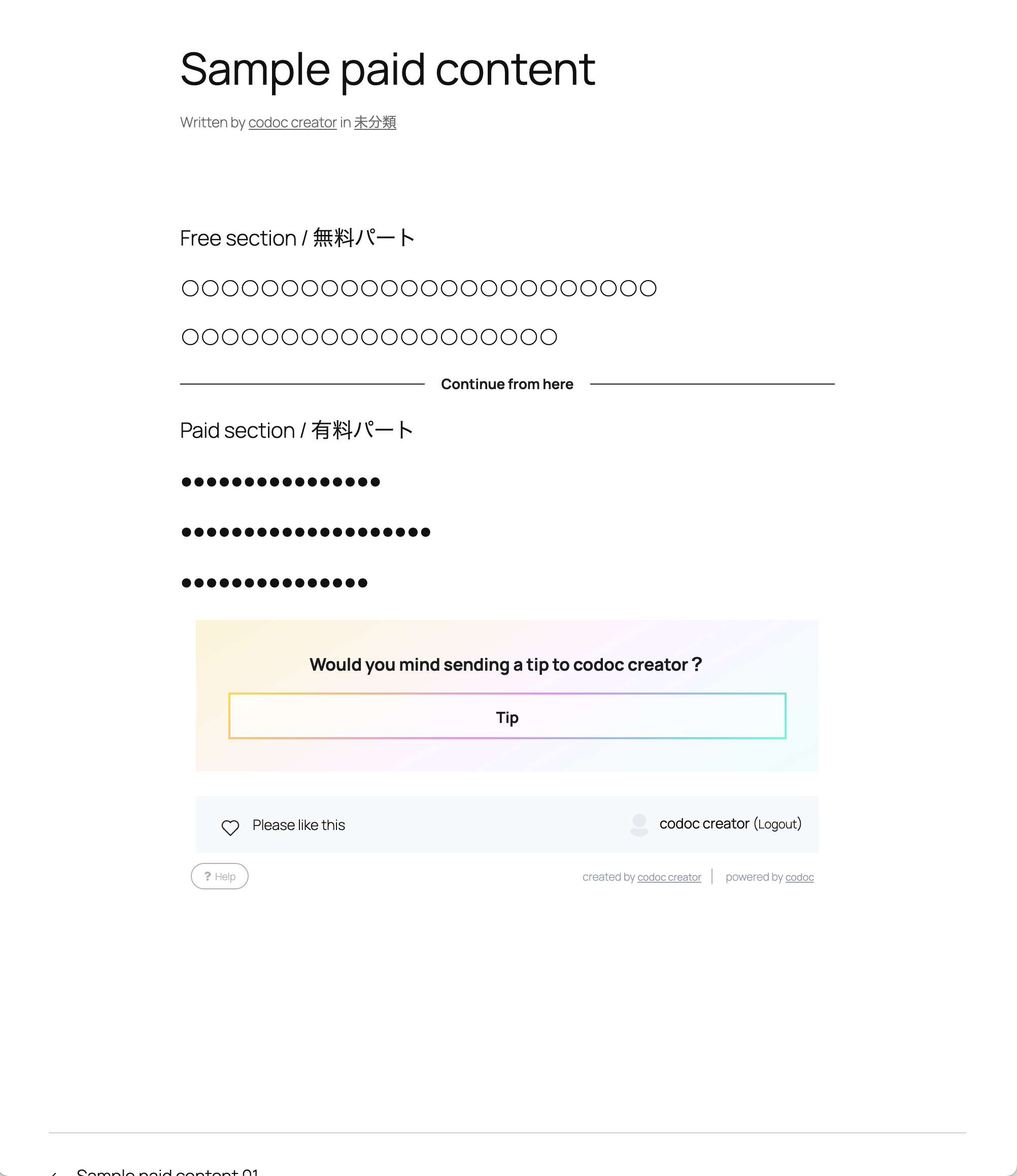
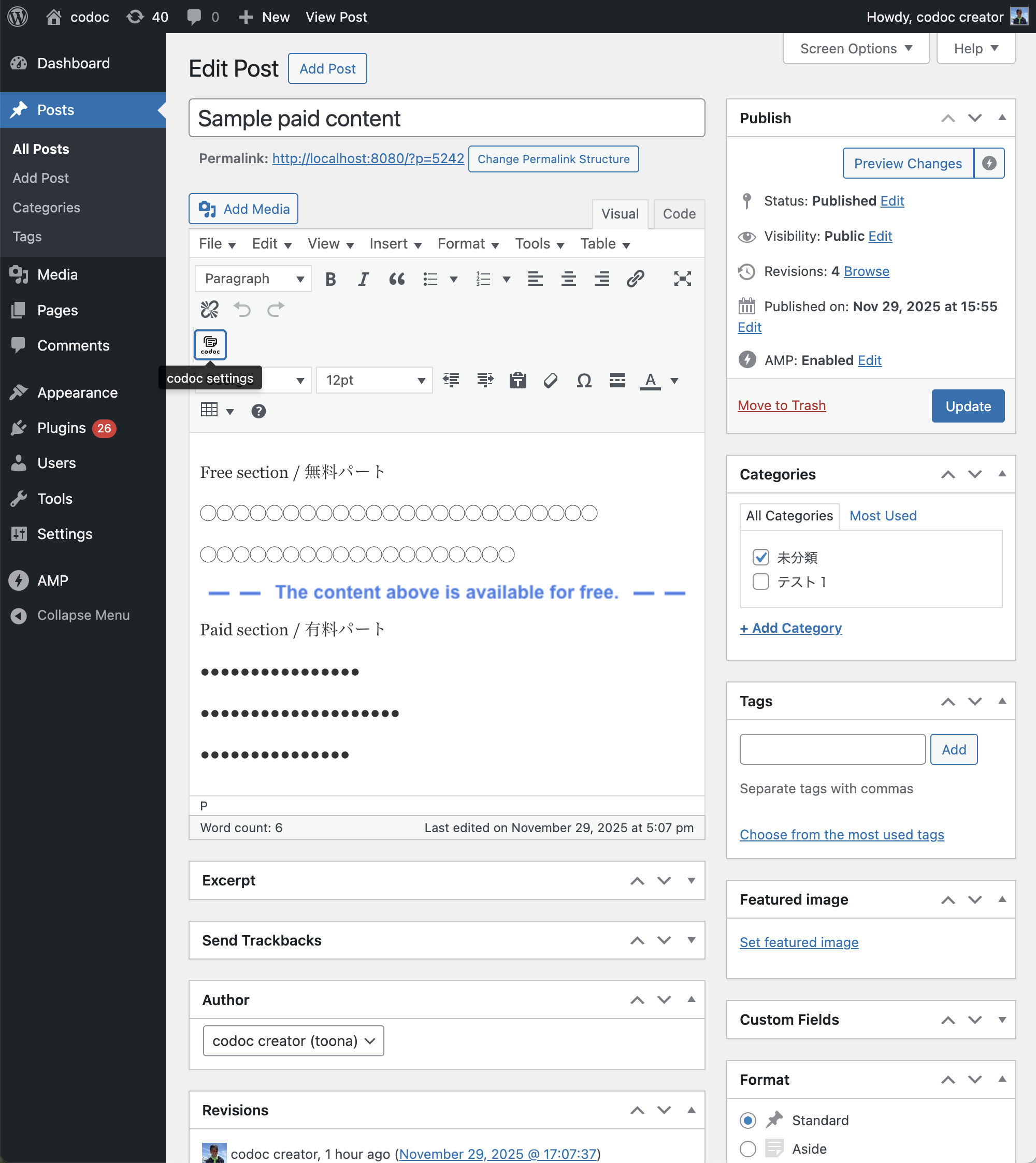
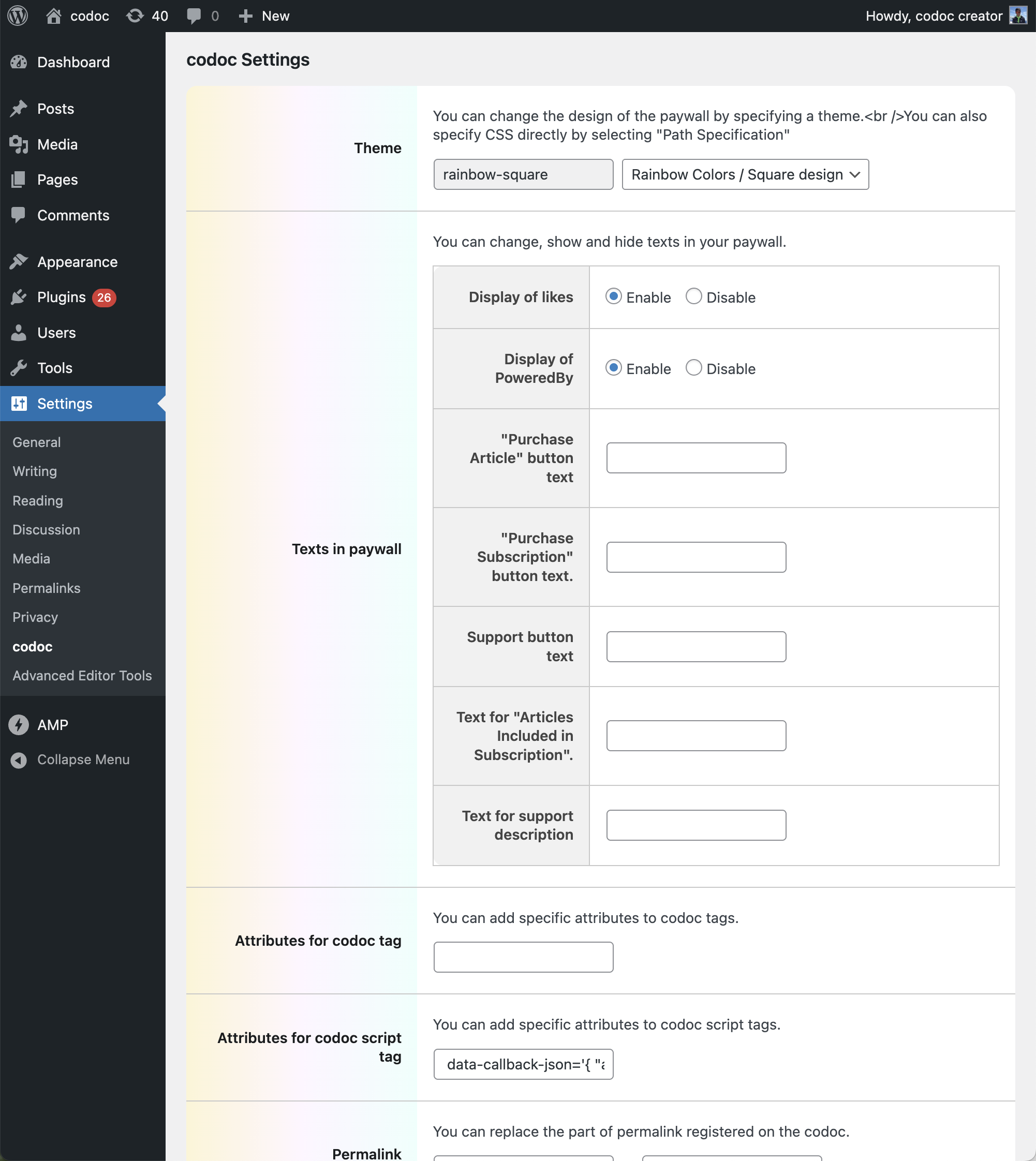
屏幕截图:
常见问题:
What are the requirements for creators to use codoc?
Creators must reside in Japan, the United States, or the EU and have a bank account in each country.
Can users outside Supported coutry purchase content?
Yes. Anyone with a valid credit card can purchase.\ Transactions are processed in JPY, USD or EUR .
Where are article contents stored?
All content is stored on both WordPress and codoc.
Will publication status sync to codoc?
Yes.\ If the WordPress article is published, it is published on codoc as well.\ Otherwise, it remains unpublished.
What happens to codoc content if the WordPress article is deleted?
It becomes unpublished on codoc.
How can I preview the article as buyers/non-buyers?
- As buyer: Click "Sign in to restore purchase" and authenticate with your codoc account.
- As non-buyer: Log out and view the article normally.
I can see paid content even without purchasing. Why?
You are logged in as the codoc creator, who authored the article.
Can I use the Classic Editor?
Yes.\ After integration, a codoc button is added to the toolbar. If TinyMCE Advanced is installed, enable:\ "keep paragraph tags in the Classic block and the Classic Editor"
Can I use featured images?
Yes.\ The WordPress featured image is used on codoc.
Can I customize CSS?
Yes.\ Specify your custom CSS file in Settings → codoc.\ Base stylesheet ※HTML output may change without notice. You can see sample customized css on management screen.(sign-in is required)
Can I change the permalink registered in codoc?
Permalinks are retrieved via get_permalink().\
If running through reverse proxies or special routing, adjust via codoc’s “Replacement Settings”.
“This block contains unexpected or invalid content.” appears
Click “Attempt Block Recovery” in the block settings menu.
Do script tags work?
Yes.\ External script tags have been supported. (Twitter/Instagram embeds, etc.)
I want to add buttons at the end of the article
Blocks added below the codoc tag are hidden.\ Use:\ Settings → codoc → Insert HTML before/after codoc tags
Shortcodes are shown as plain text inside paid areas
Add this to the debug settings: { “the_content_filter_priority”: 1000000 } Increase the value if needed.
更新日志:
- Support for i18n (internationalization)
- Added support for limited publication.
- Added a setting to add attributes to the codoc script tags.
- If a password is specified when posting an article, the article status on codoc will be set as "limited publication".
- Added support for external service integration.
- Added support for flexible pricing.
- Revised the design of the settings page.
- Added functionality to show or hide "Powered By" for likes and codoc in the paywall.
- Added functionality to change the button text in the paywall.
- Added theme settings.
- Fixed an issue where the paid part would be displayed without the execution of filters by other plugins.
- Added the option to customize the support button description for the support button auto-insertion.
- Added an option to automatically insert a support button at the end of the content if the codoc tags are not inserted in the article.
- Modified to display a "Read More" link when displayed in AMP and redirect to the main site.
- Fixed a bug where user code and token could not be entered directly.
- Disabled the codoc button in the Classic Editor (TinyMCE).
- Fixed a bug where codoc integration was not possible.
- Fixed a bug where authentication could not be canceled.
- Refactored program source code.
- Added the ability to insert HTML before and after codoc tags in the settings page.
- Fixed an issue causing errors in WordPress versions below 5.
- Fixed an issue where codoc tags did not work in the LP template of the THETHOR theme.
- Changed the attribute position of the cms.js script tag to make the codoc tags work.
- Added support for the Classic Editor (TinyMCE).
- Changed the Gutenberg block format accordingly.
- Added a settings link to the codoc area in the plugin list.
- Added a visual boundary between the free and paid parts in the preview.
- Added URL replacement function for registration in codoc.
- Minor fixes.
- Added codoc block functionality.
- Added a setting item for custom CSS path.
- Initial release.