
Plugin Name
| 开发者 | Combrite |
|---|---|
| 更新时间 | 2014年4月18日 17:04 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Simple tools let you create an event webpage with logos, images and send barcoded tickets.
- Online or mobile, it's quick and easy for people to buy tickets and register for your event.
- Easily collect money online with credit card processor, PayPal, and more.
- Email personalized invitations to your contact lists. Automatically list your public events on search engines and more.
- Increase your turnout by letting attendees promote your event on Facebook, Twitter, and LinkedIn to their friends and network.
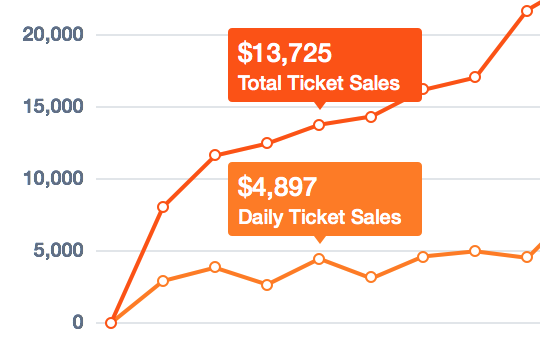
- See how many people are coming to your event, view your ticket and registration sales, and ramp up your promotional activity as needed.
- Print a guest list or use the app to check in people and scan barcoded tickets with your phone.
- Attendees can access your event info and tickets on the go from their phone
- Sell tickets and collect customer info with the box office app for the iPad.
安装:
/wp-content/plugins/ directory and activate it through the 'Plugins' menu in WordPress.屏幕截图:
常见问题:
How does this work?
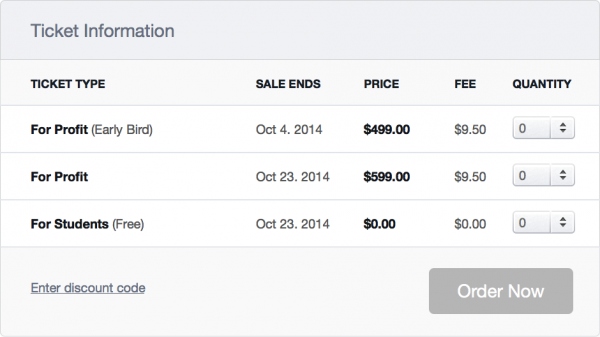
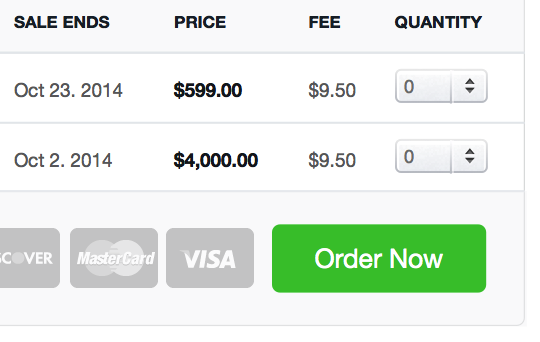
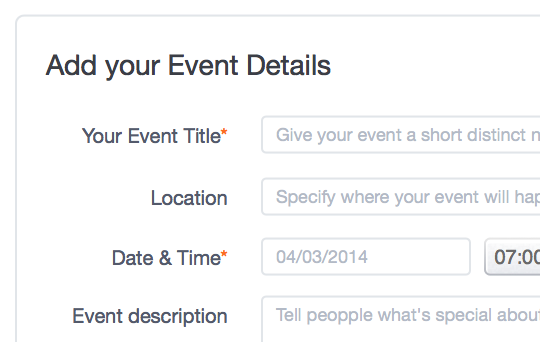
From our administrative interface, you search for an event on Eventbrite. Once you have chosen an event to post on your site, you'll go on to import it as a post. Combrite will prefill the event information, and you'll have the opportunity to fine tune the text, delete or add something to the post. Once published, the post will show the event information, a Google map to point the location, and the Eventbrite ticketing widget, so people can directly go and purchase tickets on the Eventbrite ticket checkout page.
How to customize the page/post created by Combrite
Articles generated by Combrite have a structure and markup that's defined by a template, found in wp-content/plugins/combrite/front/template/default.html.
To customize it, don't edit this file, but copy that in wp-content/uploads/combrite/custom.html so that future updates will not overwrite your customization. If Combrite finds that file, will pick it up instead of the default one. This ensures that when you update Combrite, your custom template is not overwritten.
How to add some custom CSS
Combrite loads its own CSS file, located in wp-content/plugins/combrite/front/template/default.css.
To customize it or add your own CSS rules, don't edit this file, but create your own CSS file in wp-content/uploads/combrite/custom.css. This ensures that when you update Combrite, your custom CSS file is not overwritten.
How to customize the ticket widget height
Once a page/post has been created, add the height, in pixels, to the {combrite_tickets} snippet, for example to set a ticket widget in an article to 200px height, add 200 to the end of it:
{combrite_tickets 238188321838;1;200}
You can also customize the template so ALL ticket widgets generated inherit the specified height. In this case, you'll need to create a custom Combrite template (see question)
Does this require me to have Eventbrite API keys or a developer account?
No. The plugin works without any API key needed.
Where is my event data?
The event information and ticketing is not stored inside your site, but it's all referenced from the Eventbrite website. Your WordPress site will copy the event information inside a post, and use a widget to show the tickets available, in real time, to your users. This means that you can take advantage of the best event platform on the web and still promote your events on your own website.
更新日志:
- Fix Google maps URL
- Extract functions for map and ticket widget generation
- Fixed some warnings
- First release