
Comment Links New Tab
| 开发者 | crucialinnovations |
|---|---|
| 更新时间 | 2020年10月11日 06:17 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 5.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
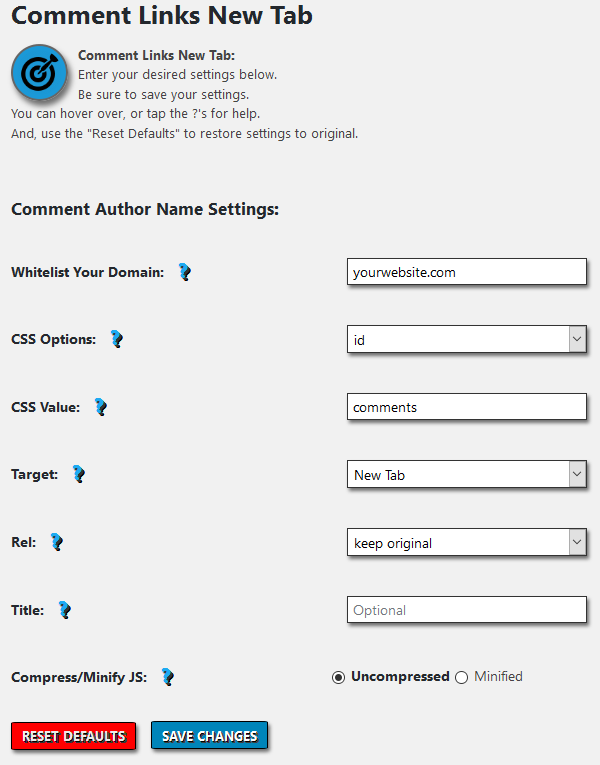
- Whitelist your domain
- Select a css class, id, or custom value
- Enter a css value
- Open comment links in a new tab or the same tab
- Select keep original, external nofollow, nofollow, or dofollow rel (relationship) link attribute
- Use an optional title
- Option to Compress/Minify Js (javascript file)
- Works with http:// and https:// links
安装:
- Visit 'Plugins > Add New > Search plugins'
- Search for 'Comment Links New Tab' and click to install
- Activate Comment Links New Tab from your Plugins page.
- Go to Settings > Coms New Tab and configure the options. You can also download the zip file from this page and upload it from the Plugins >> Add New > Upload page.
- Upload the
cruinnv-com-links-new-tabfolder to the/wp-content/plugins/directory - Activate the Comment Links New Tab plugin through the 'Plugins' menu in WordPress
- Configure the plugin by going to the WordPress
Settingsmenu, then toComs New Tabthat appears in your admin menu
屏幕截图:
常见问题:
My comment links don't open in a new tab. Is there something I can do?
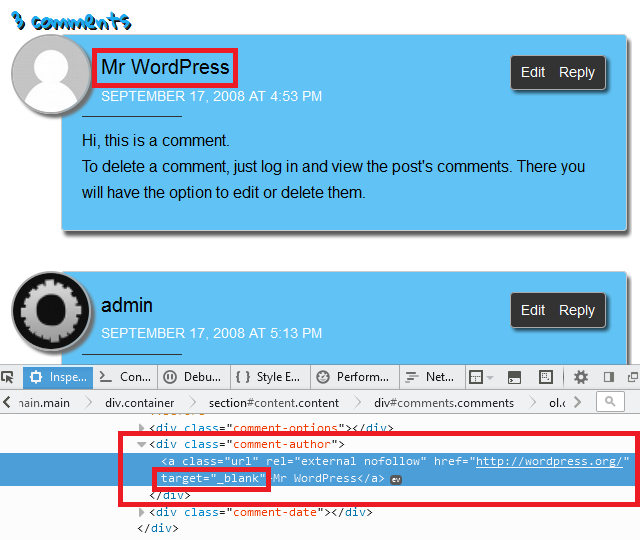
Yes. First make sure haven't changed the "Target" setting to Same Tab. It should be New Tab. Second, you may need to change the "CSS Options" to class or custom and enter a CSS Value specific to your theme. By default it is configured to use an id with a value of comments. In other words, #comments, which is very common. If your theme developer happens to use a different or custom id, class, or combination, then you can find this value by right clicking on a comment author/name link and selecting inspect or inspect element depending on your web browser. After doing so, find id="something", class="something", or id="something" class="something else". Id's are #'s and classes are .(dots). So you would simply select that in the CSS Options settings, and enter them in the CSS Value field if your theme happens to require something different.
Are there any limitations?
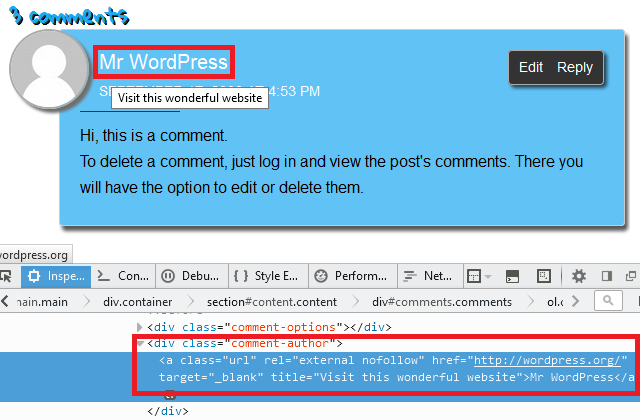
Yes. For example, if you enter an optional title all comment author links will have the same title attribute. If you leave it blank they retain/keep their current value. The title link is the text you see when you hover your mouse over a link if set or available.
Is there a help or information section available?
Yes. You may hover your mouse over, or tap the ?'s in the plugin settings page, and it will tell you the default values, what values are available, and a brief description of what the particular option does.
更新日志:
- First Initial Release