
Compare table
| 开发者 | ruigehond |
|---|---|
| 更新时间 | 2025年4月30日 22:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 |
详情介绍:
Your visitors can easily compare services, products or anything else with the tables you create with this compare-table plugin.
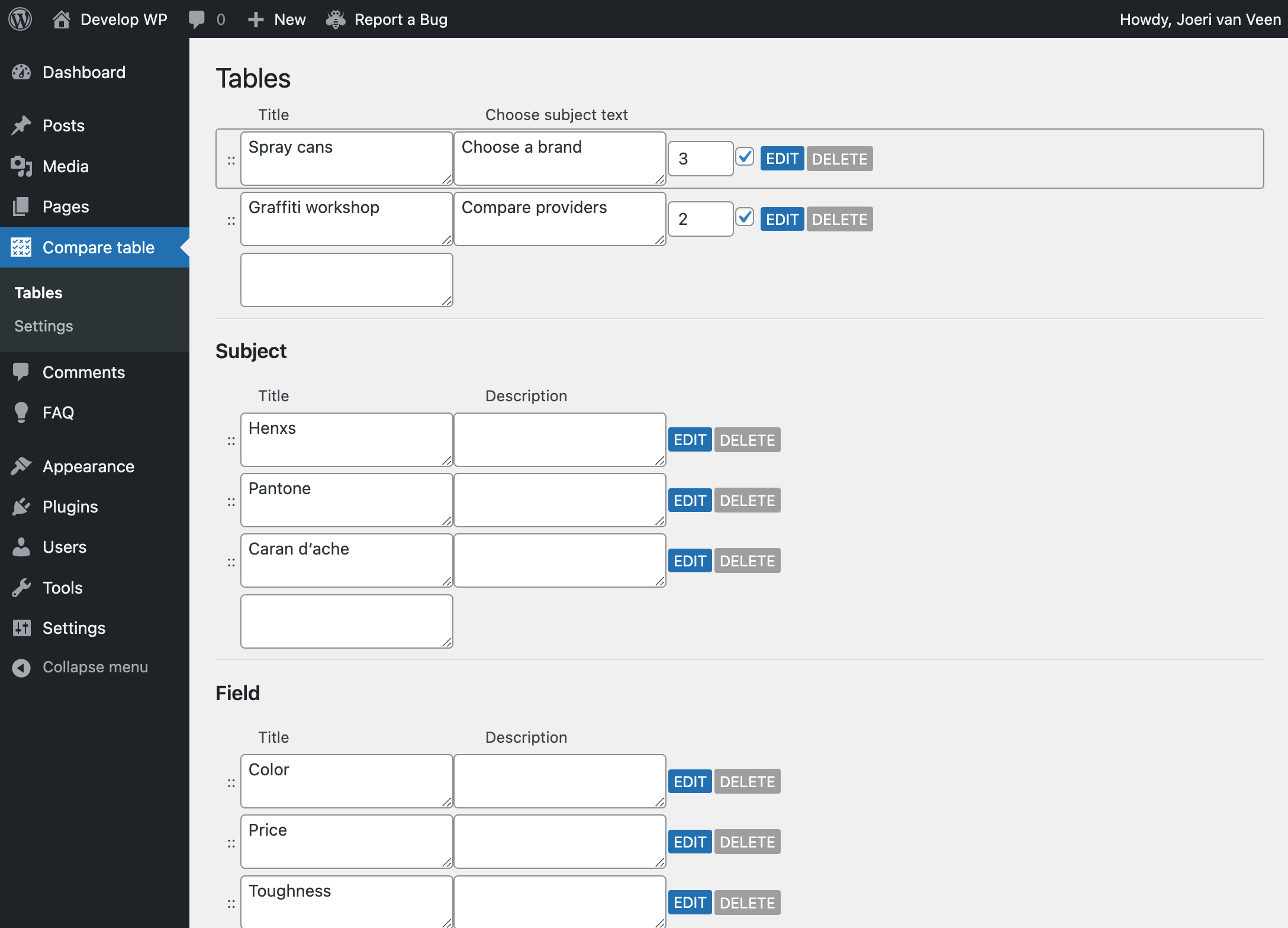
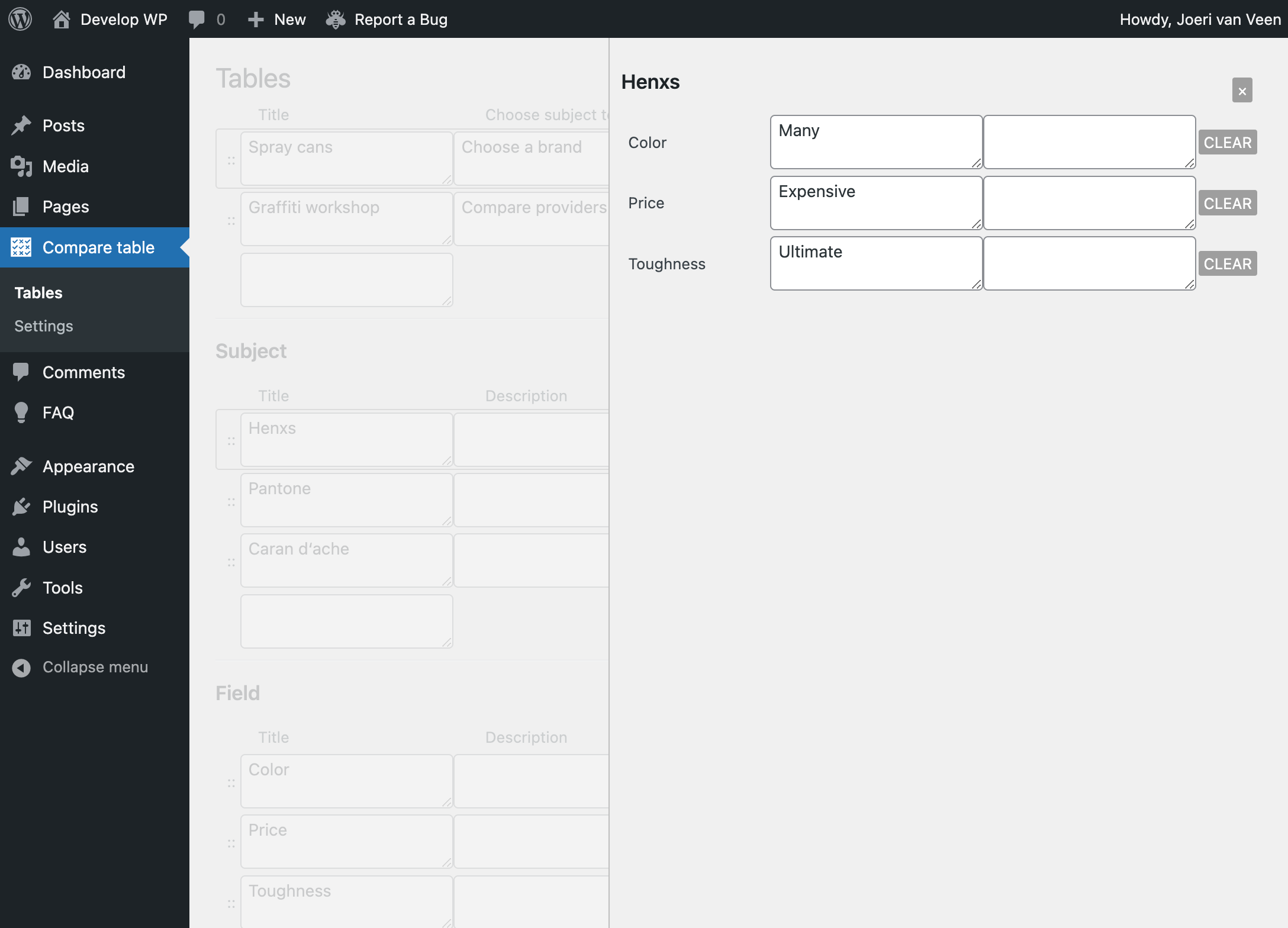
In your dashboard create as many tables as you want. Each table has subjects (the entities that are being compared) and fields (the properties the entities can be compared on).
You can order the subjects and fields in any way you want. You can also add a description to each field, which will be shown when a visitor hovers over the field name.
Set the initial view of each table (how many columns, which subjects) which the visitor can change with select lists.
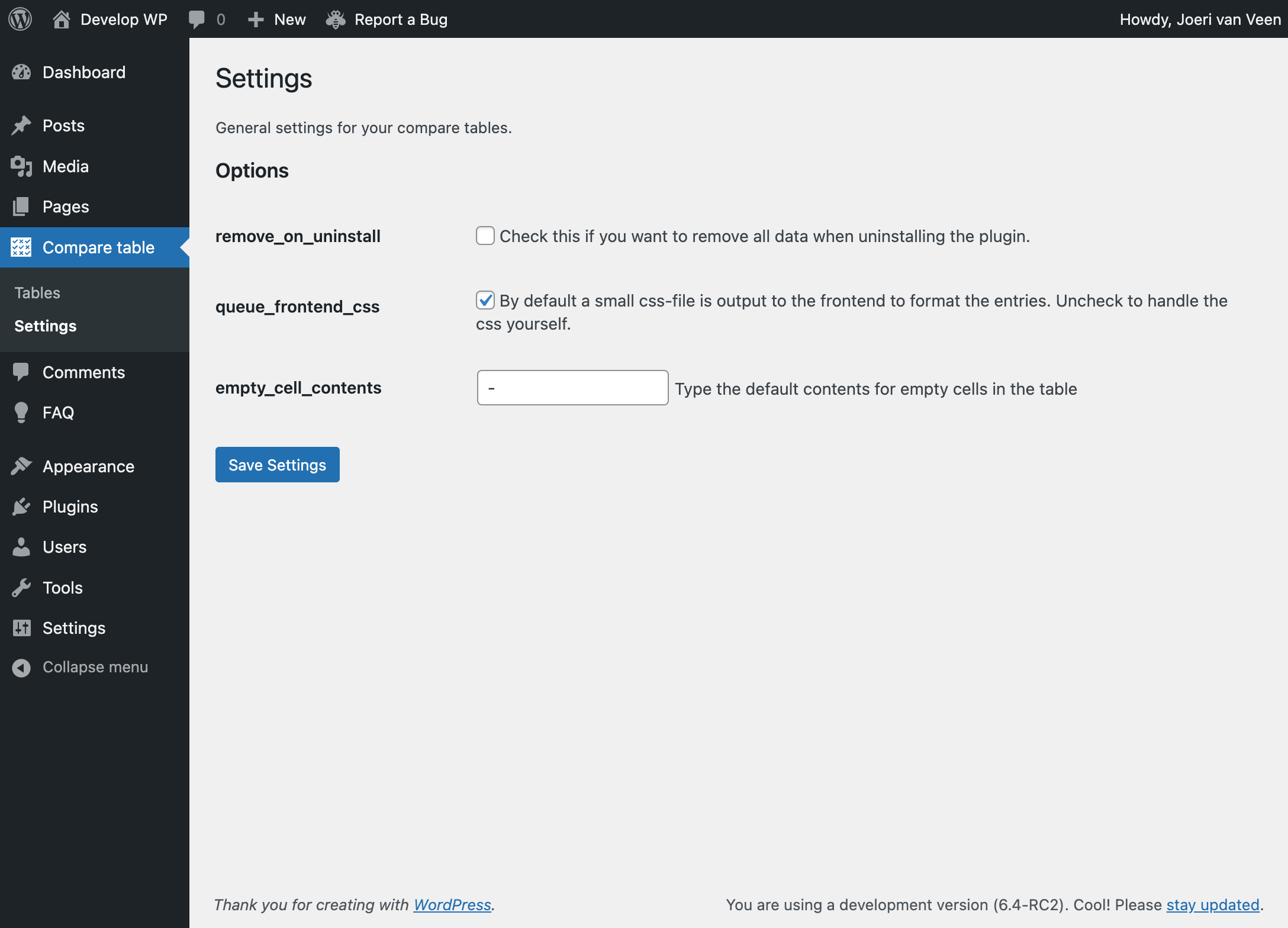
Everything is nicely formatted by default, albeit a bit bland. You can easily override the css with your own, should you want to.
The table works fine with touch devices as well. On mobile devices the width is automatically restricted to two columns.
Show a compare-table anywhere by using the shortcode
[compare-table] (which will show the first table).
To show a specific table that is not the first one, you can provide its id (the type_id in the querystring) or title, like so:
[compare-table type=1]the id must be the type_id in the querystring when you edit this table[compare-table type="my table"]this must be the exact title you gave your table Note: providing the id is slightly faster.
安装:
Install the plugin by clicking ‘Install now’ below, or the ‘Download’ button, and put the
compare-table folder in your plugins folder. Don’t forget to activate it.屏幕截图:
更新日志:
2.0.2: fix keep number of columns constant
2.0.1: allow ajax fetch table
1.1.0: restore wp delete links
1.0.17: release