
Conditional Fields for Elementor Form - Apply Conditional Logic
| 开发者 |
coolplugins
narinder-singh satindersingh |
|---|---|
| 更新时间 | 2026年2月6日 13:22 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.9 |
标签
下载
详情介绍:
- Show / Hide Fields Conditionally: Easily add conditional logic to show or hide any field within an Elementor form based on values from other fields. You can currently add conditions to these field types: text, textarea, email, telephone, URL, radio, select, file upload, HTML, number, and checkbox.
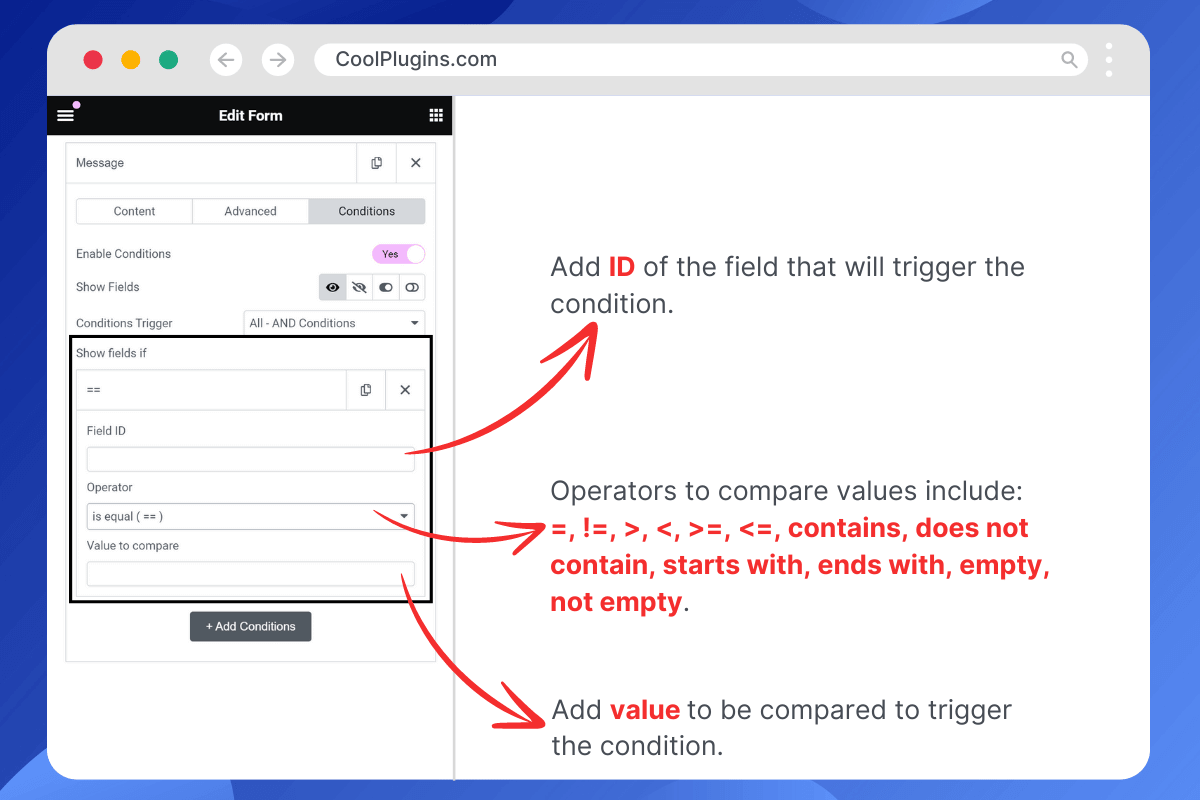
- If / Else Logic Without Code: Apply if/else logic to form fields without writing any code. Simply add the ID of the field on which you want to base the condition. For example, if the "Query Type" field ID is "query_type," you can set it to show the "Enter Order ID" field if
query_type == check-order-statusand hide it otherwise. - Apply Multiple Conditions: Apply multiple conditions to a form field, with actions triggered only if all conditions are met (using AND logic).
- No Validation Errors: Avoid validation errors when a required field is hidden due to a condition.
- Compatibility with Hello Plus: The Conditional Fields for Elementor Form plugin is fully compatible with the Hello Plus plugin’s Form Lite widget, which you can use inside Elementor Free.
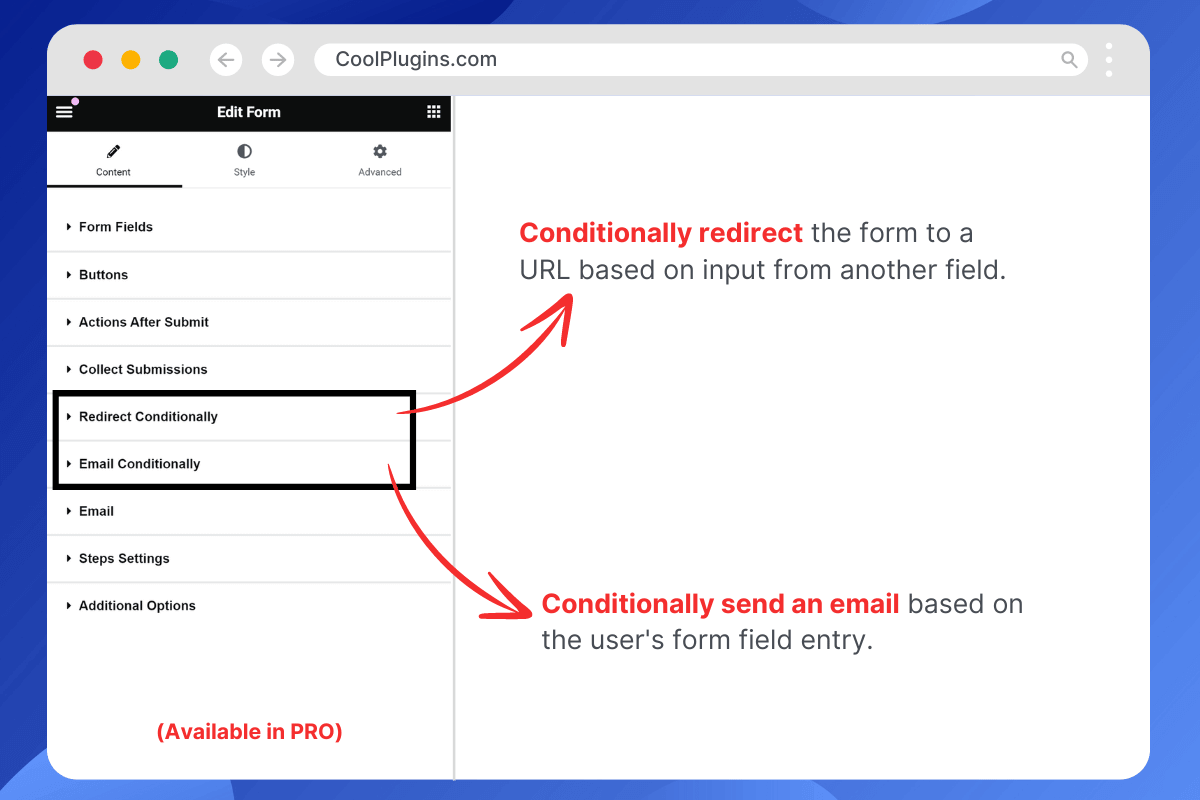
- Conditionally Redirect After Submission\ Redirect your Elementor form to a specific URL after submission based on set conditions. For example, redirect to URL-1 if condition-1 is true; otherwise, send users to URL-2.
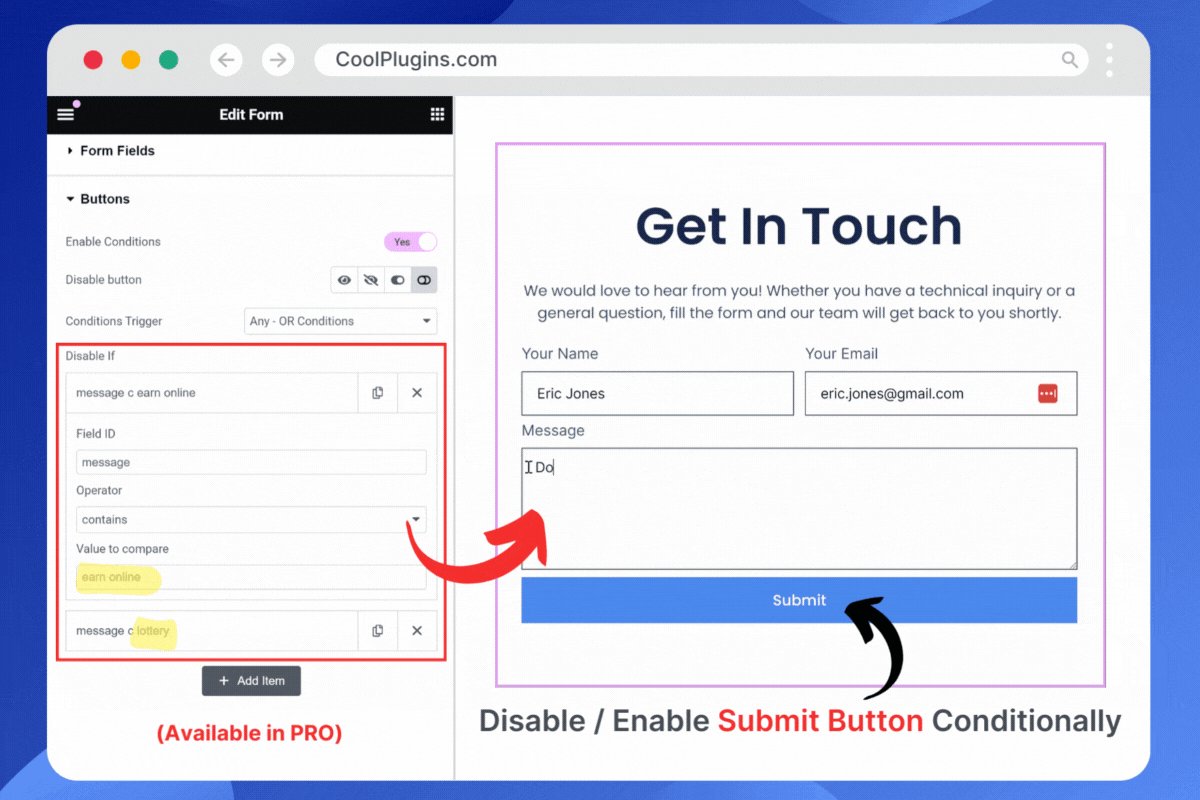
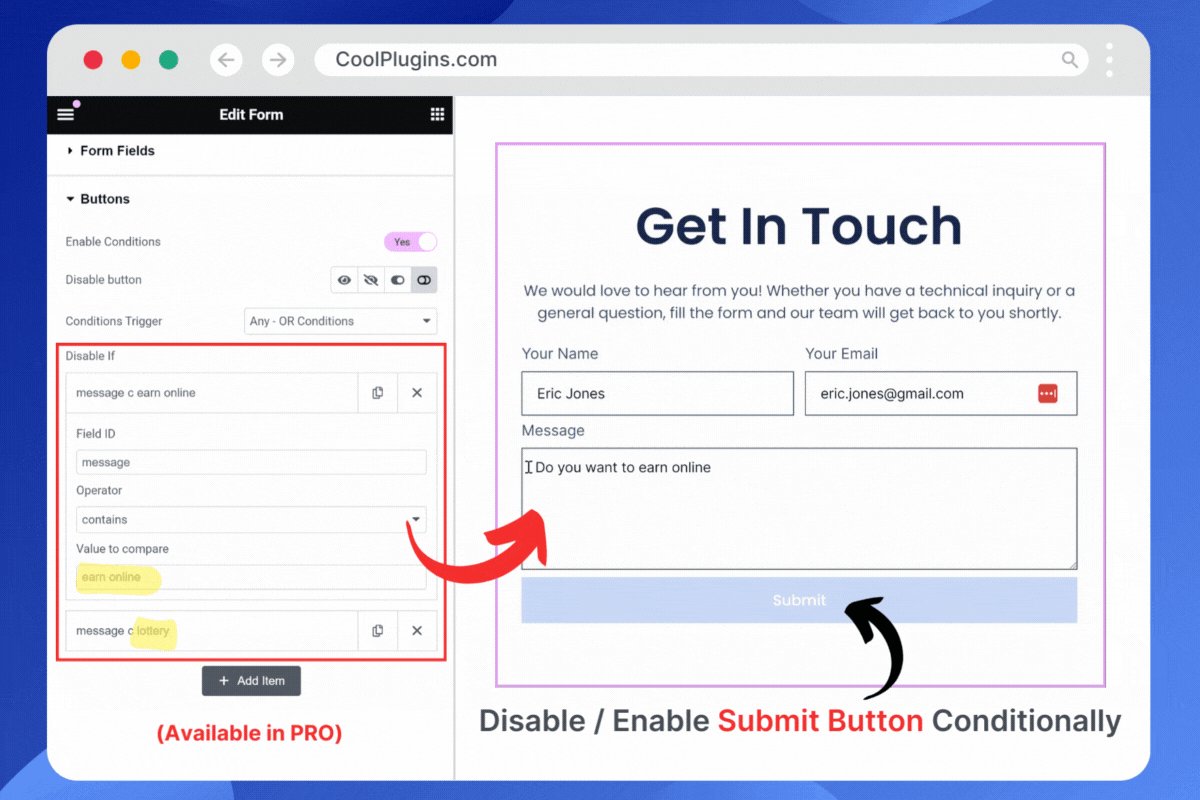
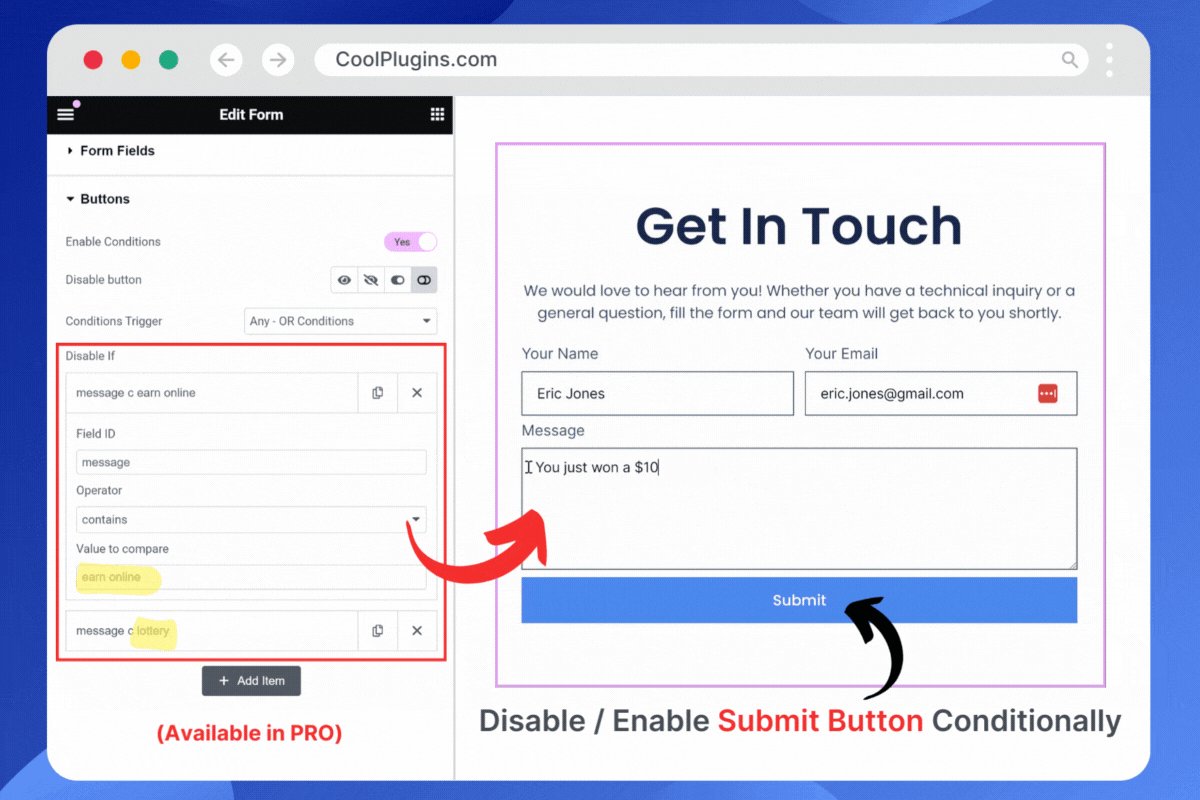
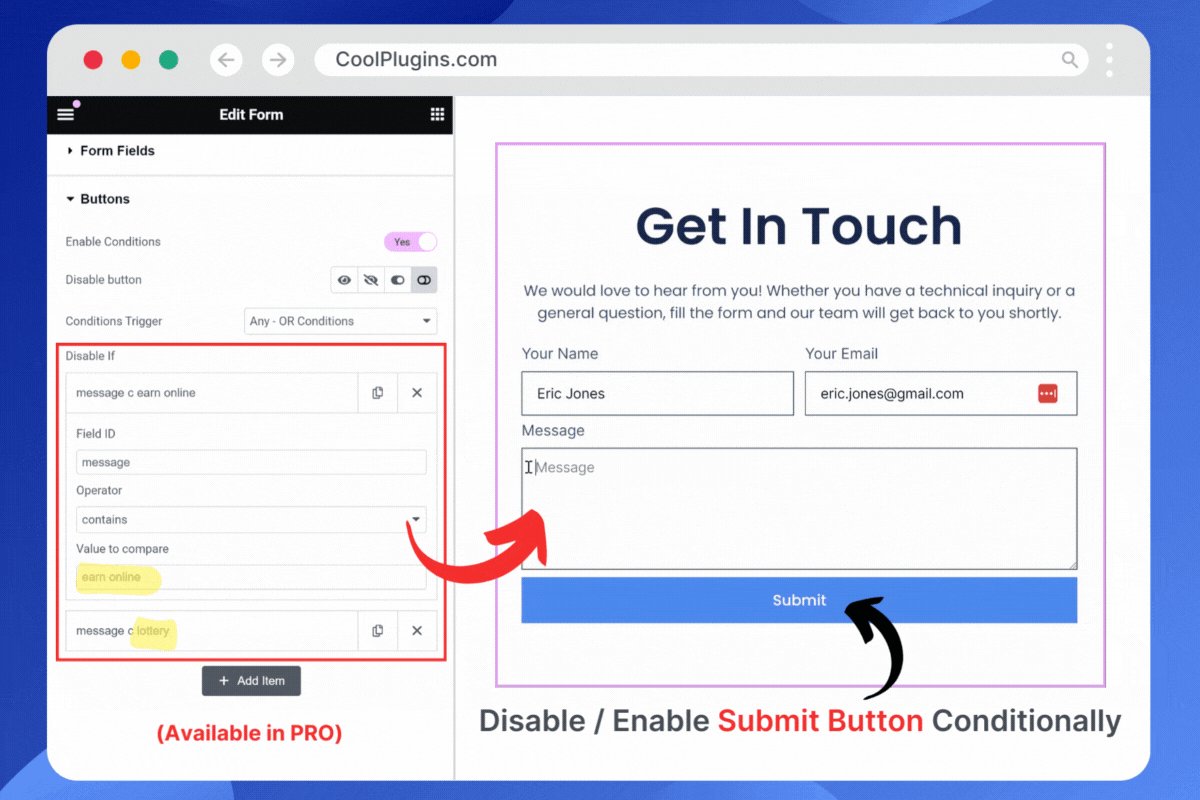
- Apply Condition on Submit Button\ Apply conditional logic to the Elementor form submit button to enable/disable or hide/show it based on user input values. This feature can be used to block contact form spam, such as disabling the submit button if illegal words are entered in a textarea.
- Send Email Conditionally\ Send different emails to various user types based on their form inputs. You can design multiple email templates and send them according to matched conditions.
- Apply Multiple Conditions (AND / OR Logic)\ Apply multiple conditions to form fields using AND/OR logic. Actions are triggered when ANY or ALL specified conditions are met.
- Condition Triggers / Compare Operators\ Compare field values using various operators such as equals (==), not equals (!=), greater than (>), less than (<), greater than or equal to (>=), less than or equal to (<=), contains, does not contain, starts with, ends with, is empty, and is not empty.
- Premium Support\ Need help or have a question? Reach out to Cool Plugins premium support anytime — we usually respond within 24–48 hours.
- Cool FormKit for Elementor\ An advanced form builder for Elementor Free users. It also extends Elementor Pro and Hello Plus form widgets with features like conditional logic, country code, WhatsApp redirect, input masks, and more. Upgrade your form-building experience with Cool FormKit.
- Country Code for Elementor Form Telephone Field\ Adds a country code dropdown to phone fields, guiding your visitors to select their country code while entering their mobile number to ensure accurate and properly formatted data submissions.
- Form Input Masks for Elementor Forms\ Apply input masks to form fields so your users can enter correctly formatted data, such as phone numbers, dates, credit card numbers, and more.
- Timeline Widget for Elementor\ Showcase your history, events, or milestones in a stylish vertical or horizontal timeline layout on Elementor pages.
- Events Widgets for Elementor\ Adds The Events Calendar plugin widgets for Elementor, allowing you to display events in grid, list, or carousel layouts on your Elementor pages.
- AutoPoly – AI Translation for Polylang\ An addon for the Polylang plugin that automatically translates Elementor pages using AI-powered translation services — making multilingual site creation fast and simple.
- Loop Grid Extender for Elementor Pro\ Use ACF Repeater fields in Elementor Pro loop grids or add advanced taxonomy filters to your Elementor loop templates with this plugin.
- LocoAI – Auto Translate for Loco Translate\ Automatically translate any WordPress plugin or theme strings in one click — powered by AI.
安装:
- Go to "wp-admin >> Plugins >> Add New" in your WordPress dashboard, search for "Conditional Fields for Elementor Form", and install and activate the plugin developed by Cool Plugins.
- Install Elementor Pro to access this plugin’s features, since the Elementor Pro form widget is required.\ – If you are only using Elementor Free, you can still apply conditional logic by using the Hello Plus Form Lite widget.
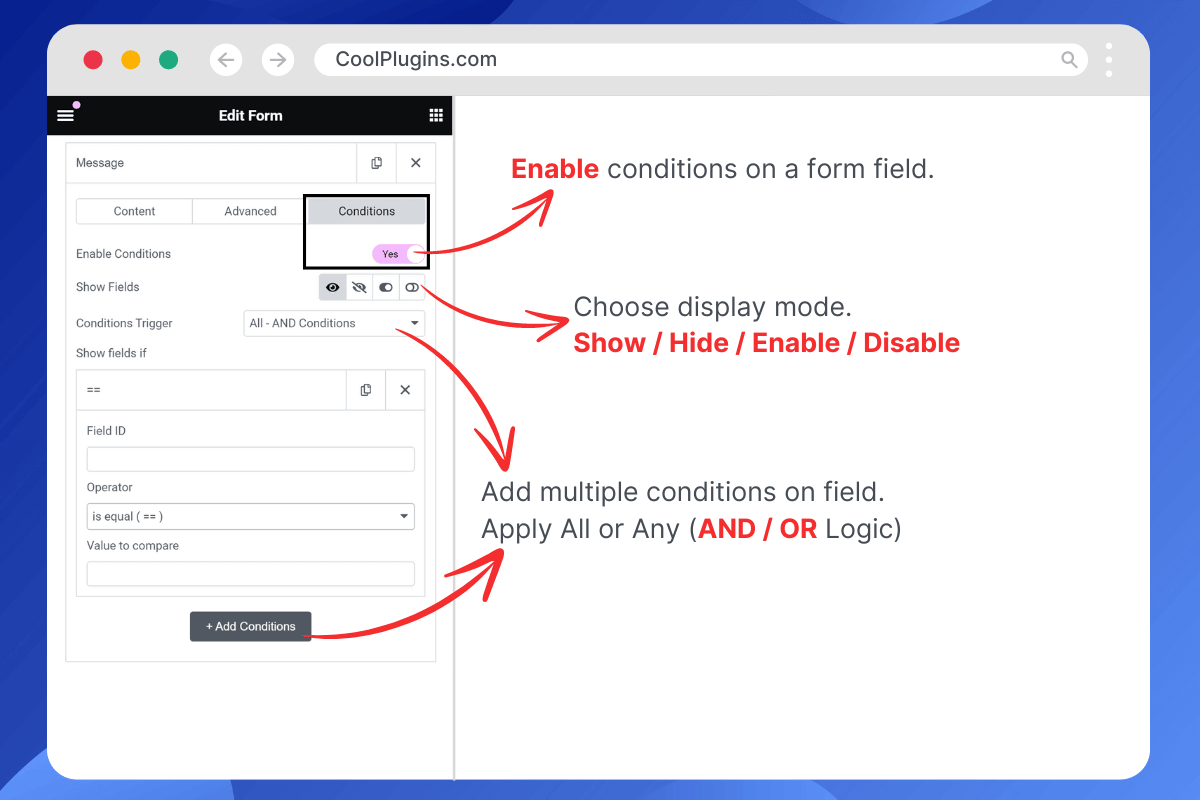
- Edit a page with Elementor and create a form. In the Elementor form widget, you’ll find a Conditions tab where you can add rules to hide, show, enable, or disable fields. For step-by-step instructions, check the getting started guide.
query-type = order-status.
* Apply multiple conditions using the AND operator (all conditions must match).\
– The Pro version also supports OR operator logic. Learn more in the AND/OR conditions guide.
* Use comparison operators like equals (==), not equals (!=), greater than (>), less than (<).\
– The Pro version adds advanced operators: >=, <=, contains, does not contain, starts with, ends with, empty, not empty. See the full list of supported operators.
Step 4:
Save or update the page and preview the form to see the conditions in action.
👉 For full documentation, visit the Conditional Fields for Elementor Form Docs.
Get the Pro version of Conditional Fields for Elementor Form
屏幕截图:
常见问题:
Can I hide/show or disable/enable Elementor form fields with conditional logic?
Yes. With the Conditional Fields for Elementor Form plugin, you can hide or show Elementor form fields based on user input values. For example, display an “Order ID” field only if the user selects “Order Status” in a dropdown. The Pro version also allows you to enable or disable form fields conditionally, giving you more control over Elementor Pro and Hello Plus forms.
How can I apply multiple conditions on Elementor form fields?
You can add multiple conditions to a form field and trigger them using AND/OR logic:
- AND logic means all conditions must be met to trigger an action.
- OR logic triggers an action if any one condition is met (available in the Pro version).
Can I redirect an Elementor form to different URLs after submission?
Yes. In the Pro version, you can set conditional redirects for Elementor forms. For example, send a user to URL-1 if they choose “Support” and to URL-2 if they choose “Sales.”
Can I enable or disable the Elementor form submit button with conditional logic?
Yes. You can conditionally hide/show or enable/disable the Elementor form submit button based on field inputs. Example: If a user types restricted words into a textarea, you can disable the submit button automatically.\ This feature is available in the Pro version of the addon.
Can I send different emails conditionally after Elementor form submission?
Yes. With the Pro version, you can send conditional emails from Elementor forms to different recipients or user types based on field values.
What conditional compare operators are available in this addon?
You can create conditions using several operators:
- Free version: equals (==), not equals (!=), greater than (>), and less than (<).
- Pro version: adds greater than or equal (>=), less than or equal (<=), contains, does not contain, starts with, ends with, is empty, and is not empty.
Can I use this addon with the Hello Plus Form Lite widget in Elementor Free?
Yes. Conditional Fields for Elementor Form is fully compatible with the Hello Plus Form Lite widget. This allows you to add conditional logic in Elementor Free forms without needing Elementor Pro.
On which Elementor form fields can I apply conditions?
You can apply conditional logic on most Elementor form fields, including text, textarea, email, telephone, URL, number, radio, select, checkbox, file upload, and HTML. These cover the most commonly used fields in Elementor Pro and Hello Plus forms.
How can I report security bugs in this plugin?
You can report security vulnerabilities through the Patchstack Vulnerability Disclosure Program.
更新日志:
- Fixed: Incorrect plugin slug that could prevent proper installation.
- Improved: Code improvements.
- Tested up to: Elementor 3.35.0 and Elementor Pro 3.35.0.
- Fixed: Fix issues reported by "Plugin Check" plugin.
- Fixed: Minor textual changes and improved plugin recommendations.
- Fixed: Fix iOS Safari Telephone Number Auto-Detection.
- Fixed: Setting ID mismatch causing updates to not reflect in all versions.
- Fixed: form submission issue with required hidden mask field.
- Fixed: Conditional navigation ensures hidden steps are skipped and users are routed correctly.
- Fixed: Issue with the required country code field.
- Added: Added other plugin recommendations for Pro Elements users.
- Fixed: Conflicts with other plugins.
- Tested up to: Elementor 3.32.2 and Elementor Pro 3.32.1.
- Added: Added other plugin recommendations for Elementor users.
- Updated: New links in plugin dashboard.
- Fixed: Security issues.
- Updated: Dashboard Links.
- Improved: Admin dashboard links for better navigation.
- Updated: Admin dashboard enhancements for easier field condition management.
- Tested up to: Elementor 3.30.3 and Elementor Pro 3.30.0.
- Fixed: Issue where all fields were visible on load.
- Fixed: Submission error when a required field was hidden due to conditional logic.
- Fixed: All fields visible on load (improved conditional loading).
- Tested up to: Elementor 3.29.0 and Elementor Pro 3.29.0.
- Improved: Minor code improvements for performance.
- Fixed: Minor bug fixes and stability improvements.
- Tested up to: WordPress 6.8.
- Improved: Independent form handling for better compatibility with Elementor Pro and Hello Plus forms.
- Fixed: Issue with HTML field conditions not applying correctly.
- Added: Compatibility with Hello Plus Form Lite widget in Elementor Free.
- Fixed: Minor bugs and improvements.
- Improved: Independent form handling.
- Tested up to: Elementor 3.28.0 and Elementor Pro 3.28.0.
- Changed: Minor textual changes for clarity.
- Fixed: Field default value removed incorrectly when condition applied.
- Changed: Minor textual adjustments.
- Fixed: Conditional logic not working with Elementor Optimization feature.
- Tested up to: Elementor 3.27.1 and Elementor Pro 3.27.0.
- Tested up to: Elementor 3.26.0.
- Fixed: Load text domain issue.
- Improved: Compatibility with PRO Elements.
- Fixed: Minor bugs and performance improvements.
- Tested up to: WordPress 6.7 and Elementor 3.25.7.
- Fixed: Minor bug fixes and stability updates.
- Optimization: General bug fixes and performance improvements.
- Added: Step field support for conditional logic.
- Added: Integrated new plugin dashboard.
- Fixed: Data not sent correctly with multiple checkboxes.
- Changed: Minor textual improvements.
- Fixed: Editor-side styles not displaying properly.
- Changed: Minor textual improvements.
- Fixed: Comparison issues when using quotes in text.
- Fixed: Required acceptance field not validating.
- Optimization: General bug fixes and code improvements.
- Fixed: Default data being sent with form fields.
- Optimization: Bug fixes and performance improvements.
- Fixed: Conflict issue with multiple checkbox fields.
- Optimization: General bug fixes.
- Added: Support for conditions on acceptance fields.
- Optimization: General bug fixes.
- Added: Conditional field support for file upload fields.
- Added: Support for multiple field conditions using AND operator.
- Added: Greater than (>) and less than (<) comparison operators.
- Added: Options to show and hide form fields conditionally.
- Added: Dynamic tags for easier setup.
- Fixed: Required condition handling (form sends values correctly).
- Fixed: Navigator issue.
- Fixed: Default value handling for hidden fields.
- Optimization: Bug fixes and improvements.
- More details: check all conditional logic operators.
- Added: Conditional logic support for HTML fields.
- Added: Review notice for user feedback.
- Fixed: Form sends values correctly even if condition active with no selection.
- Fixed: JSON object handling improved.
- Fixed: Change trigger code for smoother integration.
- Fixed: Value trimming improvements to prevent space-related issues.
- Optimization: Removed unnecessary AI-generated text.
- Changed: Minor textual changes.
- Initial Release – Conditional Fields for Elementor Form launched with basic conditional logic support for Elementor Pro forms.