
Conditional WooCommerce Checkout Field
| 开发者 |
scott.deluzio
ampmode |
|---|---|
| 更新时间 | 2024年11月5日 00:43 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
If you sell a product through your WooCommerce store that requires you to collect some additional information from your customers before they complete their purchase, this plugin is exactly what you need.
Pro Version Now Available
Update to Pro to get even more features.
- Display an unlimited number of custom conditional fields at checkout (free version only allows one).
- Display each conditional field on an unlimited number of products, product variations, or categories of products (free version only allows the field to display for one product).
- Increased variety of available input fields including: Text box, multi-line text area, drop-down/select menu, country list, state list, check boxes, password, radio buttons, and date picker.
- Bonus: Easily edit any of the default WooCommerce checkout fields without having to edit any code.
- Title
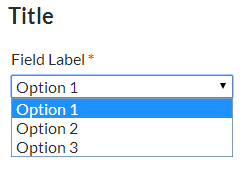
- Input type (text box, text area, or select/drop down menu)
- Label
- Placeholder text
- CSS Class
- Whether or not the field is required (and the error message to display if it is required but not filled out)
- Whether or not to add the customer's input to the order email or invoice
安装:
- Download archive and unzip in wp-content/plugins or install via Plugins > Add New.
- Activate the plugin through the Plugins menu in WordPress.
- In your WordPress dashboard, click on WooCommerce > Conditional Field.
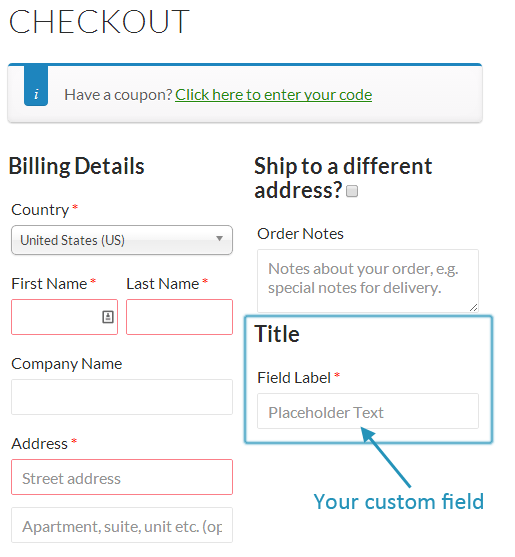
- Enter the information for your custom field, and click Save Changes.
屏幕截图:
常见问题:
Where do I get the Product ID?
Product IDs are found in your WordPress admin dashboard, by clicking Products > Products in the left menu. Hover your mouse over a product, and the ID number will be displayed directly below the product name next to the Edit links.
How do I add options to the select menu
In the Input Type column, choose Select from the dropdown menu. Then add the options as you want your customers to see them at checkout in the Select Options box directly below the menu. Enter one option per line. Do NOT use commas to separate your options.
Why would I want to have an extra field at checkout?
There are a number of reasons why you might want to have an extra field at checkout. Sometimes the default fields provided are not enough and there is extra information you need to collect from your customers. A few examples include:
- Gift wrap options for a birthday, holiday, anniversary, etc.
- Allow customers to include a note with a gift.
- When customers need to provide a guest's name if purchasing tickets to an event.
- To indicate food preferences or allergies when food is included in the item being purchased, such as when booking a trip, or event.
- Find out how your customers heard about your store.
更新日志:
1.2.3
- Updated tested up to versions of WP and WooCommerce.
- Updated tested up to versions.
- Added contributors.
- Updated tested up to versions.
- Update: Enabled the use of the placeholder setting to be used as the placeholder on select menu fields. This enables the possibility of a "select an option" label shown on the select menu.
- Update: New functions for retrieving conditional field data.
- Updated WooCommerce compatibility.
- Fix: Incorrectly referenced Order ID number in save/display field data.
- Added: Upgrade notifications in order and product screens.
- Fix: Error on activation with upgrade notices in some cases.
- Fix: Minor error on checkout page caused notice to display due to incorrect retrieval method of the product ID.
- Improved: File structure improved for easier debugging and future updates.
- New: Included wpml-config.xml
- Added: Dismissible update and rating notices.
- Minor Update
- Minor Fix
- Bug fix: Some fields were incorrectly set to be required, when the required setting was set to "No"
- Minor Fix
- Minor Fix
- Bug fix: Some orders were being processed when the conditional field was set to be required, but the customer did not complete the field.
- Bug fix: When the conditional field was set to be required, it was requiring it on all orders regardless of whether or not the conditional product was in the cart. This update correctly checks to see if the conditional product is in the cart, and if the conditional field is required. If both of those conditions are met it will check to see if the conditional field has a value before processing the order, otherwise it will display an error message.
- Bug fix: Custom field not appending to order emails.
- Minor Fix
- Bug fix to allow the field to not be required.
- Included POT file for translations.
- Initial release.