
Contact Form Integrated With Google Maps
| 开发者 | PankajAgarwal |
|---|---|
| 更新时间 | 2018年4月13日 15:35 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 3.5.1 |
标签
form
forms
contact form
contact
form builder
contact us
helpdesk
feedback
contact form plugin
contact button
feedback form
form maker
contact form builder
contact form integrated with google maps
contact form with goole map
contact form with recaptcha
request form
drag and drop contact form
file upload contact form
contact form to email
contact form payments
contact for paypal
form solution
easy contact form
下载
详情介绍:
Contact Form Integrated With Google Maps is a plugin that allows you to build and manage all kind of contact form for your website, from a single dashboard.
You can create amazing web form with ease. This plugin gives you a package of all the required features which one will need to build a form.
In less than five minutes you can be up and running our contact form on your website.
The most popular implementation of the plugin place a callout tab overlay onto the margin of your website so that it's get visible on every page.
The backend interface of the plugin is simple, spontaneous, yet elegant and fully documented which allow users to stay away from programming.\
Contact Form Integrated With Google Maps permit you to set all the parameter such as font, color, custom branding, look and feel-layout and more.
You can also select the background color that will complement your form.
You can also specifies address of your business, with this plugin user can easily add google map with location.
You can add google map to your form using a simple user friendly interface of the plugin.
Also the desire address can be added in a few second using the iframe code which you will get after generating map of your location(Go to https://maps.google.com/) or by filling the geographical coordinate(latitude and longitude).
Google map comes with the marker when coordinate is added, which help you to share your spot easily. You can also zoom and select the type of map you want to display.
FormGet Integrated with Google Map More InformationFeaturesFormGet Video Tutorials
- Visit FormGet website for more information about FormGet.
- So to learn about FormGet from the beginning, FormGet have come up with the video tutorial series.
- Build a contact form
- You can add unlimited number of contact form fields.
- Use a visual contact form builder to create a contact form.
- Add Google map to your contact form.
- Google map comes with the marker, to share your spot easily.
- Select the type of map.
- Set zoom level according to your requirement.
- Get latitude and longitude by just writing your address.
- Receive the contact form data via email.
- Add validation rules to the contact form.
- Add captcha anti-spam to the contact form.
- Style the contact form.
- Set all the parameter such as font, color, custom branding, layout and more.
- Customize the emails.
- Manage multiple contact forms within a single dashboard.
- Allow unlimited tickets creation in your contact form.
- Assign agents based on the ticket category of your contact form.
- Agent alert with an email on every ticket received via contact form. Contact Form Integrated With Google Maps is powered by formget.com. Click here to build Advance Contact Form.
安装:
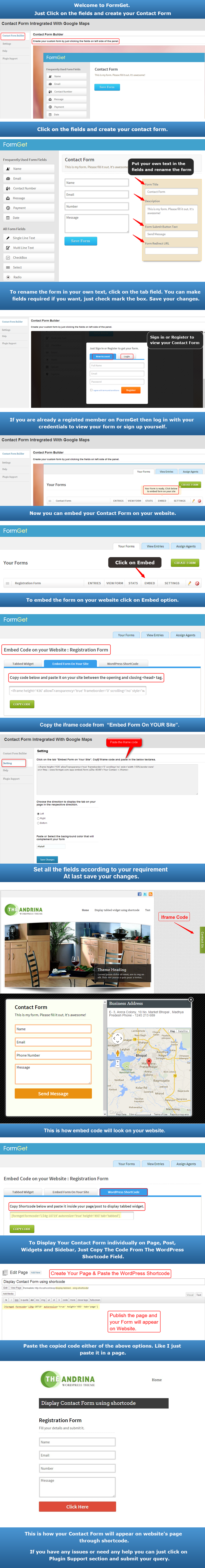
This section describes how to install the plugin and get it working.
- Upload
Contact Form Integrated With Google Mapsfolder to the/wp-content/plugins/directory. - Activate the contact form plugin through the 'Plugins' menu in WordPress.
- Contact form tab will appear on the bottom left of the WordPress dashboard.
- Just click on the contact form tab and your online contact form builder will appear.
- Now just create your contact form and save it.
- Click on the embed button and copy the iframe code from "Embed Form On Your Website" tab.
- Paste it in the plugin section .
屏幕截图:
更新日志:
Version 2.7
- ZeroClipboard js included for copy shortcode button in setting page.
- Shortcode added to view form on menu name click.
- Security Issue Patched. Thanks to James H from g0blin.co.uk.
- CSS improved.
- Login issue fixed.
- CSS issue fixed.
- Now FormGet become more secure.
- CSS issue fixed.
- loading time issue fixed.
- Form CSS improved.
- Can change button text as well as color.
- Admin panel css improved.
- Notice bug fixed.
- Header bug fixed.
- Form css issues resolved.
- video tutorials added.
- background color option removed (not required any more).
- CSS bug fixed.
- Tab visibility issues resolved.
- Jquery conflict issues resolved.
- CSS issues resolved.
- Optional panel css improved.
- Contact us tab click bug fixed.
- Other issues resolved.
- iframe textarea bux fixed.
- Zoom bug fix.
- Default latitude and longitude added for demo.
- CSS improved.
- Added setting of zoom level.
- Added type of map.
- Added longitude and latitude search functionality with auto complete address.
- Help image improved.
- Initial release