
Container Block
| 开发者 |
mahdiyazdani
mypreview gookaani |
|---|---|
| 更新时间 | 2020年4月3日 21:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 5.4.0 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
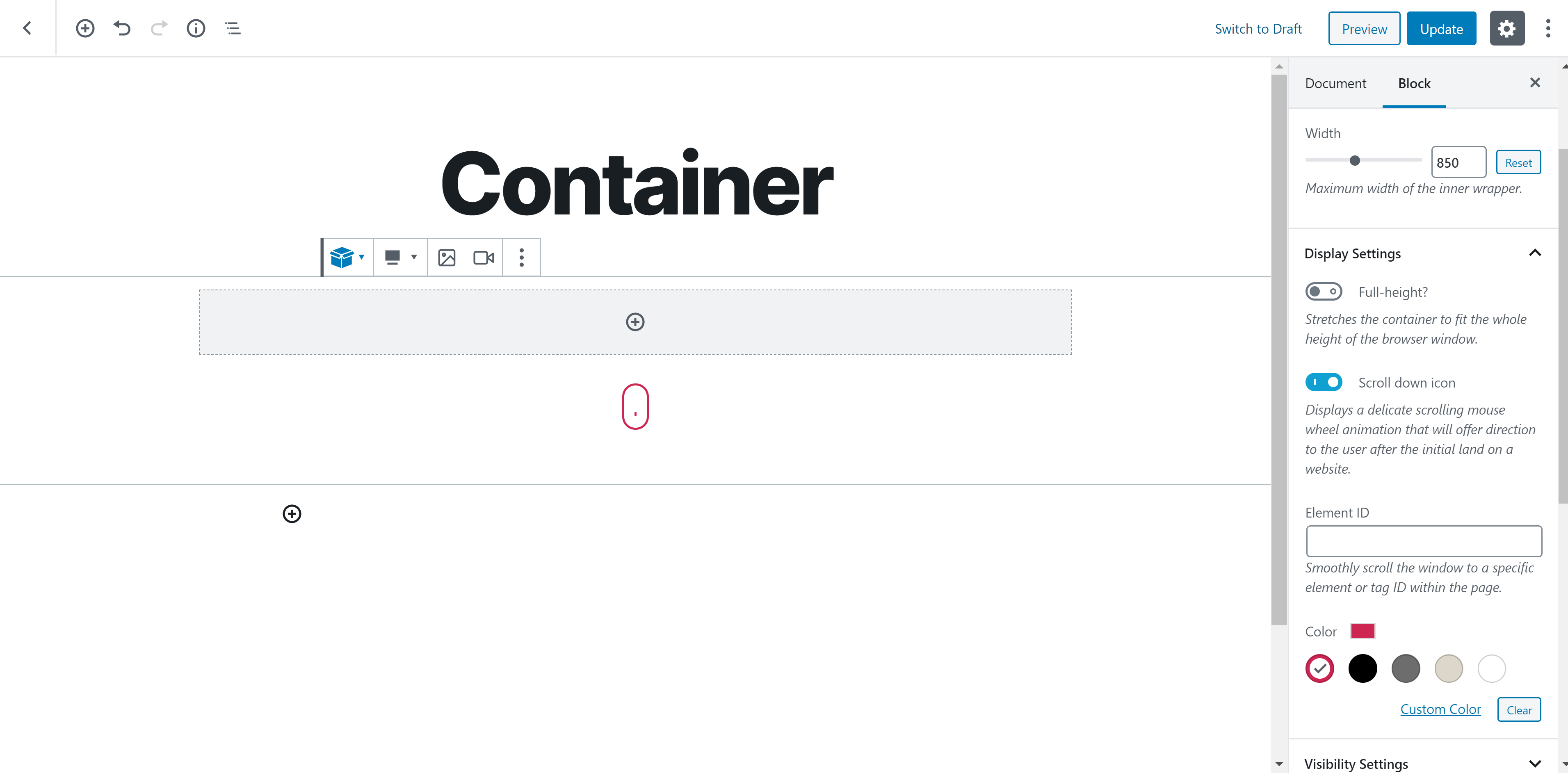
- Maximum width
- Full-height
- Vertically align top.
- Vertically align center.
- Vertically align bottom.
- Scroll down icon — A scrolling mouse wheel animation that will offer direction to the user.
- Element ID — Smoothly scroll the window to a specific element or tag ID within the page.
- Color
- Visibility
- Desktop
- Laptop
- Tablet
- Smartphone
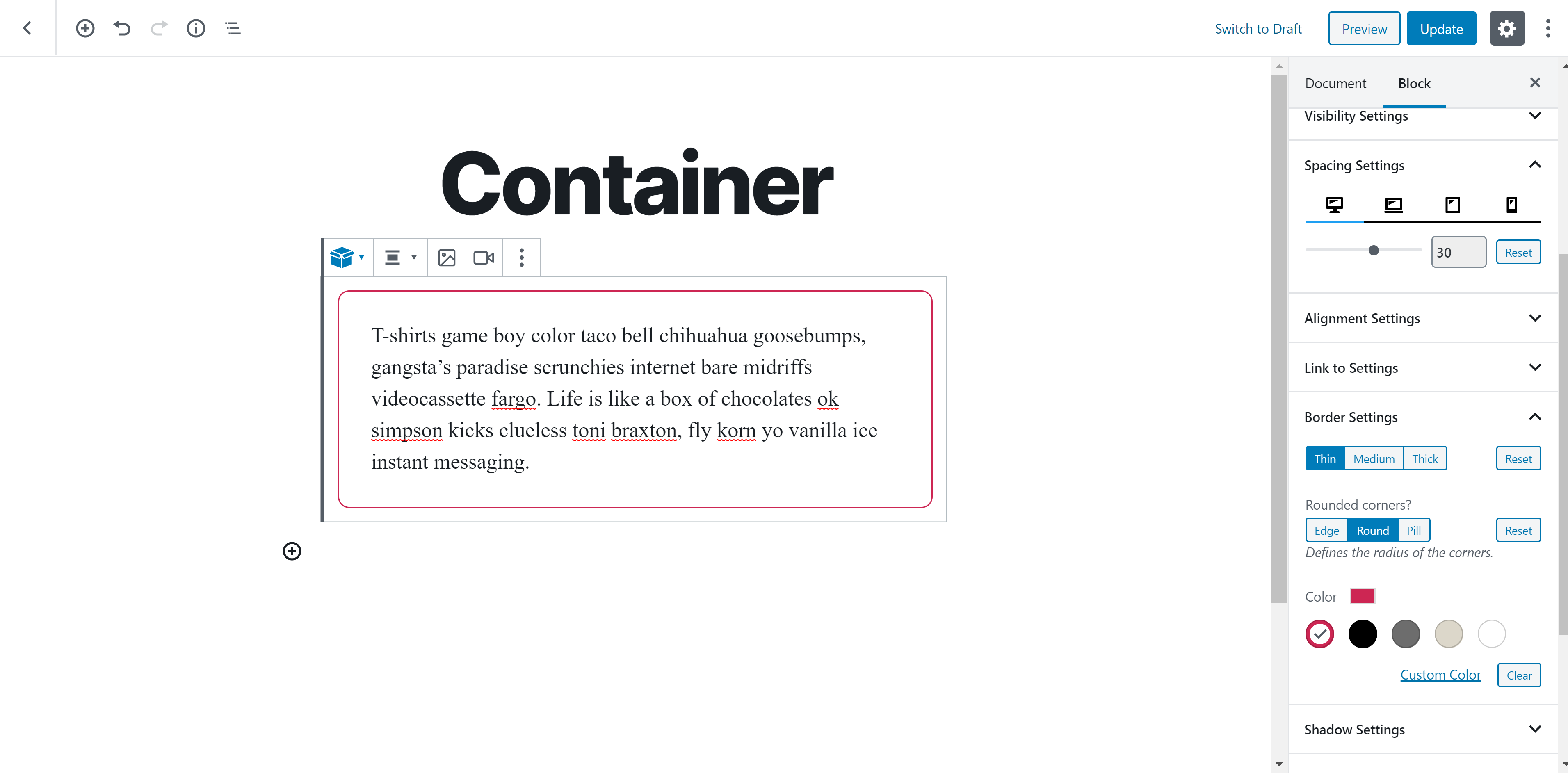
- Horizontal spacing
- Desktop
- Laptop
- Tablet
- Smartphone
- Alignment
- Desktop
- Laptop
- Tablet
- Smartphone
- Link to
- Page address or URL.
- Open in a new window.
- Border
- Width — Sets a width for the borders.
- Radius — Defines the radius of the corners.
- Color
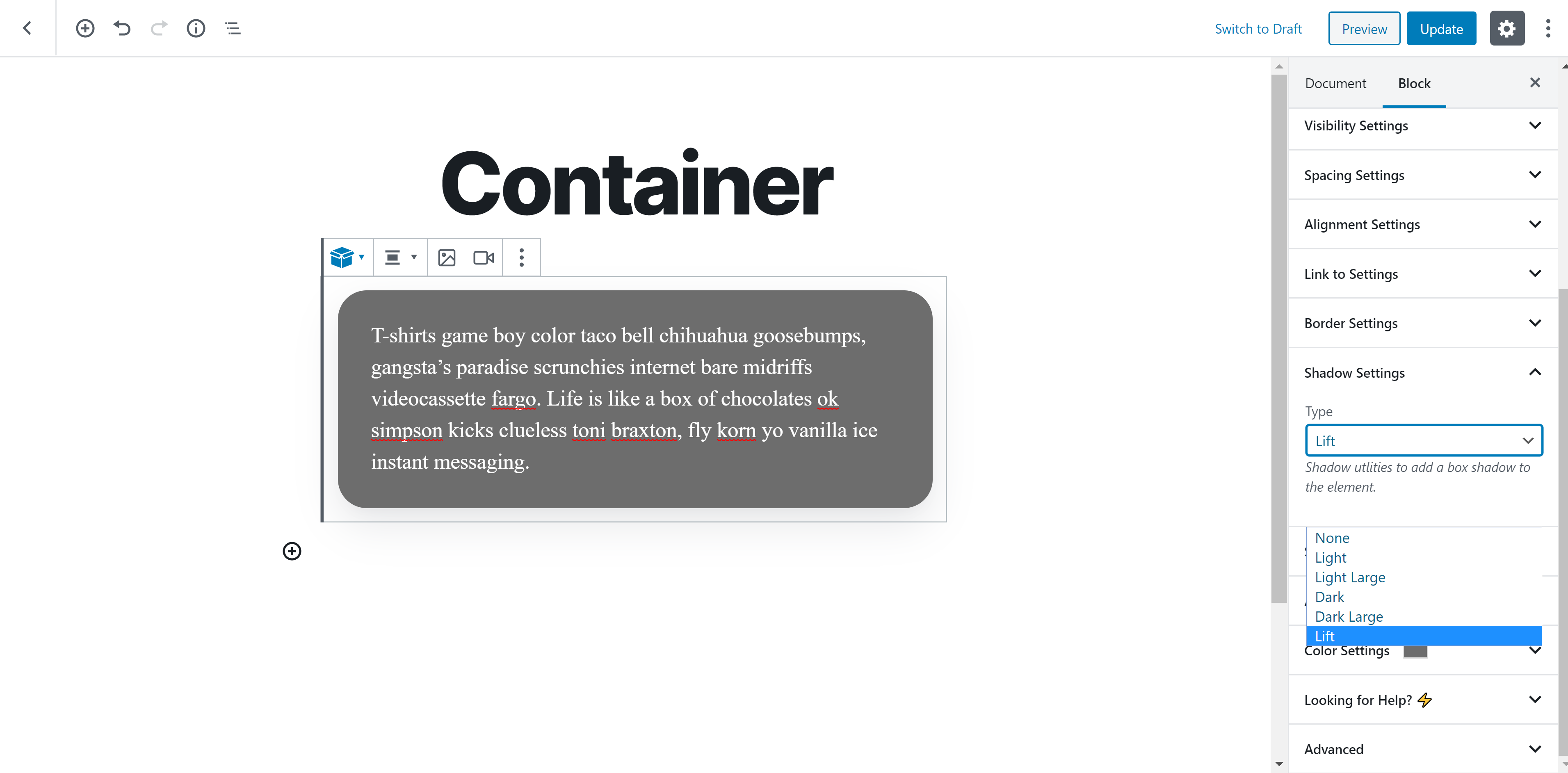
- Shadow — Adds a box-shadow to the block.
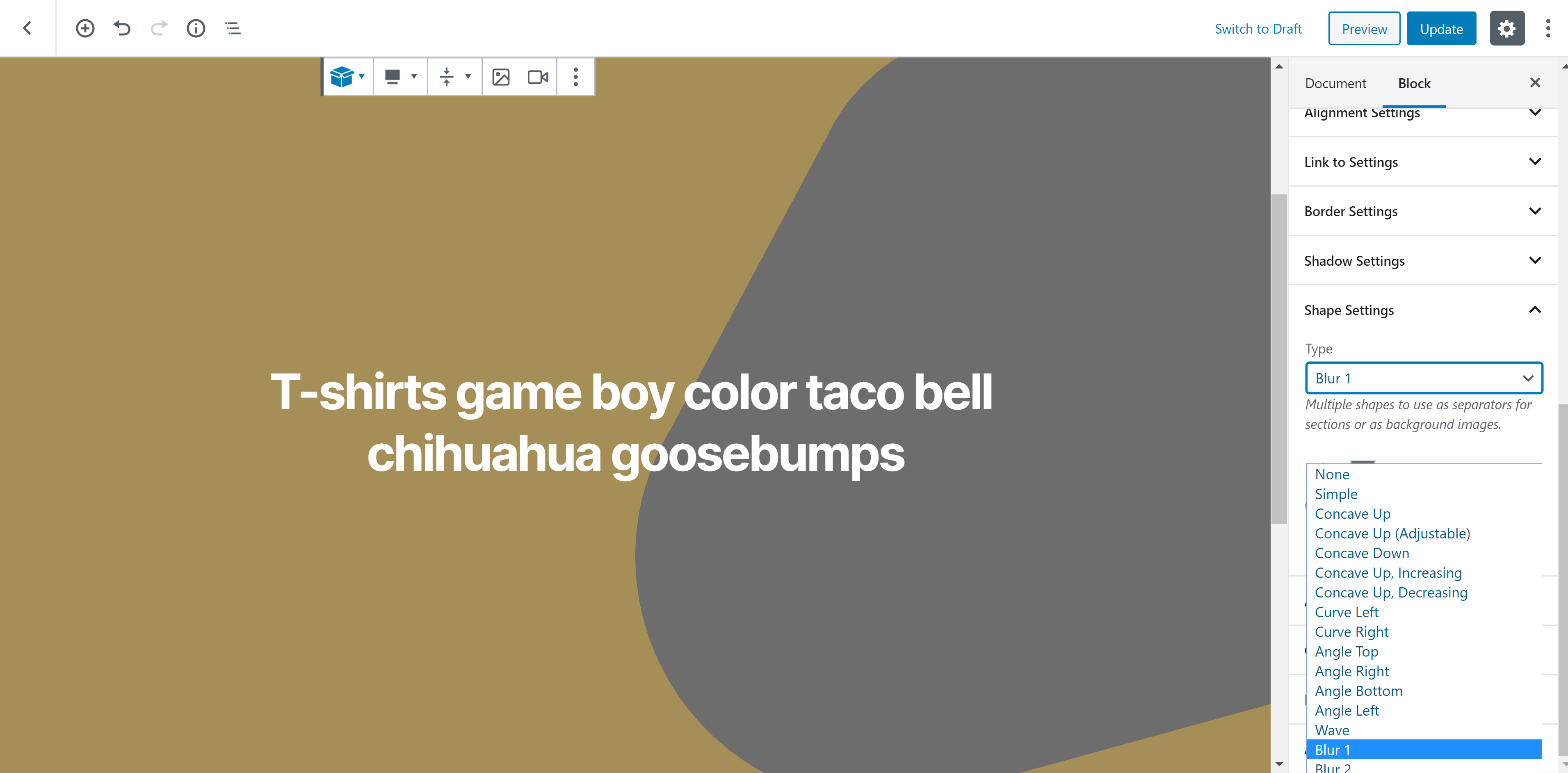
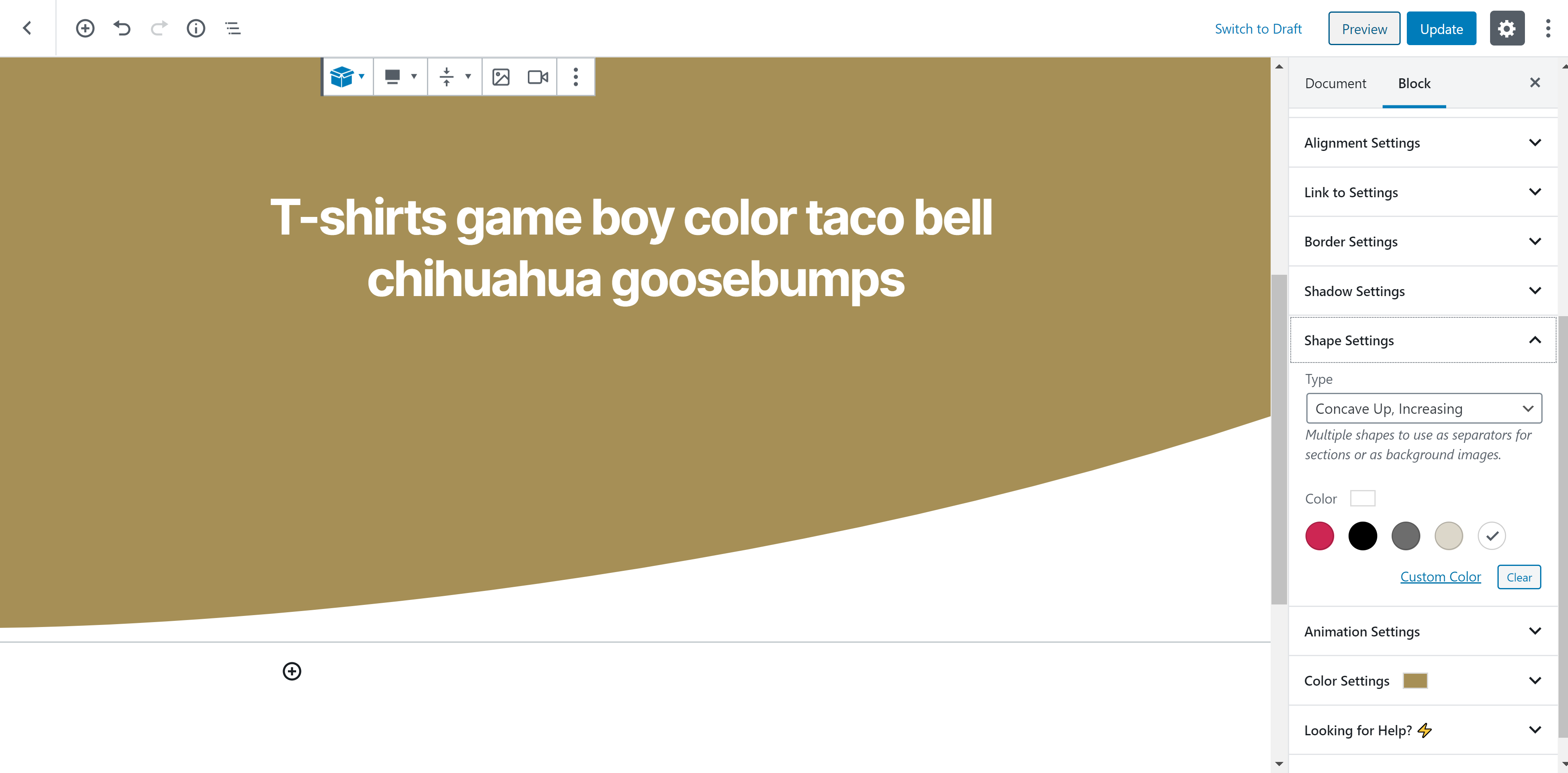
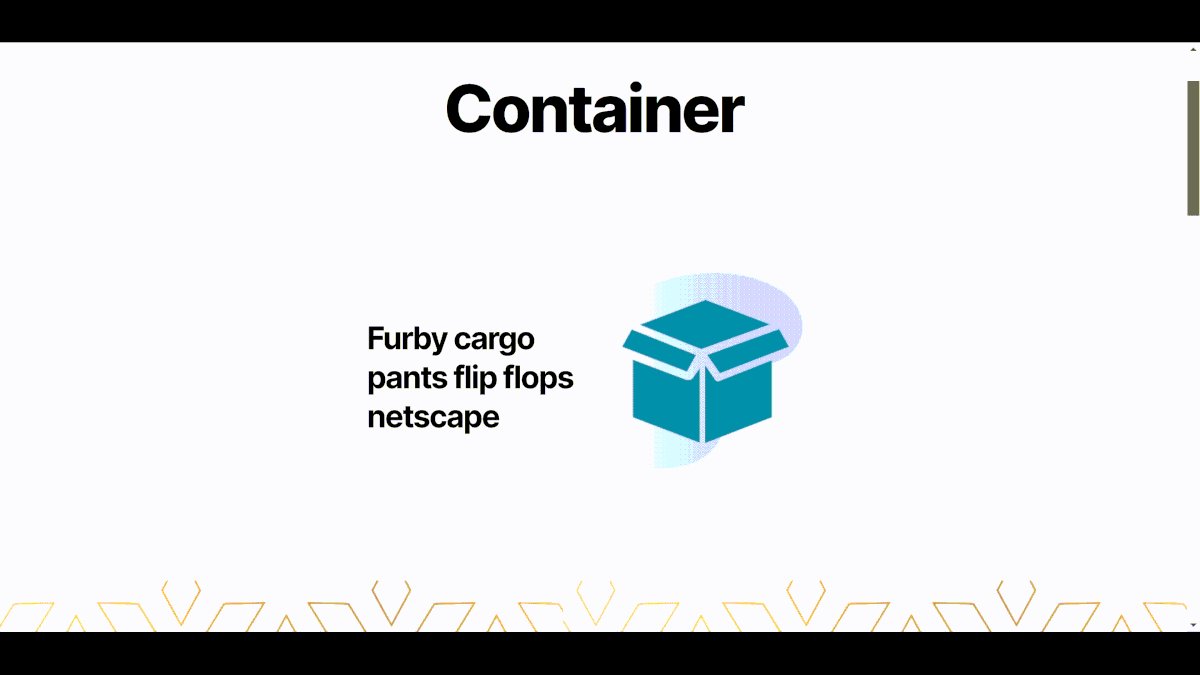
- Shape — Multiple shapes to use as separators for sections or as the background graphic.
- Height — A few of the shapes such as “Simple” are adjustable.
- Color
- Animation on scroll
- Type — Allows you to animate elements as you scroll down, and up.
- Ease — Timing function to ease elements in different ways.
- Offset — Offset to trigger animation sooner or later in pixels.
- Delay — Delay the animation.
- Duration — Duration of animation.
- Run once — Whether animation should fire once, or every time you scroll up/down to the block.
- Background image
- Position — Sets the starting position of the background image; “Focal Point Picker” support.
- Repeat — Sets if and how the background image will be repeated.
- Size — Sets the size of the background image.
- Parallax — Not scrolling the background image with the page.
- Sliding background effect — Supports “Left to Right” and vice versa.
- Background video
- Background color
- Overlay opacity
- Align full and wide support
- Aria label — To define a string that labels the current block. You might use it in cases where the block content is not visible on the screen.
安装:
- PHP version 7.2 or greater.
- MySQL version 5.6 or greater or MariaDB version 10.0 or greater.
- WordPress version 5.0 or greater.
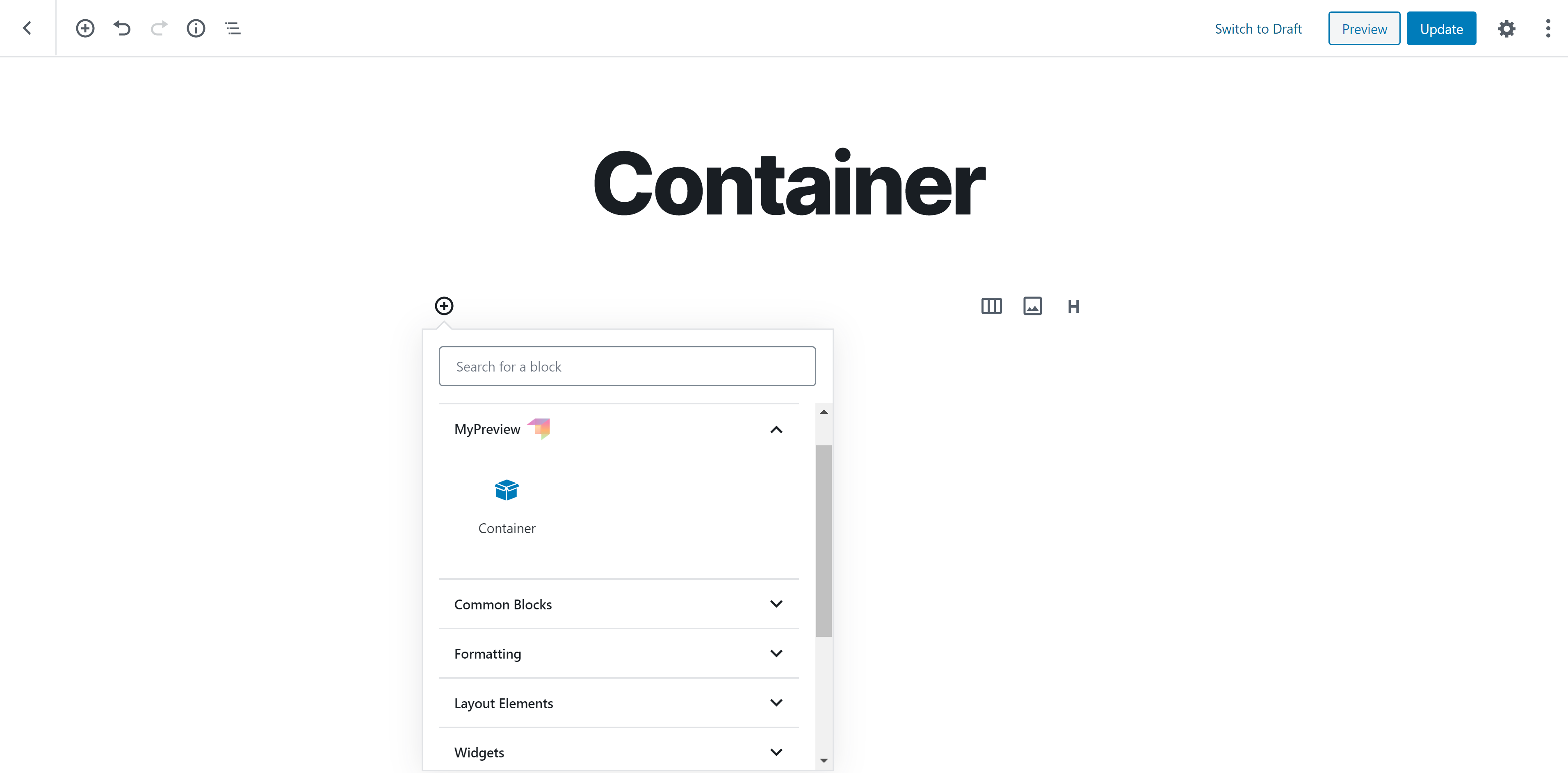
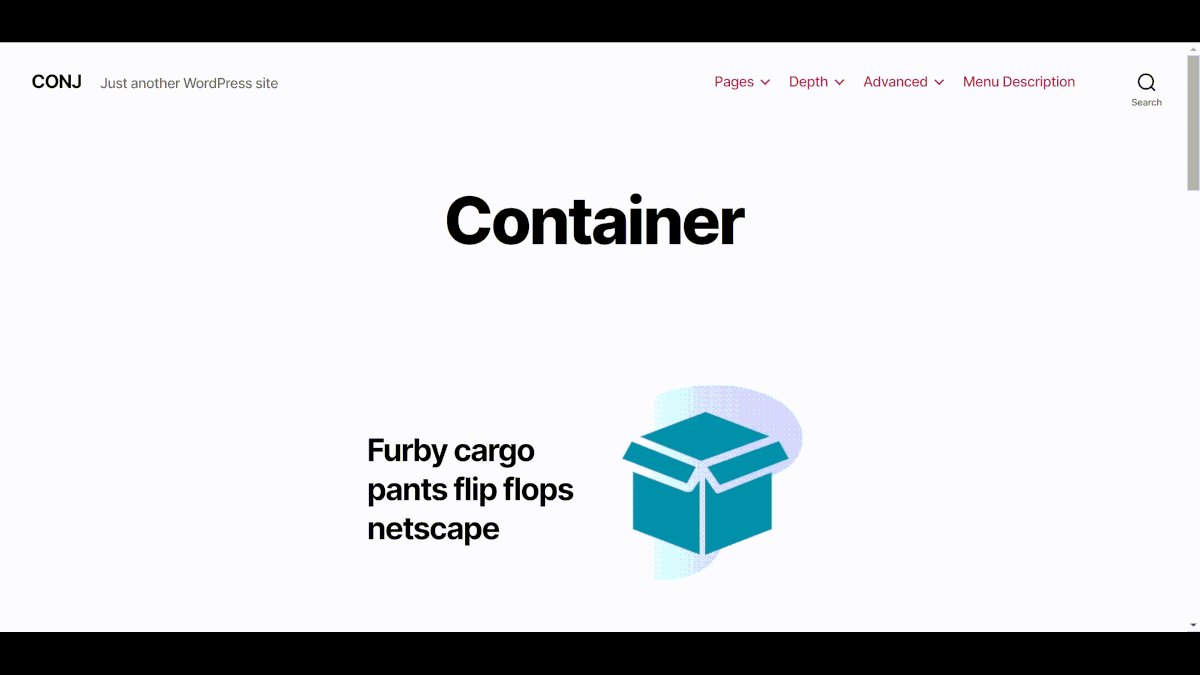
屏幕截图:
常见问题:
How do I use the block?
- Log into your WordPress website and navigate to Dashboard.
- Create a new page, by visiting “Pages” » “Add New”.
- Click on the “Add Block” button and select the “Container” block. Alternatively, you can start typing
/containerin a new paragraph block, then press enter. - “Container Block” can contain other blocks. You can add content by clicking the
+icon and picking a block. - Publish the page.
Why should I use a container block in a page?
The container div, and sometimes content div, are almost always used to allow for more sophisticated CSS styling. The body tag is special in some ways; However, browsers don't treat it like a normal div, and its position and dimensions are tied to the browser window.
How do I get help with the plugin?
The easiest way to receive support is to “Create a new topic” by visiting Community Forums page here. Make sure to check the “Notify me of follow-up replies via email” checkbox to receive notifications, as soon as a reply posted to your question or inquiry. Please note that this is an opensource 100% volunteer project, and it’s not unusual to get reply days or even weeks later.
Can I help in translating this plugin into a new language?
The plugin is fully translation-ready and localized using the GNU framework, and translators are welcome to contribute to the plugin. Here’s the WordPress translation website →
How do I contribute to this plugin?
We welcome contributions in any form, and you can help reporting, testing, and detailing bugs. Here’s the GitHub development repository →
Did you like the idea behind this plugin?
Please share your experience by leaving this plugin 5 shining stars if you like it, thanks!
I need help customizing this plugin?
I am a full-stack developer with over five years of experience in WordPress theme and plugin development and customization. I would love to have the opportunity to discuss your project with you. Hire me on UpWork →
更新日志:
- Multiple code standards improvements.
- Compatibility with WordPress 5.4.0
- Code tidy.
- New range controls to have full control over the margins.
- Initial release.