
Content Slider Block – Slide Through Text or Media Content
| 开发者 |
abuhayat
charlescormier bplugins freemius |
|---|---|
| 更新时间 | 2026年1月11日 18:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
👉 Plugin Demo | Documentation | Get Pro Version 👈
Professionally showcase your carousel slider with the Content Slider Block plugin. This plugin adds a new block in the Block Editor by which you can create a professional-looking content slider!
It is very effective in presenting your slider nicely. There are many options that you can use to decorate your carousel slider in any color you like.
Customization is at the core of the Content Slider Block. With the ability to tailor each slide's background to your liking—whether it's a
- vibrant gradient
- captivating image
- or sleek color palette. you can create a captivating visual experience that aligns perfectly with your brand identity.
- options for autoplay settings
- transition effects
- and additional effects like cube and coverflow. With Pro features like advanced border styles, device-specific controls, and shortcode integration, the possibilities are endless. Whether you're a blogger, marketer, or business owner, the Content Slider Block empowers you to tell your story in a way that resonates with your audience.
- Set color, gradient, or image background for each slide.
- Title, Description, and Button for each slider.
- Set typography for the Title, Description, and Button.
- Specify link tab, padding, and border for the Button.
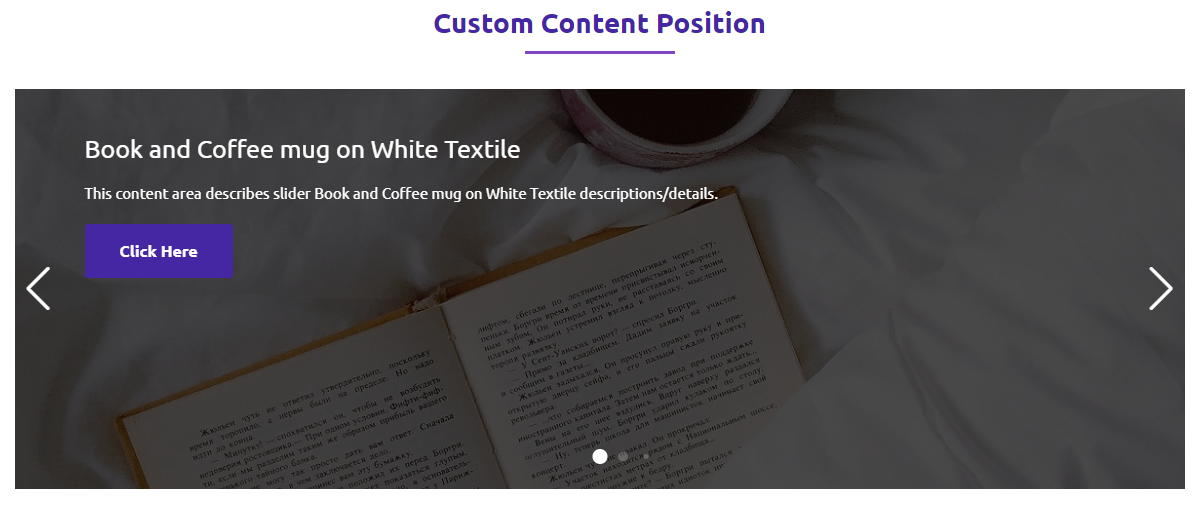
- Set different positions for the content. Also, can drag the slide content.
- Set different colors for slide title, and description. Also, set button colors and hover colors.
- Apply different columns for responsive devices.
- Set column gap, width, and height to set your desired layout.
- Multiple Slider options such as Loop, Touch Move, Slide Speed, Autoplay
- Slide, Fade, and Creative effects for the Slider.
- Show/Hide the Pagination and Navigation and configure their dynamic styles.
- Enable/Disable Pagination Clickable and Dynamic Bullets.
- Sortable: Sort the slides.
- Border: Border style options in every single slide.
- Delay time: Delay time option in autoplay.
- Disable on Interaction: Disable on Interaction option in autoplay.
- Reverse Direction: Reverse Direction option in autoplay.
- Pause on Mouse Enter: Pause on Mouse Enter option in autoplay.
- Stop on Last Slide: Stop on Last Slide option in autoplay.
- Free Mode: Free Mode option on drag slide.
- Sticky: Sticky option in free mode.
- Effects: Explore more effects such as Cube, Coverflow, Flip, and Cards.
- Keyboard Control: Slide with Keyboard control.
- Slide on Mousewheel: Slide on Mousewheel option.
- Pagination Device: Show/Hide pagination in different devices(tablet and mobile).
- Navigation Device: Show/Hide navigation in different devices(tablet and mobile).
- Background: Background style option for slider wrapper.
- Padding: Padding style option for slider wrapper.
- Shortcode: Shortcode option to use anywhere.
- First, install the Content Slider block plugin
- Add the Content Slider block from the block category called "Content Slider Block" in the Gutenberg editor.
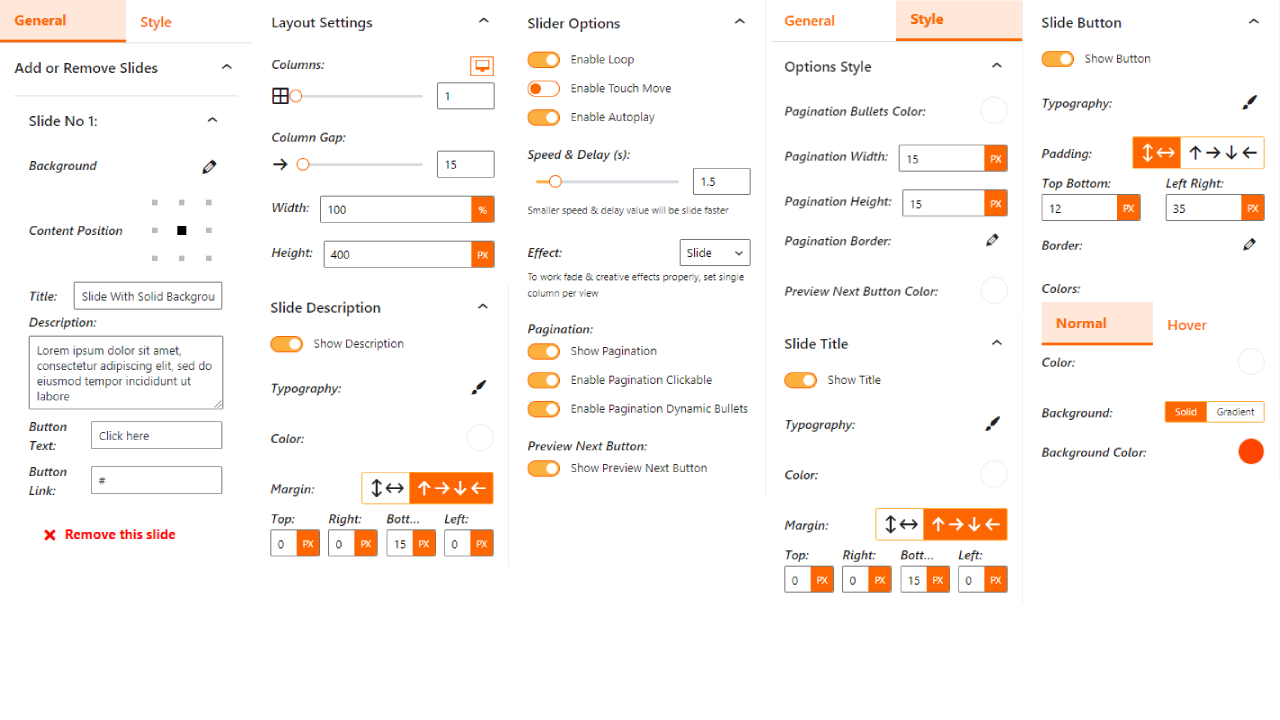
- You can change block settings from the right-side settings sidebar.
- Enjoy!
- For installation help click on Installation Tab
安装:
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Content Slider Block
- Click on the Content Slider Block to add the block
- Download the Content Slider Block plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
content-slider-block.zipfile and click on Install Now - Activate the plugin and Enjoy!
- Download and upload the Content Slider Block plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
屏幕截图:
常见问题:
Is Content Slider Block free?
Yes, Content Slider Block is a free Gutenberg block plugin.
Does it work with any WordPress theme?
Yes, it will work with any standard WordPress theme.
Can I change block settings?
Yes, you can change block settings from the Gutenberg block editor's right sidebar.
How many times can I reuse a block?
You can use unlimited times as you want.
Where can I get support?
You can post your questions on the support forum here
更新日志:
3.1.9 - 27 Nov 2025
- Update Admin Dashboard.
- Update SDK.
- Fix textdomain issue.
- Update SDK.
- Fix ShortCode Issue
- Sortable
- Performance improvement
- Fix issue.
- Update SDK.
- Update SDK
- Fix the height
- Combined with the pro.
- Fix free-pro activation conflict.
- Fix for the reusable block.
- Add translate feature
- Fix content position in smaller devices
- Fix Button Link Issue
- Library update
- Fix CSS issue
- Fix column gap
- Add option for link target (self or new tab)
- Performance upgrade
- Content draggable
- Bug Fixing
- Performance upgrade
- Performance upgrade
- Separate options for slide text and button colors
- Sanitizes content
- Fix Issues
- Slider Alignment fix.
- Initial Release.