Content Slideshow
| 开发者 | celloexpressions |
|---|---|
| 更新时间 | 2024年7月13日 07:13 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 6.6 |
| 版权: | GPLv2 |
详情介绍:
http://yourdomain.com/slideshow. All JPEG images will be displayed (since .jpg is best for pictures, while .png and .gif are typically used for graphics).
Please note that it is not currently possible to pause the slideshow or go back; the slideshow is not designed for personal viewing. However, clicking/tapping on the image will open its attachment page in a new tab, allowing images to be contextualized or edited easily.
The slideshow can also be embedded into your site via a widget or a shortcode.
You can control some options by adjusting the url of the slideshow. Parameters are controlled via query string (and widget options and shortcode attributes).
sizeis the size of the image to load, eitherthumbnail(discouraged),medium,large,full, orauto, which uses medium or large depending onwp_is_mobile().yearis the 4-digit numeric year in which the images were published.monthis the numeric month in which the images were published (between 1 and 12), typically but not necessarily used in conjunction withyear.modedefines a subset of images to use, such asfeaturedfor featured images only.captionscontrols the captions display: eitherauto,none,title,titlecaption,caption, ordescription. Caption data is read from the image attachment post and can be updated in the media library.
安装:
- Take the easy route and install through the WordPress plugin adder OR
- Download the .zip file and upload the unzipped folder to the
/wp-content/plugins/directory - 通过 WordPress 的的“Plugins”菜单激活插件
- Go to
http://yourdomain.com/slideshowto see the slideshow in action. Add a widget version from the Widgets section in the Customizer or add the [content_slideshow] shortcode to a post or page.
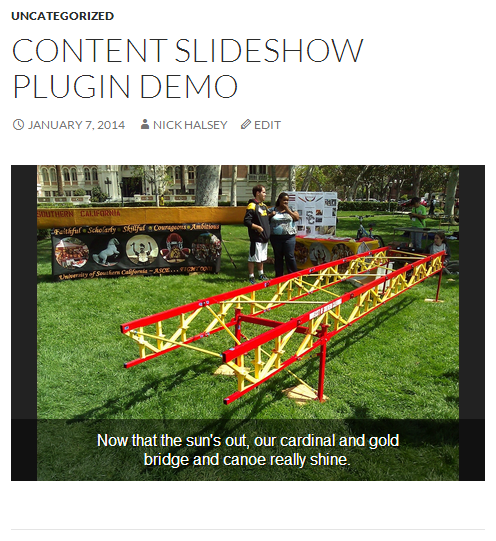
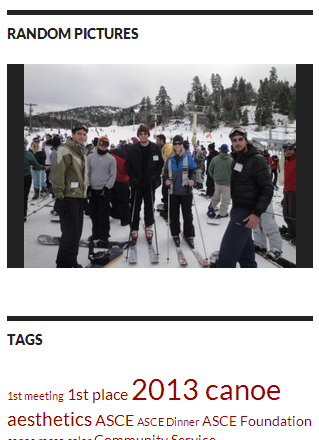
屏幕截图:
常见问题:
Where's the settings page?
For simplicity's sake, no settings page is included. Settings for this plugin tend to depend on the exact situation in which you are using it, so rather than going to the setting page every time you want to use it, you can adjust the parameters via tweaks to the slideshow url (see details below).
What happened to my page at /slideshow?
This plugin overrides WordPress at the slideshow/ url. If you have a post/page with that slug, it will no longer be accessible on the front-end. This may be desired; for example, you could create an empty slideshow page so that you have a record of the plugin's presence and can more easily add it to navigation menus. You don't have to have a page thee, though, and you can manually add the slideshow URL to your navigation menus.
Loading higher quality images
You can force the plugin to always show the highest resolution pictures available by using the size query argument (http://example.com/slideshow?size=full). Note that this could cause speed issues with loading the images if your internet connection or your web server is slow.
Loading images from a specific time frame
The plugin supports year and month parameters that can be used to only show images uploaded in a given time period (see the description for an example).
Using the Shortcode
The shortcode version supports all four parameters that the full URL version supports, as attributes:
[content_slideshow size="medium" year="2014" month="1" mode="featured"]
更新日志:
- Fix missing file in 2.4 release package.
- Add code comments for the slideshow JS.
- Lazy-load slideshow iframes in widgets and shortcodes. Image loading is already lazy.
- Exclude images with
wp_attachment_contextfrom the slideshow (site icons, cropped header images, etc).
- Add a "featured" mode to only show featured images.
- Add options to configure the captions display, including UI options in the widget controls.
- Fix keyboard accessibility so that only the visible image can be focused with the keyboard.
- Add support for selective refresh in the customizer preview, available in WordPress 4.5.
- The slideshow is now JavaScript-driven. Images should load faster with smoother transitions between them, but the initial load time will be slower. The slideshow page will reload itself much less often now.
- The delay query arg has been removed.
- Fix WordPress 4.3 compatibility.
- Add translations.
- Link images in slideshow to their attachment pages.
- Fix display of attachment titles as fallback captions.
- Fix viewport in IE10+ in Windows 8 mode.
- Confirm WordPress 3.9 compatibility.
- First publicly available version of the plugin.
- Tested with WordPress 3.8.