
CoolClock - a Javascript Analog Clock
| 开发者 | RavanH |
|---|---|
| 更新时间 | 2023年10月5日 01:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.2 |
详情介绍:
- Can be added via a widget, shortcode or theme function
- No flash, meaning compatible with tablets and most other javascript enabled mobile devices
- 22 different skins to choose from or
- Custom skin option to create your own skin style
- Linear or logarithmic time scale
- Show date or 24h digital time
- Background image or color
- Border radius (rounded corners for background)
- Advanced positioning options (relative to background)
- Advanced shortcode parameters (including background image and custom skin)
- One extra clean skin for use with background image
- Support on the CoolClock Pro forum
- Dutch * R.A. van Hagen https://status301.net/ (version 3.0)
- French * R.A. van Hagen https://status301.net/ (version 3.0)
- German * Manfred Mrak http://www.niftyfox.ch/ (version 3.2)
- Serbian * Borisa Djuraskovic - WebHostingHub http://www.webhostinghub.com/ (version 2.9.4)
- Slovenian * Adijan Dervišević - http://www.adijan.eu (version 3.2)
- Russian * Наталия Завьялова - http://time-impressions.ru (version 2.9.8)
安装:
- Download archive.
- Upload the zip file via the Plugins > Add New > Upload page … OR … unpack and upload the complete directory with your favourite FTP client to the /plugins/ folder.
- Activate the plugin on the Plug-ins page.
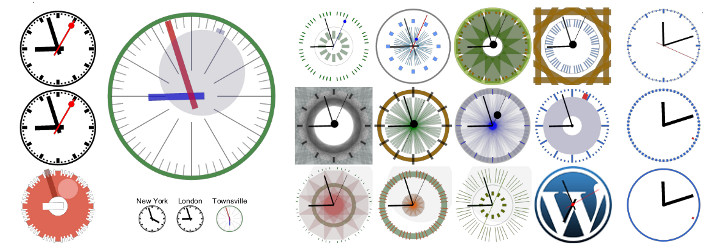
屏幕截图:
常见问题:
Where do I start?
There is no options page. Just go to your Appearance > Widgets admin page and find the new Analog Clock widget. Add it to your sidebar and change settings if you want to see another than the default clock. Other ways to integrate a clock into your site are shortcodes or a theme function. See instructions below.
What options does the widget have?
First of all, you can pick a preset skin. There are 21 skins made by other users and, when the Advanced extension is added, one Minimal skin that only shows the clock arms, that can be useful for placing over a custom background image. There are these options:
- Custom skin parameters - see question below;
- Radius - changes the clock size;
- Hide second hand;
- Show digital time (more options in the Advanced version);
- Set digital time color;
- GMT Offset - use this if you want one or more clocks to show the time for other timezones;
- Scale - linear is our standard clock scale, the other two show a logarithmic time scale;
- Align - left, center or right;
- Subtext - optional text, centered below the clock.
- Background image - define the full URL or path to an image to serve as background;
- Repeat image;
- Background size - stretch or cover to make it match your clock size;
- Background position - center, top, right, bottom or left of the wrapping div (define div size below);
- Width and height - define the size of the wrapping div that holds the background image;
- Background color - define a color value in hex or rgb(a) format, or a css color name;
- Border radius - optional rounded corners, higher is rounder;
- Clock position relative to background - here you can position the clock relative to top and left border of the wrapping div (as defined above) that holds the background image.
- Custom skin parameters for shortcode
How can I create a custom skin?
Follow the steps on Creating a Custom Skin and if you are happy with the result, please consider sharing it with other users!
Can I share this fantastic custom skin I created?
If you made a nice skin and would like to share it, you can do so in the comments on Creating a Custom Skin or add it to your Plugin Review. Thanks for sharing! :)
Can I insert a clock in posts or pages?
Yes, there the shortcode [coolclock /] available. You can find all parameters on How to use the CoolClock shortcode.
I'm building my own theme. Is there a theme function available?
Yes, you can use a built-in WordPress function that parses a shortcode. To place the same clock as in the shortcode example above, anywhere in your theme, use this:
<?php echo do_shortcode('[coolclock skin="chunkySwiss" radius="140" showdigital=true align="left" /]'); ?>
更新日志:
- Bugfix: empty noseconds and showdigital ignored
- Bugfix: shortcode Stored XSS vulnerability, thanks @wpscan
- Update URLs
- Bugfix: cannot read property 'length' of undefined
- Bugfix: not initiated on IE8 and older
- Script update v.3.2.1 with more robust skin handling
- Bugfix: script not enqueued when only shortcode is used
- New shortcode attributes, canvas fields and styles filters
- Updated coolclock script
- Script size reduction
- Replace moreskins.js with dynamic inline skins parameters
- Custom skin parameter input sanitization
- Skin parameters in JSON format + json polyfill for IE6/7
- Remove jQuery dependancy
- Help link to KB pages
- BUGFIX: Widget GMToffset can be zero
- Custom skin parameters in shortcode
- Plugin support and rate links
- Widget color code validation
- BUGFIX: shortcode skin names case-sensitive
- BUGFIX: undefined index
- Digital text styling
- Clock icon for widget in Customizer
- FIX: use .min script versions when not in debug mode
- Split up classes
- Don't use print_scripts the wrong way
- Wrapper div class "coolclock"
- User input shortcode attributes validation
- Dropped compatibility with PHP 4 and pre WP 3.2
- German translation
- Deprecating PHP4 style constructor for Widget
- Bugfix undefined index
- Responsive canvas styling
- Translation string fixes
- Russian translation by Natalia Zavyalova
- Prepare custom skin for shortcode in advanced extension
- BUGFIX: disable wptexturize for shortcode content
- Skin watermelon alpha fix
- BUGFIX: Non-static method should not be called statically
- BUGFIX: Undefined index
- BUGFIX: PHP 5.4 Using $this when not in object context
- BUGFIX: Non-static method should not be called statically
- New clock skin shared by user MrCarlLister
- Use Globaltick branch script version 3.0.0-pre
- BUGFIX: undefined index in widget form
- BUGFIX: Thread between tip of the second hand and 3 o'clock in IE
- Shortcode filter
- BUGFIX: excanvas included too late
- CoolClock.js version 3.0.0-pre
- Allow shortcode in text widget
- NEW: Subtext option
- NEW: Widget align option
- NEW: logClock option
- Minified javascript
- Sidebar widget overhaul
- Class
- NEW: Shortcode
- First implementation of CoolClock in sidebar widget
.](https://cdn.jsdelivr.net/wp/coolclock/assets/screenshot-2.png)