
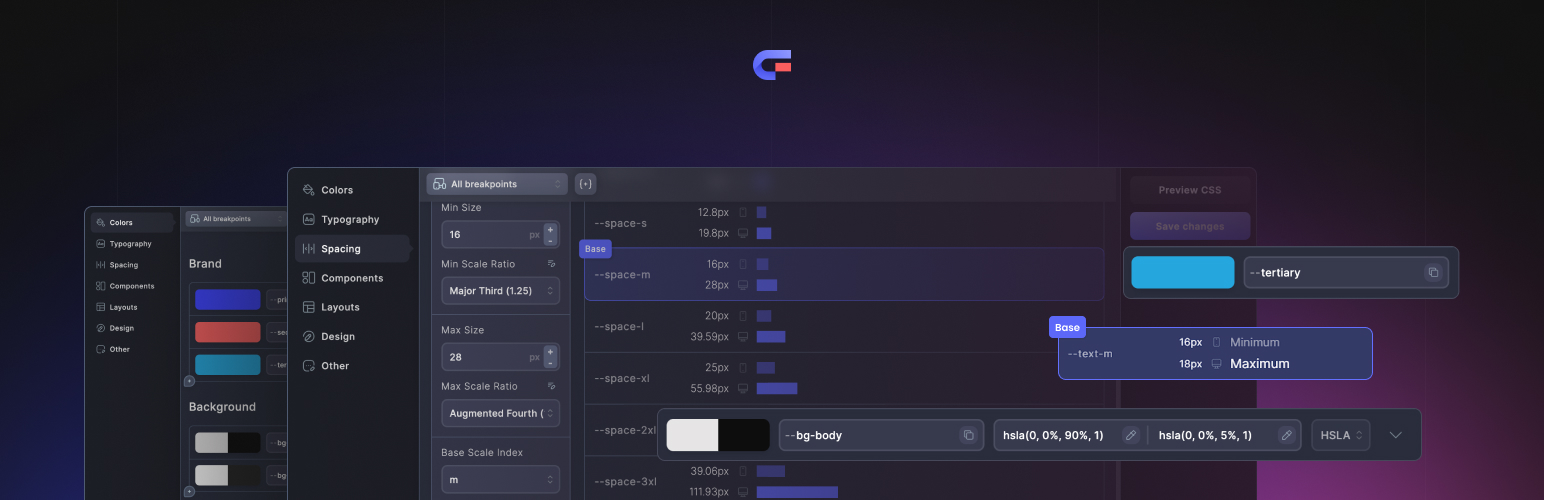
Core Framework
| 开发者 | coreframework |
|---|---|
| 更新时间 | 2025年10月17日 01:50 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Hey there! If you're tinkering with WordPress and have a knack for making sites look just right, you might like what we've cooked up with Core Framework. It's like a Swiss Army knife for your CSS woes but way easier to use and with a lot more fun involved.
What's Cooking?
✅ Make It Yours: Ever felt boxed in by CSS frameworks? We get it. That’s why we made Core Framework as customizable as a build-your-own pizza. You start with our base (which is pretty awesome on its own), and then add, tweak, or remove anything you don’t need. It’s all about making it fit your project like a glove.
✅ Play Well with Others: Whether you’re team Gutenberg, all about Bricks, or an Oxygen fan, we’ve got your back. Core Framework slides right into your workflow, making it that much smoother to sprinkle your design magic everywhere.
✅ A Dash of This, A Dash of That: Organize your colors, manage those borders, and set your typography scale just right. We’re all about making the tedious tasks a piece of cake, so you can focus on the fun parts of design.
✅ Components Galore: Reusable components are your best friends. Buttons, input styles, cards - you name it, we help you keep it all neat and tidy, ready to be reused whenever you need them.
✅ Join the Club: With over 4,000 buddies already in the Core Framework family, you’re in good company. Our marketplace is like a treasure chest of our ecosystem, full of add-ons, UI kits, and templates. Plus, you’re more than welcome to contribute as an author!
Who’s It For?
From solo freelancers to big-time agencies, if you’re crafting websites, you’ll feel right at home with Core Framework. It’s all about making your life a bit easier and a lot more creative.
Easy Peasy Setup
Getting started is as simple as installing any WordPress plugin. Find Core Framework in your dashboard, hit "Save" after making changes, and voila! The framework is live on your site.
Learn more about all settings in our documentation portal.
Customize to Your Heart’s Content
Inside Core Framework, everything can be tweaked. Colors, classes, variables - mix and match them to create something that’s uniquely yours.
Need a Hand?
Our support crew is here for you via Intercom on our site, and our docs are always available for a quick how-to or when you’re in the mood for some light reading.
Simply contact us at any time using the Intercom at the Core Framework website or in our Facebook community group.
Keeping It Fresh
We’re always rolling out updates and staying on top of WordPress changes to make sure you’ve got the smoothest ride possible.
Find out about every Core Framework update in our changelog.
From Friends You Trust
Brought to you by the folks behind Motion.page, we’ve been around the block and we’re here to stay. We love hearing from our users, so don’t be shy!
Come On In, The Water’s Fine
Core Framework isn’t just about making sites look pretty (although it does that pretty well). It’s about enjoying the process, exploring new possibilities, and being part of a community that gets it. So, why not give it a whirl?
安装:
Installing the plugin
- In your WordPress admin panel, go to Plugins > New Plugin, search for Core Framework and click “Install now“.
- Alternatively, download the plugin and upload the contents of core-framework.zip to your plugins directory, which usually is /wp-content/plugins/.
- Activate the plugin.
- In your WordPress admin panel, go to Core Framework > Addons and enable or activate your preferred page builder integration.
- Click the 'Save' button to confirm and push the framework live.
更新日志:
Latest Changelog is available here.