
Countdown Timer block - Display the event's date into a timer.
| 开发者 |
abuhayat
charlescormier freemius bplugins |
|---|---|
| 更新时间 | 2025年7月21日 19:57 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
👉 Plugin Demo | Documentation | Get Pro Version 👈
Professionally showcase your countdown timer. This plugin adds a new block in the Block Editor by which you can create a professional-looking countdown timer block!
It is very effective in presenting your countdown timer nicely. There are many options that you can use to decorate your countdown timer in any color you like.
Features
- Layout Options: Choose from 4 distinct templates for different presentations.
- Responsiveness: Responsive for the mobile devices.
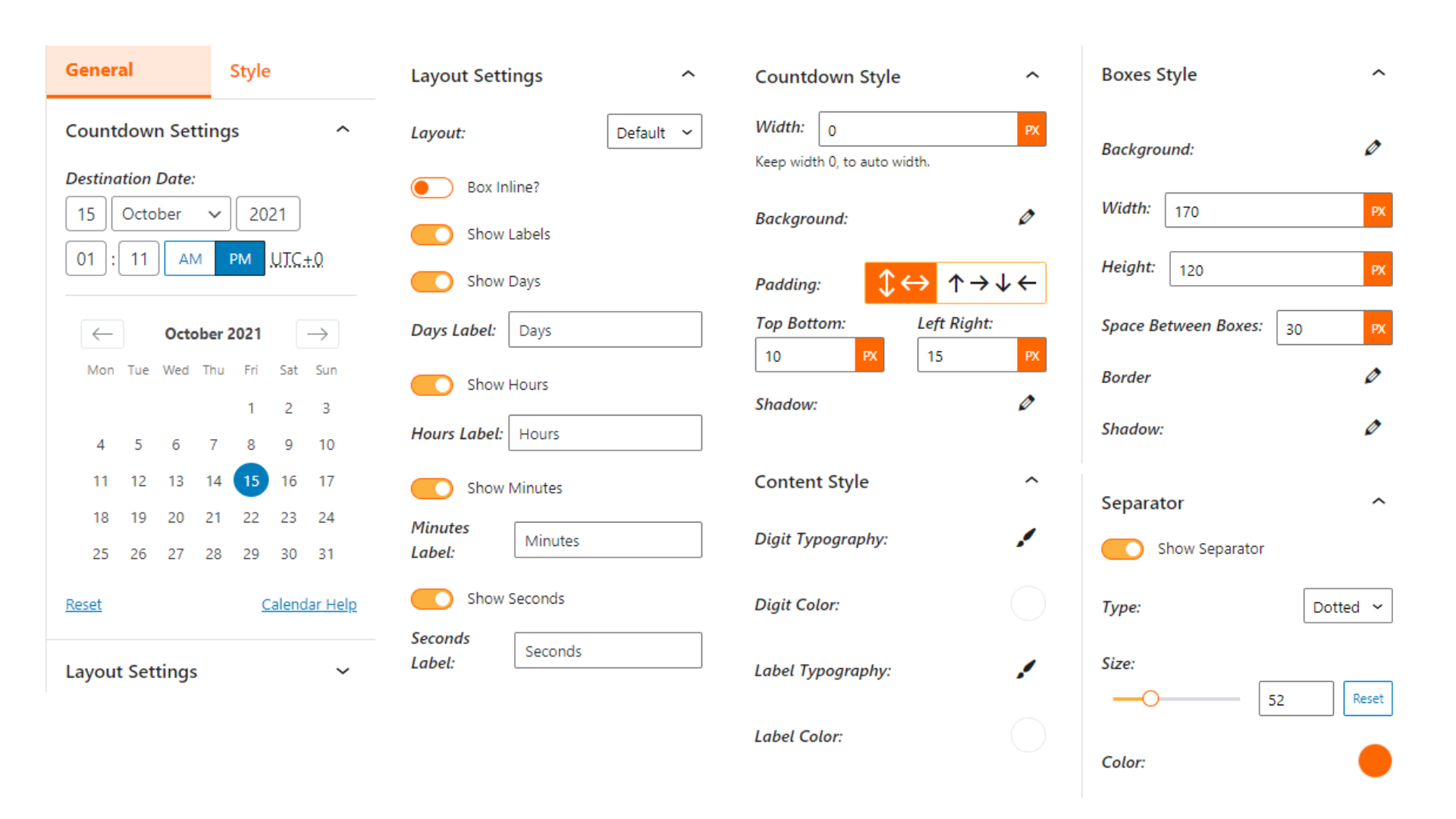
- Element Visibility: Toggle the visibility of labels, days, hours, minutes, and seconds.
- Wrapper Customization: Configure width, background, padding, and shadow for the countdown wrapper.
- Boxes Customization: Define background, width, height, border, and shadow settings for the countdown boxes.
- Content Appearance: Adjust typography and color for the digit and label elements.
- Separator Customization: Display separators and configure type, size, and color settings.
- Patterns: Predefined designs for expanding the variety of styles.
- Expired Display: Show content that has expired after the countdown timer has elapsed.
- Hide at Zero: Conceal the box when the countdown timer reaches 0.
- Mobile Visibility: Toggle visibility of the countdown timer on mobile devices.
- Tablet Visibility: Toggle visibility of the countdown timer on tablet devices.
- Prefix Text: Display text before the countdown timer.
- Prefix Style: Implement typography settings and adjust the color for the prefix text.
- Suffix Button: Show a button after the countdown timer.
- Suffix Button Style: Apply typography, colors(text and background) and padding for the suffix button.
- Prefix Suffix Direction: Direction of the content displayed before and after the countdown timer.
- Single Style: Apply different styles to each box, including variations in background, digit color, and label color.
- Dismiss Button: Provide a button to dismiss/hide the countdown timer.
- Patterns: Additional patterns for expanding the variety of countdown styles.
- Shortcode Integration: Shortcode for flexible use across various locations.
- First, install the Countdown Timer plugin
- Add the Countdown Timer block from the block category called "Widgets" in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
- Enjoy!
- For Installation help click on Installation Tab
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with us
安装:
From Gutenberg Editor:
- Go to the WordPress Block/Gutenberg Editor
- Search For Countdown Timer
- Click on the Countdown Timer block to add the block
- Download the Countdown Timer plugin (.zip file)
- In your admin area, go to the Plugins menu and click on Add New
- Click on Upload Plugin and choose the
countdown-time.zipfile and click on Install Now - Activate the plugin and Enjoy!
- Download and upload the Countdown Timer plugin to the
/wp-content/plugins/directory - Activate the plugin through the Plugins menu in WordPress
屏幕截图:
常见问题:
Is the Countdown Timer Block free?
Yes, Countdown Timer Block is a free Gutenberg block plugin.
Does it work with any WordPress theme?
Yes, it will work with any standard WordPress theme.
Can I change block settings?
Yes, you can change block settings from the Gutenberg block editor's right sidebar.
How many times can I reuse a block?
You can use unlimited times as you want.
Where can I get support?
You can post your questions on the support forum here
更新日志:
1.2.8 - 5 May 2025
- Fix textdomain issue.
- Improve security
- Update SDK.
- Fix ShortCode Issue.
- Update SDK
- Fix activation issue.
- General improvements and optimizations.
- Fix label change issue
- Fix issue
- Performance Improvement
- Fix the issue.
- Not load scripts if block is not used.
- Responsive enable/disable option.
- Fix free-pro activation conflict.
- Responsive Fix
- Add translate feature
- Fix HTML Render
- Reduce PHP Code
- Performance Improvement
- Fix issue
- Reduce PHP Code
- Performance upgrade
- Performance upgrade
- Change default colors & performance upgrade
- Separator CSS fix
- Update labels in a modern way
- Separator align fix
- Fix days count
- Layout fixing
- Initial Release.