CP Image Store with Slideshow
| 开发者 | codepeople |
|---|---|
| 更新时间 | 2026年1月8日 05:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
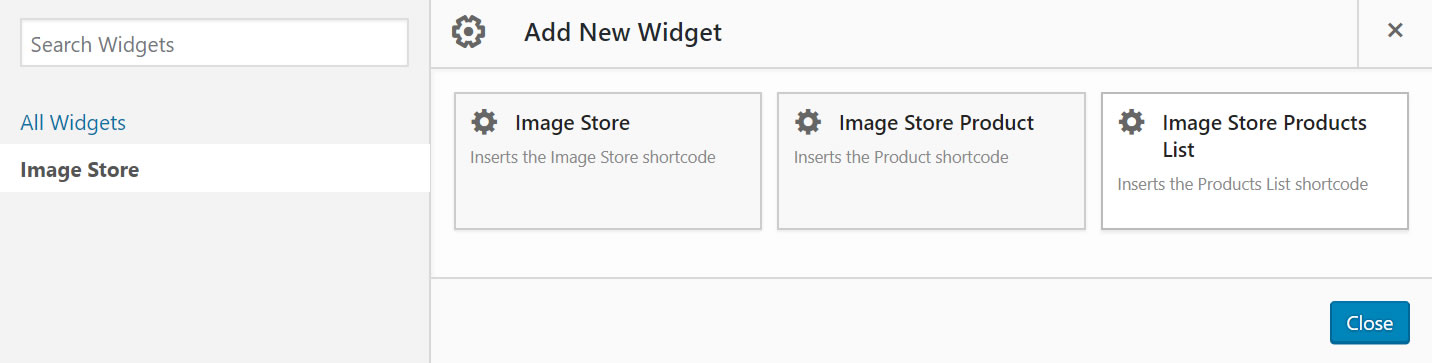
- Classic WordPress Editor.
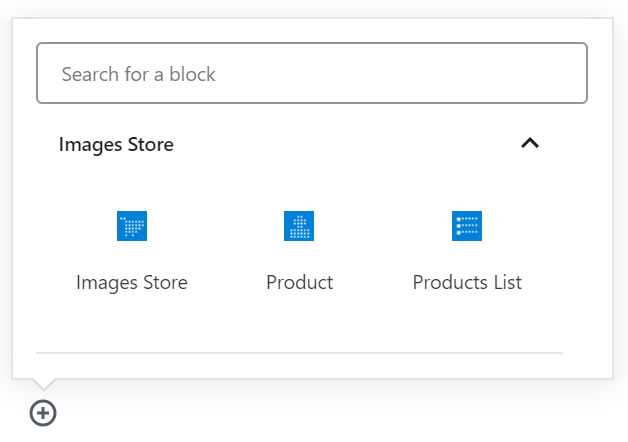
- Gutenberg Editor.
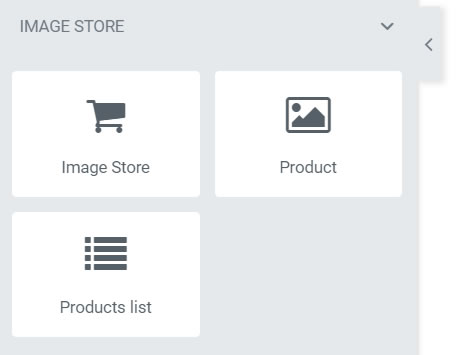
- Elementor.
- Page Builder by SiteOrigin.
- For other editors, the shortcodes should be inserted using other controls of general purpose, like the controls for inserting HTML or shortcodes.
- Includes a shopping cart to buy multiple products in a single purchase
- Allows to insert list of products filtered by top selling or newest products
- Allows including a watermark on image previews
- Allows to set discounts to promote sales
- Allows to set discount coupons to promote sales from specific sources
- Allows to group all purchased items in one compacted download
- The products files can't be accessed directly. The purchased files are stored in a special directory called downloads, the downloads directory includes a .htaccess file that forbid the access from browser. The files can be accessed only through a server side script that validates the purchase.
- The Store determines the validity of download links based in three options, available in the settings page of plugin. It is possible define a time period, in days, where a download link is considered valid. If a user tries to download a purchased product, the Store checks the date of purchasing. It is possible define a limit of downloads by purchase. If a user tries to download a product, the Image Store checks how many downloads have been made. The Store may be configured to request the email address used in the purchasing to check the validity of download link.
安装:
- Download and unzip the plugin
- Upload the entire "cp-image-store/" directory to the "/wp-content/plugins/" directory
- Activate the plugin through the "Plugins" menu in WordPress
- Set up your store via "Image Store/ Store Settings"
屏幕截图:
常见问题:
Q: Why the sales button doesn't display?
A: First, go to the settings page of CP Image Store with Slideshow and be sure the PayPal checkbox is checked, and has defined the seller's email. Second, be sure the image has files associated.
Q: Why the watermark doesn't show on images?
A: Be sure the GD Library is enabled in the PHP script on web server.
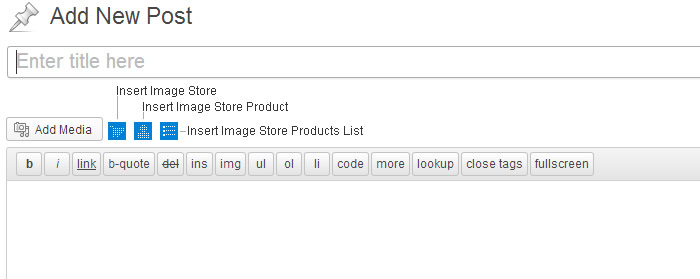
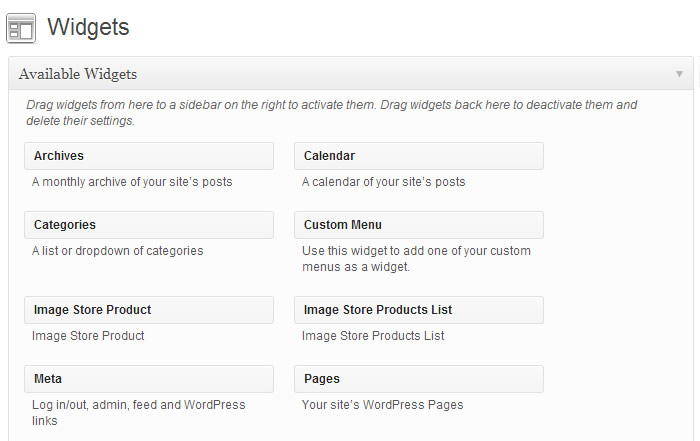
Q: How to insert a product or products list on sidebar?
A: Go to the widgets section and insert the "Image Store Product", or the "Image Store Product List" on sidebar.
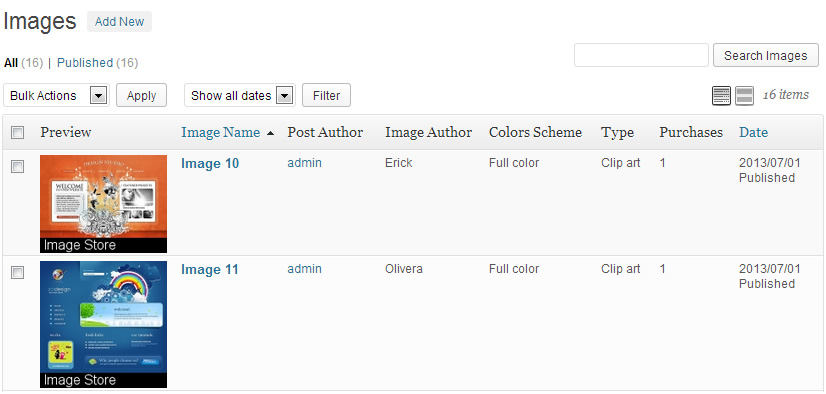
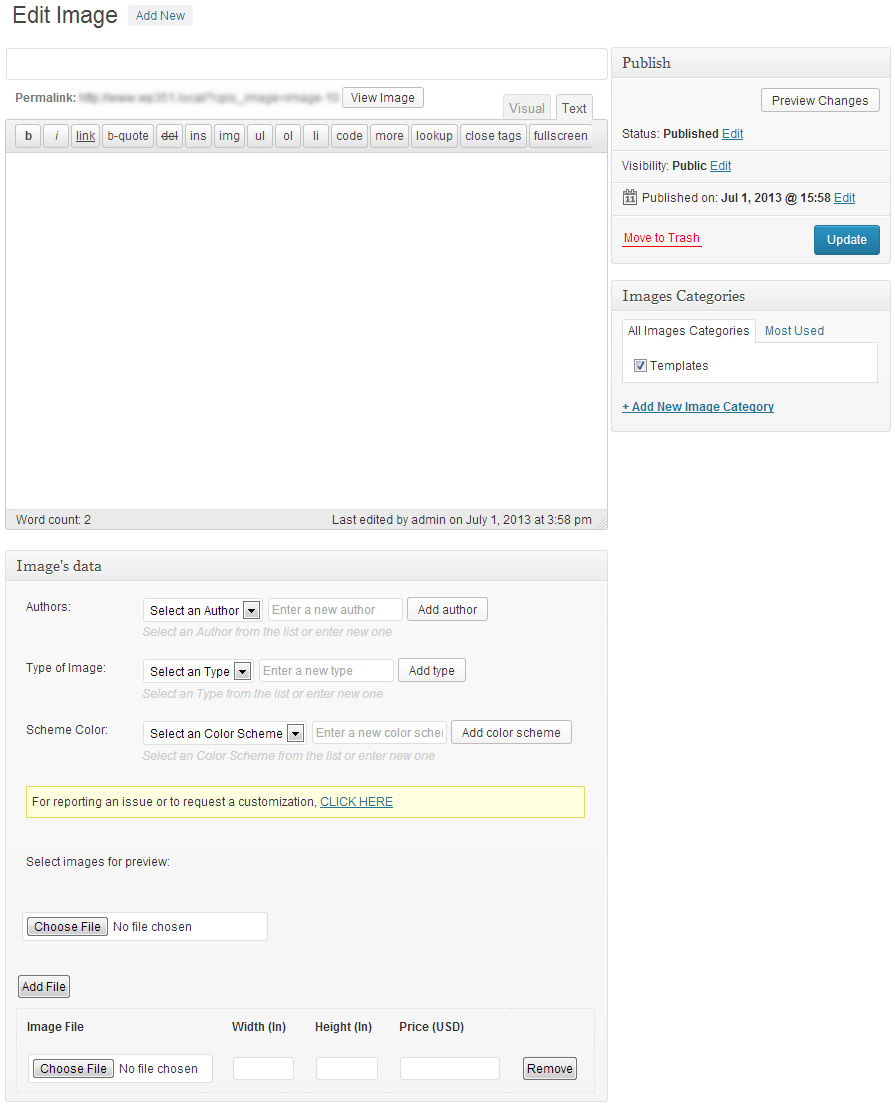
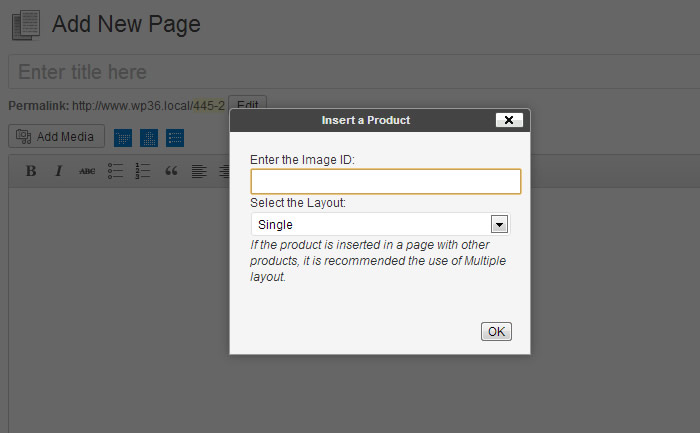
Q: How can I to know the ID of image?
A: Go to the image page in WordPress and pay attention to the URL, the parameter "post" contains the image's ID. The image's ID is required to insert the image on sidebars or pages.
Q: How can I search an image by the image's content or title?
A: Type the word you are searching in the search box (available in the store's page), and press the "enter" key.
Q: Is possible to hide the image preview window?
A: To hide the image preview window, go to the settings of Image Store, and uncheck the option "Display preview on mouse over".
Q: Is there another payment gateway other than PayPal?
A: The current version of plugin allows only PayPal as payment gateway.
Q: Why after press the "Buy Now" button the page is not redirected to PayPal?
A: Please, go to the settings page of Image Store, and be sure that email associated to the PayPal account was entered. If the email associated to the PayPal account was typed, go to the product's page, and be sure that image's price is non zero.
Q: Why I can't get the purchased images as a zip file?
A: To use this feature be sure the libraries to create ZIP files are available in the PHP script installed in your web server. Furthermore, if the customers bought multiple files at same time, and the sum of size of all files purchased is bigger than memory assigned to the PHP, then is not possible to create the zip file.
Q: How can be selected the images to display in the store by default?
A: The images store is inserted in a page through the shortcode: [codepeople-image-store], but it is possible define some parameters in the shortcode for filtering the images that will be displayed by default in the store:
type: allows display in the store the images with the "type" defined as attribute of the shortcode. The "type" attribute accepts the slug of the type or its ID.
[codepeople-image-store type="clip-art"]
author: allows display in the store the images crated by the "author" defined as attribute of the shortcode. The "author" attribute accepts the slug of the author or its ID.
[codepeople-image-store author="author-name"]
color: allows display in the store the images with the colour schema defined by the "color" attribute. The "color" attribute accepts the slug of the color or its ID.
[codepeople-image-store author="full-color"]
category: allows display in the store the images belonging to the category defined as attribute of the shortcode. The "category" attribute accepts the slug of the category or its ID.
[codepeople-image-store category="category-name"]
更新日志:
- First version released.
- Improves the plugin documentation.
- Corrects an issue with language files.
- Displays the carousel with any number of images.
- Corrects a compatibility issue with the "Search in place" plugin.
- Includes a search box in the store's page.
- Corrects an issue in the creation of thumbnails from images in PNG format.
- Increases the security in the store.
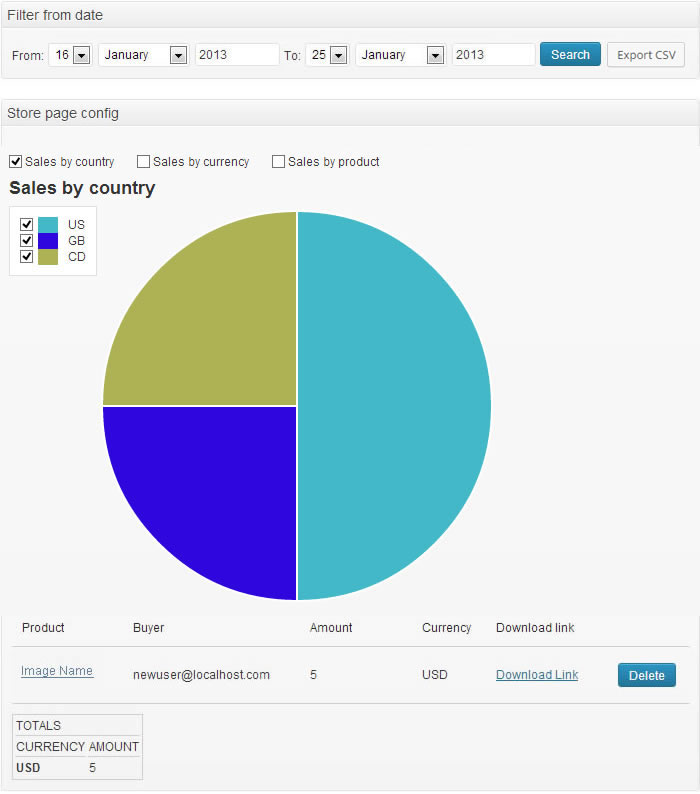
- Includes the use of charts in the sales reports.
- Includes the product ID in the list of images for selling.
- Corrects the store's design in themes with responsive designs.
- Allows limit the number of downloads by download link.
- Allows reset the number of downloads, and the download interval.
- Changes the location of the upload files.
- Includes alternative layouts.
- Allows to distribute images for free. The images without a price defined, or if the PayPal option is disabled in the store's settings, appear download links beside the images,
- Uses functions included since WordPress 3.5.0, that modifies the requirements.
- Modifies the interface of the store's settings.
- Modifies the carousel with the top ten images, to correct an issue in Safari browser.
- Includes a new button in the sales reports, for exporting all of them to a CSV file.
- Allows apply to the products, the permalinks structure used in by WordPress.
- Modifies the styles applied to the store.
- Corrects the selection of home page's URL in a WordPress multisite.
- Security update for the download process of purchased files(vulnerability was found by Joaquin Ramirez Martinez)
- Security update to prevent the use of brute force to identify the purchase IDs (thanks to Joaquin Ramirez Martinez to detect this vulnerability)
- Corrects a conflict in the action of deleting images.
- Allows activate/deactivate the use of friendly URLs for the store's products.
- Uses the classes constructor of PHP5 in the widgets.
- Modifies the taxonomies to prevent a conflict with complex structures for permalinks.
- Takes into account the taxes in the IPN script.
- Modifies the download process to improve the performance and save the server's resources.
- Escape the tags attributes and the queries parameters to prevent vulnerabilities.
- Modifies some texts and corrects a simple issue.
- Changes the order that resources are loaded to prevent conflicts with themes that are not prepared for WP4.5
- Corrects an issue for filtering the images by the slug of the category.
- Includes the Importing module.
- Adds to the products' pages tags like: og:image, og:title, og:description, and og:url.
- Corrects an issue with the friendly URLs.
- Includes try/catch blocks to prevent fatal errors with emails bad configured.
- Allows to enter the Facebook App id for sharing the website's links in Facebook.
- Fixes a warning message accessing to QUERY_STRING in the store's pages, in stores with multiple pages.
- Modifies the IPN script to satisfy the new PayPal requirements.
- Allows the integration with Affiliate Royale.
- Improves the accesses to the plugin's documentation.
- Fixes an issue loading the CSS and JS files in websites protected with SSL.
- Applies the same charset used by the database to the plugin's tables.
- Includes a new filter for the "get_the_excerpt" hook.
- Includes the integration with Gutenberg the editor that will be distributed with the next versions of WordPress.
- Allows the access to reports, the importing section, and the store's settings only to the websites administrators.
- Fixes an issue with the loopback requests when are being edited the code of plugins or themes in the WordPress editor.
- Removes the invalid characters from the products' names before redirect the buyer to the payment gateway.
- Modifies the way the client's side scripts are executed to prevent the uncaught javascript errors on page affect the Store.
- Removes and optimize some queries to increase the plugin's performance.
- Improves the store configuration.
- Modifies the deactivation process to allow the users find easier the solution to the usual issues.
- Fixes an issue with indices in the database tables.
- Improves the database queries.
- Modifies the integration with the Gutenberg editor (the next editor in WordPress) to use the new objects and methods.
- Hides the promotion banner for the majority of roles and fixes a conflict between the promotion banner and the Gutenberg editor.
- Fixes a conflict with the latest update of the Gutenberg editor.
- Fixes a conflict with the "Speed Booster Pack" plugin.
- Fixes an issue between the Promote Banner and the official distribution of WP5.0
- Modifies the language file and the plugin header.
- Improves the integration with the Gutenberg editor displaying a preview of the store and products.
- The plugin is compatible with WordPress 5.1
- Includes some changes in the download process of purchased products.
- Includes some changes in the notification process.
- Modifies the integration with the Gutenberg editor.
- Implements the integration with the Elementor editor.
- Implements the integration with Page Builder by SiteOrigin.
- Improves the module that protects the store.
- Fixes some notices in the download process of purchased files.
- Improves the identification of the special pages, like the download page, and the shopping cart page in the commercial version of the plugin.
- Allows to define taxes from the store's settings.
- Fixes some minor errors.
- Improves the plugin security sanitizing and escaping every value entered from browser.
- Fixes a conflict with third party plugins.
- Includes two new constant that can be included in the notification emails: %DATETIME% that would be replaced by the purchase date/time, and "%BUYERNAME%" that would be replaced by the first name and last name of the buyer, if there is an user in the website with payer's email.
- Includes a new section in the store's settings to make easier the debugging of payments notifications.
- Modifies the access to the demos.
- Includes a new module to prevent the WP Super Cache plugin cached the download page, and other particular pages of the store.
- Improves the access to the currency and language codes from the store settings.
- Adapts the plugin's blocks to the latest update of the Gutenberg editor.
- Fixes an issue escaping the ampersand symbols in some URLs.
- Fixes some notices.
- Includes a new option to allow only registered users to download the free images.
- Includes a new option in the store's settings to prevent the products pages, download page, cart etc. be cached.
- Modifies the management of the session's variables.
- Loads the different images' alternatives selected by default. This modification reduces the number of steps to purchase the store's products, minimizing buyers' friction.
- Modifies the code that generates the download and cart pages.
- Modifies the scripts blocks to prevent the uncaught errors in other plugins affect to the Store.
- Improves the Gutenberg integration.
- Modifies the Elementor widget.
- Fixes the issue of the invalid characters into the products' names in the integration with PayPal.
- Fixes a CSS conflict with some WordPress themes.
- Modifies the Elementor widget.
- Improves the buttons' appearance on small screens.
- Modifies functions deprecated in the latest Elementor update.
- Fixes a SQL Injection vulnerability. Many thanks to Daniel Krohmer (Fraunhofer IESE institute)
- Implements additional validation rules to improves the security.
- Fixes an issue displaying the images lists in the admin section.
- Fixes a minor issue in the integration with the payment gateways.
- Improves the plugin code and security.
- Removes calls to a deprecated function.
- Modifies the integration with Elementor to ensure compatibility with the latest version of Elementor.
- Clear session variables when editing the Music Store page.
- Modifies the banner module.
- Fixes deprecated notices in the latest version of PHP.
- Modifies the URLs to the IPN documentation.
- Implements minor changes in the product interface to improve the entry data.
- Modifies the integration with the paytment gateways.
- Fixes a conflict in the activation process with WP6.5.
- Modifies the 'group by' processing in the sales reports.
- Fixes a conflict with Elementor's cache which is currently in Beta.
- Resolves a compatibility issue with WordPress version previous to 5.5.
- Removes deprecated JS code.
- Ensures full compatibility with WordPress 6.8.
- Enhances plugin security by fixing conditions in the importer module. Many thanks to Wordfence and its Threat Intelligence Team for bringing this to our attention.