
Creative Addons for Elementor
| 开发者 | echoplugins |
|---|---|
| 更新时间 | 2025年12月14日 08:08 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
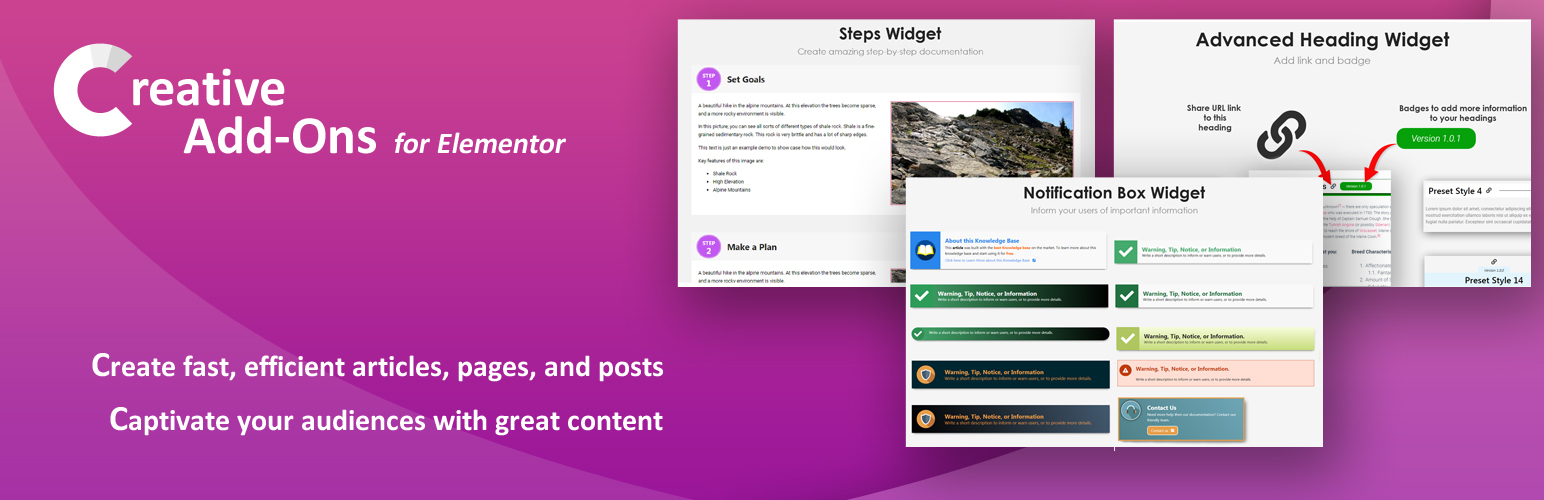
Our Elementor widgets are designed for writers. We make it easy to write detailed instructions, step-by-step guides, manuals and detailed documentation.
Built for Writers
We have a lot of experience creating documents, articles, knowledge bases and FAQs. We offer the most popular Knowledge Base plugin. Now we have added Elementor widgets to complement it.
Pre-Designed Presets
The preset option adjusts the widget to a specific look. Each preset has a unique style and design so you can choose the one that works for your needs. Every widget comes with several preset options.
Completely Customizable
Each widget has large number of settings for fine tuning. Start with one of its presets and adjust as many settings as you need.
Be More Productive
Creative Addons for Elementor page builder will enhance and speed your productivity for WordPress pages, posts and articles. It improves your editing and productivity capabilities, taking them to a whole new level. Sometimes you need to write articles and instructions very quickly and efficiently, and we can help with that.
Other Features
- Support for RTL, WCAG accessibility and WPML
- Add attractive and prominent headings for sections in your documents.
- Supplement headings with HTML anchors anywhere on the page. Add a tag.
- Auto generates numbers, so you don't have to.
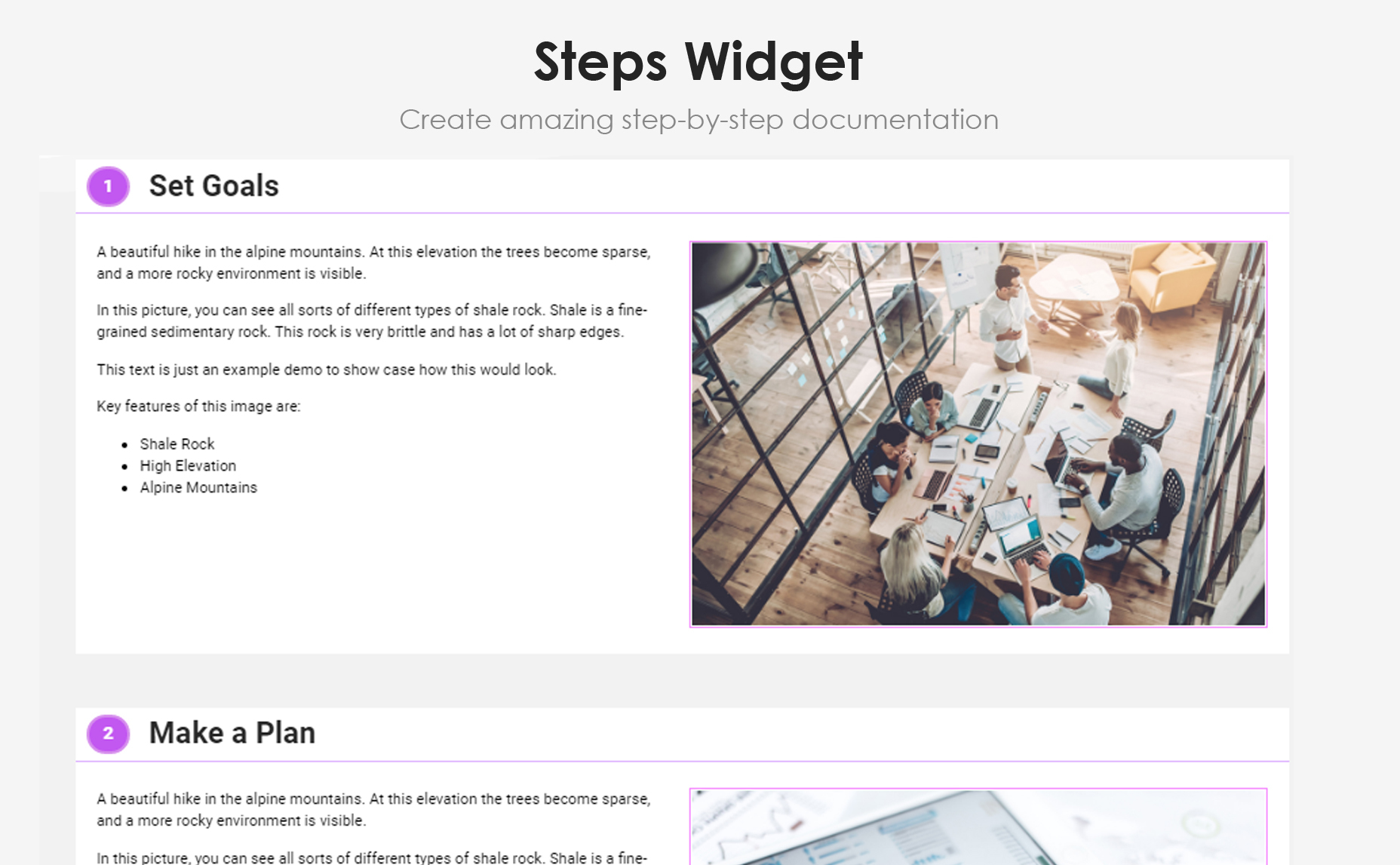
- Provide easy, step-by-step instructions with a single widget.
- Complement each step with image and distinguishable step number.
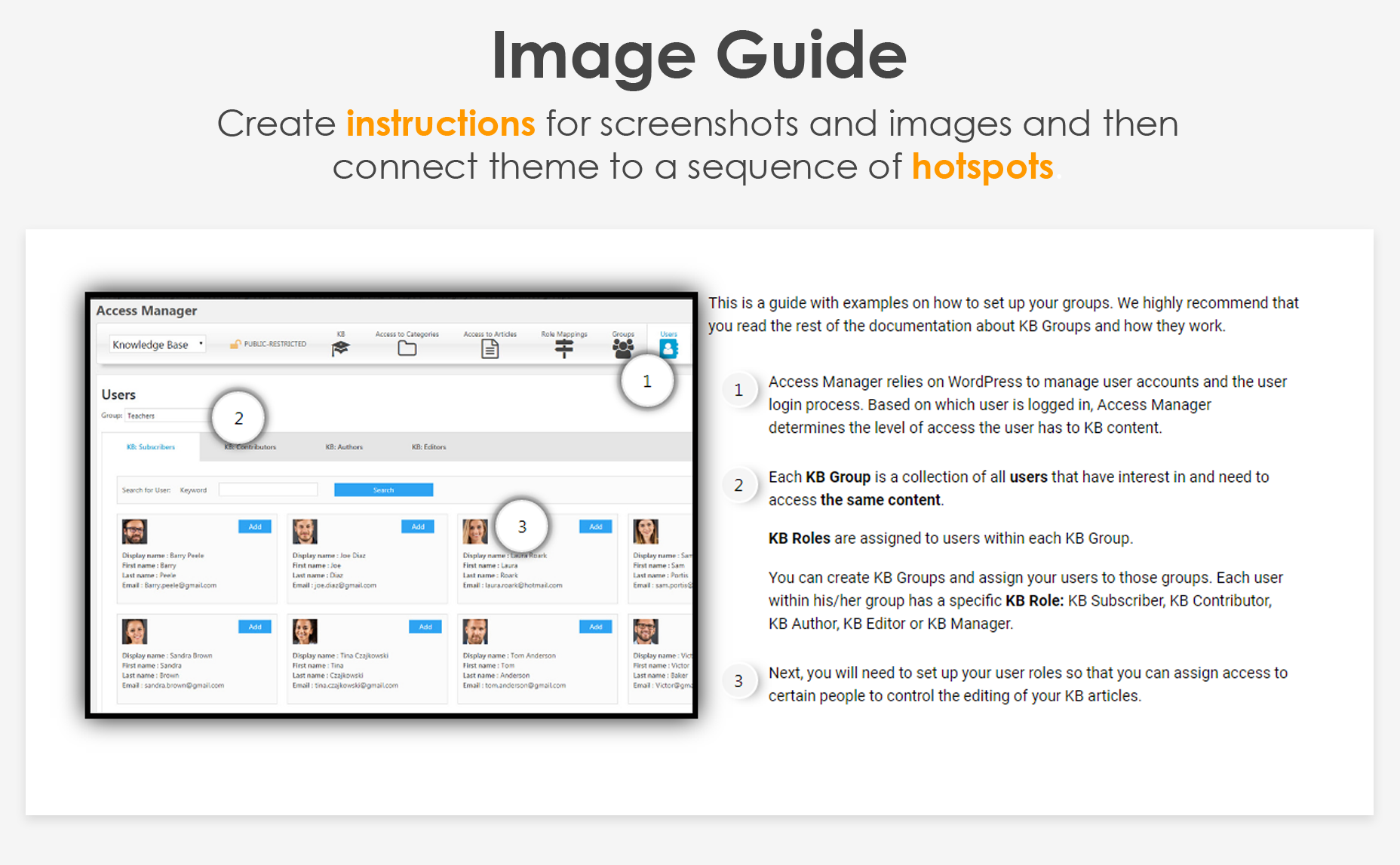
- Create instructions for screenshots and images and connect them to a sequence of image hotspots.
- Add a note for each hotspot as part of the instructions about the screenshot and image.
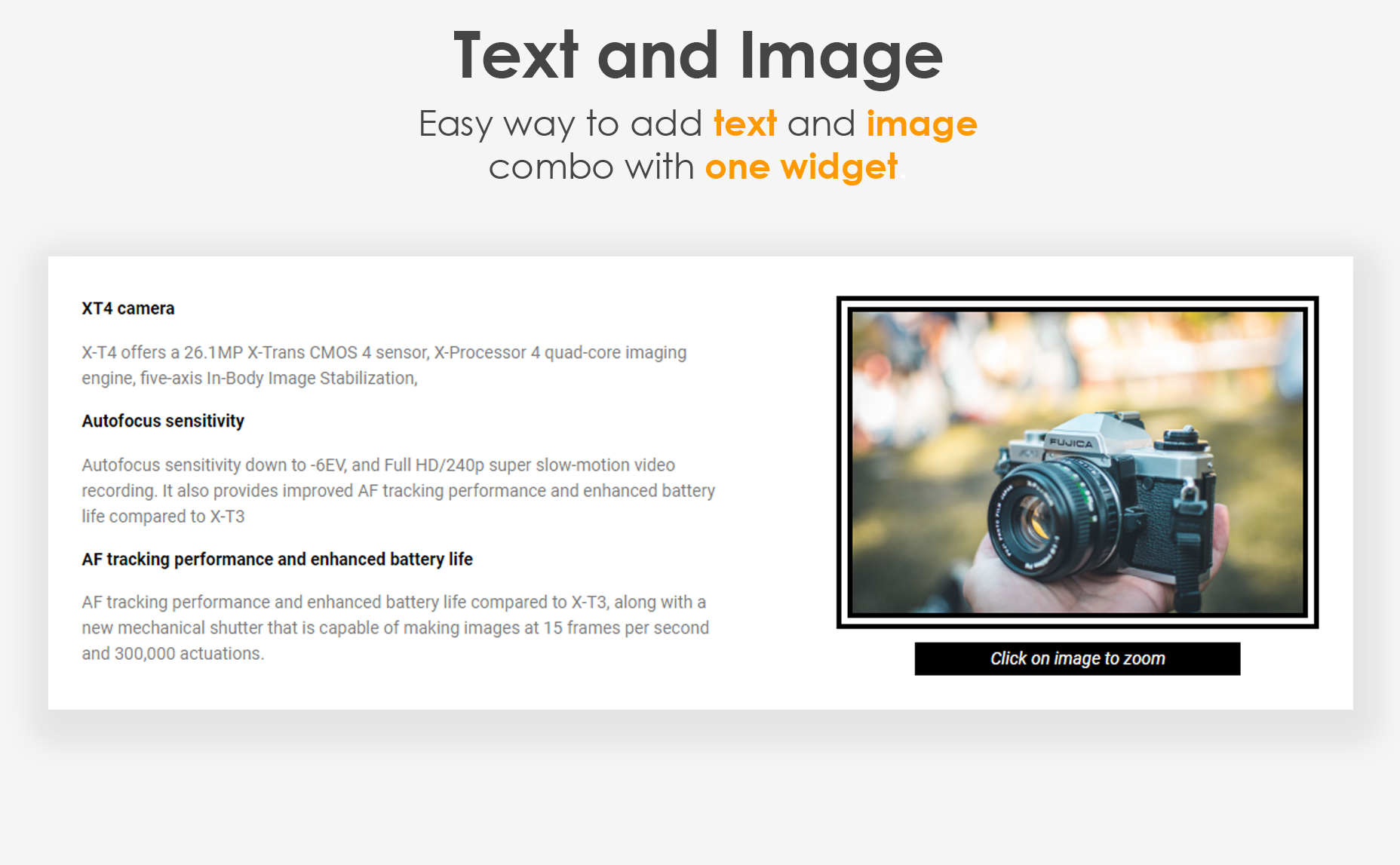
- Add text and image easily with one widget.
- Set width of the image relative to the text using presets.
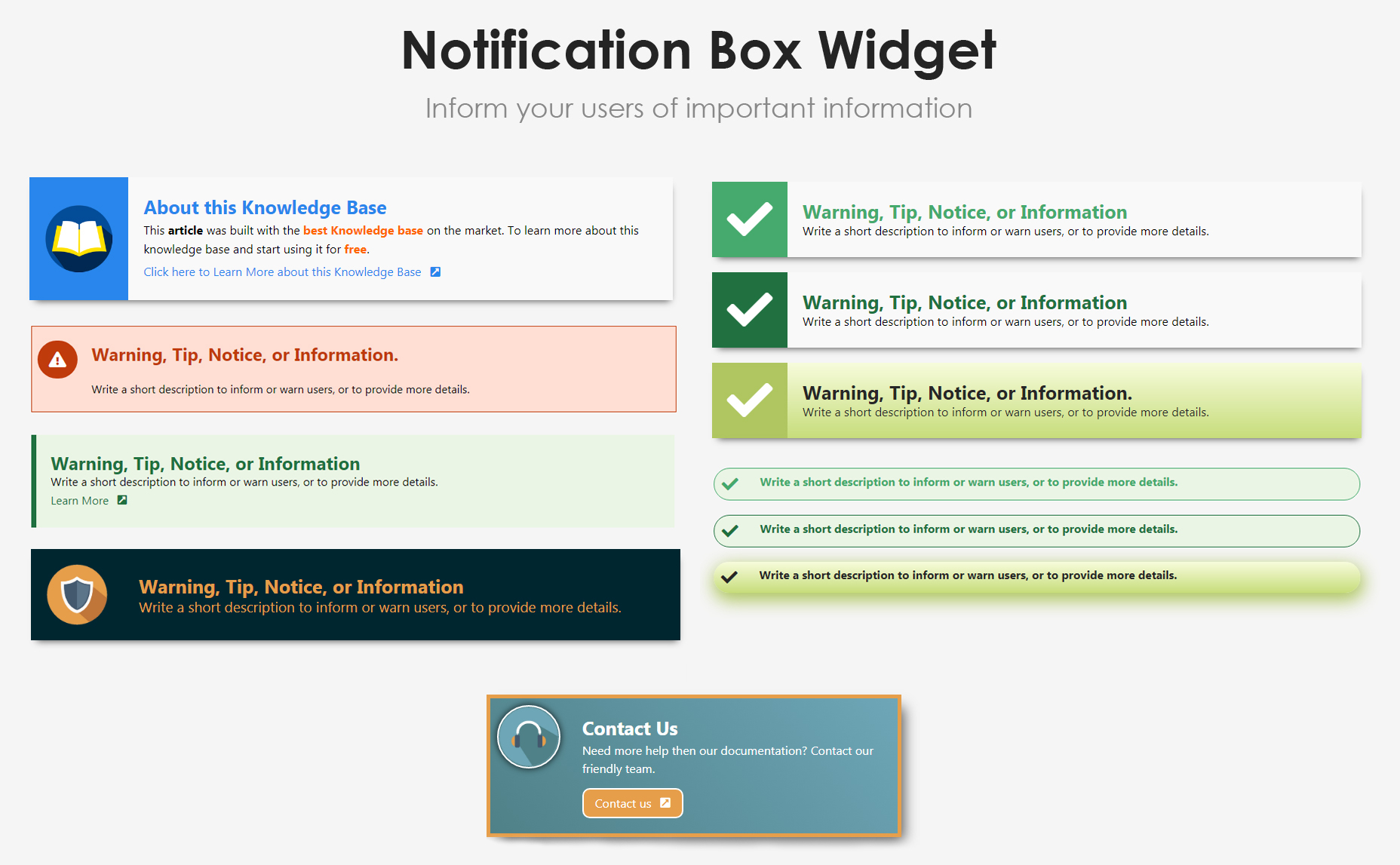
- Inform, Warn, or Suggest to your readers with boxed instructions.
- Choose your icon and add 'Learn More' link.
- Showcase your product features, team and pros/cons in a list format.
- Apply various styles to showcase the features list.
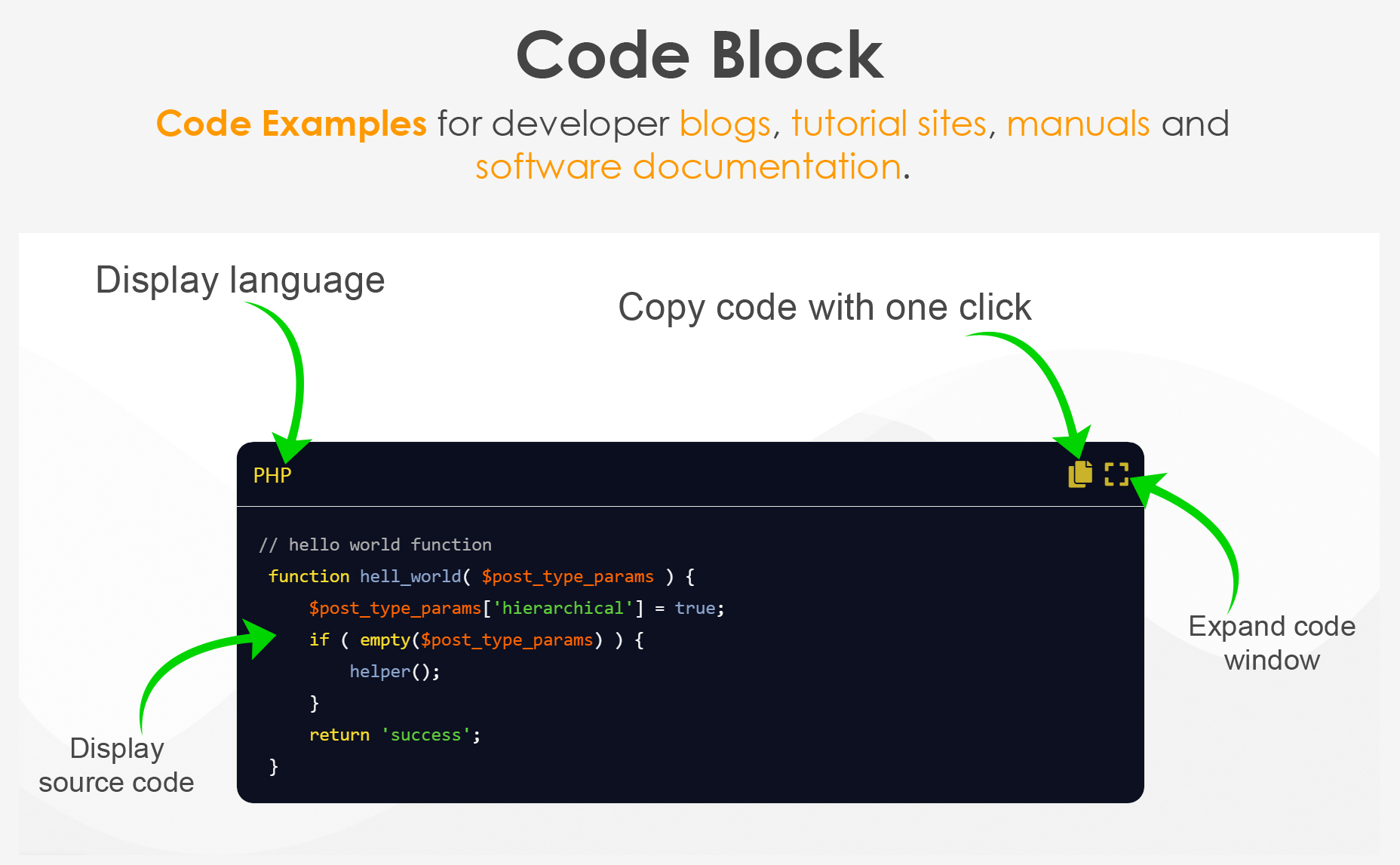
- The Code Block widget is a useful tool for developer blogs, tutorial sites, manuals, and software documentation. It helps to display formatted (highlighted) code of almost any language as it supports over fifty programming, scripting, and mark up languages. We provide 11 different color themes with both white and black backgrounds.
- Show code examples in CSS, HTML, JS, PHP, C# and more.
- Create lists of items with indents.
- Choose from numeric, alpha, Rome and other list types.
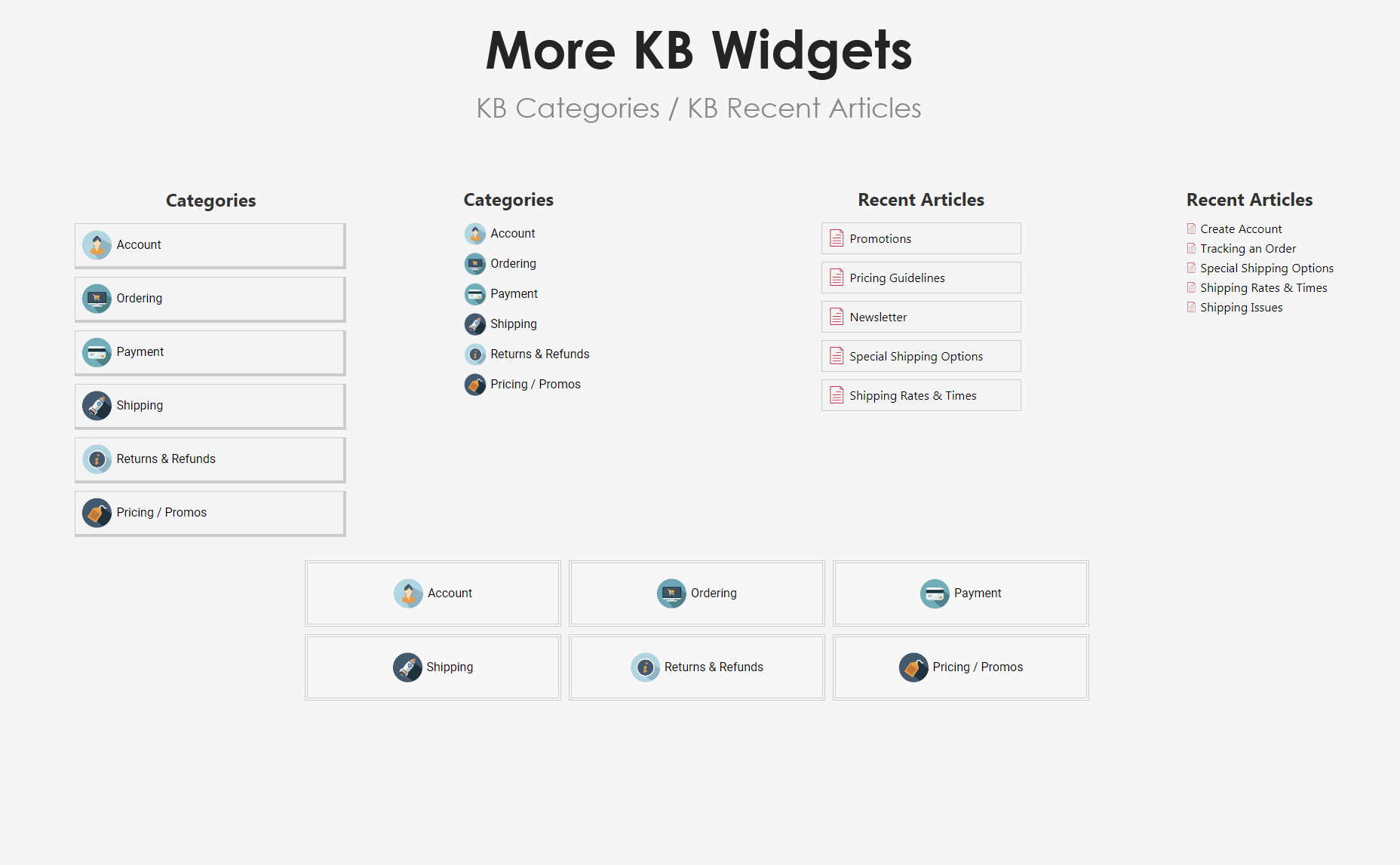
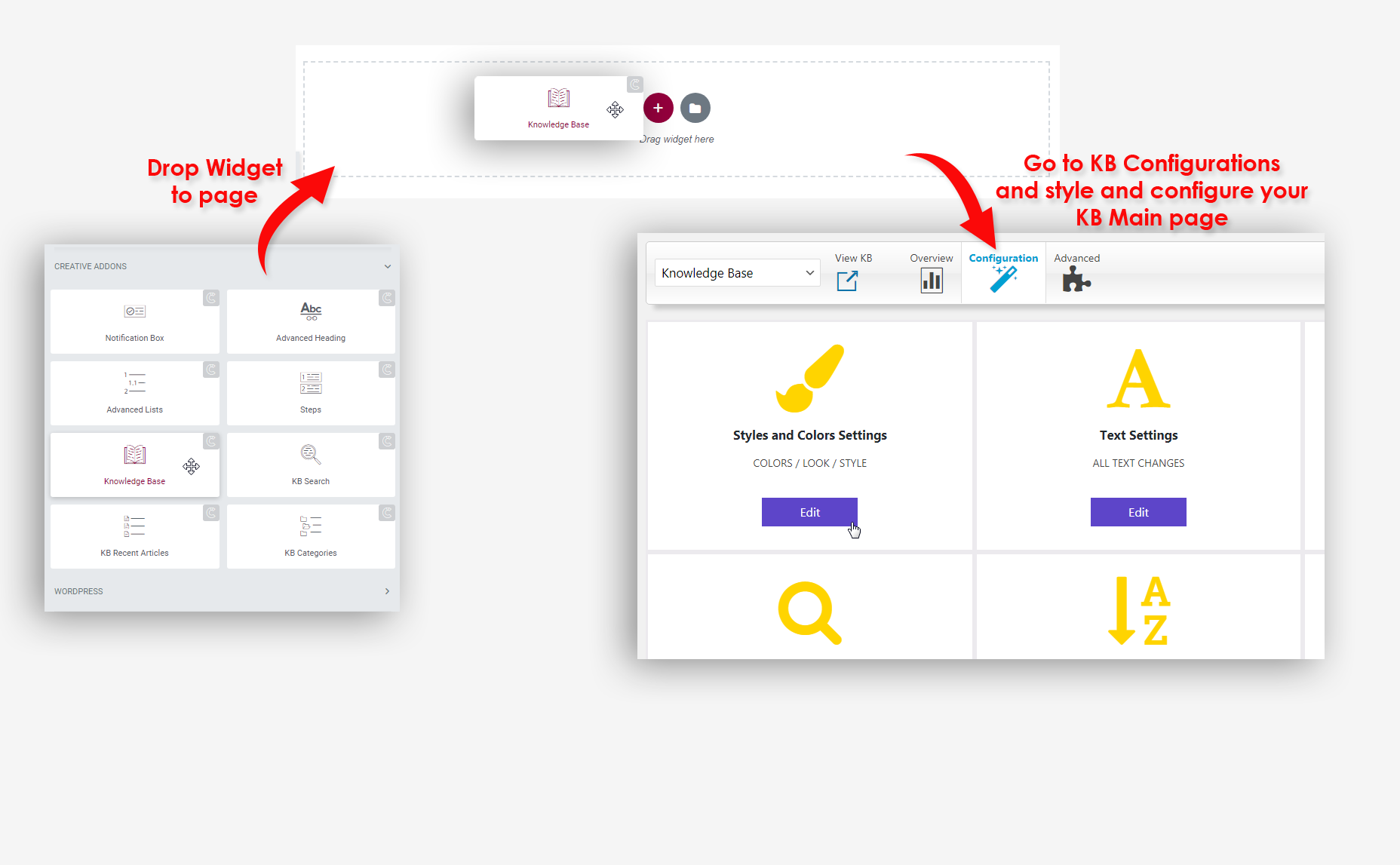
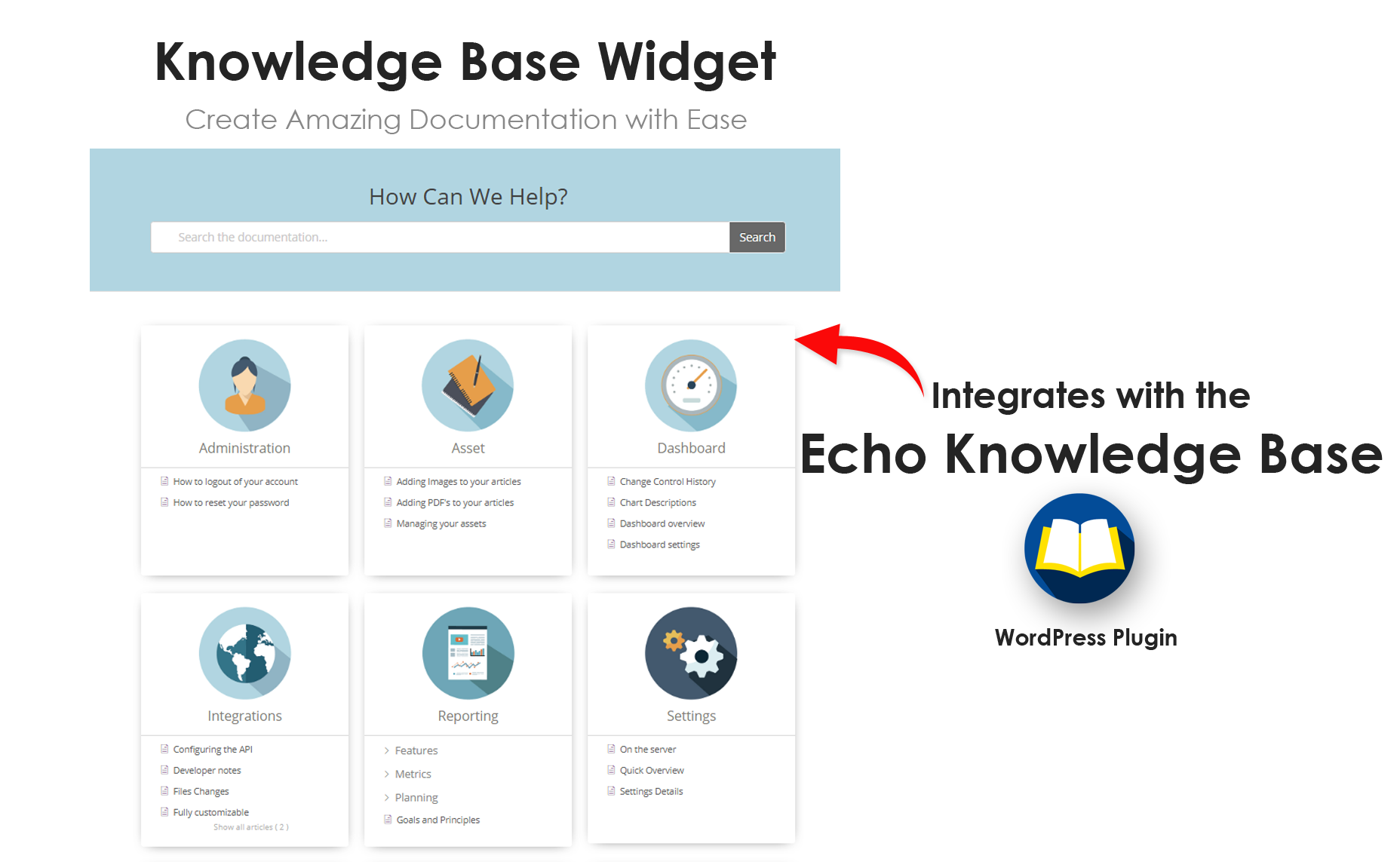
- Add the full Knowledge Base page of categories and articles.
- This requires a free Echo Knowledge Base plugin
- List recent articles from your Echo Knowledge Base.
- This requires a free Echo Knowledge Base plugin
- List specific categories from your Echo Knowledge Base.
- This requires a free Echo Knowledge Base plugin
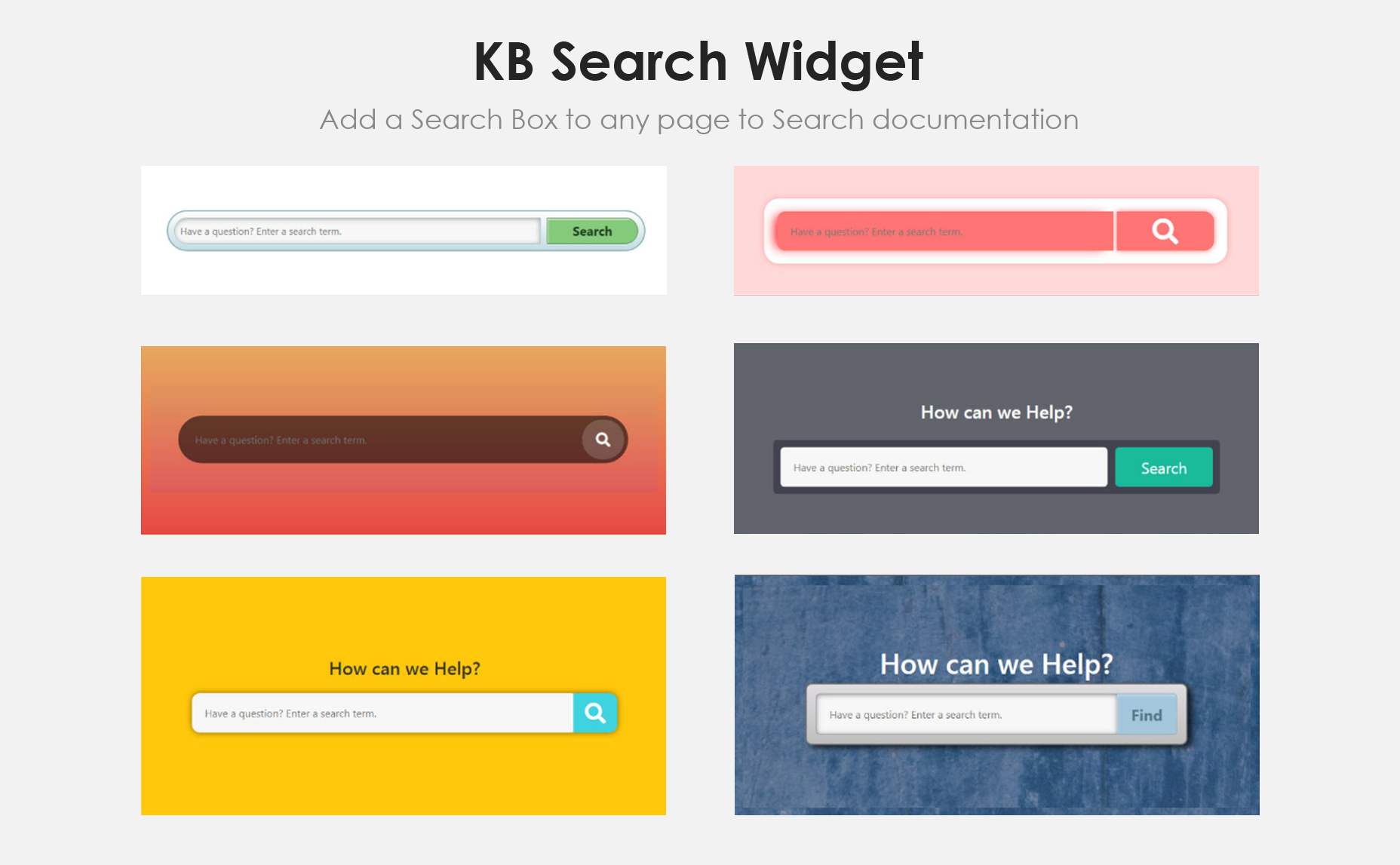
- Let reader search through your Echo Knowledge Base.
- This requires a free Echo Knowledge Base plugin
⭐ OUR FREE COMPLEMENTARY PLUGINS ⭐ ✅ Echo Knowledge Base is a documentation plugin for WordPress. Create knowledgebase, docs, FAQs, and wikis easily. Learn More ✅ The Help Dialog offers a chatbot-like dialog for better customer support and increased leads and sales. The Help Dialog includes FAQs, search, and a contact form. Learn More ✅ Show IDs reveals IDs on admin screens that list posts, pages, custom post types and taxonomies, and others. Learn More ✅ The Content Down Arrow is coming soon.Please stay tuned! We have amazing widgets coming!
安装:
You can install the Creative Addons for Elementor plugin from your WordPress Dashboard or manually upload it through FTP.
OPTION 1: Install the Creative Addons for Elementor plugin from WordPress Dashboard
- Navigate to Plugins -> Add New.
- Search for 'Creative Addons for Elementor' and install the plugin.
- Activate the plugin in the Plugins menu.
- Download the plugin file from the plugin page: creative-addons-for-elementor.zip.
- Unzip the file creative-addons-for-elementor.zip.
- Upload the 'creative-addons-for-elementor' folder to your '/wp-content/plugins' directory (do not rename the folder).
屏幕截图:
常见问题:
What more do I get with your plugin?
Please read instructions at https://www.creative-addons.com/elementor-docs/ We provide the WordPress community with one of the most popular knowledge base plugins. You can try it here: Knowledge Base.
更新日志:
1.8.5, Dec 13, 2025
- Update: WordPress 6.5
- Fix: Image Guide widget
- Update: Elementor deprecated CSS
- Update: Elementor deprecated class
- Update: minor improvements and fixes
- Update: WordPress 6.7
- Update: minor improvements and fixes
- Update: minor improvements and fixes
- Update: WordPress 6.6
- Update: Security improvements
- Update: Security improvements
- Update: WordPress 6.5
- Update: minor improvements and fixes
- Fix: issue with KB widgets
- Update: minor improvements and fixes
- Update: minor improvements and fixes
- Update: minor improvements and fixes
- Update: WordPress 6.4
- Update: minor improvements and fixes
- Update: WordPress 6.3
- Update: minor improvements and fixes
- Update: add WPML configuration
- Update: minor improvements and fixes
- Update: Elementor compatibility
- Update: minor improvements and fixes
- Update: Elementor compatibility
- Update: minor improvements and fixes
- Update: fix issue with detecting Elementor
- New: Feature List Widget
- Update: minor improvements and fixes
- Update: compatibility with block themes
- Update: minor improvements and fixes
- New: widget custom presets
- Update: WordPress 6.0
- Update: various improvements
- Update: minor improvements and fixes
- New: Code Block Widget
- Update: minor improvements and fixes
- New: Text and Image Widget
- New: Image Guides Widget
- Update: minor improvements and fixes
- New: new presets for Notification Box and Advanced Heading
- Update: improvement to style sheet loading
- Initial release