
Croquet Metaverse Web Showcase
| 开发者 |
yoshikiohshima
zfox23 |
|---|---|
| 更新时间 | 2025年6月11日 07:41 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | Apache 2.0 |
| 版权网址: | 版权信息 |
详情介绍:
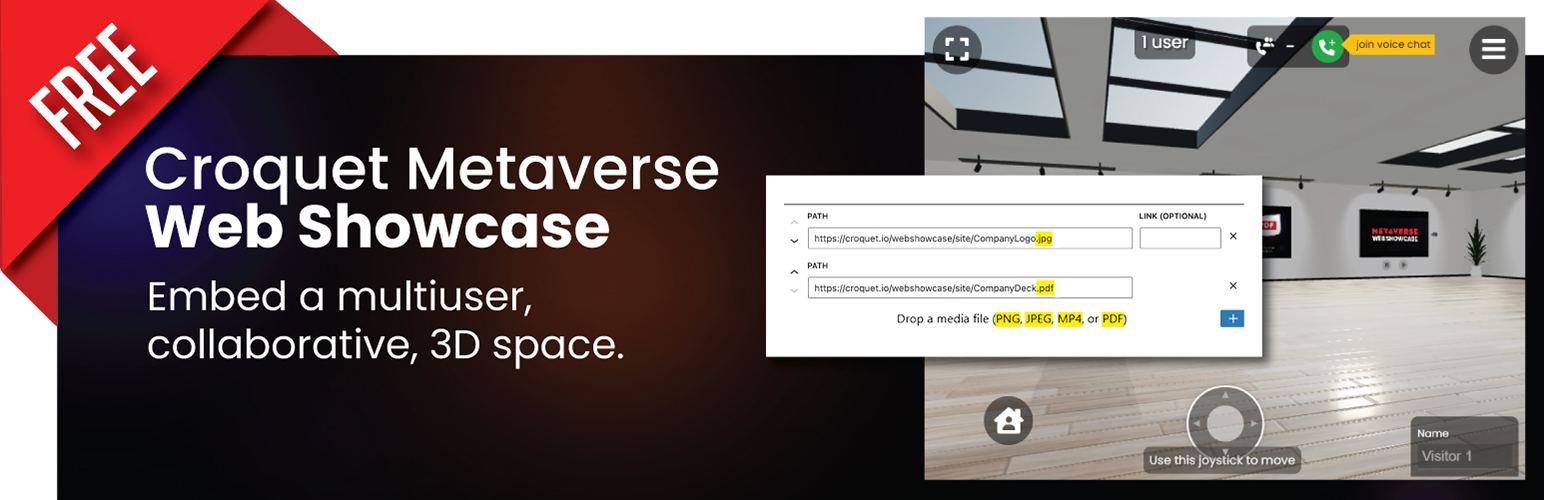
Croquet Metaverse Web Showcase is a new WordPress block which allows people to embed a multiuser, collaborative, 3D space into a WordPress site. A WordPress author can drag images, videos, and PDF files into the block to add their content into the virtual 3D space.
See the plugin in action in this video:
https://www.youtube.com/watch?v=q0cFApaNEBI
To install the plugin, search for "Croquet Web Showcase" from your WordPress plugin installation page.
You will need a Multisynq API Key to use the plugin. You can create a key for free at multisynq.io/coder.
Your API key will look something like this:
25kkttz5HqJ4mDycjupJA5eiF2CMhdvIgexample If you already have an installation with an earlier version, you have to update the API Key.
While writing a new Post or Page, you can add a Croquet Metaverse Web Showcase block in the block editor, as shown in the first screenshot.
Open the sidebar settings for the Web Showcase block by clicking on the the gear icon at the top right corner of your editing page and clicking on the block. In the sidebar settings, you can paste your Multisynq API Key into the API Key text field.
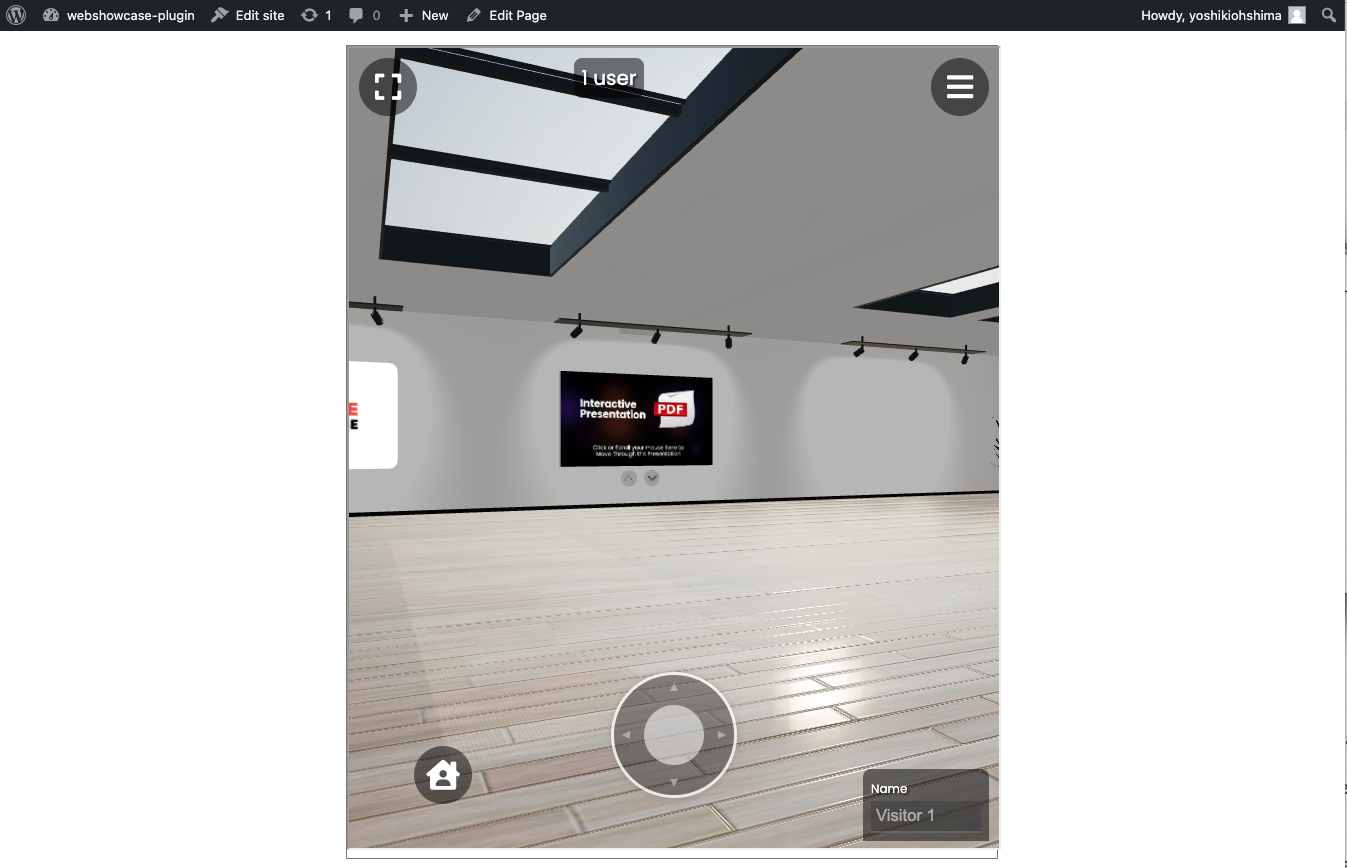
By default, a new Web Showcase block contains two default assets. If you preview your Post or Page, you can see a 3D art gallery space with those two images.
Once you have verified that this works, you can remove the default contents within the Web Showcase block by pressing the "X" button on each row. You can drag your own image, video, and PDF assets into the block to add them. You can rearrange them in the block editor, and they will change positions in the 3D gallery.
Visit croquet.io/webshowcase for more information about Web Showcase.
安装:
Installation from within WordPress
- Visit Plugins > Add New
- Search for Web Showcase.
- Install and activate the Croquet Metaverse Web Showcase plugin.
- Download the plugin ZIP file.
- Visit Plugins > Add New > Upload Plugin.
- Select the downloaded zip file, and activate the installed plugin.
- Visit https://multisynq.io/coder and create a production API Key. These API keys are public and not secret. Usage of the API key can be restricted to a set of URLs.
屏幕截图:
常见问题:
What is Croquet Metaverse Web Showcase?
Croquet Metaverse Web Showcase allows people to embed a multiuser, collaborative, 3D space into any website.
How much does it cost?
Web Showcase is free. You can obtain a Multisynq API Key for free from https://multisynq.io/coder and paste it into the sidebar settings panel after selecting the Web Showcase WordPress block.
What does the WordPress plugin do?
The WordPress plugin allows you to interactively specify what assets to use for a Showcase and run a shared environment on your WordPress site.
更新日志:
2.0.0
- Use updated Croquet library that uses Multisynq network.
- Update libraries.
- Update libraries.
- Added a smarter content loading ordering logic.
- display loading spinner. supports High DPI displays.
- handles an issue on a commercial hosting site.
- extra logging. support WordPress 6.2.
- changed the banner image.
- fixed a typo.
- change the banner image.
- make invite only and public labels translatable.
- migrate the session flag to to invite only and public choices.
- remove camel-cased apiKey in user interface.
- fix typo in doc.
- show warning when API Key is malformed.
- fix typo.
- remove showcase name settings as it is now a random name.
- remove file type drop down.
- Use relative pathname for contents in the media library.
- Make sure that latest 6.1.1 is tested.
- First public version
- Add more settings. Handle errors better.
- Code style changes.
- The initial Release.