CSS Above The Fold
| 开发者 |
blogestudio
pauiglesias |
|---|---|
| 更新时间 | 2015年8月31日 19:47 |
| PHP版本: | 3.3.2 及以上 |
| WordPress版本: | 4.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Download the plugin from Wordpress plugin repository
- Unzip and upload css-above-the-fold folder to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Edit your theme CSS file style.css following the instructions above
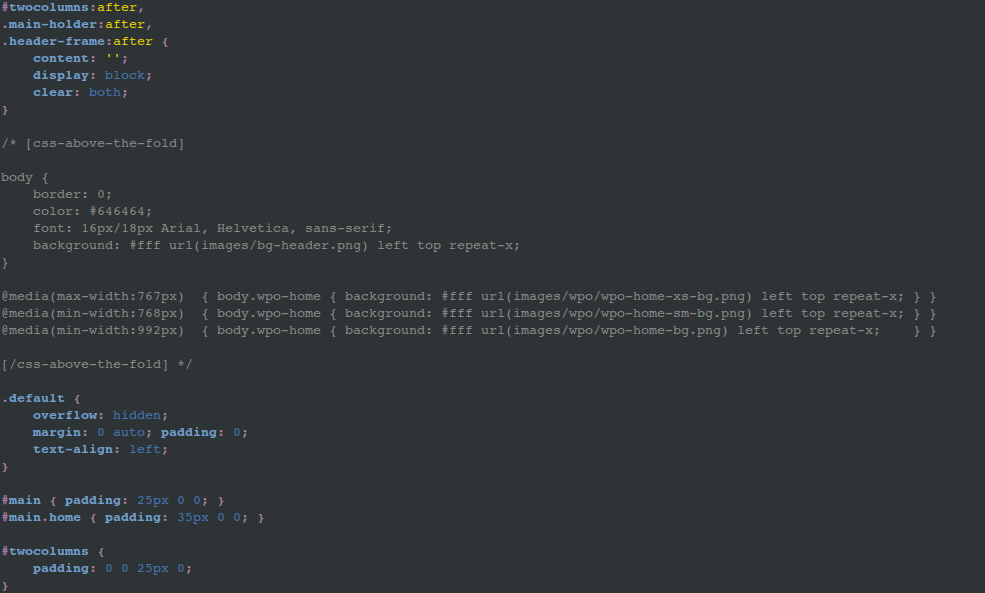
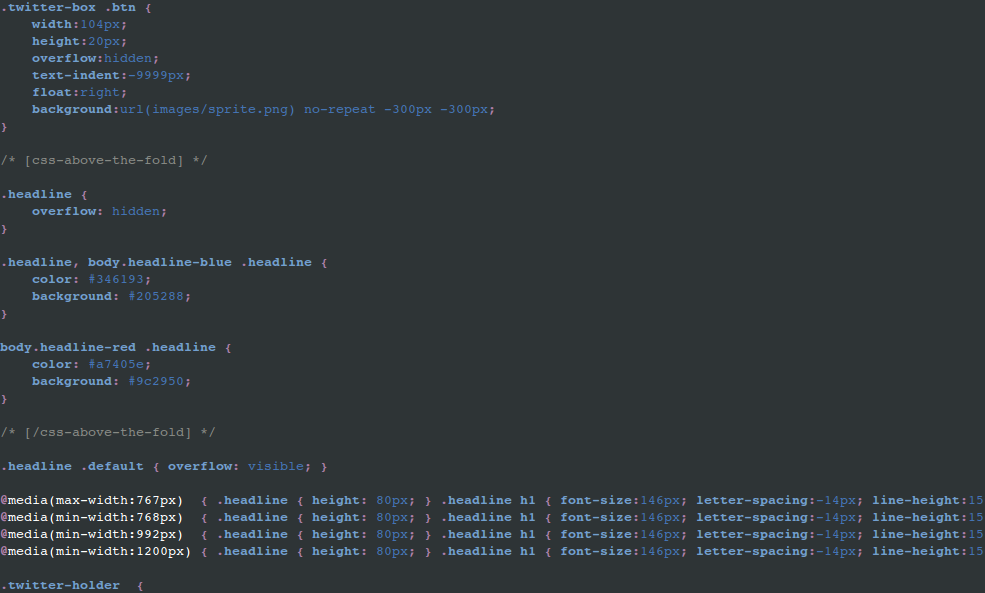
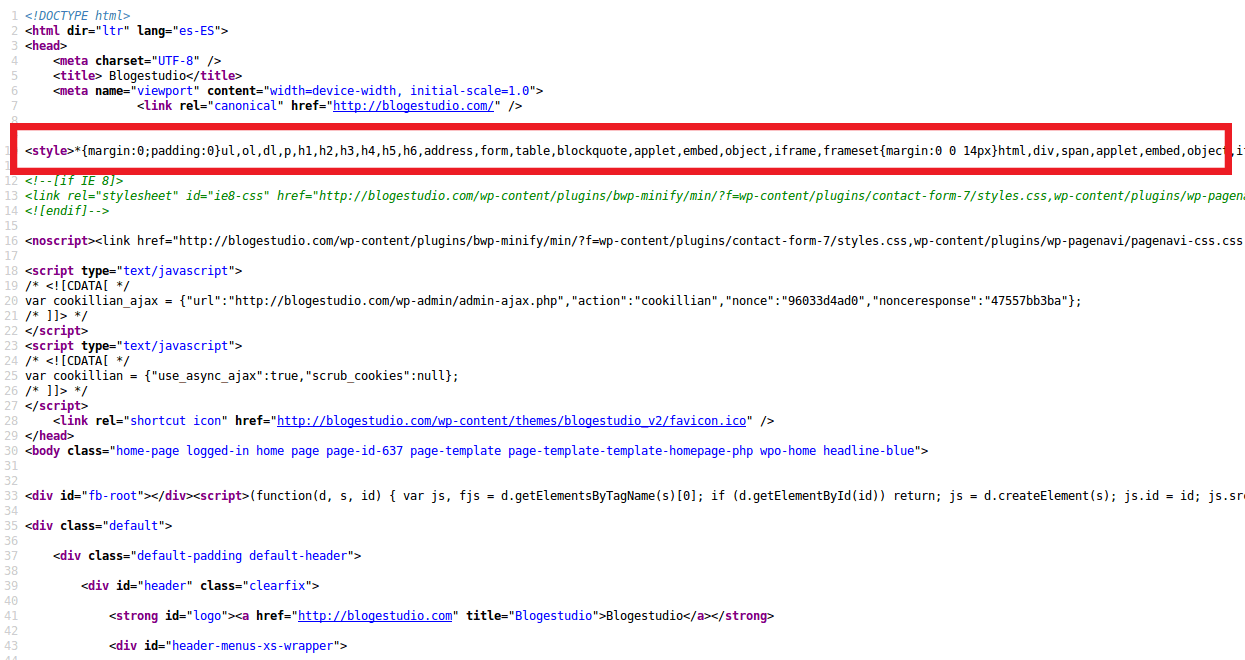
屏幕截图:
常见问题:
My theme will be dependent on this plugin?
Only if you use the Comment whole section type of fragment selection. However, it is easily reversible uncommenting the sections.
If you want an independent stylesheet use the Comment only the tags technique.
Why is important rendering CSS file on the top of the page?
Prioritizing above-the-fold content it's an important factor to speed-up your website, rankings improvement and conversion.
Why using this technique of selecting fragments from the theme stylesheet file?
The aim is simplicity, editing a single file avoids having to maintain two separate stylesheets.
And what CSS should I mark to display it "above-the-fold"?
That is the million dollar question, this plugin does not do this task automatically, only provides a method for easy and quick implementation. There are some tools to help you in the process of select the rights fragments of code, and maybe you will have to modify your stylesheet structure to properly isolate these CSS fragments. You can find a lot of resouces about this topic performing a simple Google search like "css above the fold".
更新日志:
- Initial Release.
- Tested until WordPress 4.2