CSS Date Time
| 开发者 | awfulclever |
|---|---|
| 更新时间 | 2017年10月23日 17:50 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.6.0 及以上 |
| WordPress版本: | 4.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
CSS Date Time automatically adds dynamic Date & Time CSS Styles to your HTML body element. Now you can easily customize the look and feel of your website based on month, day of the week, time of day, holidays and more.
Want to change the background of your site in the morning? No problem!
Need all your content to be upside-down on April Fools Day? Super easy!
With CSS Date Time the only limit is your imagination!
Set date and time based on WordPress time or user's local time!
CSS Date Time works pre-load via PHP or post-load via Javascript!
Dynamic CSS Classes Include
- Month
- Day of the Week
- Time of Day
- Major Holidays
- And many more!
安装:
- Click "Add New" from the Plugins page in your WordPress Dashboard
- Enter "CSS Date Time" in the "Search Plugins" field
- Locate CSS Date Time and click "Add Now" followed by "Activate"
- Visit the CSS Date Time Settings page and follow the instructions to configure CSS Date Time
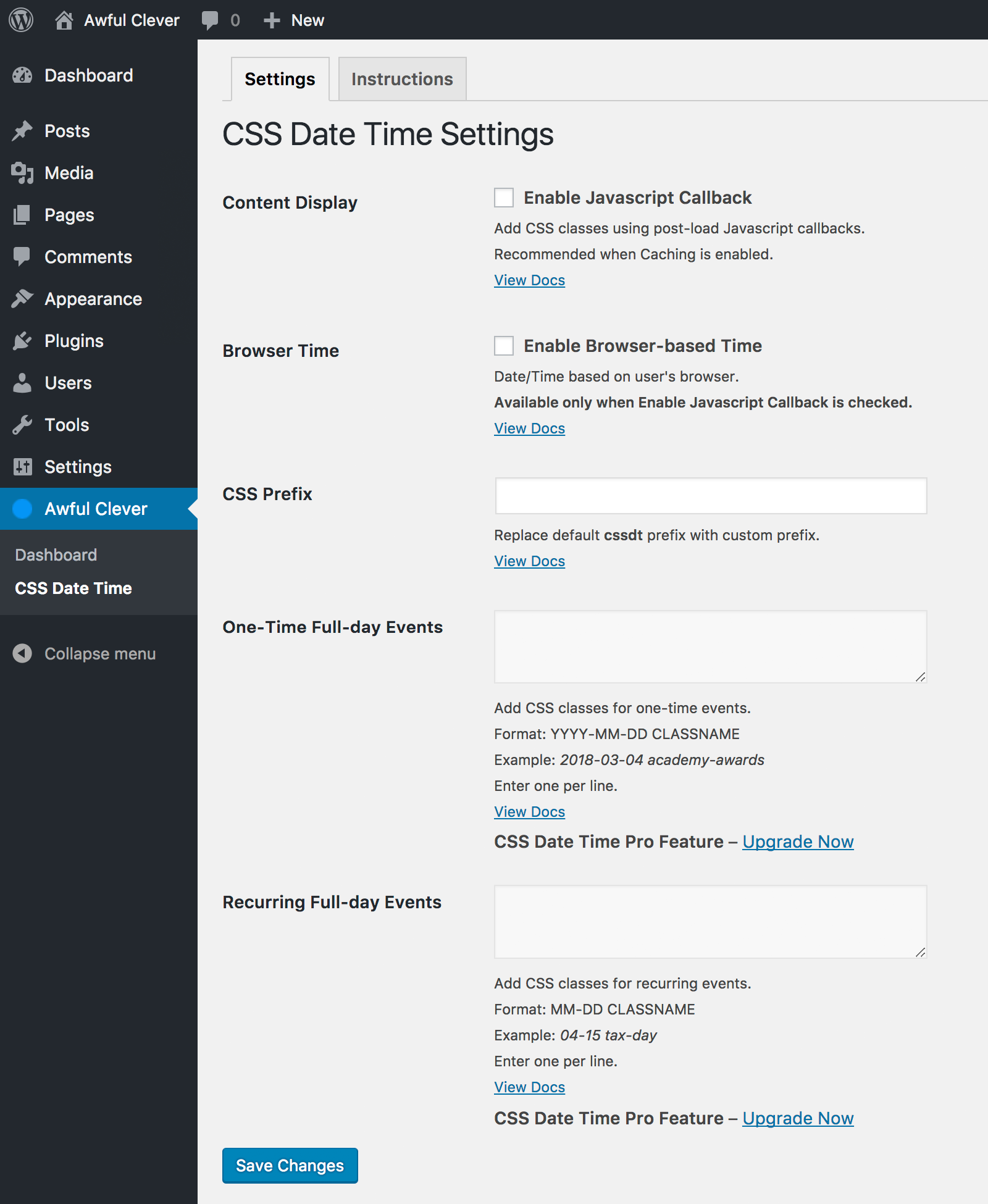
屏幕截图:
常见问题:
What does CSS Date Time do?
CSS Date Time Pro automatically adds dynamic Date & Time CSS Styles to your HTML body element. You add your own CSS classes to override and modify your site. Want a night sky background in the evening? Just add the class to your CSS stylesheet. .cssdt-evening { background-image: src('/wp-content/uploads/2017/10/night-sky.jpg'); } Read the documentation for full details.
Does CSS Date Time use the visitor's date & time or my WordPress date & time?
CSS Date Time can use either! By default your WordPress date & time are used to generate CSS classes. To use the visitor's date & time CSS check the 'Enable Javascript Callback' and 'Enable Browser-based Time' in the settings. Read the documentation for full details.
Does CSS Date Time work with caching plugins?
Yes! Read the documentation for full details.
更新日志:
0.9.2
- Removed unnecessary Javascript console.log()
- Added local date/time option for Javascript
- Initial version