
CSS Page Ancestors
| 开发者 | giannisg |
|---|---|
| 更新时间 | 2017年11月20日 05:12 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 4.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Please, keep in mind that THIS IS IN BETA. I'm relying to your feedback, positive or with suggestions, to release it out of beta
This plugin will give you the extra class you need in your tag of ALL (and not just one) of the anchestors of a page in Wordpress.
This way you will be able to color a certain section of a site, based on the root's ancestor - no matter how deep is the page (Wordpress does this only for the direct father of a page)
Also, the printed class names are ancestor-[slug] and ancestor-id-[id]. This way, you can use it with your page slug (very conviniate if you move sites between instalations where id can change) and id (useful if you use a non-latin site, and slug can't be used in css)
So, let's imagine you have this tree of pages on your site:
- Home
- Clients
- Web
- EShops
- Portfolio
- Contact
安装:
- Upload the plugin files to the '/wp-content/plugins/plugin-name' directory, or install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the 'Plugins' screen in WordPress
- The new classes will be automatically added to your body (IF your theme is provided with the body_class() function)
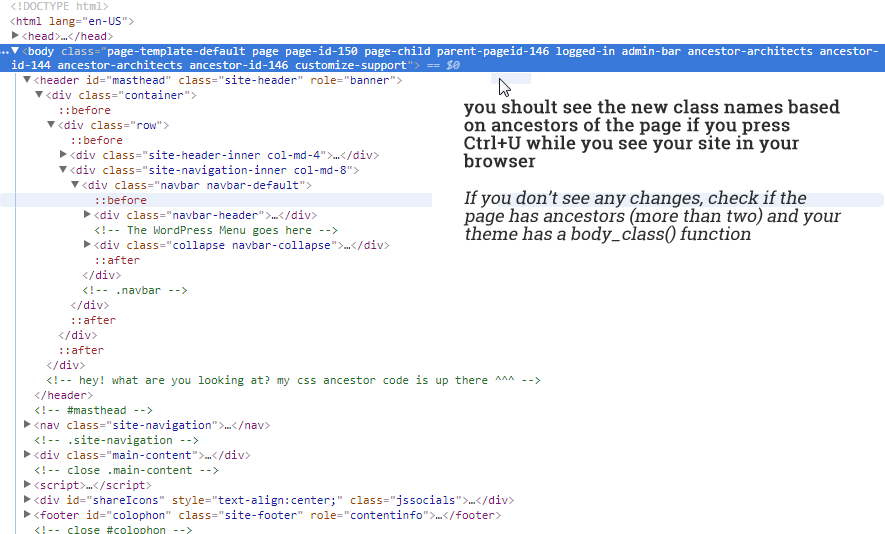
屏幕截图:
常见问题:
Why did you build it?
I needed to CSS transform a sub-sub-page beased on his ancestors. Now, my body has the classes i need.
I've installed it, but nothing happens!
There's no new menu, or any other change you should look for. Normally, the new classes should have been added automatically to your body. You can check it pressing 'Ctrl+U' in your site (this will ofcourse work only if you check a page with two or more ancestors)
Help, my site is ruinned!
Oh, that's too bad - it did work fine for me :( Nevertheless, let's make your site work again: go to your plugins page, and deactivate my plugin. Things should go back to normal, no harm done.
更新日志:
0.95
Removed the manual installation of the plugin, and converted it to a filter, so the users won't touch their theme. (Thanks Wordpress Plugin Directory Team for the tip!)
0.9
Beta release.
0.8
Added the anchestor-id-[id] css class, for non-latin page slugs
0.1
Hey, i have an idea! What if... :)