
CSSable Countdown
| 开发者 | dmonnier |
|---|---|
| 更新时间 | 2014年4月20日 02:53 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.5 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Supports multiple countdowns
- Available as both a widget and a shortcode
- Localization based on your WordPress's installation language
- Timer can be set to count down or count up
- You choose how much information to display from years to seconds
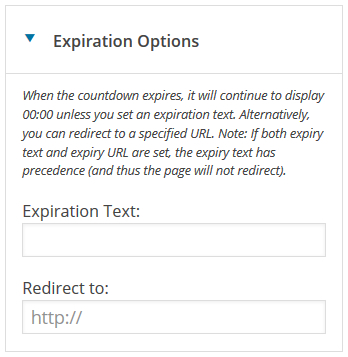
- Option to set expiration message
- Option to redirect to a new URL upon expiry
安装:
- WordPress 2.5+
- PHP 5.1.3+
- jQuery 2.0.0+
- Upload
CSSable-countdown-widgetto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
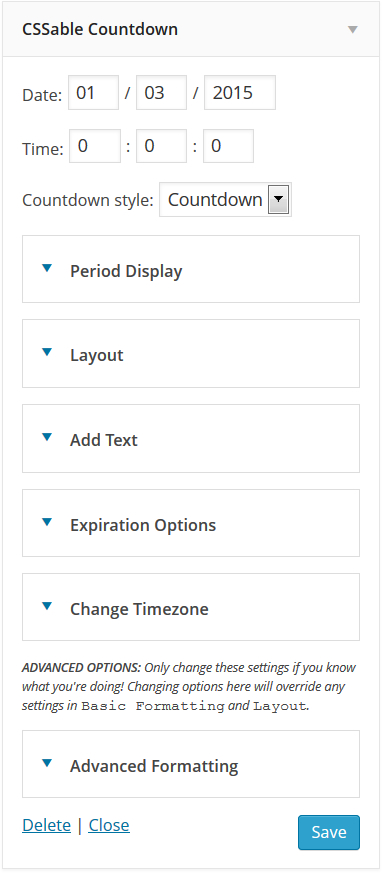
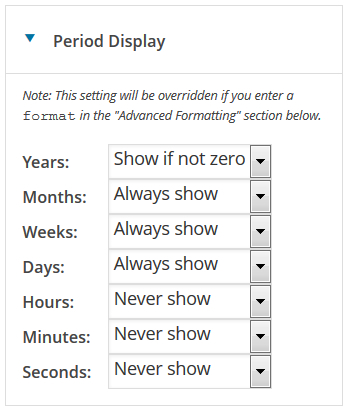
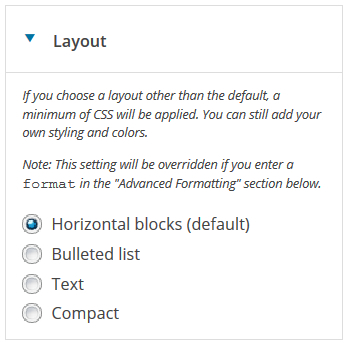
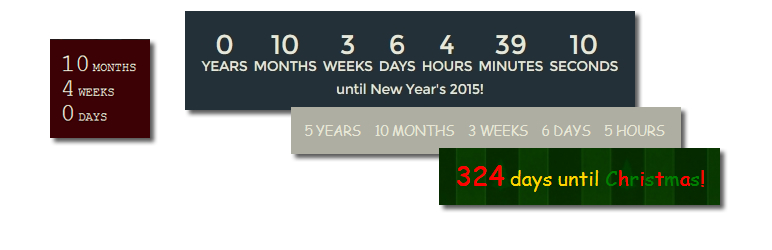
屏幕截图:
常见问题:
How do I use the widget?
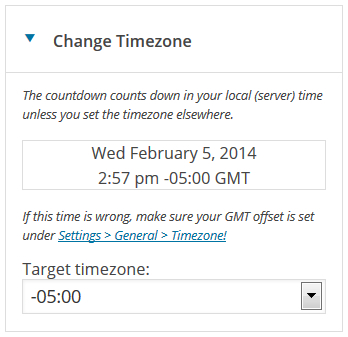
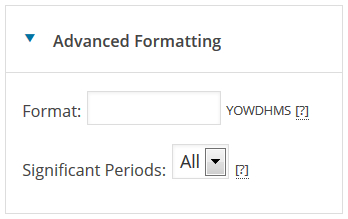
Go to Appearances > Widgets and drag the CSSable Countdown widget where you want it. Expand the widget to fill out the particulars.
How do I use the shortcode?
The shortcode is much more involved than the point-and-click interface of the widget.
The shortcode's minimum syntax is:
[countdown date="MM/DD/YYYY"]
You can specify additional options:
time- inHH:MM:SSformat (make sure you use 24-hour time). Defaults to00:00:00.timezone- in±HH:MMGMT format (e.g. EST is-5, India is+5:30, etc). Defaults to your WordPress's GMT offset as defined inSettings>General>Timezone.format- valid options are any of case-sensitiveYOWDHMS. Defaults toydHMS. See [*] below for more information.Y- yearsO- monthsW- weeksD- daysH- hoursM- minutesS- secondssignificant- valid options are 1 through 7. See [+] below for more information.direction- valid options aredownandup. Toggles countdown vs. countup timer. Defaults todown.event- the event description.display- valid options aredefault,list,text,compact. Defaults todefault. Controls the presentation and basic styling options.expirytext- plaintext string to display on time expired.
format is the powerhouse that controls the digits displaying on the timer. It is case-sensitive:
- Uppercase values will always display
- Lowercase values will display only if non-zero
- Unspecified values will never display
ydHMS will show you years and days if they're non-zero, but hours, minutes, and seconds will always be shown. If you didn't care about the time, you could show years, months, and days with just YMD.
[+] significant controls how many significant digits are displayed.
Combining format with significant produces almost any combination of date and time values that you want displayed.
Note: you cannot set an expiration URL with the shortcode, since shortcodes are, by definition, parsed after headers are sent.
I don't want your bare-bones CSS! How can I disable it completely?
In your functions.php file, add these lines:
wp_dequeue_style( 'cssable-countdown-style-default' ); wp_dequeue_style( 'cssable-countdown-style-list' ); wp_dequeue_style( 'cssable-countdown-style-text' );
How do I add my own CSS?
In your functions.php file, add these lines for every CSS file you're including:
wp_enqueue_style( 'cssable-countdown-style-YOURNAMEHERE', 'PATH/TO/CUSTOM/CSS/FILE.css' , '', '1.1' );
- Replace
YOURNAMEHEREwith a unique name so it won't conflict with any other stylesheets. - Replace
PATH/TO/CUSTOM/CSS/FILE.csswith the path to your CSS file. It is suggested that you put the CSS file in your themes directory and use WordPress'sget_stylesheet_directory()for your theme instead of giving it an absolute URL. Ex:
wp_enqueue_style( 'cssable-countdown-style-YOURNAMEHERE', get_stylesheet_directory() . '/css/YOURCUSTOMFILE.css' , '', '1.1' );
What languages are supported?
Although the admin panel is currently only localized in English, the countdown will automatically take the language you have your WordPress set to.
- Albanian (Gjuha shqipe)
- Arabic (العربية)
- Armenian (Հայերեն)
- Bengali/Bangla (বাংলা)
- Bosnian (Bosanski)
- Bulgarian (български език)
- Burmese (မြန်မာစာ)
- Catalan (Català)
- Chinese/Simplified (简体中文
- Chinese/Traditional (繁體中文)
- Croatian (Hrvatski jezik)
- Czech (Čeština)
- Danish (Dansk)
- Dutch (Nederlands)
- Estonian (eesti keel)
- Farsi/Persian (فارسی)
- Finnish (suomi)
- French (Français)
- Galician (Galego)
- German (Deutsch)
- Greek (Ελληνικά)
- Gujarati (ગુજરાતી)
- Hebrew (עברית
- Hungarian (Magyar)
- Indonesian (Bahasa Indonesia)
- Icelandic (Íslenska)
- Italian (Italiano)
- Japanese (日本語)
- Kannada ( ಕನ್ನಡ )
- Korean (한국어)
- Latvian (Latviešu Valoda)
- Lithuanian (lietuvių kalba)
- Malayalam (മലയാളം)
- Malaysian (Bahasa Melayu)
- Norwegian (Bokmål)
- Polish (Polski)
- Portuguese/Brazilian (Português)
- Romanian (Română)
- Russian (Русский)
- Serbian (српски језик)
- Serbian (srpski jezik)
- Slovak (Slovenčina)
- Slovenian (Slovenščina)
- Spanish (Español)
- Swedish (Svenska)
- Thai (ภาษาไทย)
- Turkish (Türkçe)
- Ukrainian (українська мова)
- Uzbek (O‘zbek tili)
- Vietnamese (Tiếng Việt)
- Welsh (Cymraeg)
更新日志:
- [SUPPORT BUGFIX] Fixed languages not applying correctly
- [SUPPORT BUGFIX] Fixed shortcode ignoring to the
timeparameter
- Fixed
mediaproperty of the variouswp_enqueue_style()s to default to'all'instead offalse - Upgraded "tested up to" tag to 3.8.1
- Updated SVN to point to the actual location of the js files
- [SUPPORT BUGFIX] Fixed non-responsive dropdowns in widget options due to misplaced JS file
- [SUPPORT BUGFIX] Fixed shortcode not working due to misplaced JS file
- Moved
kw-jquery.countdown-1.6.3.phpto/js/ - [SUPPORT BUGFIX] Removed anonymous function in
register_widgets()because they require PHP 5.3+ - [SUPPORT BUGFIX] Fixed non-responsive dropdowns in widget options
- Renamed plugin to
CSSable Countdown - WordPress plugin directory release
- Added screenshots and title banner
- Added slash handling to
expiryTextandevent
- Split the shortcode off to its own file
- Fixed
expiryTextnot showing if countdown was already expired on page load - Fixed all instances of
expiryURLtoexpiryUrl - Removed
expiryUrloption from shortcode since can't redirect after headers have been sent
- Improved widget UI by creating sections
- Added basic formatting option
- Added layout type option
- Created timezone and converter functions
- Changed option
compactto only print iftrue - Cleaned up files into folders
- Requires PHP 5.1.3+
- Removed
showExpiryTextIfExpiredoption
- Added localization capabilites
- Added
compactoption - Fixed shortcode displaying blank date on default configuration
- Fixed shortcode lack of targeting ID when calling as widget (source)
- Fixed widget checkboxes not toggling correctly
- Added
expiryTextoption - Added
significantoption - Created
showExpiryTextIfExpiredoption
- Created plug-in
- Created shortcode capability
- Created widget capability
- Stripped down and reconfigured CSS for maximum styling ability