Call To Action Builder
| 开发者 |
therightsw
muhammad-jamil-baig |
|---|---|
| 更新时间 | 2025年1月20日 15:10 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
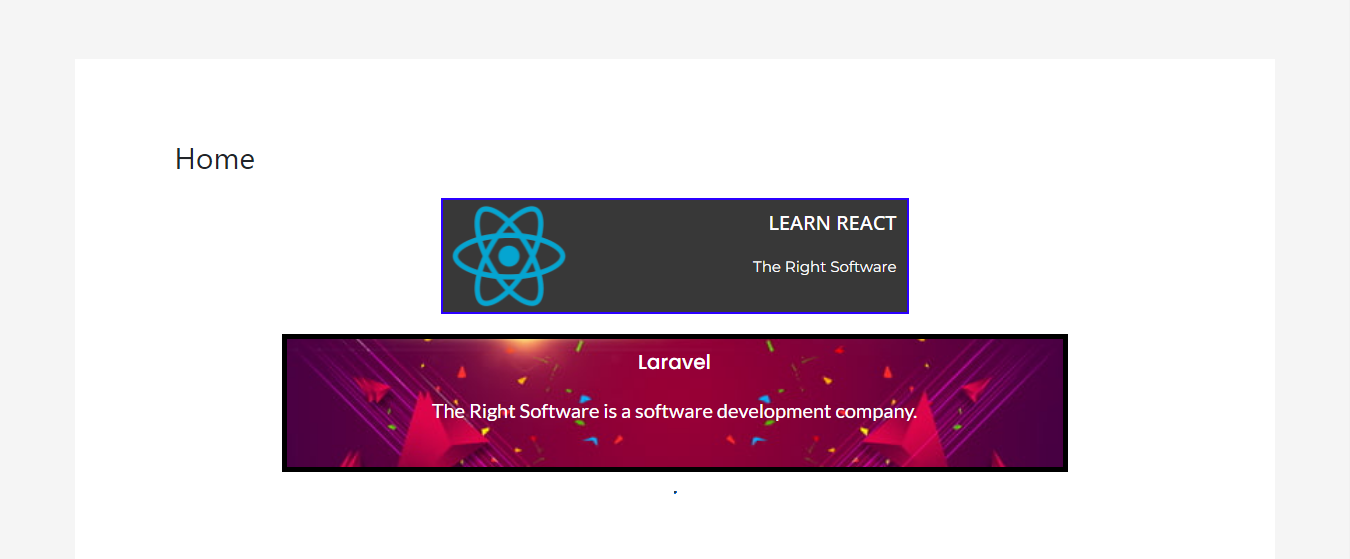
The CTA (Call-to-Action) Builder plugin allows you to create clickable HTML5 banners and add them to your pages using a shortcode. It’s user-friendly and offers a variety of customization options, including heading and sub-heading text, font size, color, alignment, font family, image size, position, border style, border color, and background color. This plugin generates a shortcode, allowing you to easily embed your CTA banners on any page or template, with click counts available in the admin panel.
An effective and visually appealing banner can help drive customer engagement. With the Banner widget in the Call to Action plugin, you can quickly set up a banner with a background image or solid color, depending on your preference.
Step-by-Step Guide
Step 1 — Add the Banner widget to your page
Open your website dashboard, find the page where you want the banner, and search for the Banner widget in Elementor. Drag and drop it into the desired spot on the page.
Step 2 — Choose the content and define settings
In the left-hand menu, open the Content tab, then expand the Content section to access these options:
- Banner Size: Choose the banner size from the dropdown.
- Banner Position: Select the banner position from the dropdown.
- Image: Choose a background image from your media library.
- Image Size: Select the size of the image from the dropdown menu.
- Heading: Enter a title that will appear above the banner image.
- Sub Heading: Add any additional text or notification you want to display over the banner image.
- Link: Insert a URL if you want the banner to redirect to a specific page.
- Plugin update release.
安装:
Follow these steps to install and activate the plugin:
- Unzip the archive and upload the entire folder to the
/wp-content/plugins/directory. - Activate the plugin through the Plugins menu in WordPress.
- In the left sidebar, go to CTA.
- Now you can add a new CTA Banner.
- Enjoy!