
CTA Button Styles
| 开发者 | creatorseo |
|---|---|
| 更新时间 | 2025年7月11日 20:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload
cta-button-stylerto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
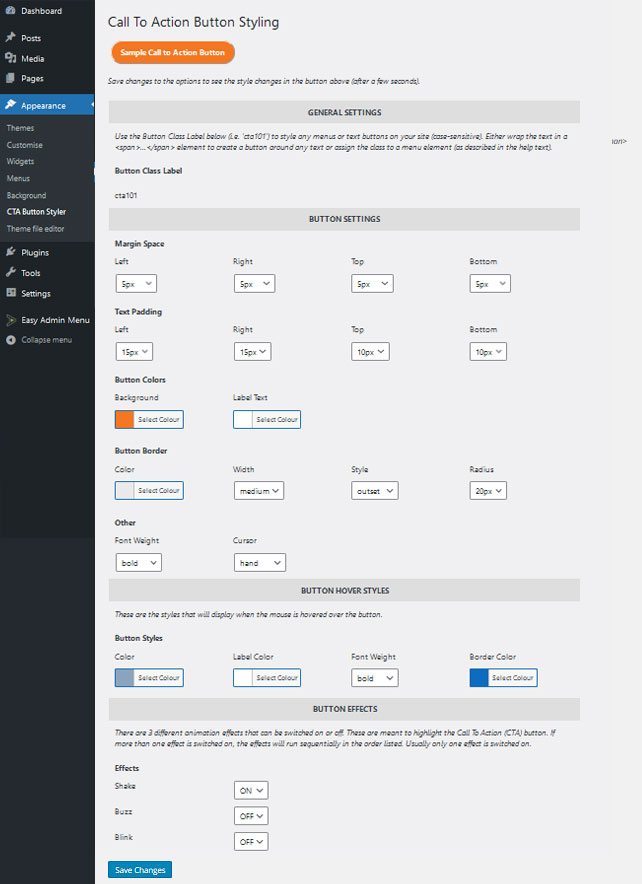
- Click on 'CTA Button Styler' in the Appearance menu to configure the button
- Add the class cta101 to any link on your site to convert the link to a button
屏幕截图:
常见问题:
Can this plugin be used on menu items?
Yes, this first release of CTA Button Styler is a very straightforward plugin and can be used to create Call to Action buttons on menus and on links.
Can the buttons be styled to match the colors on my theme?
Yes, the plugin allows you to change colours, button size, hover styles etc. There are a range of styling options to change using the Call To Action Styling option on the WordPress 'Appearance' admin dashboard.
Where do I find the button styling options?
Click on Call To Action Styling option on the WordPress 'Appearance' admin dashboard.
How do I style a link as a CTA button?
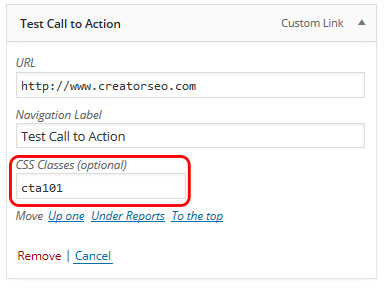
Simply add the cta101 as class name to the link e.g. class="cta101"
How do I style a menu item as a CTA button?
- Log in to the Dashboard and select Appearance->Menus
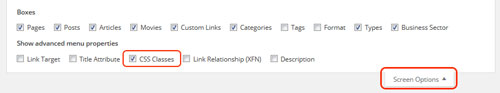
- First ensure that the show menu class option is checked by clicking 'Screen Options at the top of the screen
- Check the CSS classes button option
- Switch menu CSS class on (check the box)
- Set the syle class on the menu item to 'cta101'
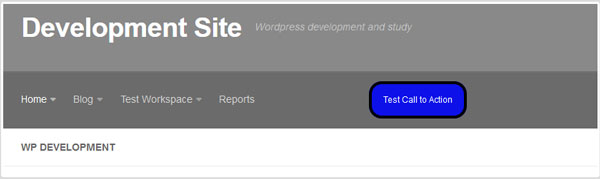
- Menu now will be styled accordingly
Can I style more than one button or link?
Yes, but too many calls to action on any page will defeat the objective. Ideally try to have no more than 2 calls to action visible on any page view.
Can I define more than one style?
Only one user defined style is provided in this plugin at the moment. However, the code was developed to allow for multiple styles and even for A/B testing of calls to action. If there is demand for this additional functionality, it will be provided in a later version.
I set up the button on the menu as indicated, but it won't work?
The CTA button sometimes has to compete with the styling in the theme and the button then may not appear as it should. Fortunately there is an easy solution to this. Just enclose your menu Navigation Label in the tags <button class="cta101">Navigation Label</button>. Do not include the style tag in the menu CSS field. Everything now should work.
Why does the CTA button overlap other text in the page when I use it with in-line elements?
In-line elements (like span and a) ignore vertical (top and bottom) margins and only apply horizontal margins. This is in accordance with the CSS specification. Wherever possible, apply the CTA button class only to block level elements (like button and div) and this issue will not occur.
更新日志:
- Version checks and minor updates
- UX usability improvements
- Checks and PHP 8+ updates for compatibility
- Compatibility checks with WP6.4.1
- Fixed the problem of the color picker not loading
- Duplicate code removed - potential conflict
- Added shake, buzz and blink effects
- Settings page layout improved for ease of use
- CSS neatened
- Code improvements for improved loading
- Verify, escape, sanitize improvements
- Speed improvement - CSS load post TTFB
- WP compatibility check
- Confirm WordPress 5.7 compatibility
- WordPress 5.6 compatibility checks
- Minor code improvements
- WordPress 5.5 compatibility checks
- Checks and minor updates for WordPress 5.4.1
- Checks and minor updates for WordPress 5.1
- Checks and minor updates for WordPress 5
- Update to UI of input form
- Tested with the latest WordPress version up to WordPress 4.9
- Added settings to the plugin menu
- More help added
- Bug Fix: Demo style button fixed
- Error in admin-post.php call changed to admin-ajax.php
- Small fix
- Added more resolution on padding
- Initial Release