
Currency Converter Calculator
| 开发者 | falselight |
|---|---|
| 更新时间 | 2025年12月1日 19:39 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
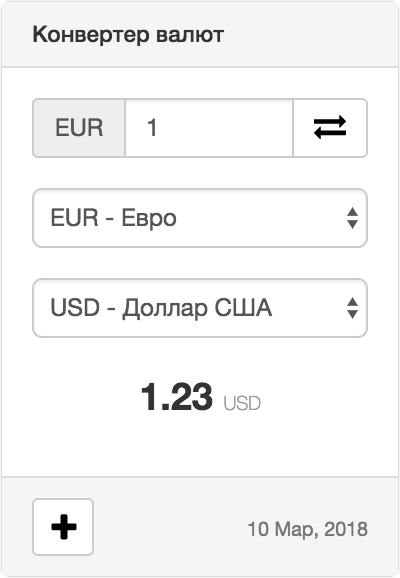
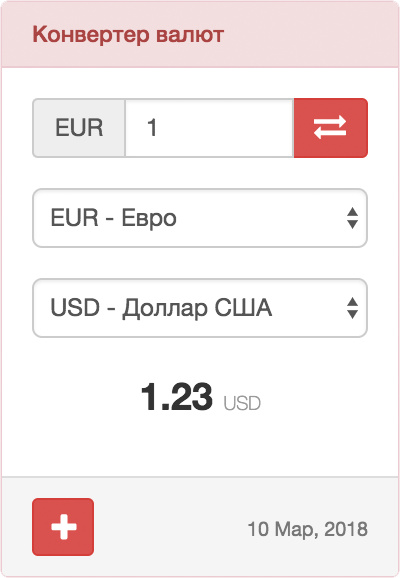
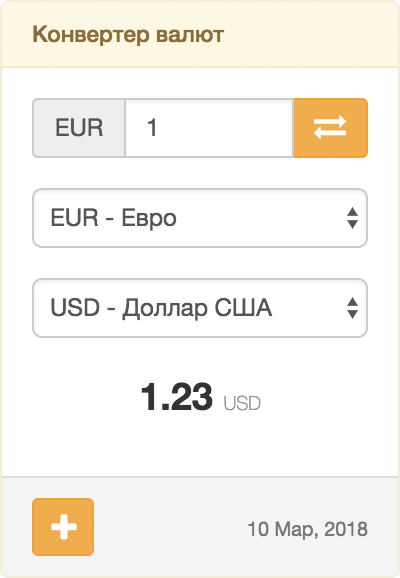
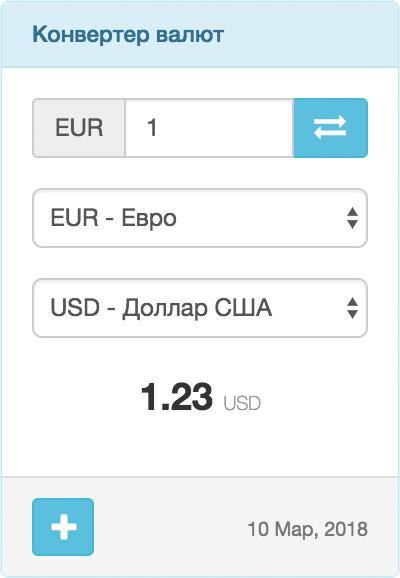
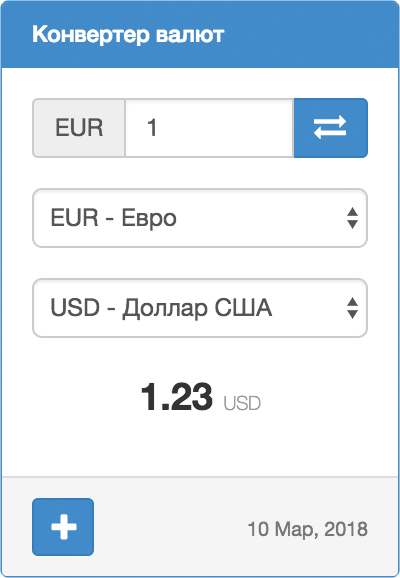
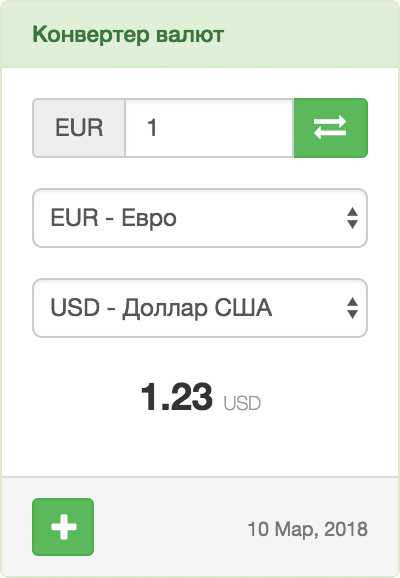
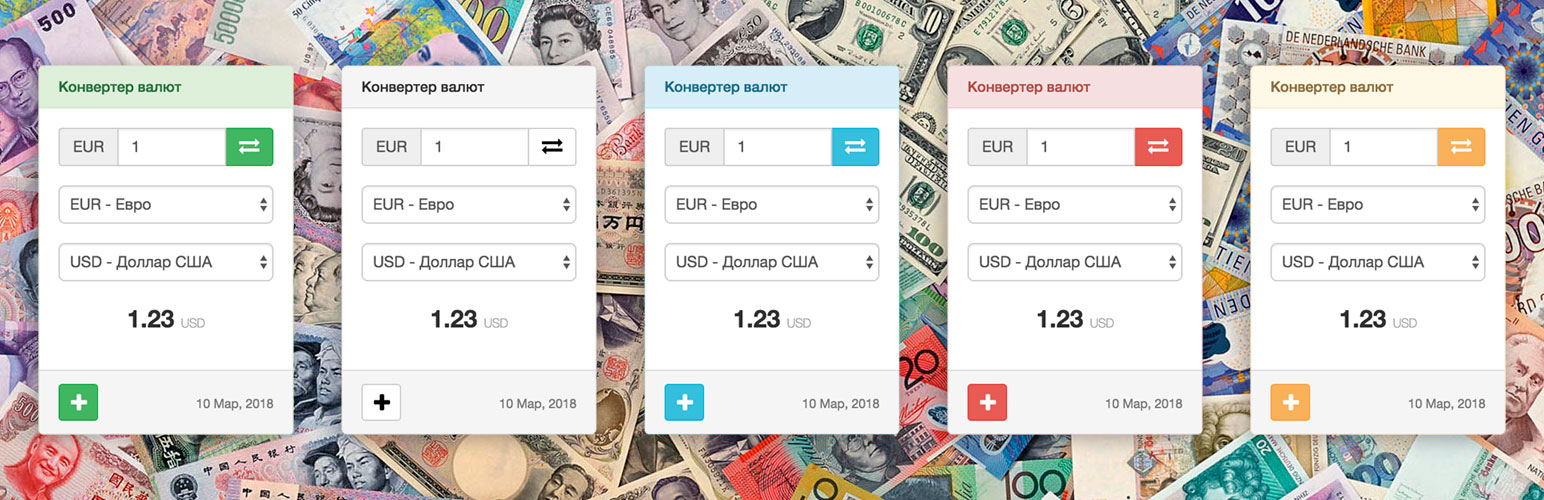
屏幕截图:
常见问题:
How to install a widget on an arbitrary page?
- You can generate a shortcode manual Example: [ccc_currency_converter_calculator lg="ru" tz="0" fm="EUR" to="USD" st="info" bg="FFFFFF" lr="1" rd="0"][/ccc_currency_converter_calculator] Params: lg="ru" - languages, use: en, ru, it, fr, es, de, cn, pt, ja, id, hi tz="0" - timezone fm="EUR" - currency code from (list of currency codes: http://currencyrate.today/different-currencies) to="USD" - currency code to (list of currency codes: http://currencyrate.today/different-currencies) st="info" - theme (color scheme) primary, info, danger, warning, gray, success (used bootstrap3 color classes) bg="FFFFFF" - background color of iframe, if you use param: rd = "0" lr="1" - large widget rd="0" - 1 - straight corners, 0 - rounded corners
- You can generate a shortcode automatic a. Go to yourdomain.com/wp-admin/widgets.php page; b. Add widget "Currency Converter Calculator"; c. Select options, click save; d. Copy shortcode from textarea.
- Languages en - English ru - Русский it - Italiano fr - Français es - Español de - Deutsch cn - 中国 pt - Português ja - 日本語 id - Bahasa Indonesia hi - हिन्दी
更新日志:
1.4.1
- Minor bug fixed
- Fixed security bugs
- Minor bug fixed
- Add language POT file
- Fixed security bugs
- Minor bug fixed
- Add Binance coin
- Minor bug fixed
- Minor bug fixed
- Add accessibility
- Important fixed
- Minor fix
- Minor bug fixed
- Add new languages: Português, 日本語, Bahasa Indonesia, हिन्दी
- Minor bug fixed
- Fix bug (generated shortcode $params with empty value)
- First release