Custom AMP
| 开发者 | lamvt |
|---|---|
| 更新时间 | 2016年4月5日 08:31 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Release Date - March 26, 2016 *
- Fixed Validation AMP HTML Erros: The tag 'script' is disallowed except in specific forms *
- Release Date - March 25, 2016 *
- Add custom HTML code to footer *
- Add custom CSS *
- Release Date - March 8, 2016 *
- Add feature to turn on Menu for AMP page *
- Release Date - March 8, 2016 *
- Add feature to turn on Google Analytic for AMP page *
- Release Date - March 8, 2016*
- Add feature to turn on featured image for post *
- Initial version *
安装:
- Visit ‘Plugins > Add New’
- Search for ‘Custom AMP’
- Click Install Now
- Activate 'Custom AMP from your Plugins page
- Download custom-amp-accelerated-mobile-pages (.zip file)
- Go to your WordPress dashboard and visit ‘Plugins > Add New’
- Click ‘Upload Plugin’ and upload the custom-amp-accelerated-mobile-pages (.zip file)
- Activate Custom AMP from your Plugins page
- Visit ‘Cusom AMP > Setup’
- Follow on screen instructions to configure
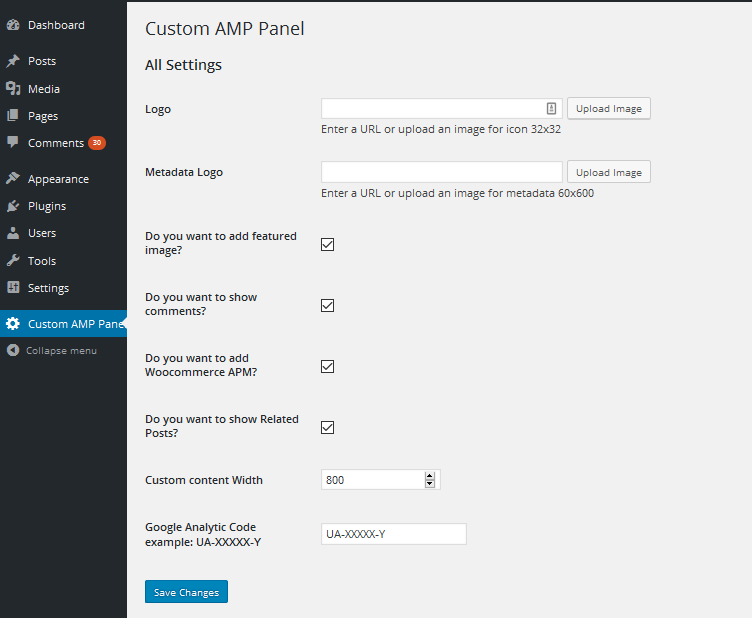
屏幕截图:
常见问题:
What is AMP?
AMP - Accelerated Mobile Pages is an open source initiative that aims to provide mobile optimized content that can load instantly everywhere What is the Accelerated Mobile Pages project? The Accelerated Mobile Pages (“AMP”) Project is an open source initiative that came out of discussions between publishers and technology companies about the need to improve the entire mobile content ecosystem for everyone – publishers, consumer platforms, creators, and users. Today, the expectation is that content should load super fast and be easy to explore. The reality is that content can take several seconds to load, or, because the user abandons the slow page, never fully loads at all. Accelerated Mobile Pages are web pages designed to load instantaneously – they are a step towards a better mobile web for all.
What are the benefits of Accelerated Mobile Pages?
Speed matters and instant is the ideal. Research shows that the bounce rate can be as high as 58% for web pages that take nearly ten seconds to load. Using the AMP format will make it far more compelling for people to consume and engage with more content. But this isn’t just about speed and performance. We also want to promote enhanced distribution so that publishers can take advantage of the open web’s potential for their content to appear everywhere quickly – across all platforms and apps – which can lead to more revenue via ads and subscriptions.
How do Accelerated Mobile Pages work?
Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open source AMP spec. Just like all web pages, Accelerated Mobile Pages will load in any modern browser or app webview. AMP files take advantage of various technical and architectural approaches that prioritize speed to provide a faster experience for users. The goal is not to homogenize how content looks and feels, but instead to build a more common technical core between pages that speeds up load times. In addition, AMP files can be cached in the cloud in order to reduce the time content takes to get a user’s mobile device. By using the AMP format, content producers are making the content in AMP files available to be cached by third parties. Under this type of framework, publishers continue to control their content, but platforms can easily cache or mirror the content for optimal delivery speed to users. Google has stated that it will provide a cache that can be used by anyone at no cost, and all AMPs will be cached by Google’s cache. Other companies may build their own cache as well. In summary, the goal is that that the combination of limited technical functionality with a distribution system built around caching will lead to better performing pages, and increased audience development for publishers.
Why does the Accelerated Mobile Pages Project take an open source approach?
The initial companies involved in this early preview of the project want to make the mobile web work better for all – not just for one platform, one set of technologies, or one set of publishers. Making the project open source enables people to share and contribute their ideas and code for making the mobile web fast. This preview is just the beginning of that journey and we look forward to other publishers and technology companies joining along the way.
When will Accelerated Mobile Pages launch and what is the rollout plan?
On October 7th, 2015, the Accelerated Mobile Pages Project announced the release of the initial technical specification which will appear on GitHub, a broadly used repository for open-source content. We are also providing an early developer demo of what a faster mobile web can look and feel like with Accelerated Mobile Pages. More features and functionality will be added over the coming weeks, including functional support for subscription models as well as vendor support for advertising functionality. As more of this functionality becomes commonly available, we hope to see more and more major consumer platforms integrating AMP pages into their apps and services.
Who will be able to use Accelerated Mobile Pages?
The project is open to all players in the ecosystem - publishers, consumer platforms, and creators. In this early stage of the project, a group of publishers and platforms have come together to demonstrate how Accelerated Mobile Pages can transform the mobile web experience. They include platforms like Twitter and Google, tech players like ChartBeat and WordPress.com and publishers like Vox, The New York Times, The Guardian and Globo.
What are the consequences of using Accelerated Mobile Pages?
By using the AMP format, content producers are making the content in AMP files available to be crawled, indexed & displayed (subject to the robots exclusion protocol) and cached by third parties.
What type of content will work best using Accelerated Mobile Pages?
The goal is for all published content, from news stories to videos and from blogs to photographs and GIFs, to work using Accelerated Mobile Pages.
As a publisher, will making my content work for Accelerated Mobile Pages entail more work?
In short, not much. Since “AMP HTML” is built entirely out of existing web technologies, the development process mirrors the one publishers are already using today. Publishers can familiarize themselves with the AMP HTML specification on GitHub. For those used to the current process, we don’t expect a significant learning curve.
How can a publisher get content into AMP HTML?
Publishers and Content Management System (CMS) providers can develop an integration with their CMS to generate AMP content. We hope that all content management systems will add support for AMP HTML pages. For example, WordPress.com has announced that it will integrate the AMP framework. In addition to WordPress.com, we hope other commercial CMS providers will support the project in the weeks and months to come.
更新日志:
- Release Date - March 26, 2016 *
- Fixed Validation AMP HTML Erros: The tag 'script' is disallowed except in specific forms *
- Release Date - March 25, 2016 *
- Add custom HTML code to footer *
- Add custom CSS *
- Release Date - March 8, 2016 *
- Add feature to turn on Menu for AMP page *
- Release Date - March 8, 2016 *
- Add feature to turn on Google Analytic for AMP page *
- Release Date - March 8, 2016*
- Add feature to turn on featured image for post *
- Initial version *