Custom Banners
| 开发者 |
ghuger
richardgabriel |
|---|---|
| 更新时间 | 2021年6月12日 05:24 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 5.7 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
Custom Banners is a WordPress plugin that allows you to easily manage several banners (ads) and display them on the front end.
Create Banners Once, and Reuse Them Throughout Your Website
Use Custom Banners to create reusable banners that your whole team can use! Setup the banners once, and you'll be able to re-use them throughout the website. Best of all, if you need to make an update you can just make it once.
Update Your Banners Without Touching Your Code
Simply place a shortcode, using our editor widgets, into the page where you'd like your banner to appear, and then you'll never have to edit that page again! Custom Banners is also implemented as an easy-to-use Widget!
Instead, you'll be able to manage that banner right from the WordPress dashboard, uploading new banners and taking down old ones as you like. All without having to edit your pages.
Easily Add Captions and Call-To-Action Buttons To Your Custom Banners
Custom Banners lets you optionally specify a caption and a call-to-action text and URL for each banner, making your banners an effective way to drive visitors to your most important pages. Captions can support all types of content, including YouTube videos!
Use the captions to announce a new special, and use the call-to-action button to let your customers claim it right away.
Rotate Between Several Banners with Banner Groups
Custom Banners also gives you many options for rotating banners within a position. So you can specify several banners which belong to a Banner Group, and then the software will automatically rotate through the banners in the Banner Group.
Automatically Publish New Banners At A Specified Time
Do you have a banner that's announcing a new special, but you want to hide it until the right time? No problem - with the Publish Time feature of Custom Banners you can setup your banner now, but not show it until the right time.
With the Pro version, easily add Sliding, Flipping, and Tiling banners throughout your site!
Click here to see live examples.
Upgrade to Pro for For Advanced Features and Support
The GoldPlugins team does not provide direct support for the Custom Banners plugin on the WordPress.org forums. One on one email support is available to people who have purchased Custom Banners Pro only. Custom Banners Pro adds the ability to create advanced slideshows from your banners, view and click tracking, and over 50 profesionally designed themes. You should upgrade today!
Upgrade To Custom Banners Pro
安装:
Add the Plugin to your Website
- Download and Unzip http://downloads.wordpress.org/plugin/custom-banners.zip
- Upload the contents of '/custom-banners/' to the '/wp-content/plugins/' directory
- Activate Custom Banners through the 'Plugins' menu in WordPress
- Click on "+ New" -> Banner, from the Admin Bar or
- Click on "Add New Banner" from the Menu Bar in the WordPress Admin or
- Click on "Add New Banner" from the top of the list of Banners, if you're viewing them all.
- Banner Title: this is for internal reference.
- Banner Body: this is the content of your Banner. This will be output in the Call to Action bar.
- Target URL: where a user should be sent when they click on the banner or the call to action button.
- Call To Action Text: the "Call To Action" (text) of the button. Leave this field blank to hide the call to action button.
- CSS Class: any extra CSS classes that you would like applied to this banner.
- Featured Image: this image is shown as the banner.
- Click on "Banners" in the Admin Menu.
- Hover over the Banner you want to Edit and click "Edit".
- Change the fields to the desired content and click "Update".
- Click on "Banners" in the Admin Menu.
- Hover over the Banner you want to Delete and click "Delete". You can also change the Status of a Banner, if you want to keep it on file.
- To output a Random Banner, place the shortcode
[banner count="1"]in the desired area of the Page or Post Content. - To output a specific Banner, place the shortcode
[banner id="123"]in the desired area of the Page or Post Content. - To output a Random Banner from a Specific Group, place the shortcode
[banner count="1" group="test"]in the desired area of the Page or Post Content. - To control the postion of the Caption, use the attribute caption_position="left". Acceptable values are left, right, top, bottom. For example,
[banner caption_positon="left"]. - To use an image tag, instead of background image, for the banner, add the attribute use_image_tag="true" to your banner shortcode. For example,
[banner use_image_tag="true"].
- To output Random Banners from a Specific Group, place the shortcode
[banner group="test" count="3" transition="scrollHorz" timer="2000"]in the desired area of the Page or Post Content. Change the value of count from 3 to however many slides you want to use. For transition, use either "scrollHorz" or "fade". For timer, use 1000 times the number of seconds you want between transitions (ie, for 4 seconds input 4000.) - To output Random Banners, place the shortcode
[banner count="3" transition="scrollHorz" timer="2000"]in the desired area of the Page or Post Content. Change the value of count from 3 to however many slides you want to use. For transition, use either "scrollHorz" or "fade". For timer, use 1000 times the number of seconds you want between transitions (ie, for 4 seconds input 4000.) - Free Transitions include
scrollHorz,fade - To Show Pager Icons below your Banner, use the attribute
pager="true"orpager="1". On the Widget, check the box next to Show Pager Icons. - To have the Slideshow Pause on Hover, use the attribute
pause_on_hover=true. Defaults to false. - NOTE: Advanced Transitions are Included in the Pro version of Custom Banners
- LIVE Examples are available here
- Supported Advanced Transitions are
scrollVert,flipHorz,flipVert, andtileSlide.
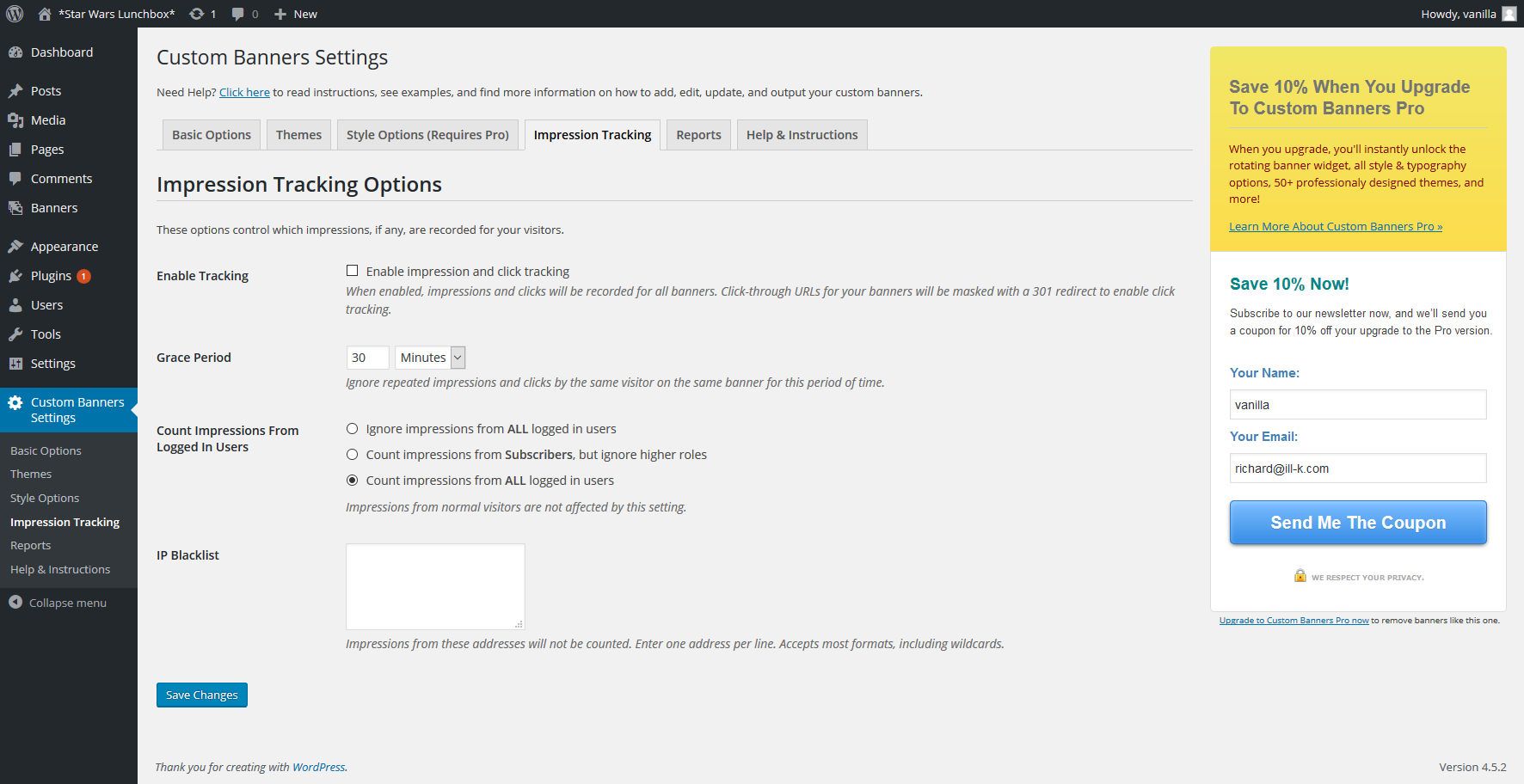
屏幕截图:
更新日志:
3.3
- Security fix.
- Compatibility with WP 5.6.1
- Minor fixes.
- Compatibility with WP 5.3
- Adds Gutenburg custom blocks for Single Banner, List of Banners, and Slideshow.
- Compatibility updates for WP 5.0
- Address Warning generated on admin screens.
- Compatibility with WordPress 4.9.4
- Compatibility update for WP-CLI
- MAJOR UPGRADE! Please backup your site before proceeding!
- Multiple under the hood improvements.
- Better handle image sizing of banners in slideshows.
- Admin UI update.
- Add option to change banner shortcode.
- Update Theme Preview screen
- Compatible with WordPress 4.8
- Compatibility update for MailPoet
- View Changelog