
Custom CSS for Elementor
| 开发者 |
sayedulsayem
ikamal gtarafdarr |
|---|---|
| 更新时间 | 2025年10月20日 06:53 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPL v3 or later |
| 版权网址: | 版权信息 |
详情介绍:
Custom CSS for Elementor is a handy tool for writing CSS codes within different devices like Desktops, Tablets & Mobile for Elementor Widgets. It will help you to not bother with writing media queries several times. Custom CSS for Elementor plugin comes with the default media query system.
See the plugin's GitHub repository Custom CSS for Elementor
📢 Big Announcement -
After getting several requests we have added live preview mode while styling with CSS. Now you can see the reflection instantly. No hassle of continual preview checks in the front end.
Enjoy styling with CSS without any hassle.
Required Tools
- Elementor Free Only
- It’s a lightweight plugin that will use Elementor CSS files to enqueue custom CSS. Won’t generate any new CSS to reduce server requests.
- You can face lacking options during change style through style control, but our Custom CSS for Elementor Addon will allow you to write CSS to overcome these lackings.
- We prepared this tool by maintaining a World-class safety methodology. Also, we have run the malicious test, and it passed all the tests.
- It works with any Elementor widget and other third-party Elementor addons widgets too.
functions.php file. Breakpoints determine when your website layout switches between different screen sizes, ensuring optimal display across devices.
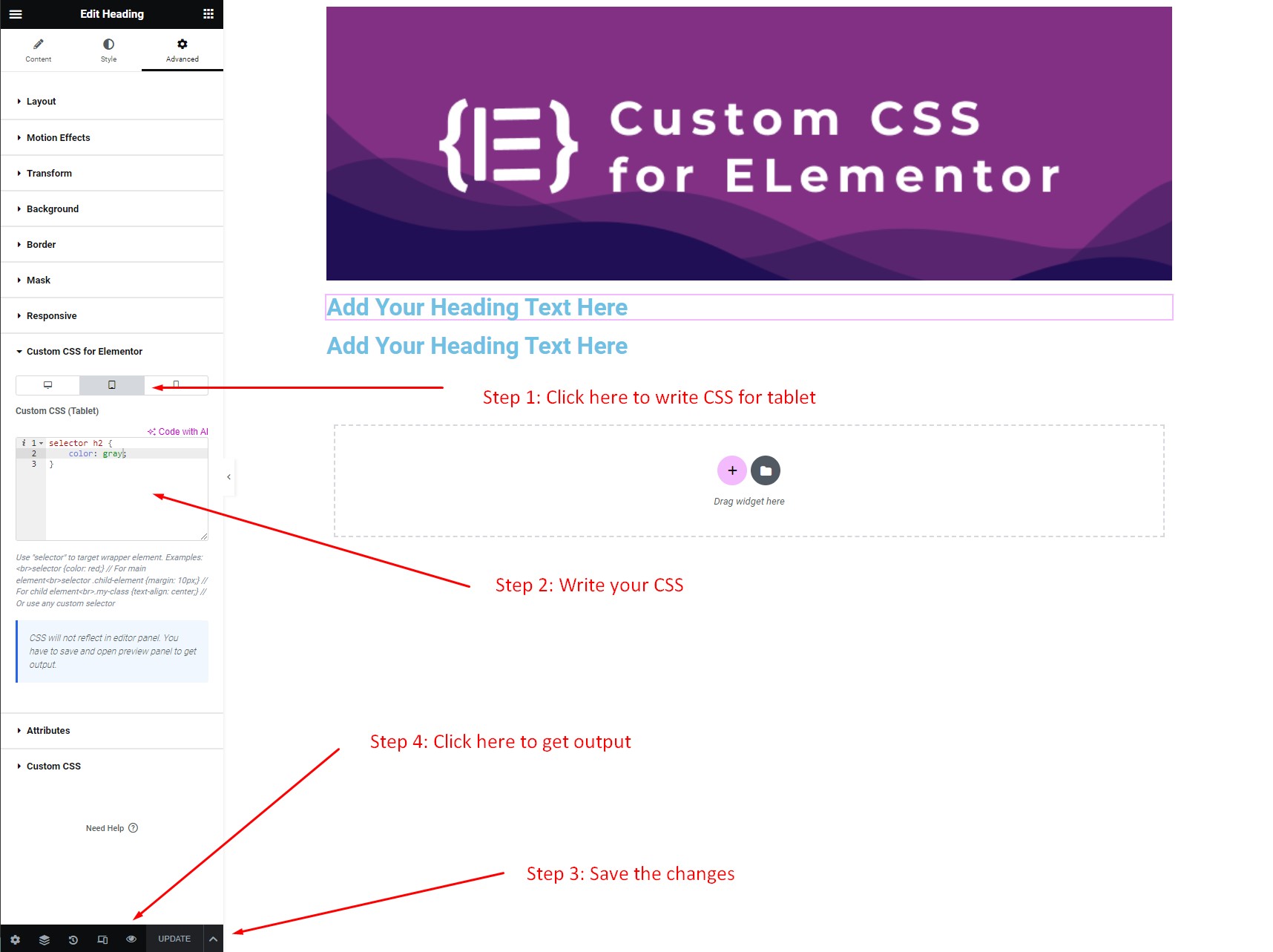
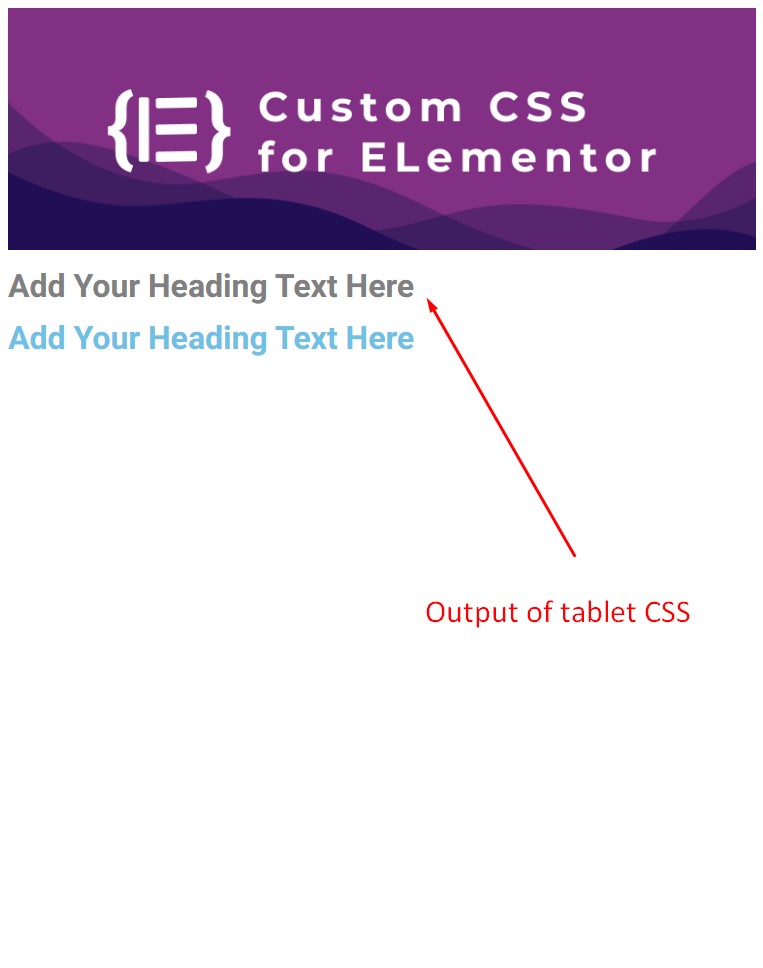
Changing Tablet Breakpoint
To adjust the breakpoint for tablets, follow these steps:
1. Open your WordPress theme's functions.php file.
2. Add the following PHP code snippet:
add_filter( 'custom_css_for_elementor_breakpoints' , function( $default_breakpoints ) {
$default_breakpoints['tablet'] = 768; // change this value
return $default_breakpoints;
}, 20, 1);
- Save the file.
functions.php file.
2. Insert the following PHP code:
add_filter( 'custom_css_for_elementor_breakpoints' , function( $default_breakpoints ) {
$default_breakpoints['mobile'] = 425; // change this value
return $default_breakpoints;
}, 20, 1);
- Save the changes. By adjusting these breakpoints, you can fine-tune your website's responsiveness and ensure a seamless viewing experience across various devices.
安装:
- Upload the plugin folder after extracting it to the “/wp-content/plugins/custom-css-for-elementor” directory. Alternatively, install the plugin through the WordPress plugins screen directly.
- Activate the plugin through the ‘Plugins’ screen in WordPress
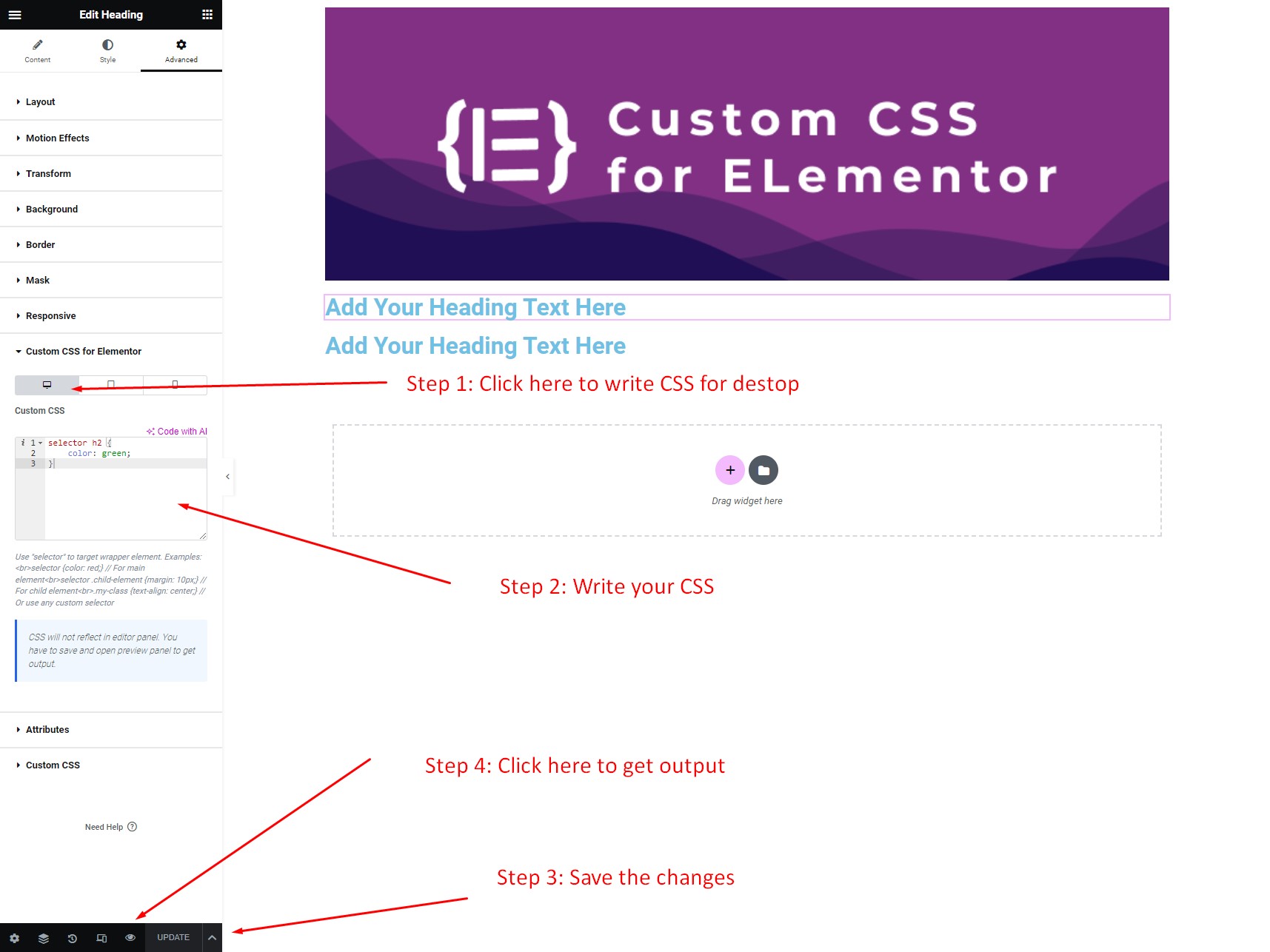
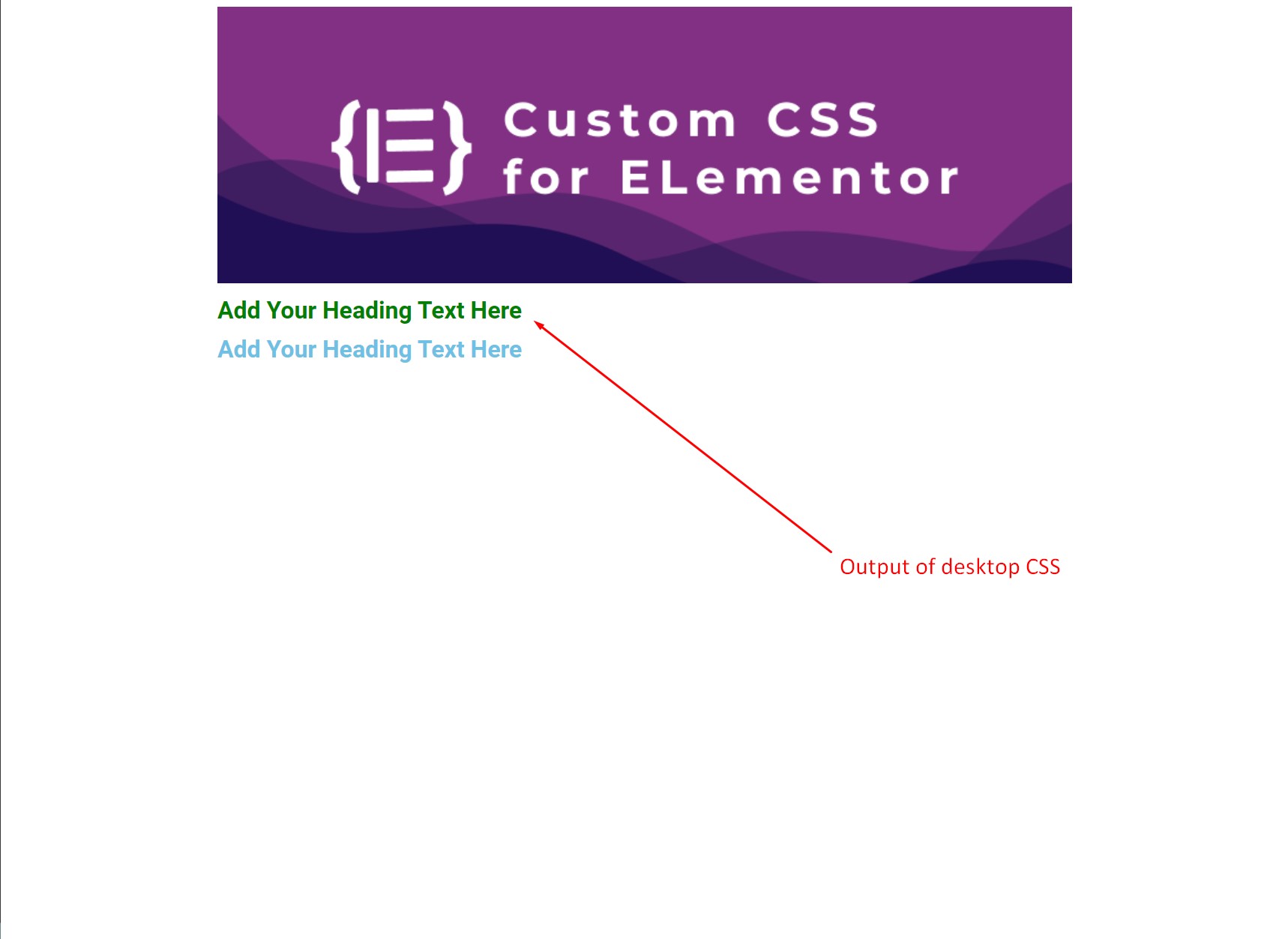
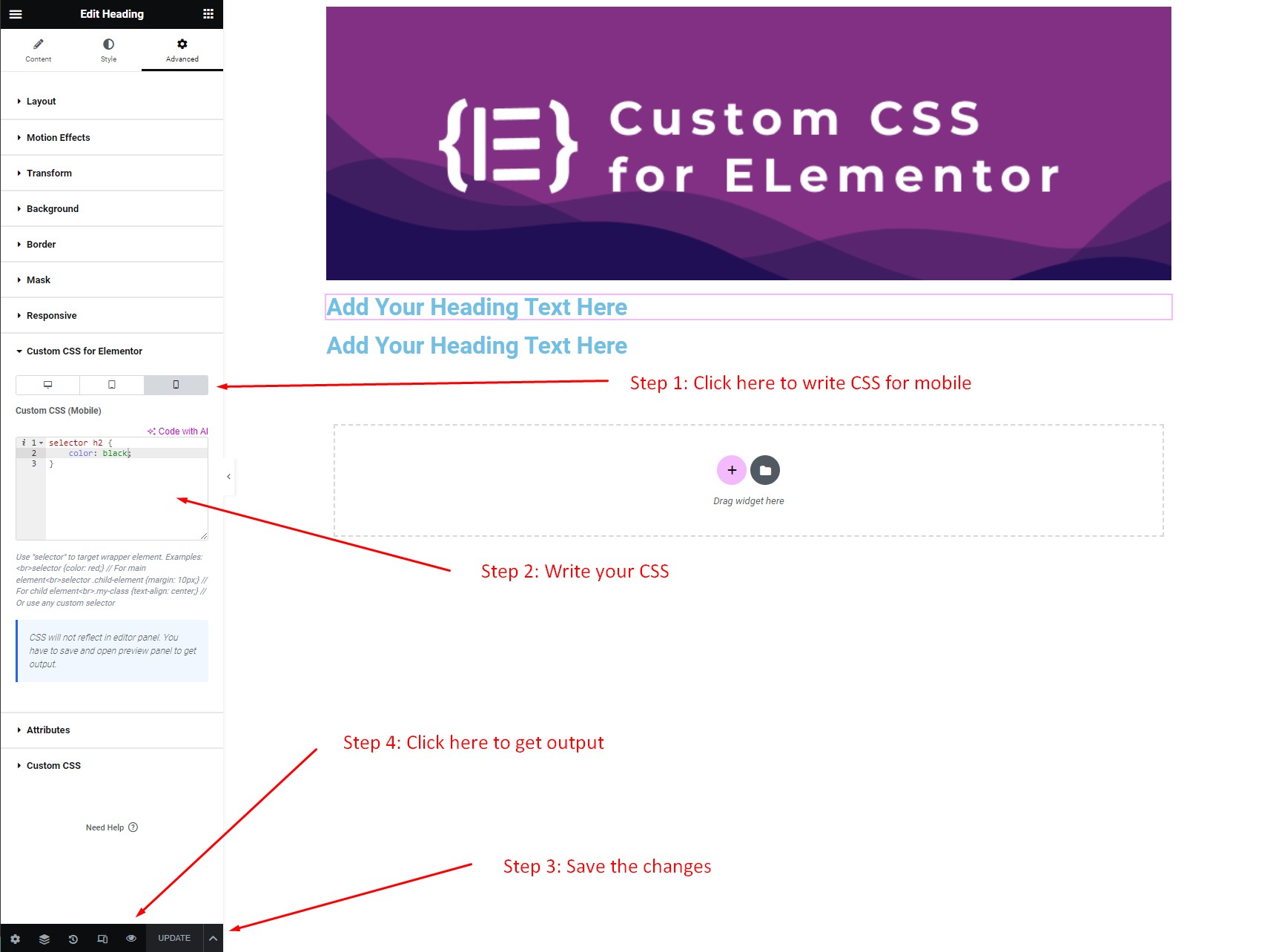
- Now drag and drop an Elementor widget and go to the "Advanced Tab" of that widget.
- There will show up a new section called "Custom CSS for Elementor". Write your CSS to change your widget magically. Go to preview to see the changes.
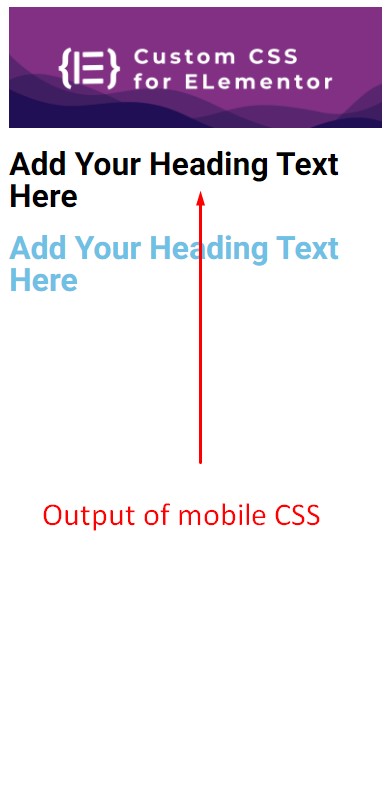
屏幕截图:
常见问题:
Will this plugin automatically work after activation?
Yes. You don't need to do anything else other than activate the plugin.
Is there any security thread after activating this plugin?
No. This plugin is highly secure. It will sanitize user input so that the user can't face any scripting attack.
更新日志:
2.1.1
- Fix: Compatible with Elementor 3.32.x and Elementor Pro 3.32.x
- Fix: Compatible with WordPress 6.8.x
- New: Filter added for changing breakpoints.
- New: Live CSS generate on editor panel while writing CSS.
- Fix: Compatible with Elementor 3.16.x and Elementor Pro 3.16.x
- Fix: Compatible with WordPress 6.3.1
- New: Added support for the Flexbox Container.
- New: Support for the Column.
- New: Support for the Section.
- Fix: CSS input UI change and clean.
- Fix: CSS rules adjusted with normal CSS workflow.
- Initial release.