
Custom HTML Block Extension
| 开发者 | wildworks |
|---|---|
| 更新时间 | 2025年11月9日 10:16 |
| 捐献地址: | 去捐款 |
| PHP版本: | 8.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Custom HTML Block Extension extends Custom HTML block to evolve into the advanced code editor.
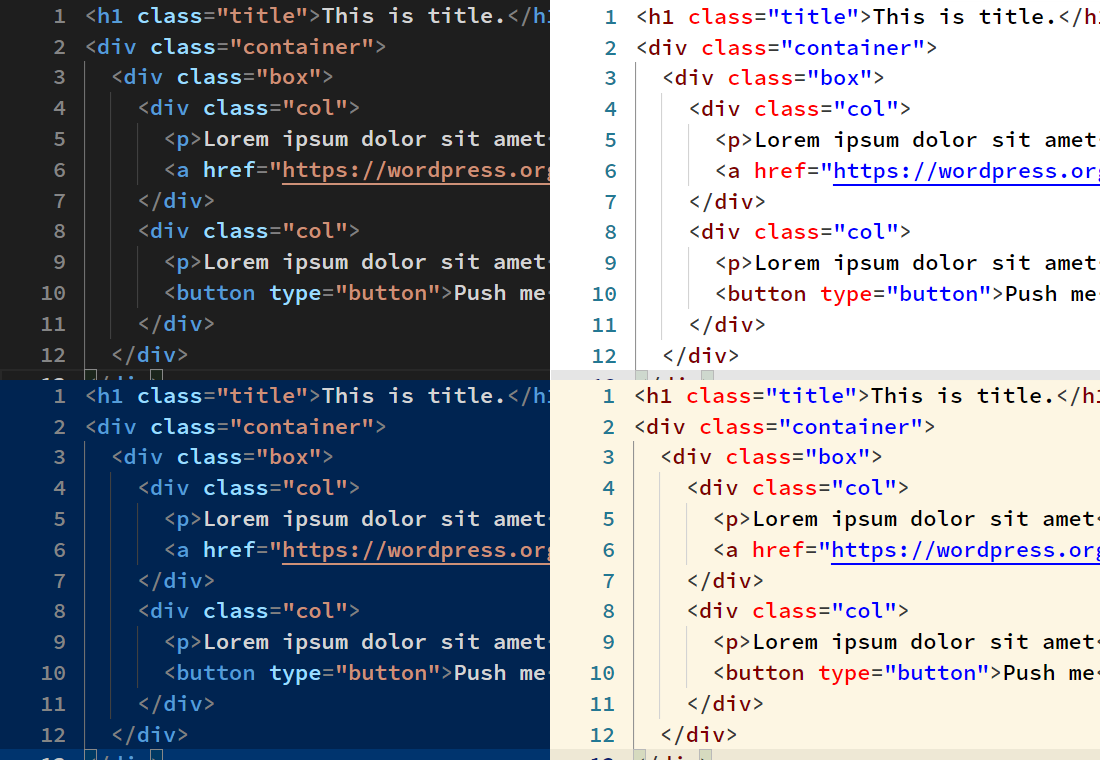
There are 50 different color themes to choose from, and you can select the one that best suits your taste.
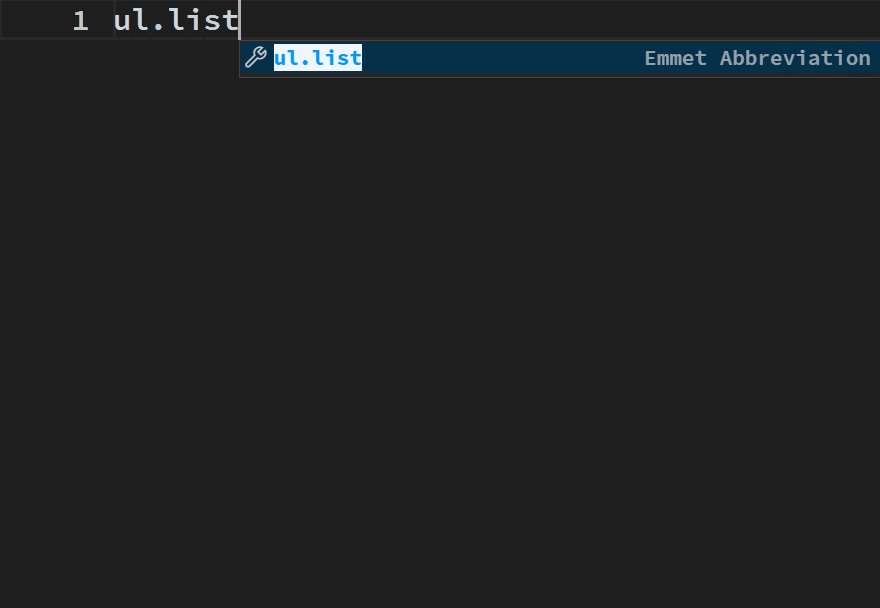
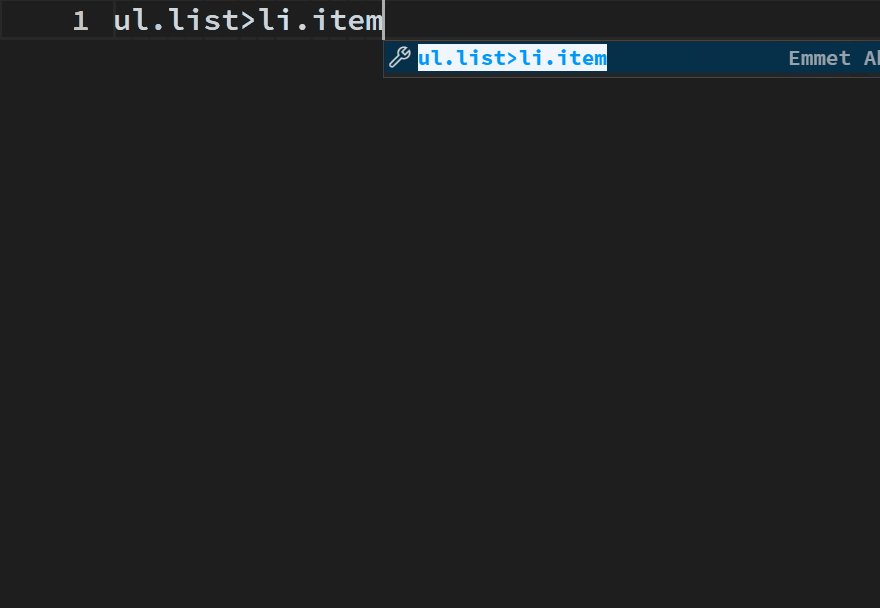
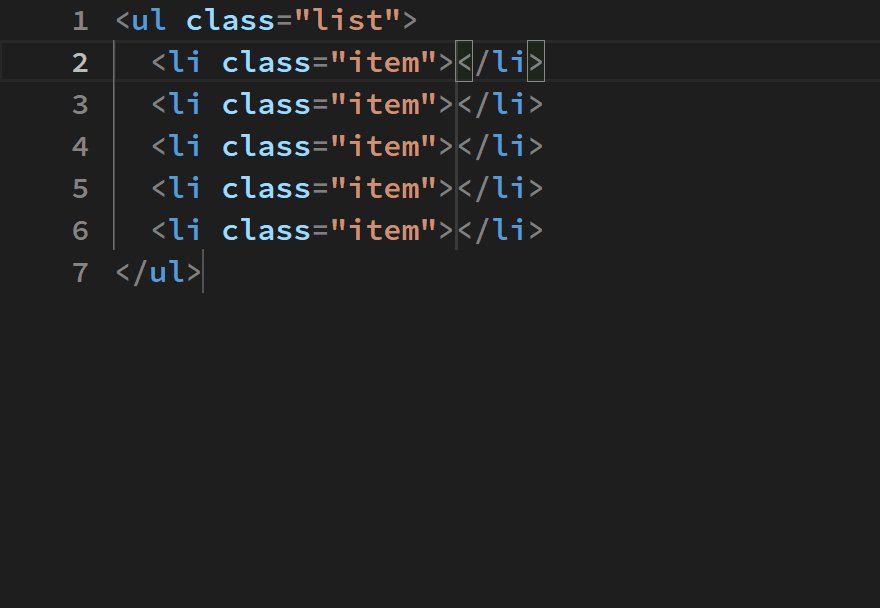
This plugin features Emmet that expand shortcut input into complete code. This reduces the number of times you have to type and saves keystrokes.
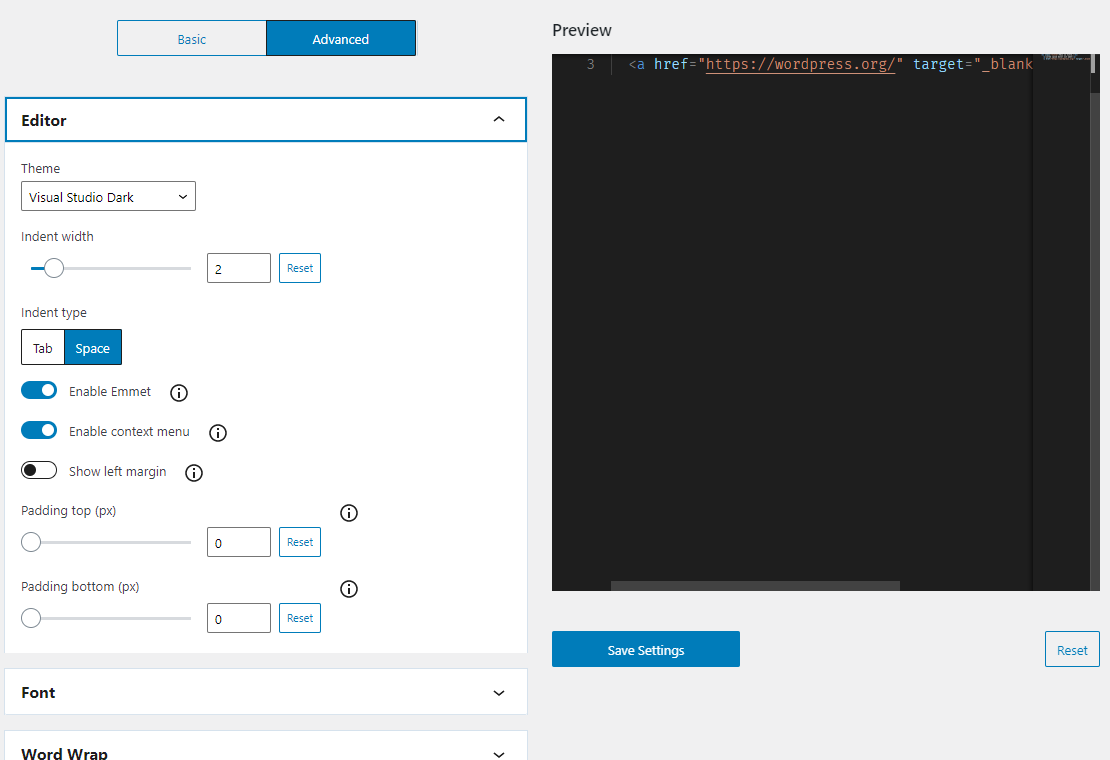
You can change all kinds of settings to create your ideal editor in advanced mode.
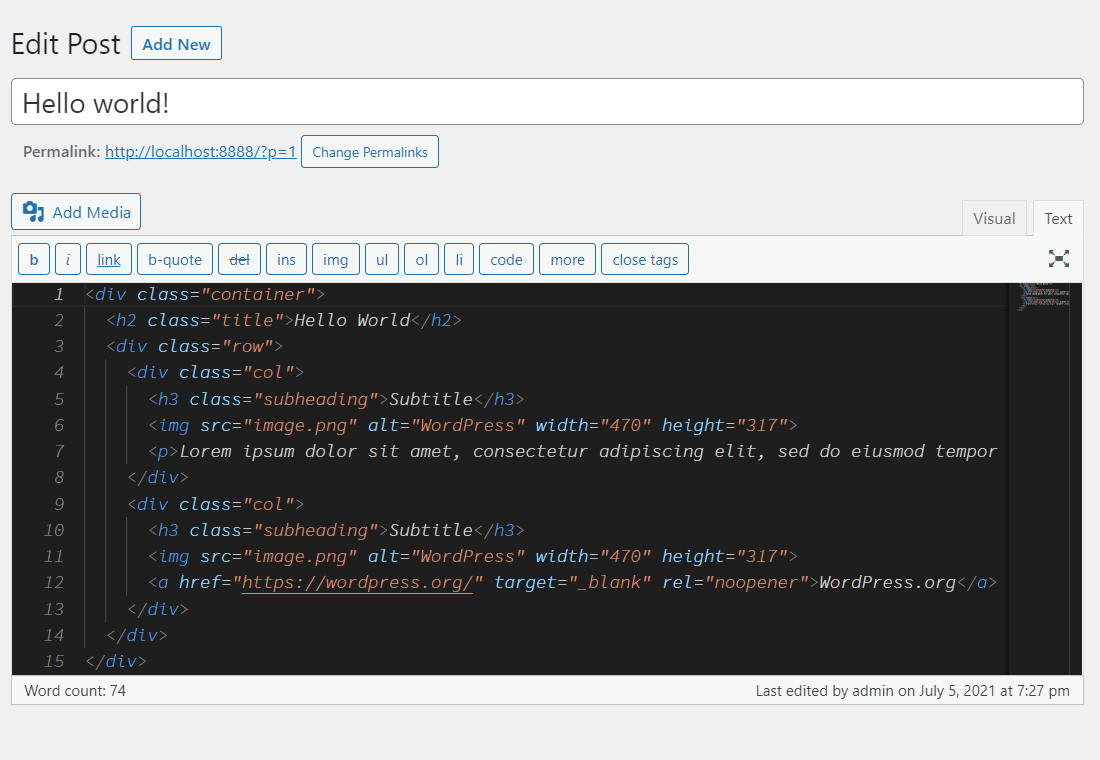
And supports the classic editor, the theme/plugin editor, import/export editor settings, and change indentation.
安装:
- Upload the
custom-html-block-extensionfolder to the/wp-content/plugins/directory. - Activate the plugin through the \'Plugins\' menu in WordPress.
屏幕截图:
更新日志:
3.9.0
- Tested to WordPress 6.9
- Drop support for WordPress 6.6 and 6.7
- Drop support for PHP 7
- Enhancement: Show notification after exporting on the settings page
- Enhancement: Adjust UI elements to new 40px size
- Tested to WordPress 6.8
- Drop support for WordPress 6.5
- Enhancement: Use WordPress snackbar on the settings page
- Fix: No alert when leaving the theme/plugin editor
- Fix: Ajax on save doesn't work in the theme/plugin editor
- Fix: "Save Options" button size on the settings page
- Tested to WordPress 6.7
- Drop support for WordPress 6.4
- Enhancement: Polish styles and layouts
- Fix: Minimap and toolbar overlap in the classic editor
- Tested to WordPress 6.6
- Drop support for WordPress 6.3
- Fix: Editor duplication on the classic editor
- Fix: Critical error when clicking tab on the settings page
- Fix: Ctrl+S shortcut not working on the classic editor
- Fix: Editor top margin misalignment on the classic editor
- Fix: Browser console error on the classic editor
- Fix: Browser console error on the Theme/Plugin Editor
- Tested to WordPress 6.5
- Drop support for WordPress 6.2
- Enhancement: Polish settings page and controls
- a11y: Make disabled button focusable
- Fix: react warning error in the change indentation popover
- Tested to WordPress 6.4
- Fix: Add media not work correctly on the classic editor
- Drop support for WordPress 6.1
- Fix: Browser warning error in WordPress 6.3
- Fix: User role settings are not applied to all editors
- Fix: some typos
- Tested to WordPress 6.3
- Enhancement: Add filtering function for settings
- Enhancement: Add monospace font
- Enhancement: Add user role permission setting
- Enhancement: Remove the editor refresh button on the settings page
- Enhancement: Apply theme color to the classic editor
- Enhancement: Use code tags in help modal description
- i18n: Apply more strict capitalization rule and grammar to strings
- a11y: Improve screen reader reading
- Fix: Full screen editor not showing on the block editor
- Clean: Polish change indentation popover style
- Drop support for WordPress 5.9, 6.0
- Drop support for PHP7.3
- Enhancement: Change modal HTML editor icon
- Tested to WordPress 6.2
- Feature: Add modal HTML editor
- Enhancement: Don't display toolbar buttons when preview mode
- Fix: Wrong CSS for Monaco Editor in the block editor
- Fix: Copy and cut lines don't work in the block editor
- Clean: Polish block editor popover UI
- Clean: Polish classic editor popover UI
- Clean: Polish setting page UI
- Tested to WordPress 6.1
- Drop support for WordPress 5.6 through 5.8
- Clean: Bump monaco-editor version
- Enhancement: Apply admin color scheme to the settings screen
- Fix: the position of notifications on the settings screen
- Bundle the core files of the Monaco Editor
- Tested to WordPress 6.0
- Update author name
- Doc: Fix typo
- Update: Support for full site editor, mobile / tablet device preview, and block template editor
- Tested to WordPress 5.9
- Update: UI improvement of the indent conversion tool in block editor
- Update: Disable the code editor in full site editor, mobile / tablet device preview, and block template editor
- Remove: Support for local translation files
- Fix: Wrong CSS for IntelliSense
- Fix: Incorrect search box style
- Clean: Remove unnecessary file included in the release
- Fix: Editor mode is not detected correctly under certain conditions
- Clean: Update monaco editor version
- Clean: change PHP namespace
- Fix: Editor mode is not detected correctly under certain conditions
- Clean: Update npm packages and run a lint check
- Fix: Indent conversion tool style
- Fix: Wrong CSS for IntelliSense
- Add: Theme/Plugin Editor support
- Code refactoring
- Clean: Update npm packages
- Fix: Quick tag insertion is not reflected in the classic editor
- Fix: Emmet does not work in the classic editor
- Clean: Update npm packages
- Remove: Bundled language files
- Add: Indent conversion tool
- Fix: Add handling of the classic editor when it does not support the content editor
- Doc: Update welcome guide, translation file
- Fix: The visual editor added in the metabox does not show up in the Classic Editor
- Fix: Characters are not visible until the conversion is confirmed when typing Japanese
- Doc: Update tested up to
- Tested to WordPress 5.8
- Fix: Issue with the correct block icon not being displayed
- Clean: Update npm packages
- Add: Ctrl+S shortcut action to the classic editor
- Fix: Editor mode is not detected correctly the first time the Classic Editor is used
- Fix: Error that occurs when the visual editor is disabled in the classic editor
- Fix: Problem about browser console error and incorrectly margin-top of the code editor at classic editor
- Doc: Update translation file
- Add: Classic Editor support
- Fix: Problem aoubt the cut/copy shortcut action does not work properly depending on the settings
- Doc: Update translation file
- Add: Import/Export editor config tool
- Clean: Ajust internal logic
- Doc: Update translation file
- Doc: About how to add custom fonts
- Add: Filter hook for adding custom fonts
- Fix: Indent of the sample code in the editor config preview is not consistent with the settings
- Fix: Incorrect HTML syntax in the sample code of the editor config preview
- Clean: Ajust internal logic
- Change: the range of some setting items
- Style: Add space between the horizontal scroll bar and the handle of resizable box
- Clean: Re-record and compress gif files
- Clean: remove console.log
- Clean: remove .eslintignore from .distignore
- Initial release