Customizer Dev Tools
| 开发者 |
xwp
westonruter |
|---|---|
| 更新时间 | 2017年11月9日 14:44 |
| PHP版本: | 4.7 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The customizer is a single-page application that includes a lot of events, messages, and state changes which drive the application. Being aware of these things is essential for developing JavaScript for the customizer.
To use, activate the plugin, open the customizer and the browser console and enter:
CustomizerDevTools.startLogging()
You can then either start interacting with the customizer app to see the log entries from that point, or you can reload the customizer to see the log entries emitted during the customizer initialization.
Not everything in the customizer is currently implemented to emit a log entry. File an issue for any specific event that may be needed.
Features:
- Start logging of customizer events via running
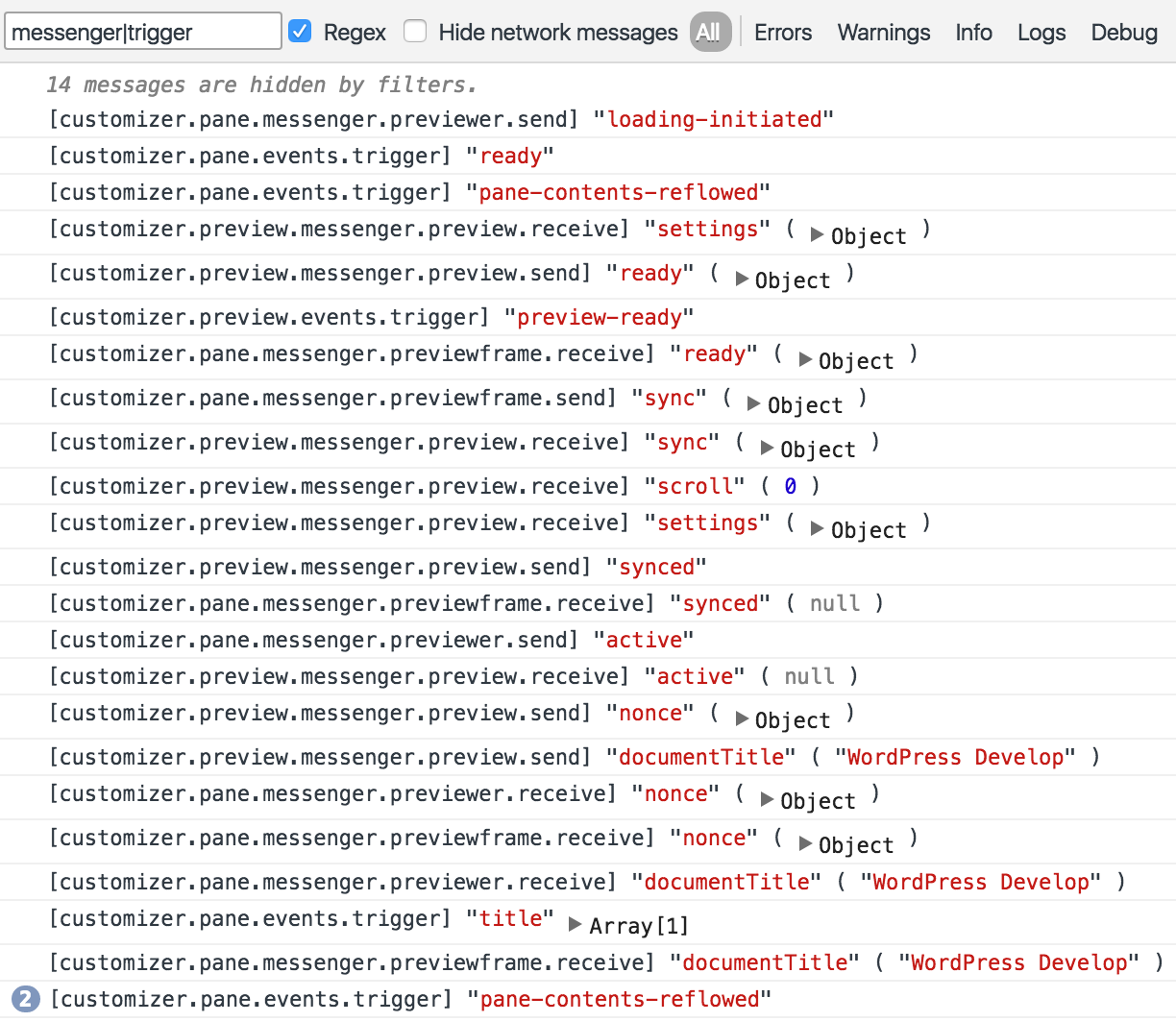
CustomizerDevTools.startLogging()from your browser console, and stop viaCustomizerDevTools.stopLogging(). In the former, you can filter what is logged out by passing a string or regular expression (RegExpobject) to match against the given log, or you can use the browser console's built-in log filtering. - Logs out all events triggered on
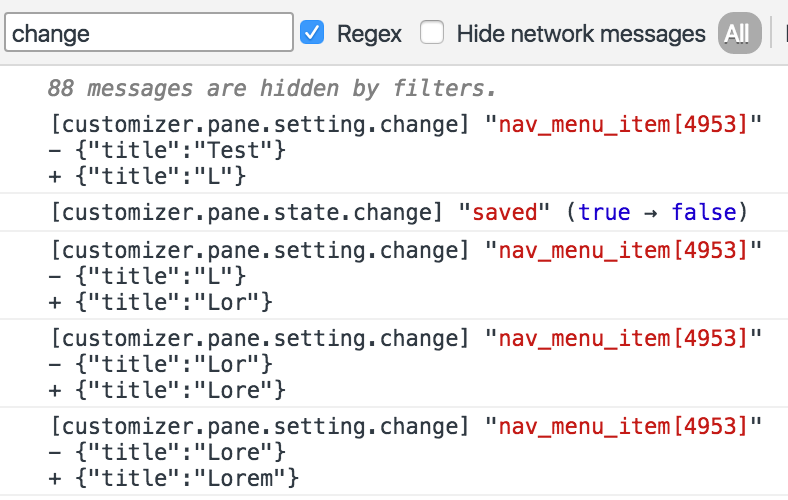
wp.customize. - Logs out additions and changes to to
wp.customize.state. - Logs changes to the
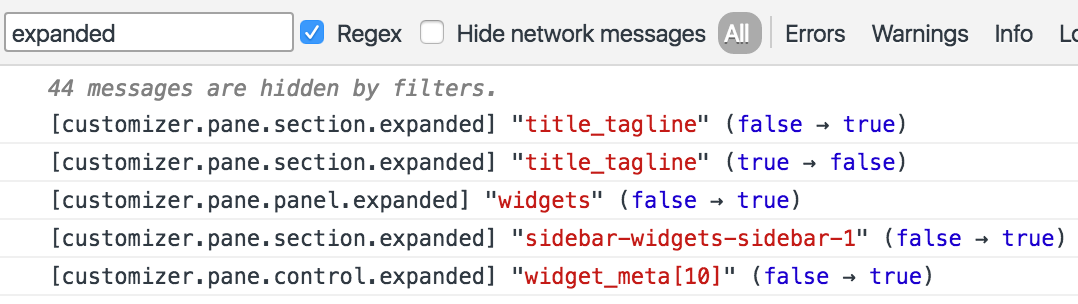
activeandexpandedstates for panels, sections, and controls. - Logs out messages sent and received by the pane (controls) and preview.
- Logs out dynamic addition and removal of panels, sections, controls, partials, and settings (after the
readyevent triggers). - The
wp.customizeobject from the Customizer preview is made persistently available from the parent frame viaCustomizerDevTools.previewCustomize. This reference is updated whenever the preview refreshes, so you no longer have to change the frame window context to access this object. - In the same way, the current Customizer preview
windowis exposed asCustomizerDevTools.previewWindow. This is a shortcut for doingwp.customize.previewer.targetWindow.get(), and it has the added benefit of allowing the browser's dev tools to provide auto-completion.
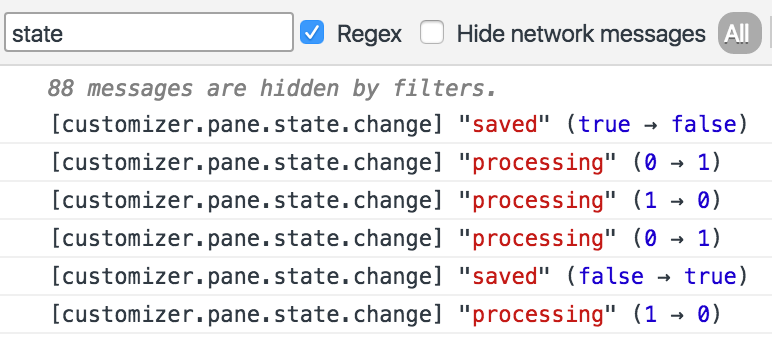
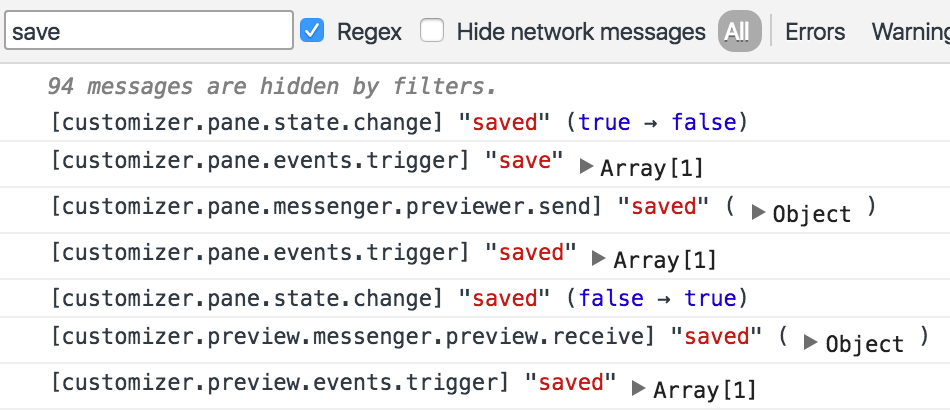
屏幕截图:
更新日志:
0.1.1 [2017-11-14]
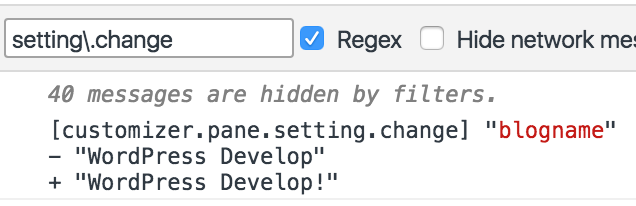
- Add setting change listener for settings in preview.
- Tested up to 4.9.