Plugin Name
| 开发者 |
Jouni Santara
TERE-tech ltd |
|---|---|
| 更新时间 | 2013年7月26日 15:39 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3.2 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
1.3.15
1.3.16
1.3.17
1.3.18
1.3.19
1.3.2
1.3.20
1.3.21
1.3.22
1.3.3
1.3.4
1.3.5
1.3.6
1.3.7
1.3.9
1.1.0
1.1.1
1.1.3
1.1.4
1.1.5
1.2.0
1.2.1
1.2.10
1.2.11
1.2.12
1.2.13
1.2.14
1.2.15
1.2.16
1.2.17
1.2.18
1.2.19
1.2.2
1.2.20
1.2.21
1.2.22
1.2.23
1.2.24
1.2.25
1.2.26
1.2.27
1.2.28
1.2.3
1.2.4
1.2.5
1.2.6
1.2.7
1.2.8
1.2.9
1.3.0
1.3.1
1.3.10
1.3.11
1.3.12
1.3.13
1.3.14
1.3.18b
1.3.8
详情介绍:
d3-simpleCharts is here: you can start to show the next generation W3C's sharp charts and graphs (eq SVG formats via d3.js library) from your any WordPress blogs easily.
This WP plug-in contains just 4 simple example graph types that you can call and draw by one shortcode:
'simpleChart'
The available chart types now are here: 'Columns', 'Bars', 'Line', 'Pie', 'Area'
Pretty simple and obvious there, yes?
You can define data input values on the standard and uniform way from wordpress shortcode's arguments directly or from external input data files.
Shortcode's input option (eq values='1,2,3') is the preferred way always as the primary source of data values & their labels.
Three external file type formats are currently supported for data input (eq datafile='mydata.csv'):
- CSV
- JSON
- TSV (eq tab separated values)
- Very advanced & powerfull shortcode's call* above to draw just the way you want your professional embedded super fast vector graphics.
- Advanced in detail on Wiki
- Chart type switcher buttons to compare data different ways.
- New chart's vertical position control based on CSS.
- New chart's total look & feel control based on CSS.
- Automatic smooth gradient coloring of each bar (or area) of chart.
- Many embedded charts on the same page, no problem.
- Supporting W3C's globally recognized open web standards: DOM, SVG, and CSS.
- Supports time series from data files.
- Open chart's data set export: Excel, SVG editor/viewer, and into big data (JSON) format.
- JavaScript API support for all shortcode's options with your apps. .
- Data importing from most common external file formats (CSV/TSV/JSON) on server.
- Exporting: Excel and JSON formats (eq big data).
- Optional smart parsing of 2x2 matrix data points files row by row. .
- Distributed collaborative development via GitHub too (= welcome to fork and improve core's code for "d3-simpleCharts", note BIG 'C' in name).
- Supporting D3 (eq data driven documents) developers society for powerfull JavaScript graphics (d3.js on GitHub).
安装:
Two WP standard ways to install the package.
- Go to wordpress 'Dashboard' front page.
- Select PlugIns / Add New for searching new plugin from internet.
- Write 'd3' to the search box + Search PlugIns.
- Select 'Install Now' under the result of 'd3-simpleCharts'.
- Activate the PlugIn on WordPress after its download.
- Start to use & enjoy shortnotes '[simpleChart]' with its options inside your posts & pages.
- Upload
d3-simpleCharts.php&d3-simpleCharts.jsto the/wp-content/plugins/directory from wordpress.com site. - Activate the plugin through the 'Plugins' menu in WordPress.
- Start to use shortnotes '[simpleChart]' inside your posts & pages.
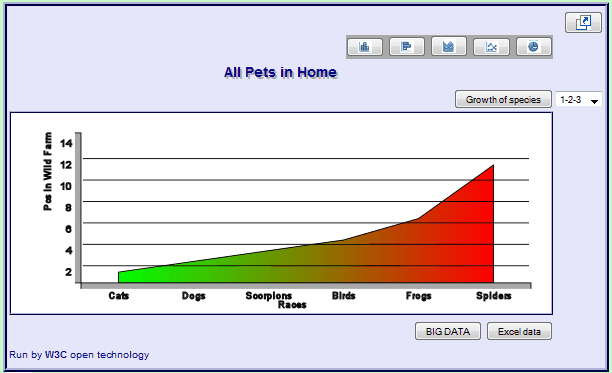
屏幕截图:
更新日志:
1.3.22
Version 1.3.22 -
Minimisation of javascript lib: auto gzipped core shrinks down from 20k to 7k in downloads. Debug option to prevent minisation's use. Cleaning & removing unused pieces of scripts.
1.3.20
Version 1.3.20 -
Automatic gradient coloring of chart bars by following the values of data when you call new option 'gradient'. Optimizing dynamic coloring only when it is available for the chart type.
1.3.19
Version 1.3.19 -
Sorting for bars of chart can happen based on data input's labels. Sorting popup works correctly with many different charts on the same WordPress page/post.
1.3.18
Version 1.3.18 -
New option to limit max of rows (/colums) of data series to show out. Better layout of chart.
1.3.17
Version 1.3.17 -
New option to prevent data switcher button to appear. More clear titles of SVG charts when using 2x2 external input file.
1.3.16
Version 1.3.16 -
Introducing new handy switcher button to move between data's column and row view(s) when feeding in an external input data file.
1.3.15
Version 1.3.15 -
Uniform support of labels rotating on all chart types. Removing use of rickshaw from distribution.
1.3.14
Version 1.3.14 -
Introducing Line chart on the similar fashion than all other types. Automatic numbering of labels if missing. Uniform format of axis values with all chart's types.
1.3.13
Version 1.3.13 -
Columns accepts now negative data values normally and scales automatically their min and max. Pie filters negatives away and shows the slices of the left positive values.
1.3.12
Version 1.3.12 -
Chart's caption text joins in and becomes an internal part of SVG element on columns, bars, area, and pie. You can see it now on chart's popup windows and printouts automatically.
1.3.11
Version 1.3.11 -
Chart's main title becomes a part of SVG (= exportable to other ext.apps) on columns, bars, area, and pie. Returning back to work fantastic smooth gradient colors with area chart type.
1.3.10
Version 1.3.10 -
Uniform look of all popup tooltips on bars, columns, and pie. Bars labels added visible on its charts.
1.3.9
Version 1.3.9 -
Line chart support for popup window. Scaling of pie chart on popup window. Better design of all buttons styles.
1.3.8
Version 1.3.8 -
Better outlook and own style control for pie's title labels. Similar logic of automatic minrange with line chart as wth all other types.
1.3.7
Version 1.3.7 -
Fixing the bug of exporting correct SVG chart instance as a download. Clarifying overall design of all buttons.
1.3.6
Version 1.3.6 -
Opening in apps + saving to a file export data now available. For example, direct opening into SVG editor possible for a chart (if you set exportsvg option active). Added classes to control the style of export data box from CSS.
1.3.5
Version 1.3.5 -
All pop-up window charts follow the CSS style rules of its parent chart faithfully. Refining some axises default setup values. More fancy screenshots from real fast cars.
1.3.4
Version 1.3.4 -
Adding new option 'xrotate' for rotating x axis labels with Columns chart as you wish. Some options becomes more tolerant for typos. Fixing bugs & warnings (BIG thanks for Cheche!).
1.3.3
Version 1.3.3 -
Correcting the path of 'd3-simpleCharts' -> 'd3-simplecharts' and following WP's original naming of plugin.
1.3.2
Version 1.3.2 -
Making options 'labels', 'colors', 'values' input more tolerant for some common user's typos. Main title has option can be also called 'maintitle' and chart's popup text 'popuptitle' from now on.
1.3.1
Version 1.3.1 -
Adding option of "not to generate place holder" on JavaScript API. Also, Wiki's doc updated.
1.3.0
Version 1.3.0 -
Introducing support of JavaScript API from any WordPress page/post or from your own JS app. Very basic Wiki's doc on Github available.
1.2.28
Version 1.2.28 -
Let there be colors... and there was: introducing an option 'colors' to set your favorite colors of chart's segments. Wiki's doc is updated for this exciting feature too on Github.
1.2.27
Version 1.2.27 -
Fixing in 'Bars' chart type the lowest value scaling issue. More Data button is hidden by default if there is no 2x2 data set.
1.2.26
Version 1.2.26 -
More Data button is labelled by picked row name from 2x2 external file's 1st column. New option 'moredatatitle' to set More Data button custom title introduced.
1.2.25
Version 1.2.25 -
Issue of attaching More Data's data sets to the right chart on multiple charts / page fixed.
1.2.24
Version 1.2.24 -
Let there be TIME SLIDER and ... there was (by JQuery UI). New obvious option 'notimeslider' available, too. Fixing external file's time series to appear chronologically right on its pop-up menu.
1.2.23
Version 1.2.23 -
Sort works for external input file data more logically. Scaling more reasonable size of Pie. Better support of Bars & their tooltips. Better default style file example.
1.2.22
Version 1.2.22 - New handy keywords 'first' and 'last' for reading 2x2 data set from external input file. New classes of CSS for X and Y axis titles and examples on default style file. More updates to GitHub's docs.
1.2.21
Version 1.2.21 - Better scaling of mins & maxs on axis. 'Caption' adding below chart(s). Error messages & warnings for uncorrect data sets.
1.2.20
Version 1.2.20 - Layout control of multiple charts on WP page works now (eq 'chartid'). Nice screenshot added. Github's docs updated.
1.2.19
Version 1.2.19
- Tooltips support (COOL & transparent !) and shortcode's 'notooltips' new option.
- New optional 'chartid' allowing the placement of chart anywhere.
- Legal license text included, also.