
Helpful - Article Feedback Plugin
| 开发者 | DAEXT |
|---|---|
| 更新时间 | 2024年12月13日 21:17 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv3 |
详情介绍:
This plugin lets you easily add a "Was it helpful?" survey on your blog or knowledge base pages.
Use this quick pool to understand if your content resonates with your audience and apply the proper improvements to your website.
Pro Version
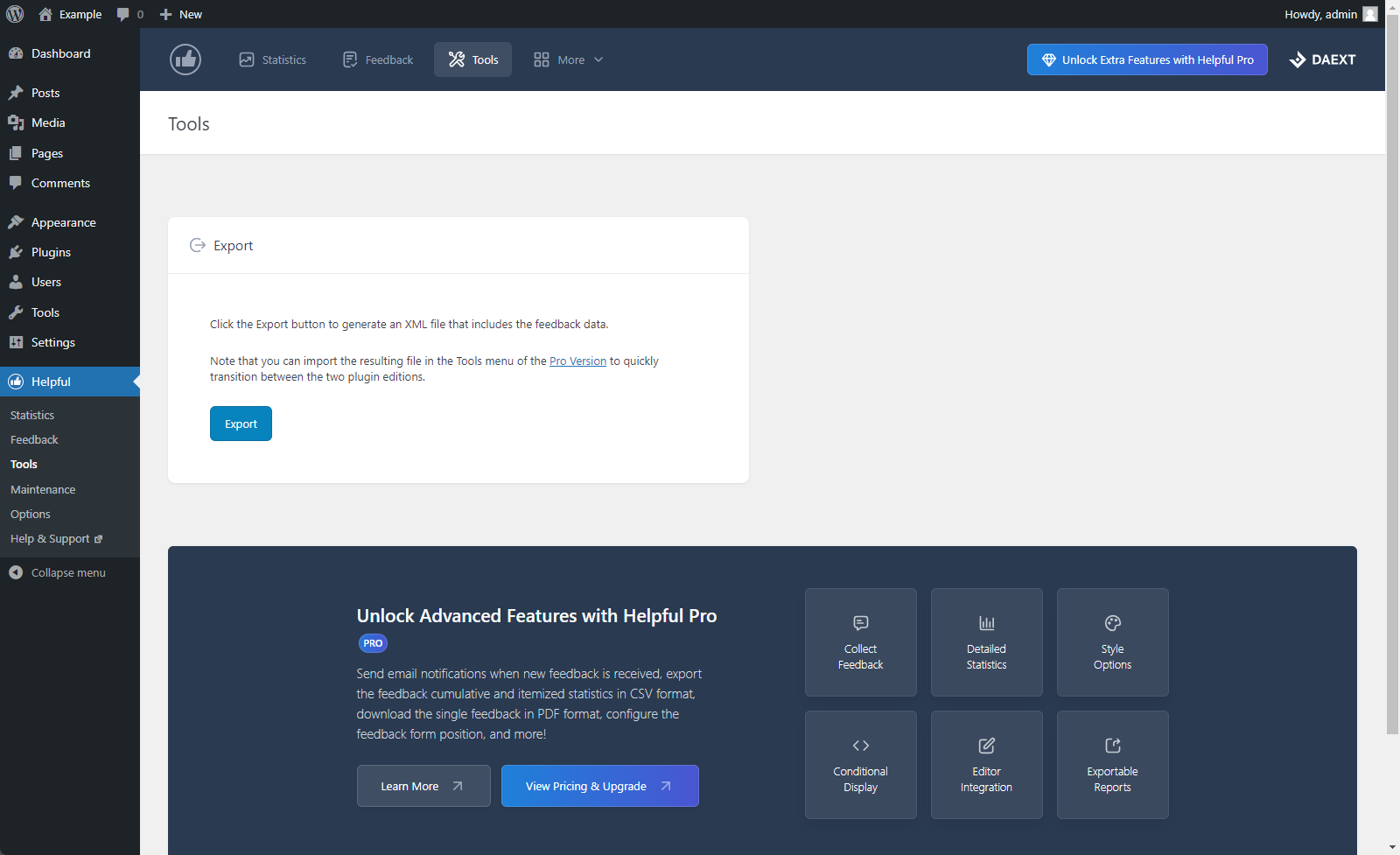
The Pro Version of this plugin is now available with additional features such as the ability to send email notifications when new feedback is received, export the feedback data, download the single feedback in PDF format, options to configure the feedback form position, and more.
Why should you use a "Was this helpful? Yes/No" survey to improve your content?
People are willing to share feedback when they do not have to make an effort to open the survey and fill out a lengthy form. Consequently, a simple "Was this helpful? Yes/No" feedback form is ideal for finding issues in your articles.
How the plugin applies the "Was this helpful?" survey to your WordPress site?
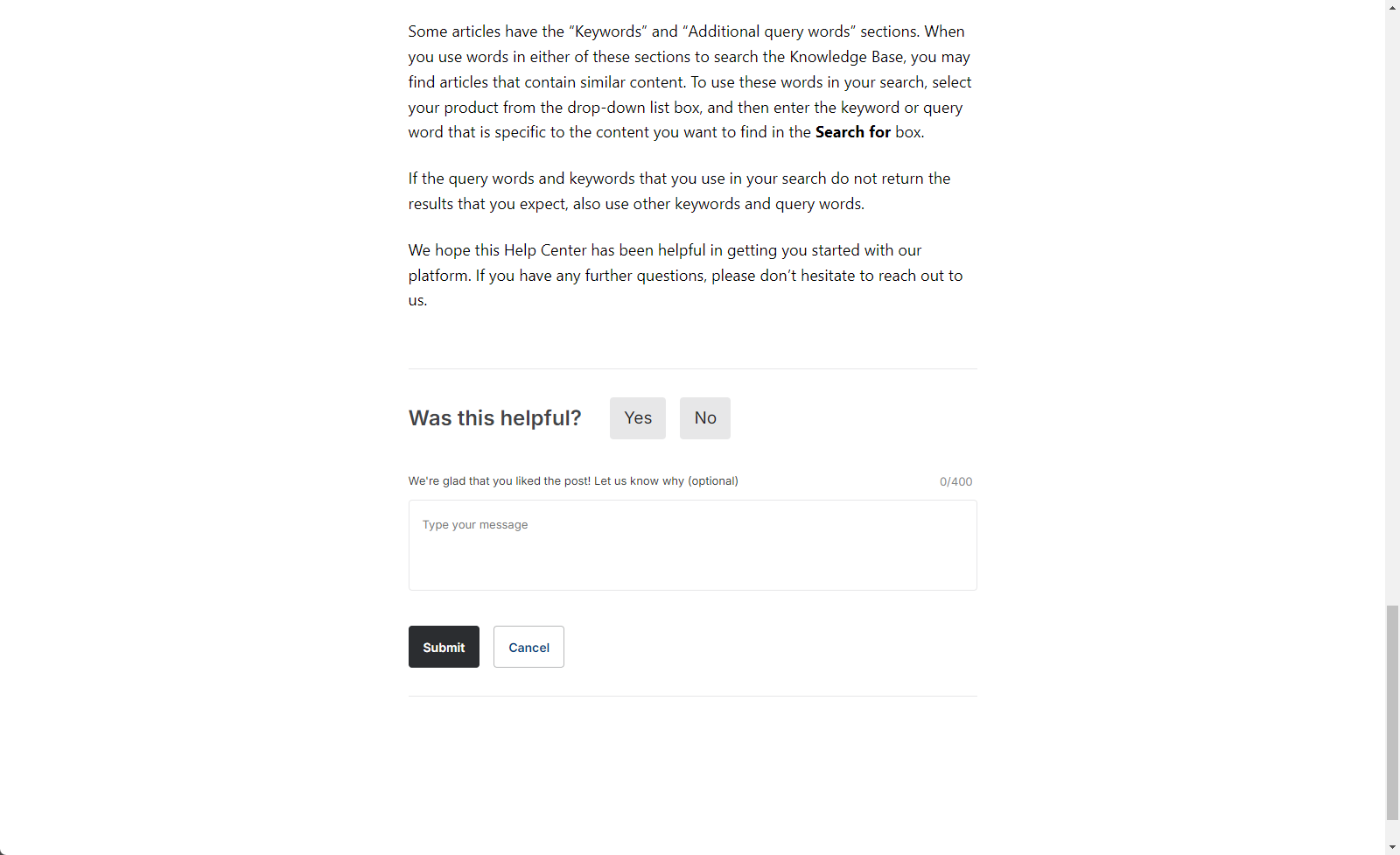
The plugin, using filters, automatically applies the feedback form at the end of the articles that belong to the configured custom post types. The form includes a custom question like "Was this helpful?" (or "Do you find this article helpful?", "Would you recommend it?", etc.), buttons to submit positive or negative feedback, and an optional field that lets the user send a feedback comment.
Browse the feedback data
The plugin collects the feedback value (positive or negative) and, optionally, a comment from the user. These data are stored in a custom plugin database table and available to you in the Statistics menu or from a dedicated Post sidebar section.
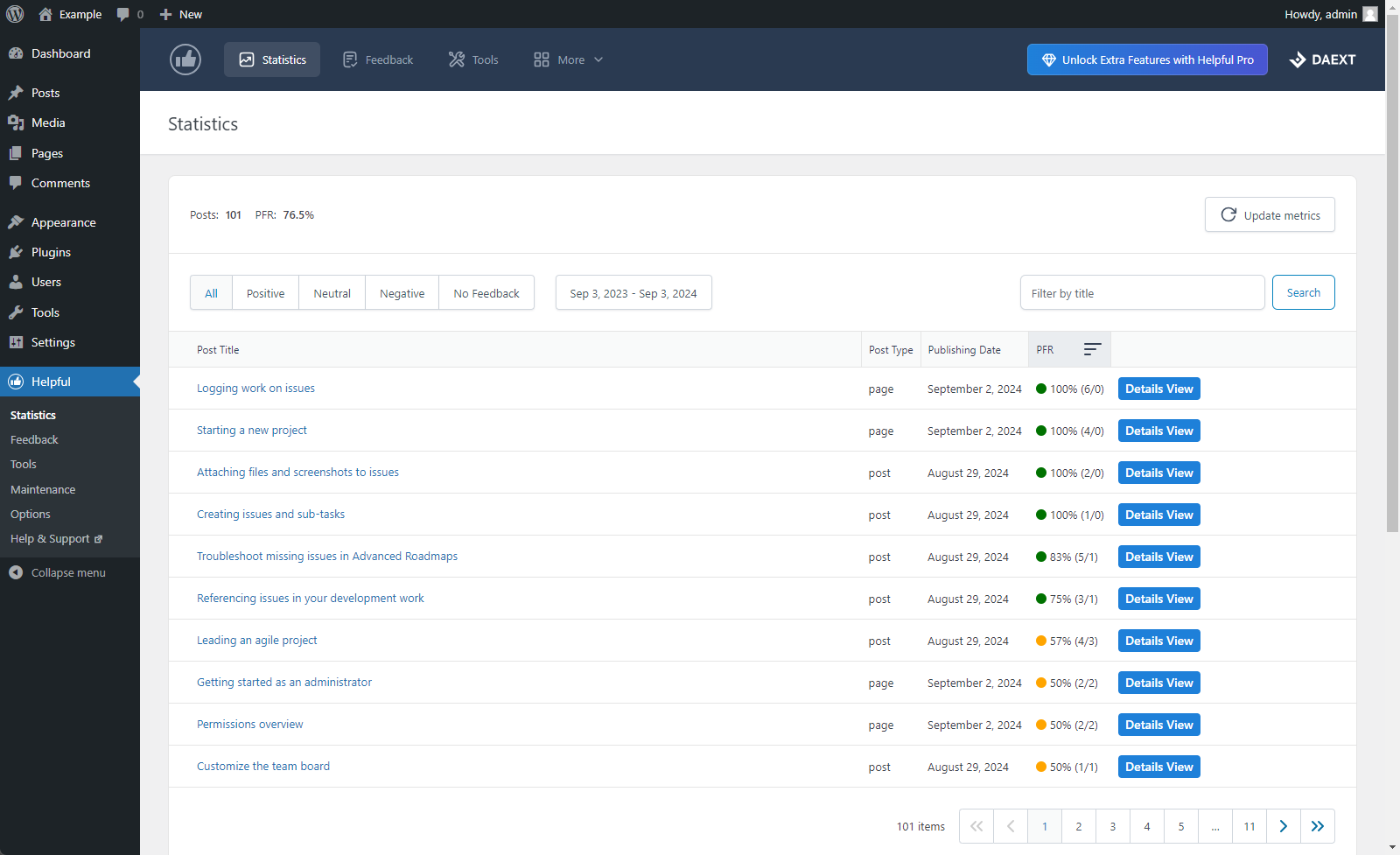
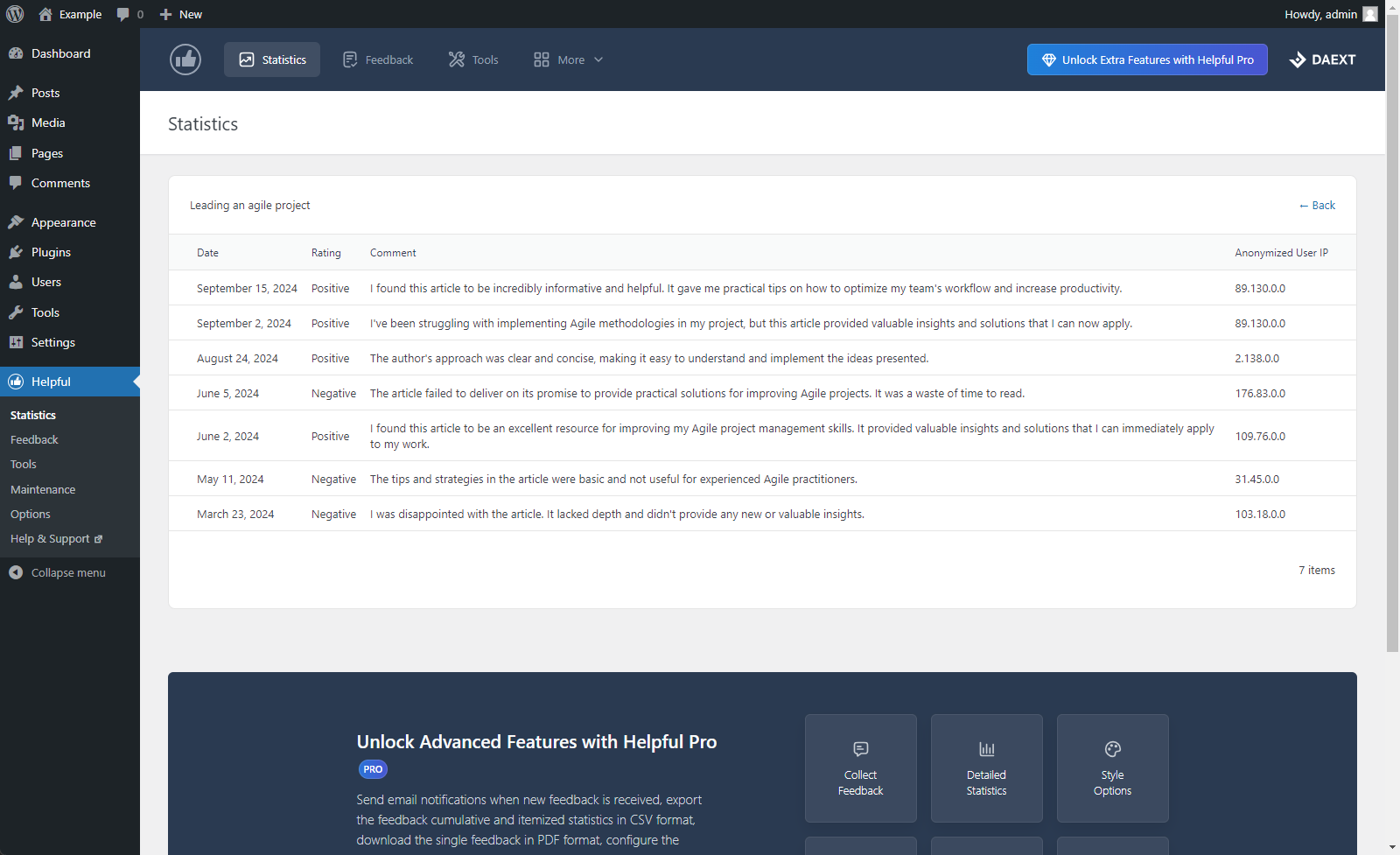
Statistics menu
The statistics menu displays statistics on the feedback received by the posts. Here, you will find essential metrics like the positive feedback ratio and the number of positive and negative feedback. In addition, the plugin will also present details on the single feedback values and feedback comments in a dedicated submenu.
We have also included the ability to filter the statistics. So you can, for example, quickly find posts that need improvements by displaying only the ones with a specific positive feedback ratio.
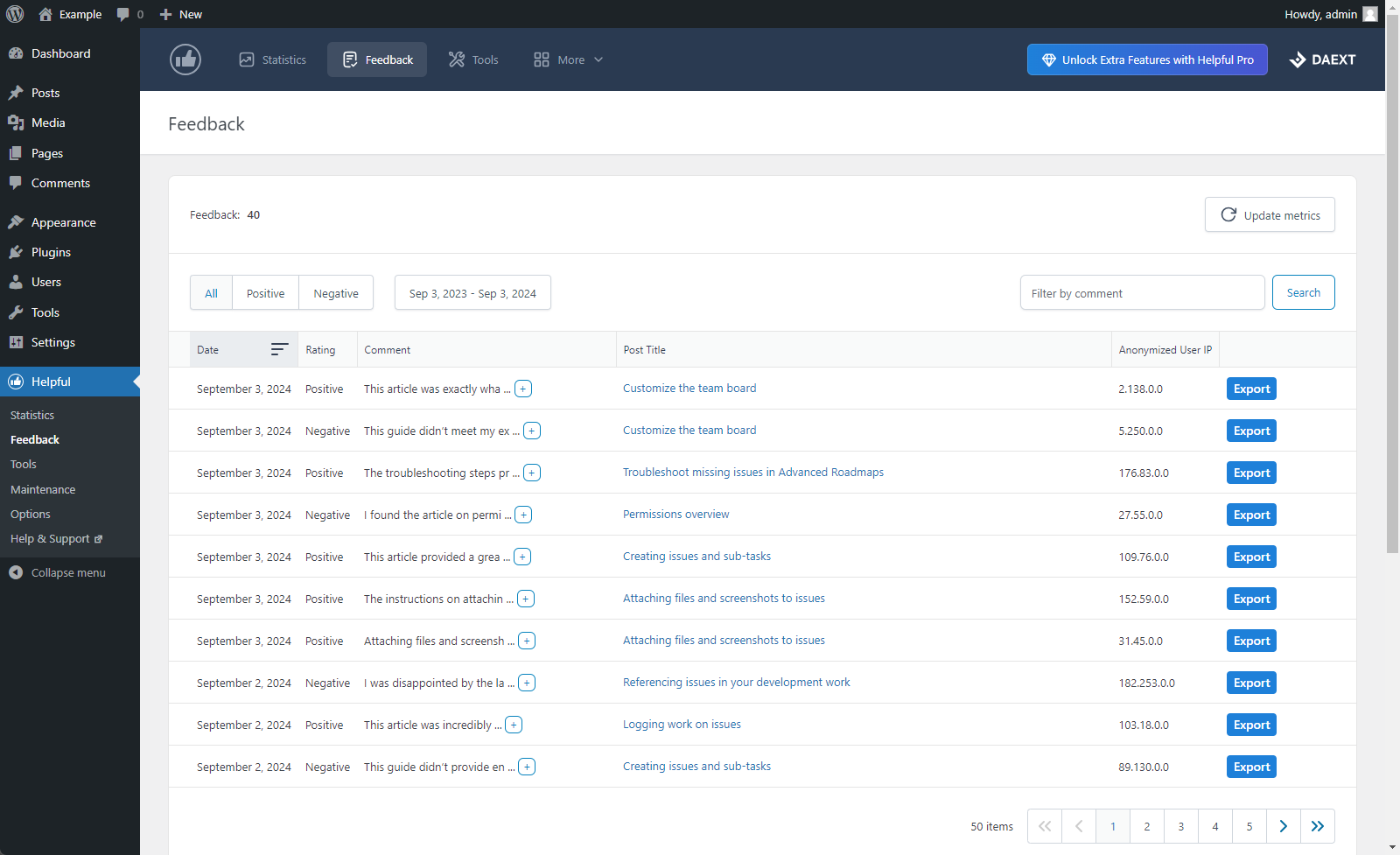
Feedback menu
The feedback menu shows the single feedback received by the articles. Filters are available and can be used, for example, to find submissions received on a specific date, comments that include certain keywords, and more.
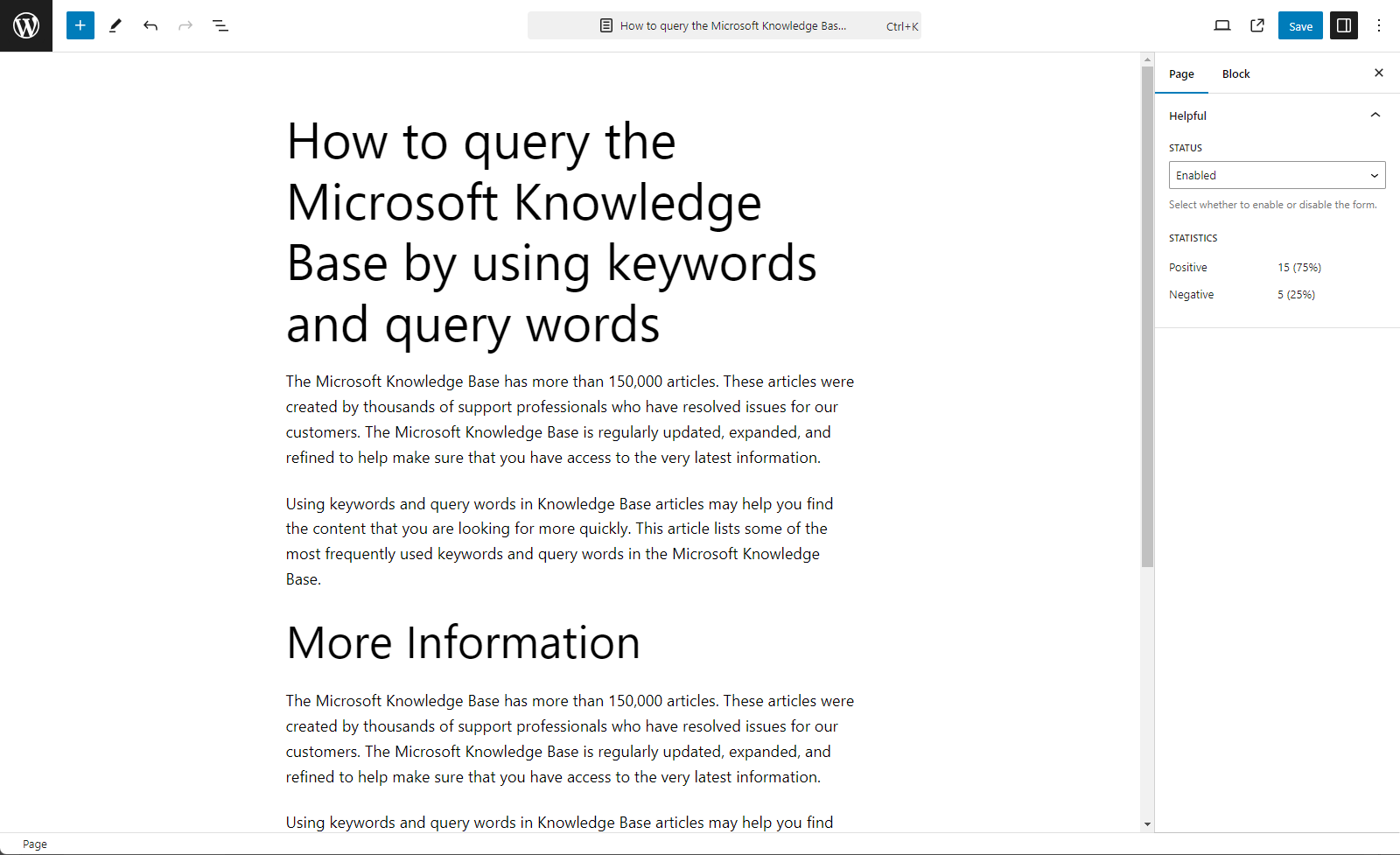
Post sidebar section
The plugin adds a new dedicated section named "Helpful" in the block editor sidebar. Here you can easily monitor positive and negative feedback while editing the articles.
Features
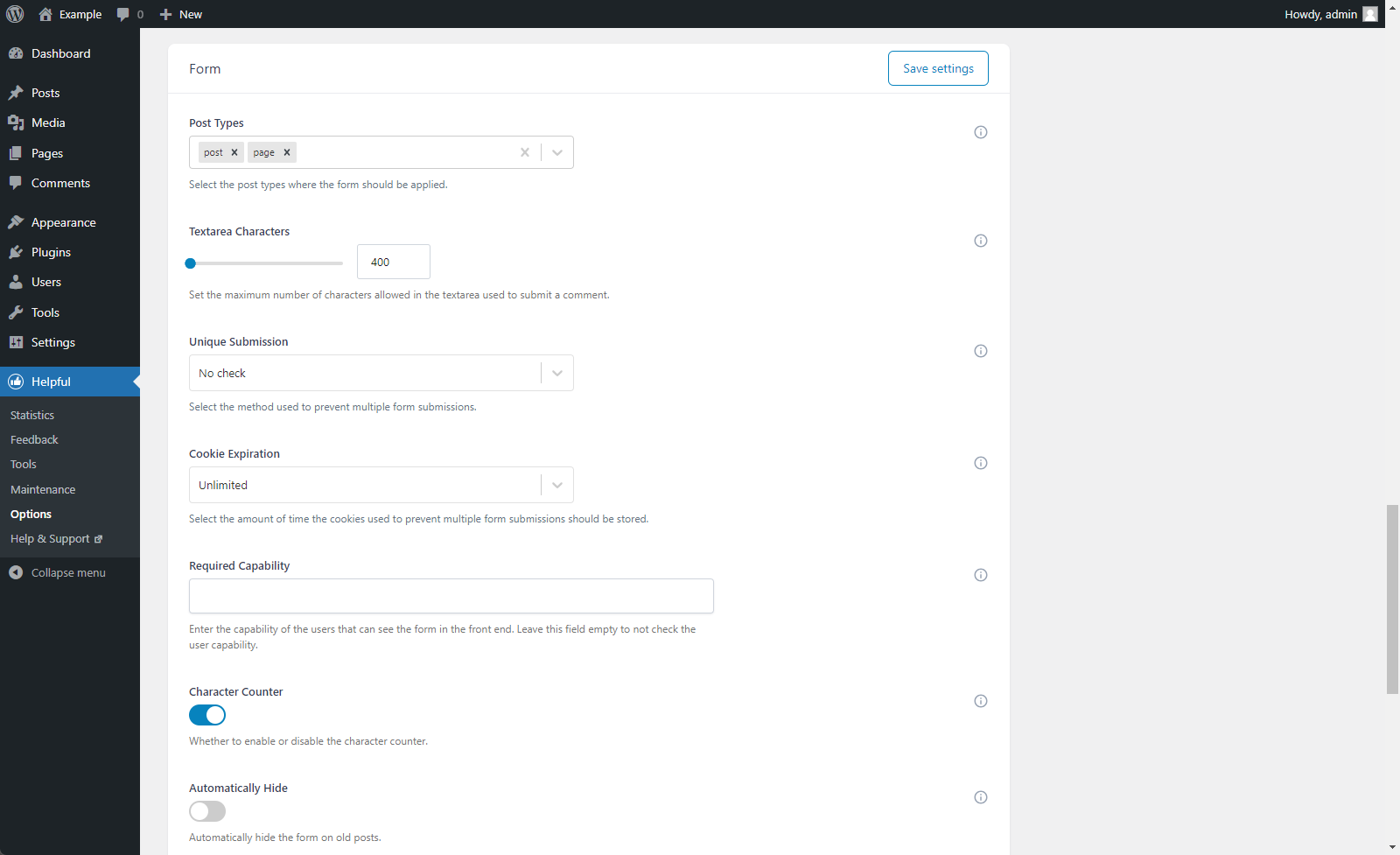
Limit multiple feedback on the same article
Prevent multiple form submissions by using cookies or by checking the user IP.
Apply "Was this helpful?" only to specific custom post types
A dedicated option allows you to apply the "Was this helpful?" survey only to specific post types. Use this option, for example, to collect feedback only on your knowledge base pages and not on your blog articles and pages.
Feedback comments
Receive comments from the users. With a dedicated option, you can enable this feature under the following alternative conditions:
- Always
- After a positive feedback
- After a negative feedback
- Never
- Happy face
- Sad face
- Thumb up
- Thumb down
- Select2 licensed under the MIT License
安装:
Installation (Single Site)
With this procedure you will be able to install the DAEXT Helpful plugin on your WordPress website:
- Visit the Plugins -> Add New menu
- Click on the Upload Plugin button and select the zip file you just downloaded
- Click on Install Now
- Click on Activate Plugin
- Visit the Plugins -> Add New menu
- Click on the Upload Plugin button and select the zip file you just downloaded
- Click on Install Now
- Click on Network Activate
- Visit the specific site of the WordPress Network where you want to install the plugin
- Visit the Plugins menu
- Click on the Activate button (just below the name of the plugin)
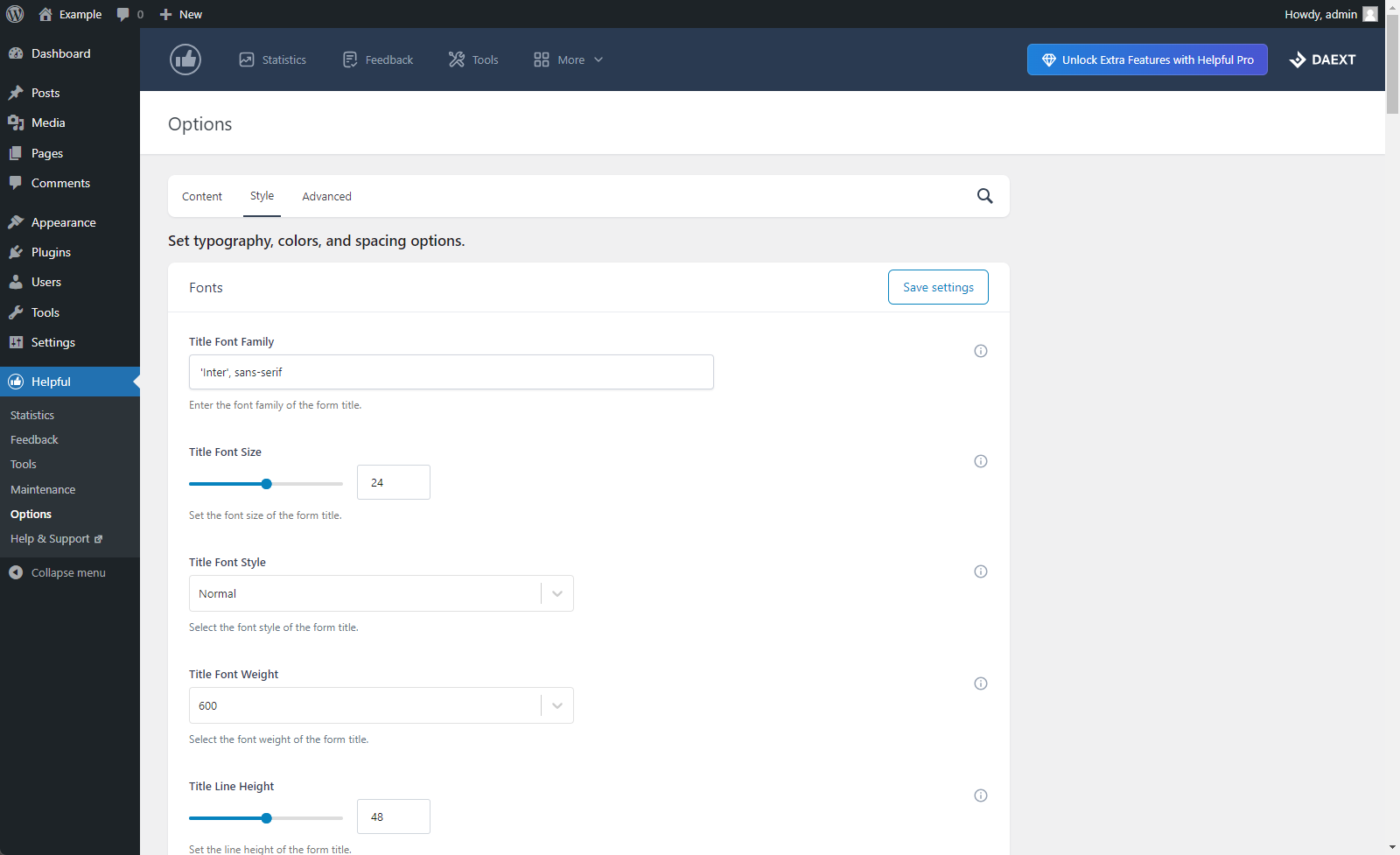
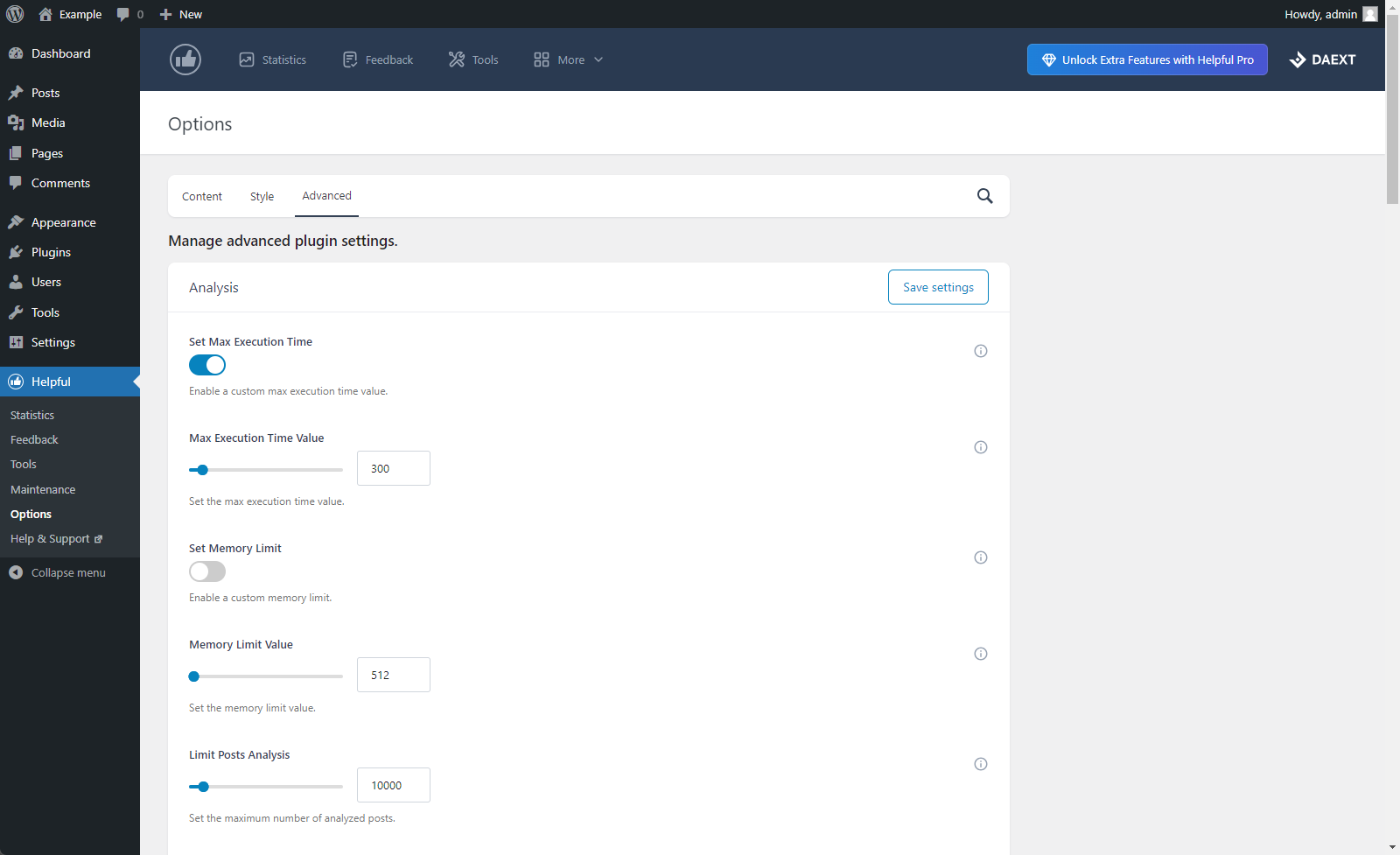
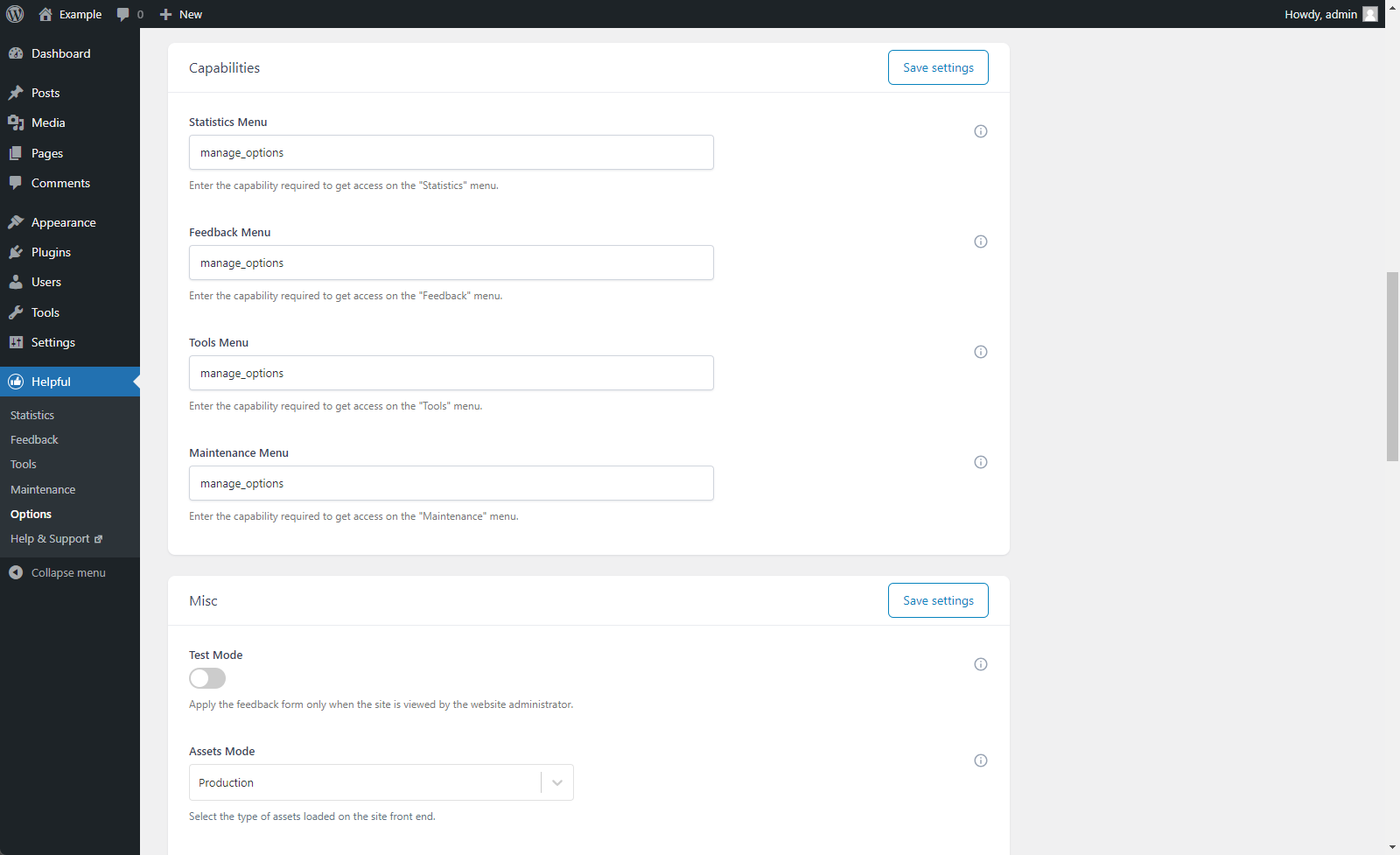
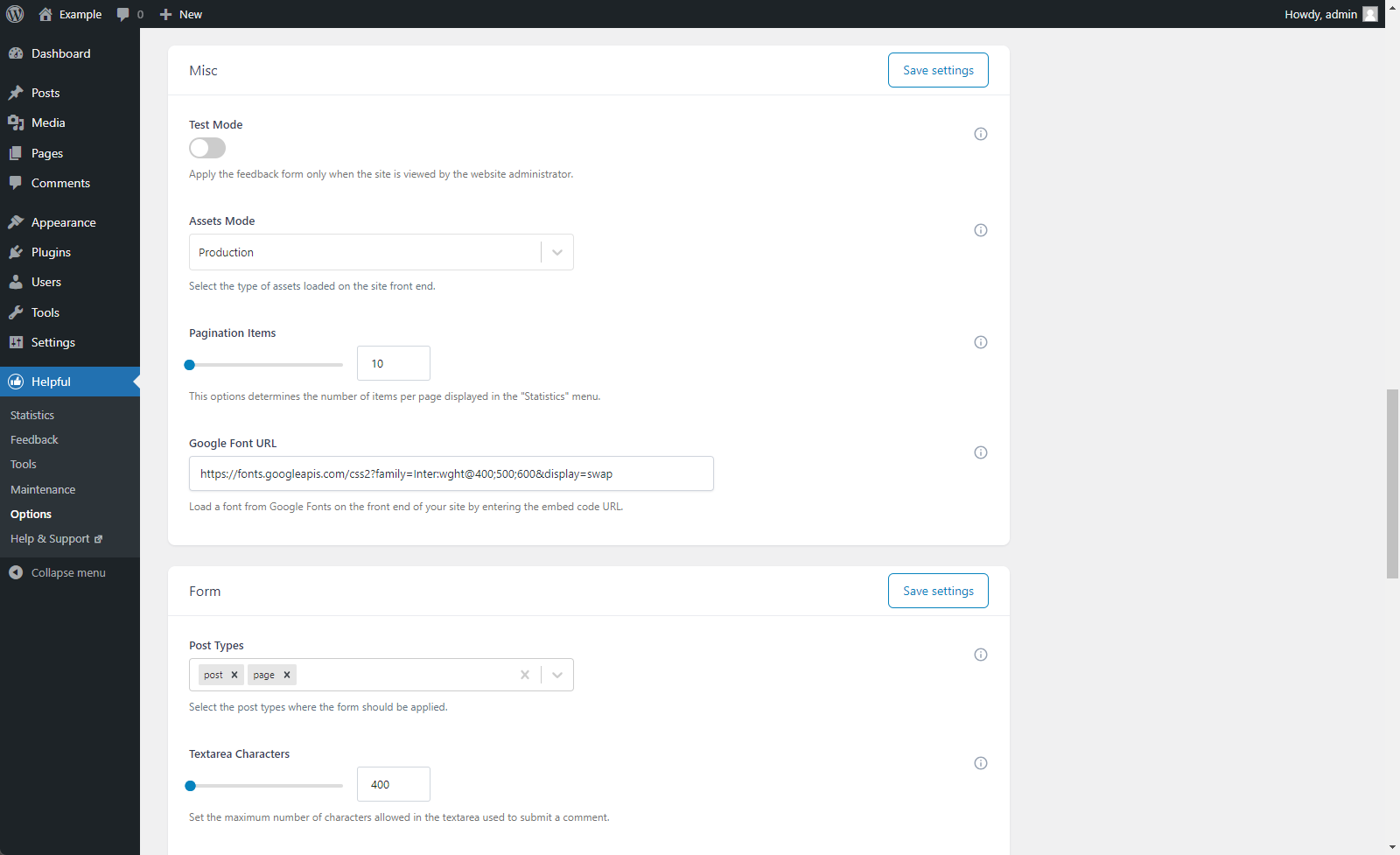
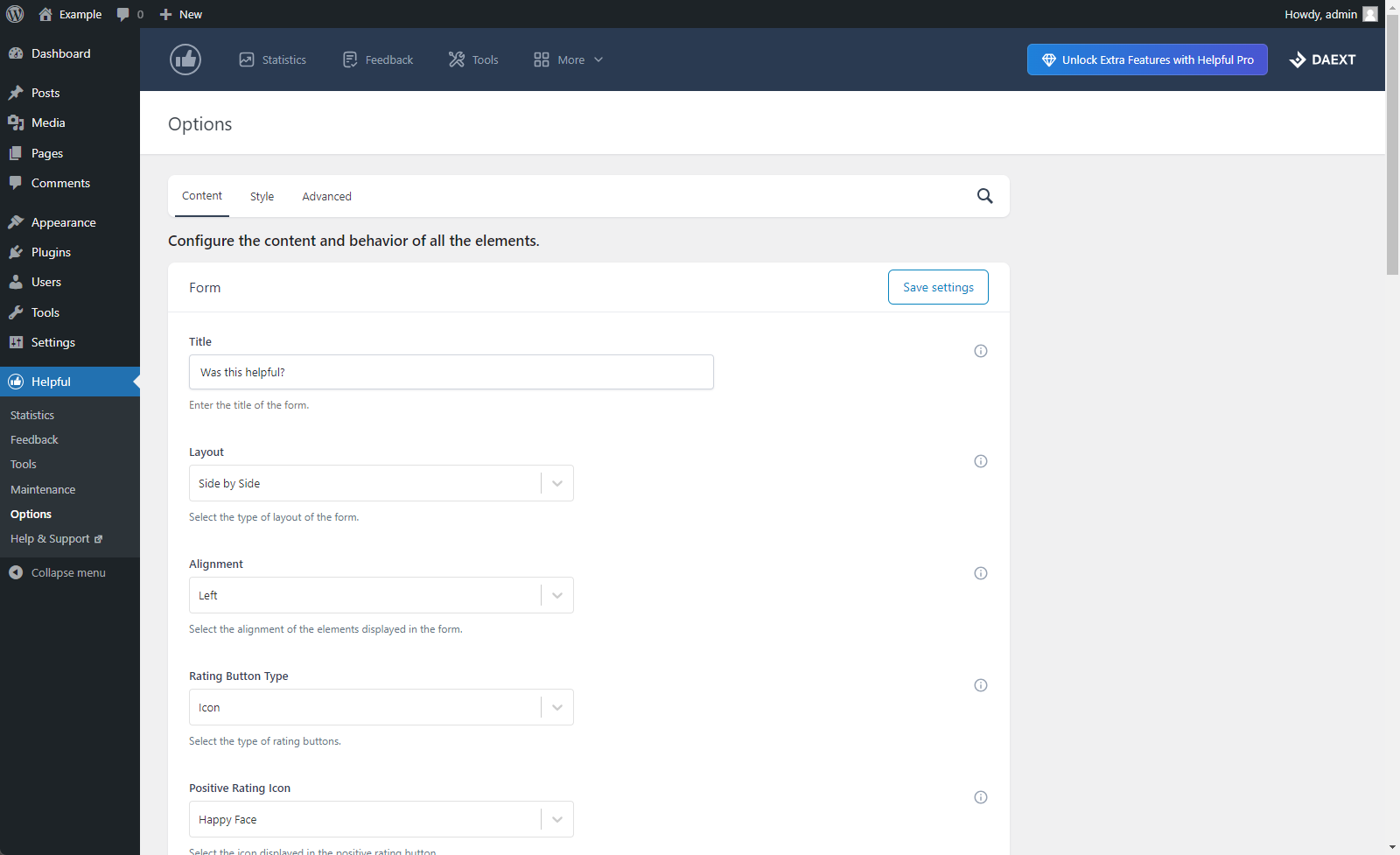
屏幕截图:
更新日志:
1.13
December 13, 2024
- Fixed JavaScript deprecation notices for back-end functionality.
- Added the load_plugin_textdomain() function.
- Fixed error in the datepicker field available in the "Statistics" and "Feedback" menus.
- Changed default option values
- Major back-end UI update
- The "Feedback" menu has been added
- New options added
- Fixed a bug (started with WordPress version 6.5) that prevented the creation of the plugin database tables and the initialization of the plugin database options during the plugin activation.
- Fixed PHP error caused by missing array type checking.
- Fixed a block editor error triggered when the "custom-fields" value was not included in the "supports" array of the post type.
- Fixed a CSS issue that prevented the SVG icons from being properly displayed on Safari.
- Fixed PHP warnings.
- Pro version links have been updated.
- The production version of the block editor JavaScript files is now loaded.
- The plugin description in the readme.txt file has been updated.
- The feedback form can now be added with a shortcode.
- The dynamic SVG icons of the form are no longer loaded with file_get_contents() but are stored in PHP variables.
- Other minor improvements.
- Update plugin name and description.
- The "Pro Version" page has been added.
- Initial release.