
UberChart - WordPress Chart Plugin
| 开发者 | DAEXT |
|---|---|
| 更新时间 | 2024年10月15日 20:55 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv3 |
详情介绍:
UberChart brings the endless customization possibilities included in the Chart.js library to WordPress.
With 240 customization options per chart and 30 options per dataset, this is the ideal plugin for data visualization experts who want to customize every chart detail.
Start now creating perfect HTML-based charts with UberChart!
Pro Version
For professionals, we distribute the Pro Version of UberChart. This upgraded version includes additional features like the ability to link charts with JSON, CSV, XML files, an option to connect charts with spreadsheets available in Google Sheets, better loading performance with the transient API, additional animation options, and more. See this feature comparison for all the details.
A Versatile Chart Plugin
Use this versatile chart plugin in your WordPress site to compare categories, show trends over time, highlight relationships between different variables, and more.
UberChart includes the most common chart types, and it's the perfect chart plugin to present your data in a visual format that is easy to understand and interpret.
The supported chart types are:
- Line
- Area
- Bar
- Horizontal Bar
- Pie
- Half Pie
- Doughnut
- Half Doughnut
- Radar
- Polar Area
- Scatter
- Bubble
- Faster data editing. (compared to standard chart plugins that use input field)
- The ability to paste data available from other spreadsheet editors like Excel, OpenOffice Calc, Google Sheets, and more.
- The possibility to export the chart data to external spreadsheets.
- Quickly create the most common types of charts without dealing with the configuration options.
- Reuse particularly complex chart configurations.
- Reuse chart configurations that reflect the site brand guidelines.
安装:
Installation (Single Site)
With this procedure you will be able to install the UberChart plugin on your WordPress website:
- Visit the Plugins -> Add New menu
- Click on the Upload Plugin button and select the zip file you just downloaded
- Click on Install Now
- Click on Activate Plugin
- Visit the Plugins -> Add New menu
- Click on the Upload Plugin button and select the zip file you just downloaded
- Click on Install Now
- Click on Network Activate
- Visit the specific site of the WordPress Network where you want to install the plugin
- Visit the Plugins menu
- Click on the Activate button (just below the name of the plugin)
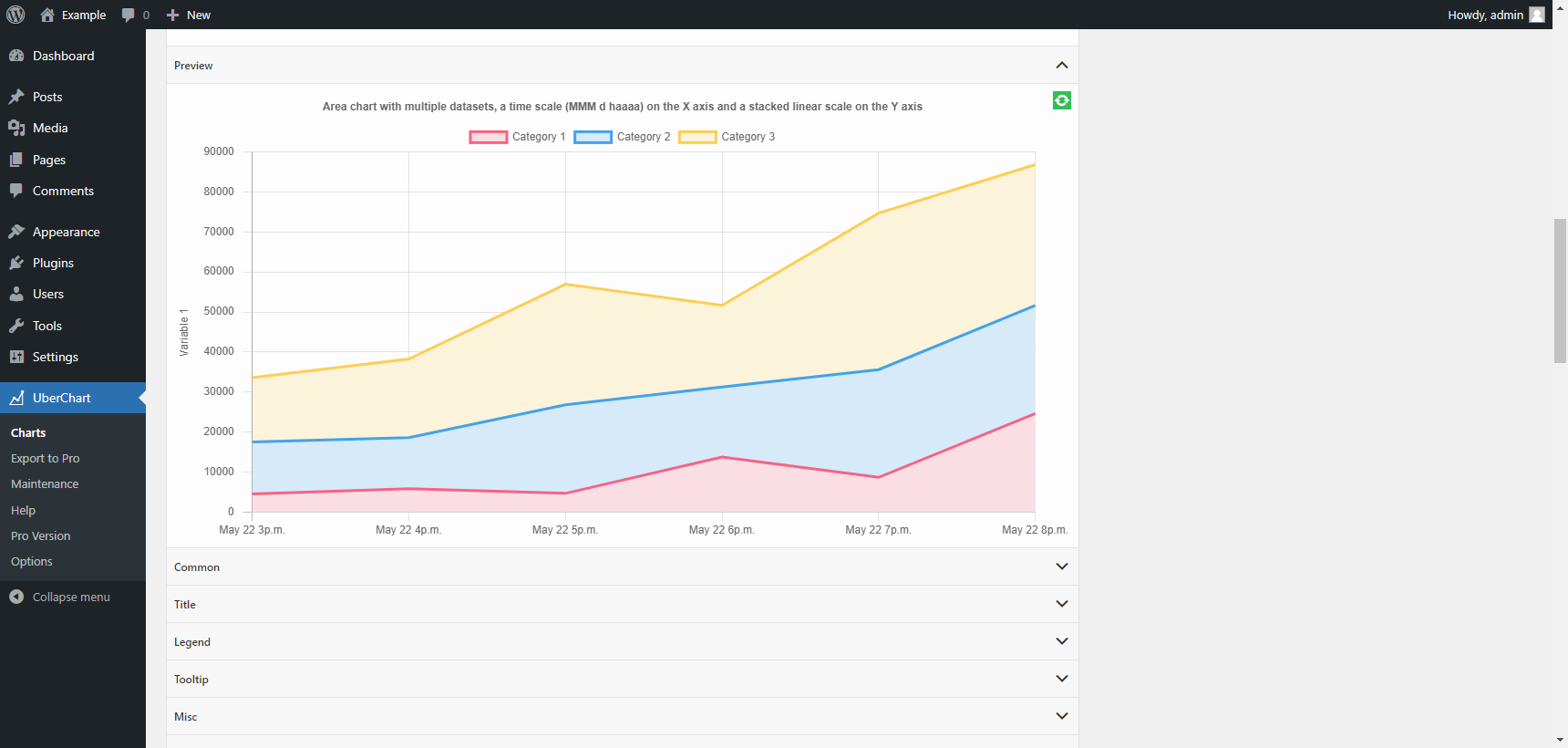
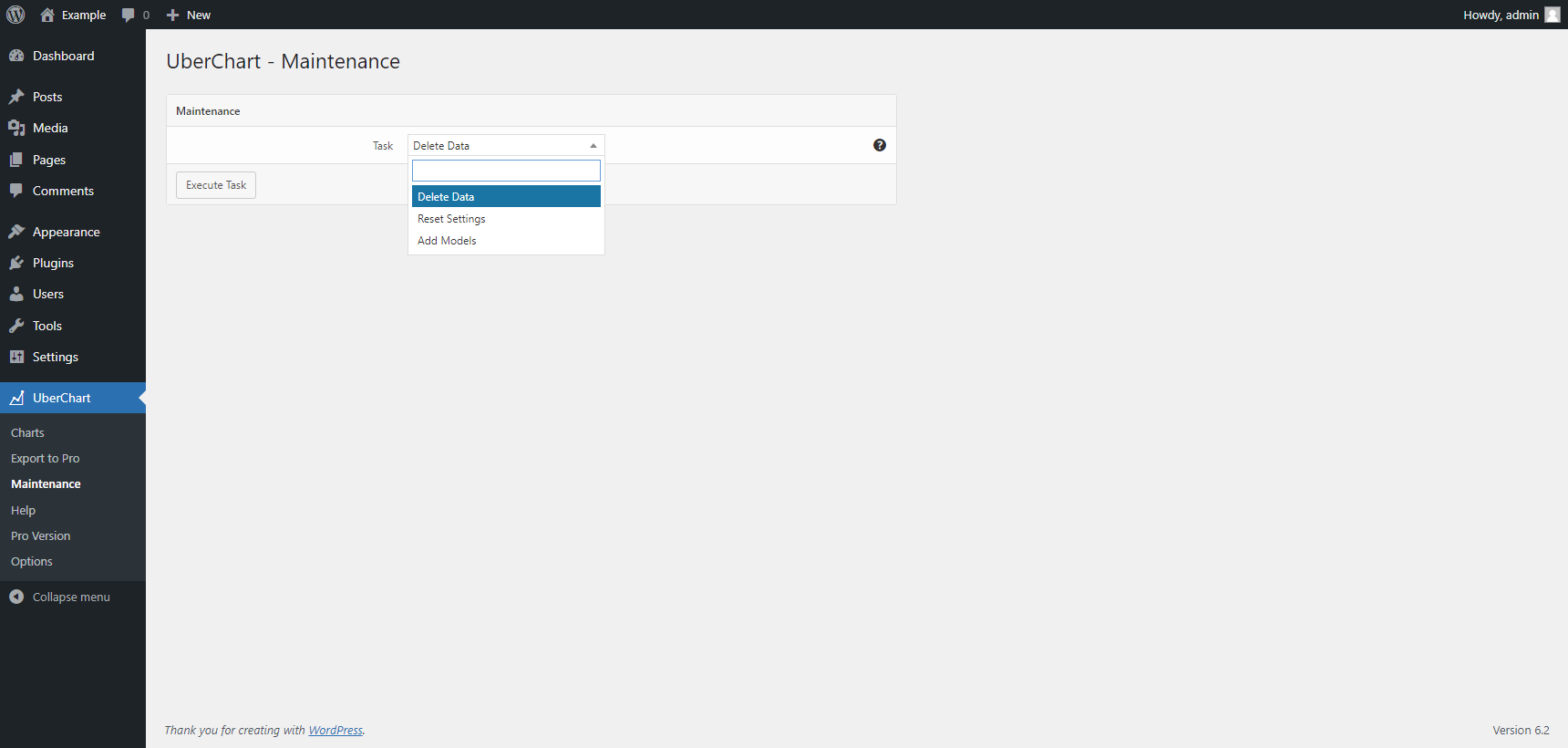
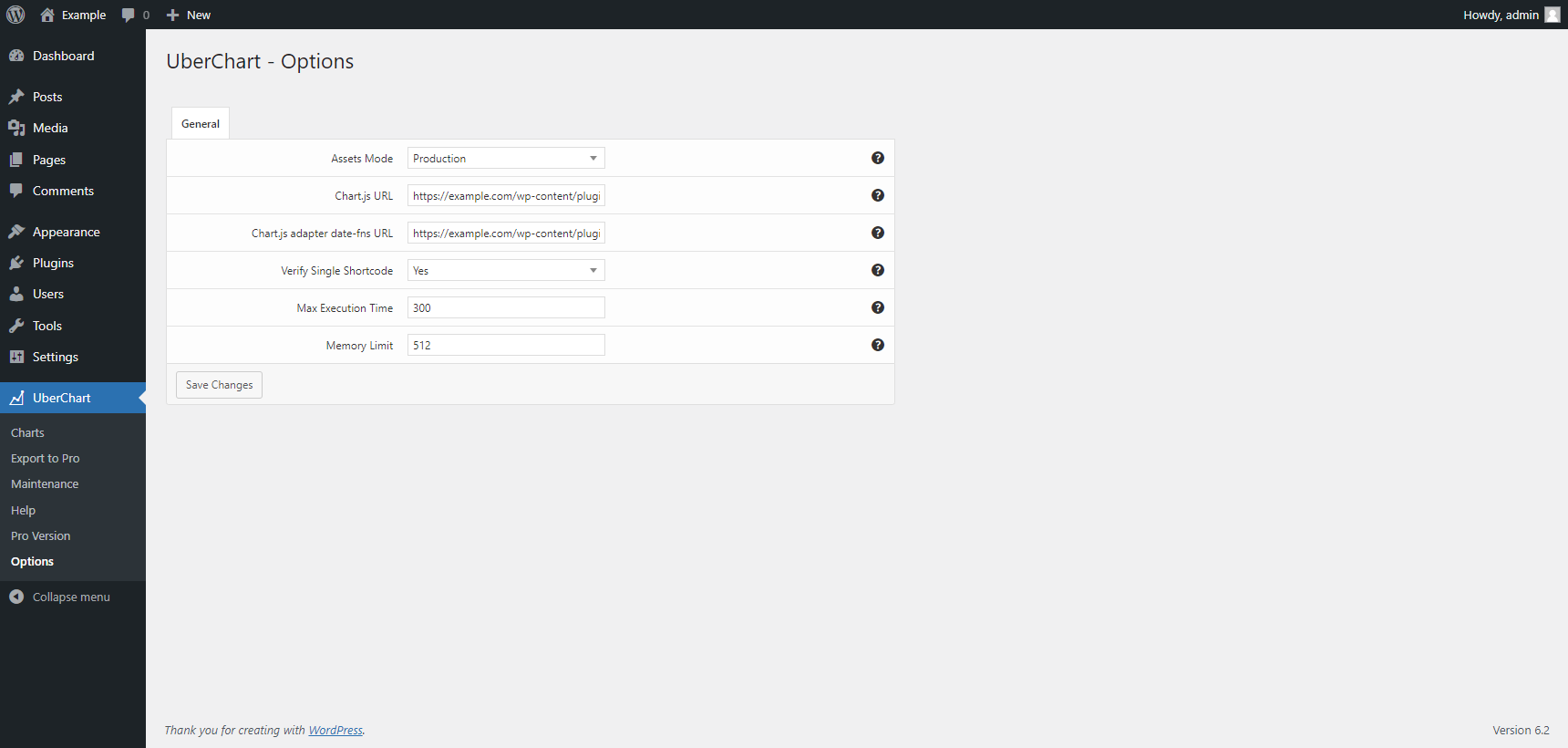
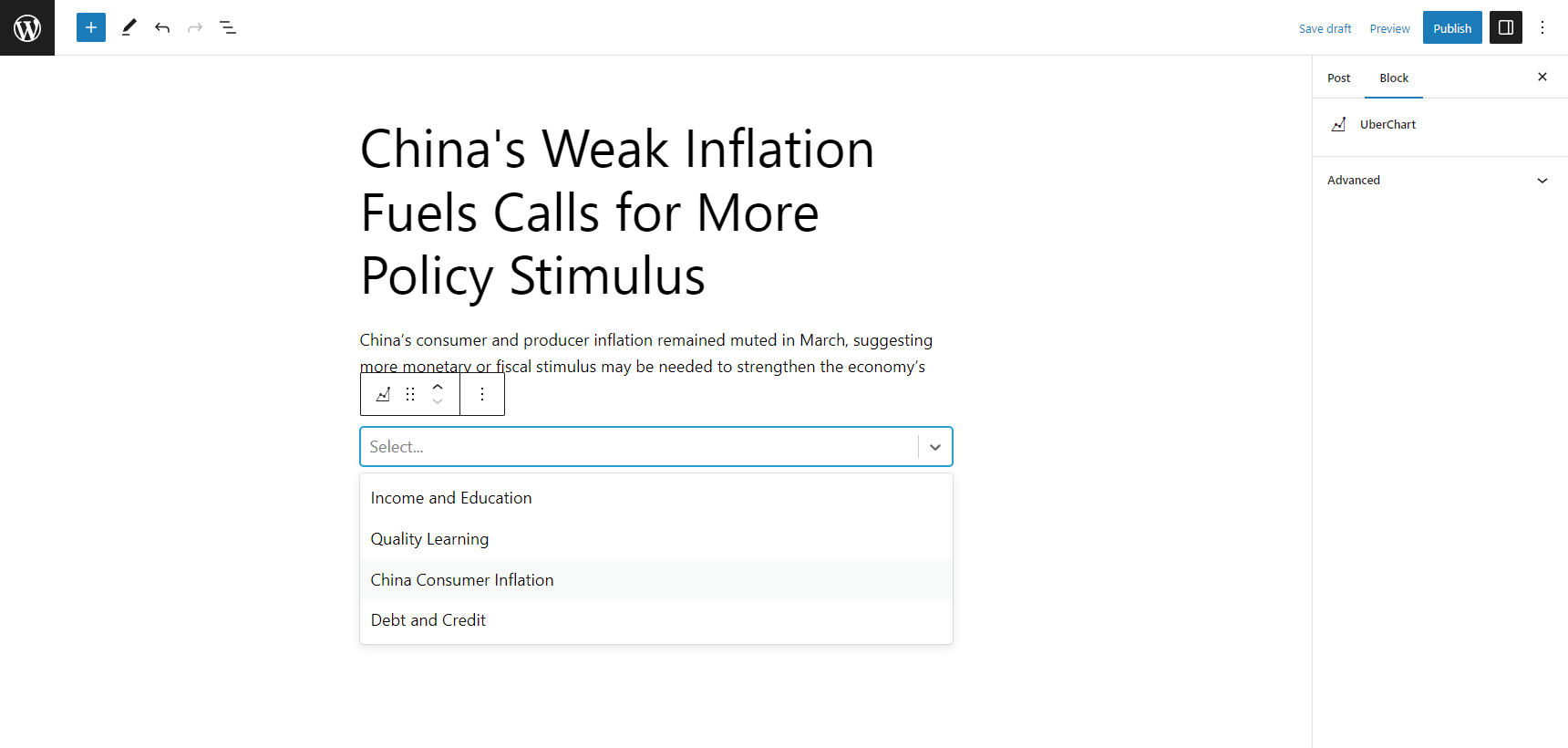
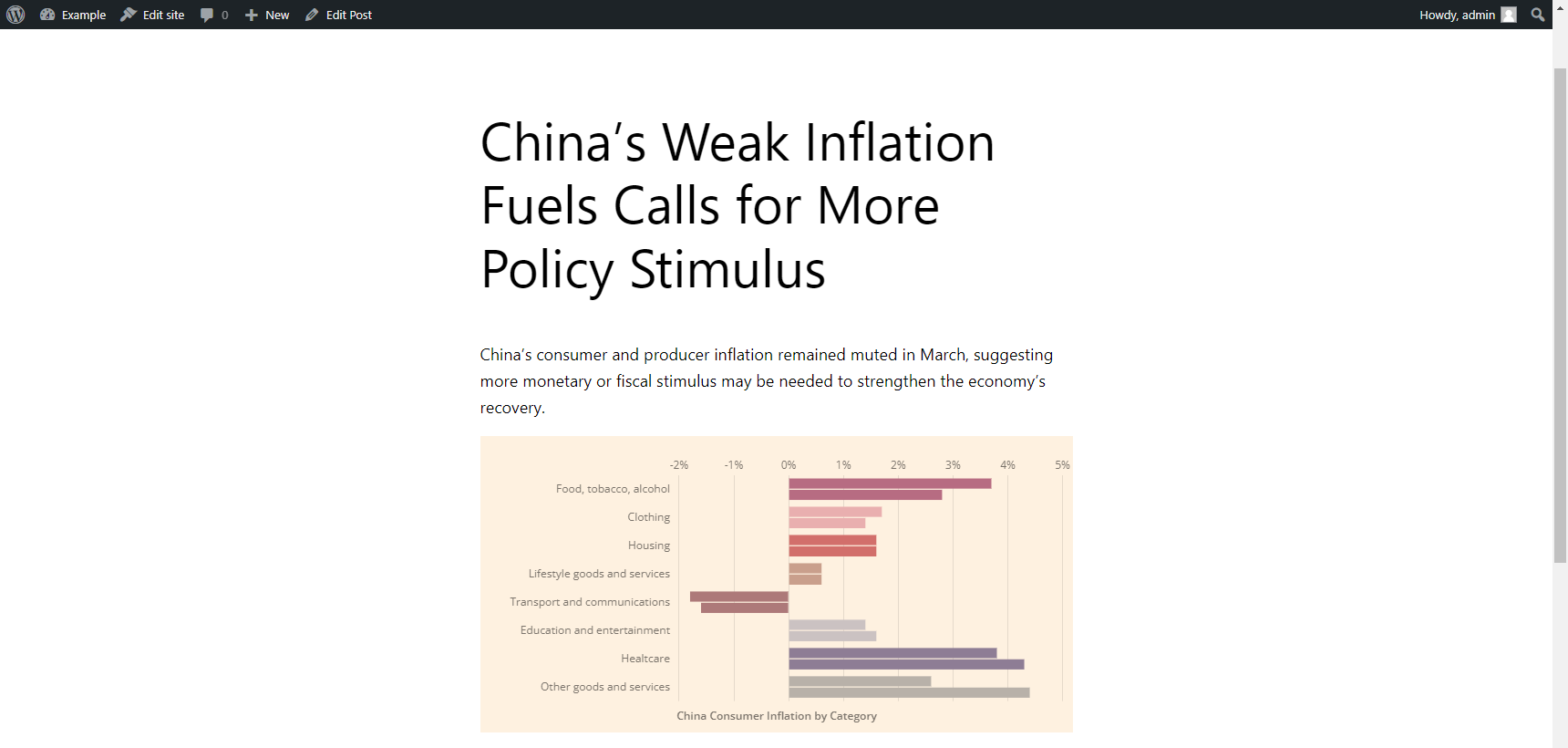
屏幕截图:
更新日志:
1.04
April 8, 2024
- Fixed a bug (started with WordPress version 6.5) that prevented the creation of the plugin database tables and the initialization of the plugin options during the plugin activation.
- Initial release.