
Dashboard quick links widget
| 开发者 | hemthapa |
|---|---|
| 更新时间 | 2024年11月11日 12:11 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Link text|Button link|Button text|font-awesome icon class
Examples
Post blog|/wp-admin/post-new.php|Post blog
Post blog|/wp-admin/post-new.php|Post blog|fa fa-cog
Post blog|/wp-admin/post-new.php newtab|Post blog|fa fa-cog`
If you have any feedback or queries please contact me at hemthapa.com
安装:
- Install the plugin from within the Dashboard or upload the directory
dashboard-quick-link-widgetand all of its contents to the/wp-content/plugins/directory of your website - Activate the plugin through the 'Plugins' menu in WordPress
- Configure the widget options and links on Settings->Dashboard links widget.
- Preview and confirm the dashboard widget.
- That's all, Now users can simply click on the button in the dashboard widget to access the page.
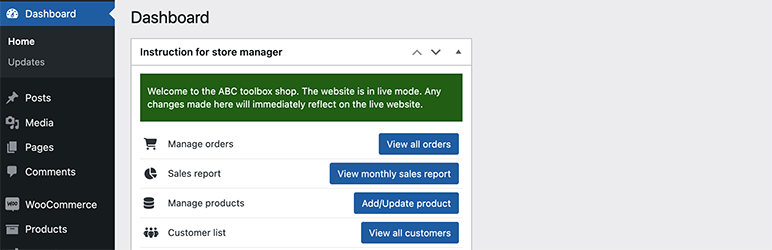
屏幕截图:
常见问题:
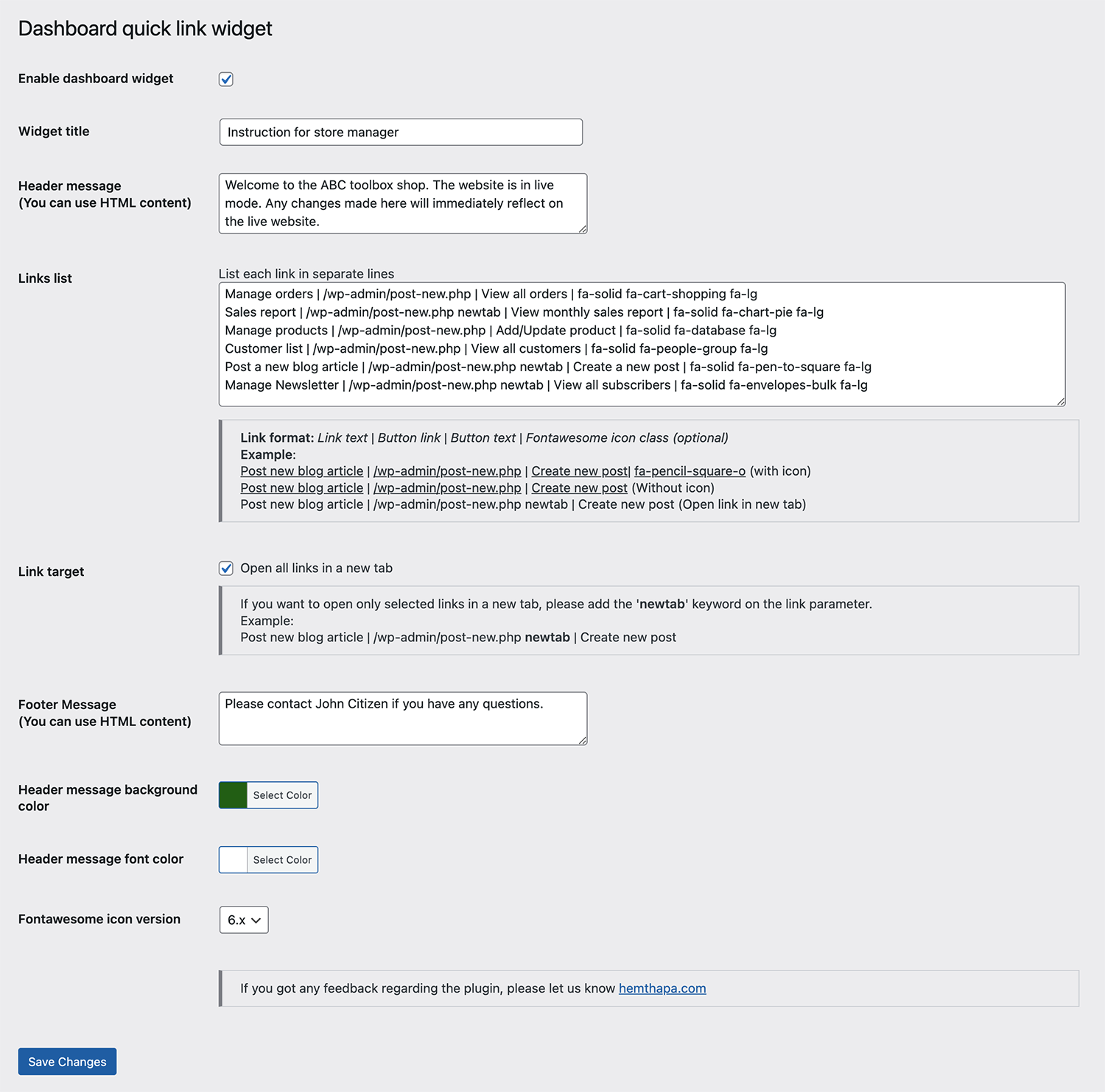
How to format the list of the links?
You need to list each link in a separate line in the following format
Link text|Button link|Button text|font-awesome icon class
(fourth parameter, i.e. Font Awesome icon class is optional)
Example:
Post new blog|/wp-admin/post-new.php|Create new post|fa fa-cog
How to open links in new tab?
By default, all links open in the same tab, if you want to open all the links on the widget in a new tab tick the 'Open all links in a new tab' box.
However, if you want to open only selected links in a new tab, add the keyword 'newtab' after the link.
Example:
Post new blog|/wp-admin/post-new.php newtab|Post new blog
How to add a divider or additional info in between the links?
If you need to add any text, divider or any plain or HTML content in between the links, please add the new line with '#' in the front. Any new lines starting with # are rendered as it is in the widget. You can add any HTML tags in this line.
Example:
#<strong> Section title </strong>
Post new blog|/wp-admin/post-new.php|Post new blog
#<hr/>
Post new blog|/wp-admin/post-new.php|Post new blog
Why Font Awesome icons is not working properly?
Please make sure correct the Font Awesome version is selected.
更新日志:
- Support for custom HTML block is added to add text, space or whatever you like in between the links to categorise and manage the links block
- Support for multiple version of Font Awesome icon is added
- Individual links can now be set to open in a new tab