
Data Tables Generator by Supsystic
| 开发者 | supsystic.com |
|---|---|
| 更新时间 | 2025年11月12日 15:44 |
| 捐献地址: | 去捐款 |
| WordPress版本: | 6.8 |
| 版权: | GNU General Public License v2.0 or later |
标签
下载
详情介绍:
- Responsive Modes and Large Tables support
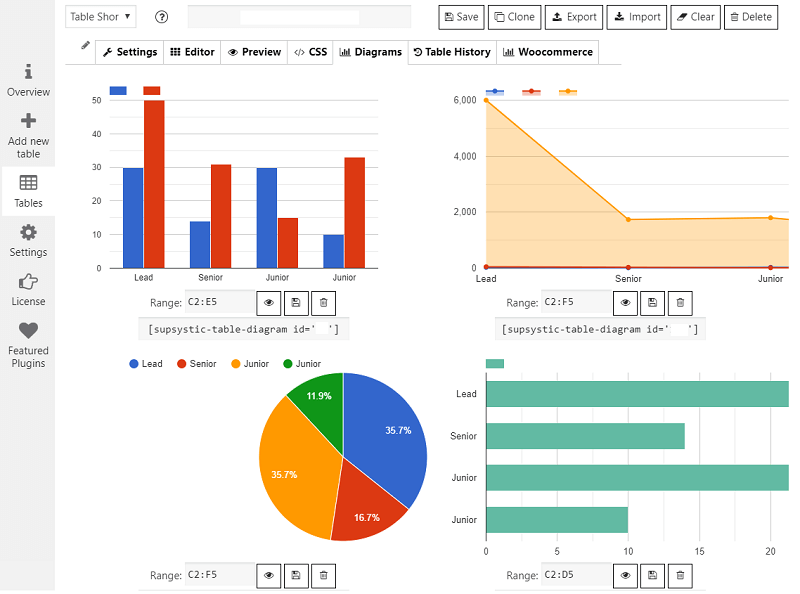
- Diagrams, Charts and Graphs*
- Formulas and HTML support
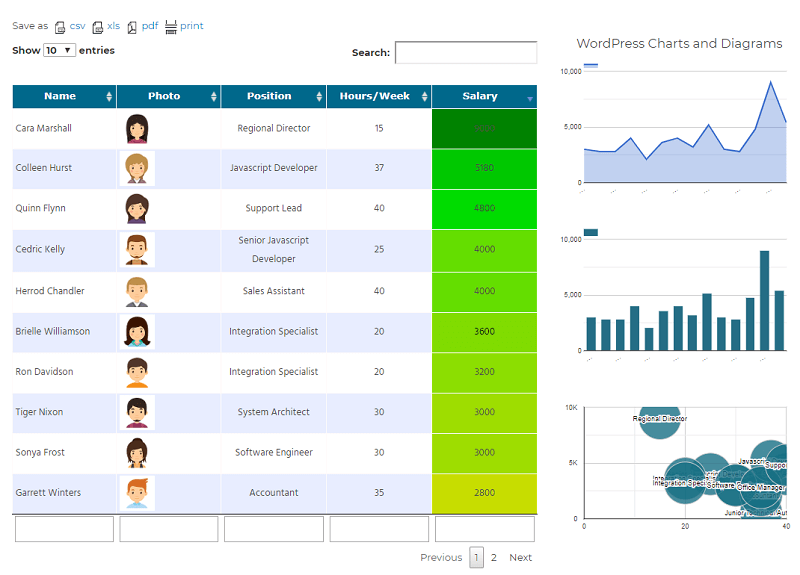
- Filters, Search, Sorting and Pagination
- FrontEnd Table Editing*
- Table export and import from CSV, Excel, PDF, Google Sheets*
- Images, Links & Video support
- WooCommerce Product Table*
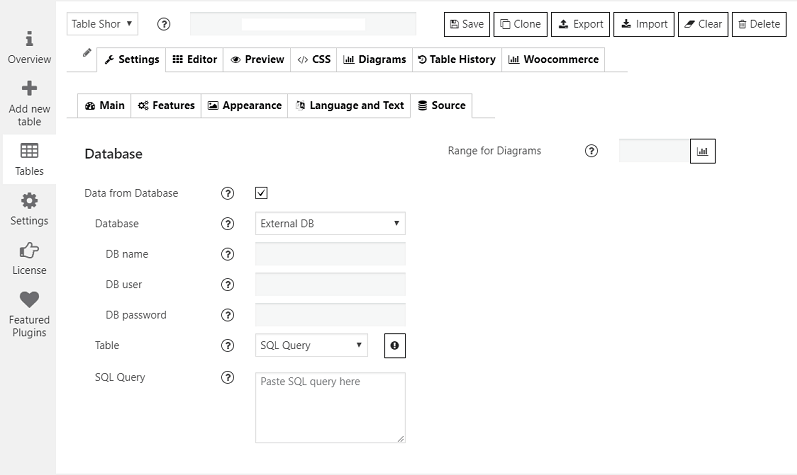
- Database Source Pro version
- English
- Bulgarian
- Catalan
- 荷兰语
- 芬兰语
- 法语
- 德语
- Greek
- Hungarian
- Italian
- Persian
- 波兰语
- Portuguese (Brazil)
- 俄语
- 土耳其语
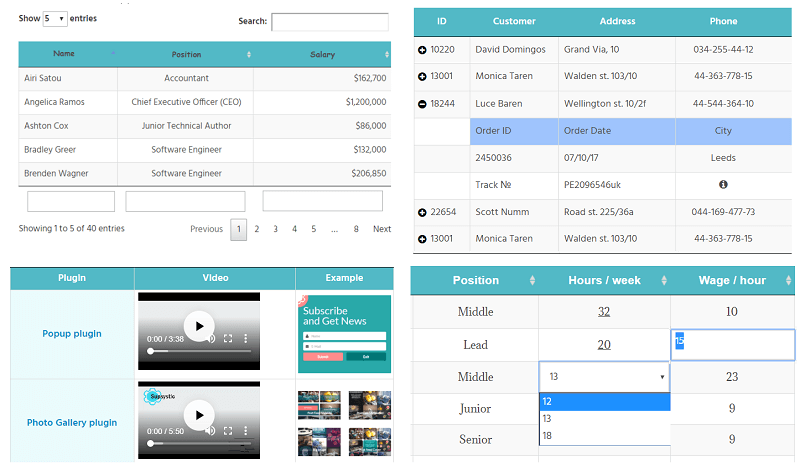
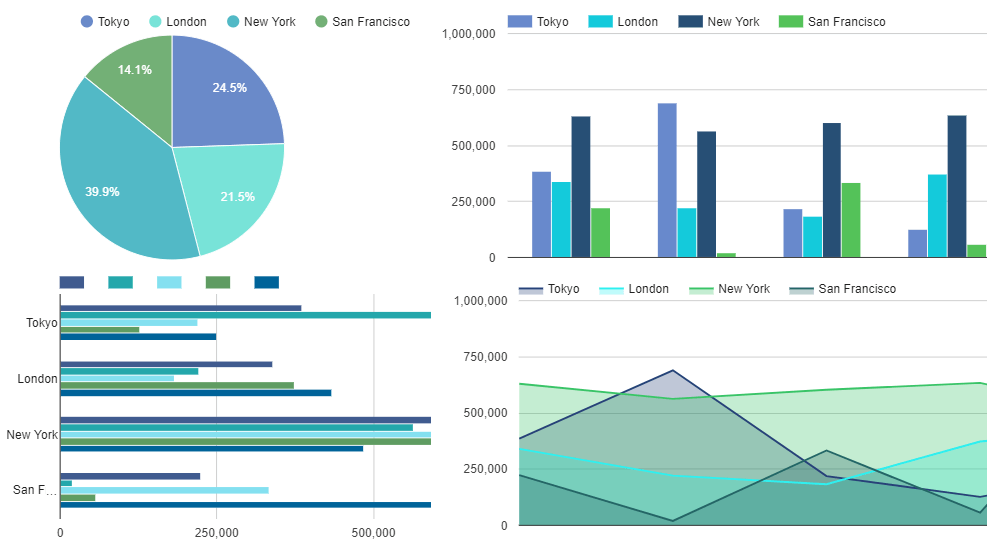
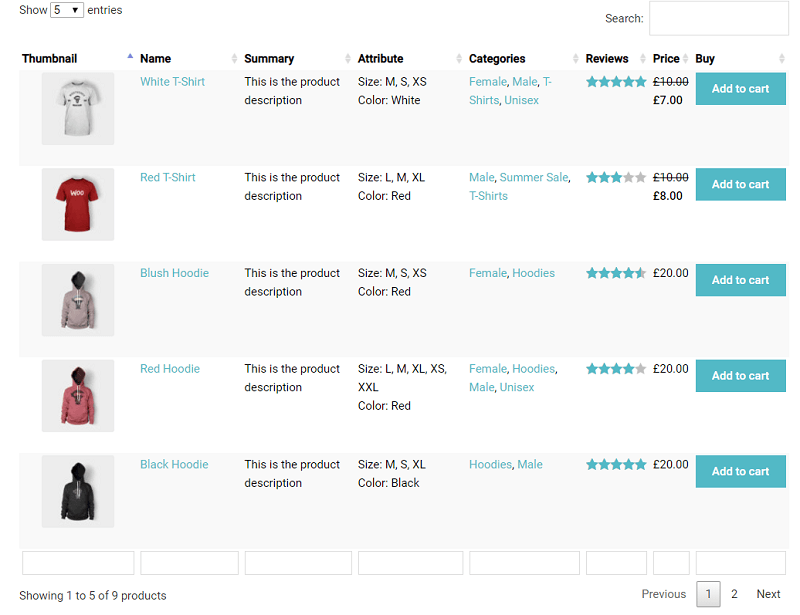
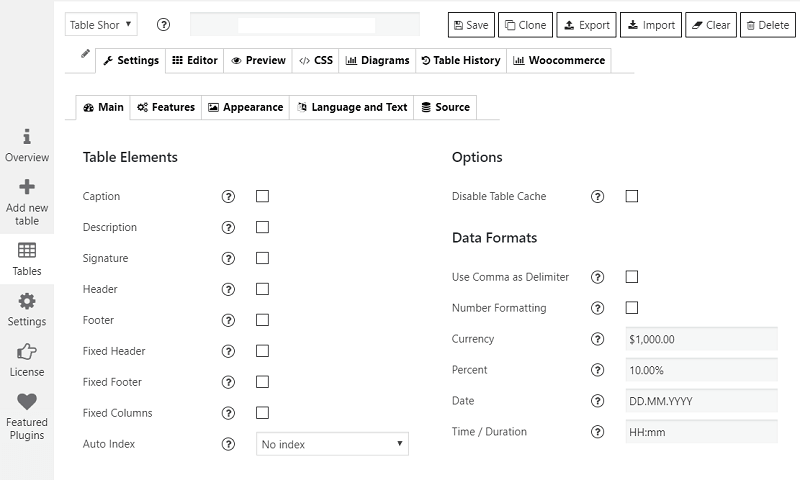
屏幕截图:
其他记录:
- WooCommerce Product Table Plugin has the most flexible and friendly Table Online Builder It’s easy to create responsive, sortable and searchable Product table by 1 click with no coding.
- Responsive Modes Feature resolves all problems by optimizing the table’s layout for different screen sizes through the dynamic insertion and rebuild of columns in the table.
- Pagination feature provides customers a convenient and fast navigation on website.
- Sorting option allows to sort table columns and display data in an exact order you need.
- Plugin comes with Global Search and Search by columns options. These options make a product table twice more accessible for the users, more understandable and convenient to use.
- Includes Quantity selector and Multiple add to cart options.
- Plugin fully supports Product Attributes, Categories, and you can add any column to the table – SKU, Buy, Summary, Date, Price, Thumbnail, Reviews.
- All necessary settings to set the table appearance. Customize the Table design and make it more attractive for customers.
- Works perfectly with hundreds of products and a huge amount of rows by virtue of using server-side processing technology.
常见问题:
How to Create Data Tables
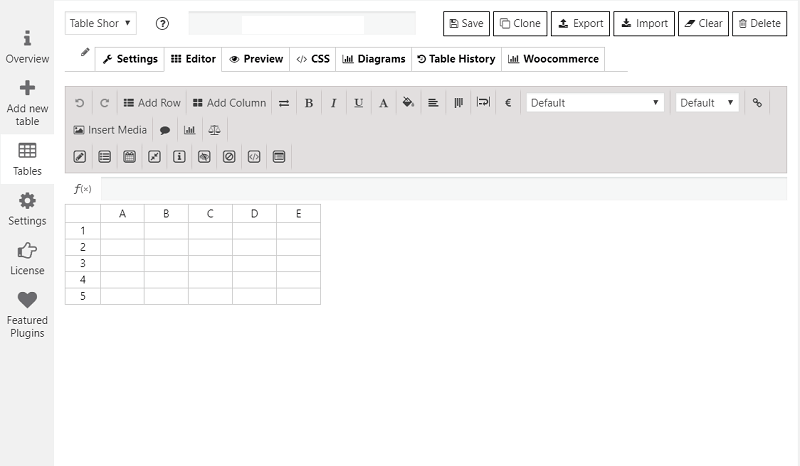
Step 1: Creating Responsive Data Table =
- On the left navigation menu click “Add a new table (or spreadsheet)”.
- Enter the title of a table, set the number of Rows and Columns.
- Click “OK”.
- Click “Editor” spreadsheet button.
- Fill the table.
- Customize the data – here you can:
- In order to return to a configuration of tables – click the “Settings” button.
- Here you can manage all the settings of Data Tables Generator plugin.
- Simply navigate the corresponding section of properties – Table Elements, Features, Styling.
- On the left navigation menu click “Tables”.
- Find the table which you need and copy the shortcode.
- Paste the shortcode into your post or page and Data Tables Generator by Supsystic will automatically create a table on your page.
How to edit data in the Table?
Different tutorials about data editing you can find here
How to configure the Table?
Main Table settings is here
How to set a Style for a table?
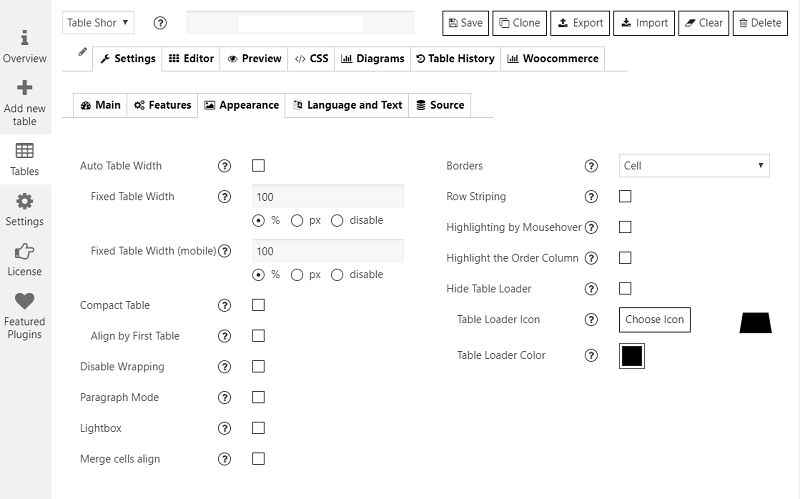
If you need to change a visual style of the table, go to Settings of Data Tables Generator by Supsystic and find Appearance Tab. Customize the Table view of the table using the next options:
- Auto & Fixed Table Width
- Fixed Table Width for mobile.
- Light-box
- Borders – you can select “Cell” border – inserts a border around all four sides of each cell or “Row” border – inserts a border only above and under each row.
- Compact – reduce the amount of white space.
- Highlighting – enable row highlighting as the mouse pointer hovers over an object.
- Disable wrapping – disable wrapping of the table content, so all text in the cells will be on a single line.
- Highlight the order column – highlight the column that the table data is currently ordered by.
- Row striping – for example – you use a table, but the table’s rows are difficult to separate visually, especially when there are many columns (or multiple lines to a row) – add row striping to a table, it will display rows background in two similar shades of color. Read more about all the design optionsin our tutorial.
How to export and import the tables?
With Data Tables Generator plugin you have an opportunity to export and import your tables. You can export files of four types:
- CSV
- XLS
- XLSX If you already have the table and you need to use it on your site use Import option. You can import files of such formats:
- CSV,
- XLS,
- Google Spreadsheets.
How to add a table into a page/post?
There are the different ways to add table to your website, using:
- Table shortcode
- Table Part shortcode
- Value shortcode
- Cell shortcode
- History shortcode
- PHP code
- Front-end Import Form
- Table shortcode and PHP code can be found on the left navigation menu if you click “Tables”. For each table, its own shortcode and PHP code are written here.
How to use HTML elements in tables?
You can paste HTML elements into our tables. Read here how to do that.
How to use formulas in tables?
Go to Editor of Data Table. Select a cell and start typing. In a cell, type an equal sign “=” to start the formula. Fill in the rest of a formula. Save the changes of a table. Check the result of a formula in the table on your site. Learn more about how to use formulas in tables here.
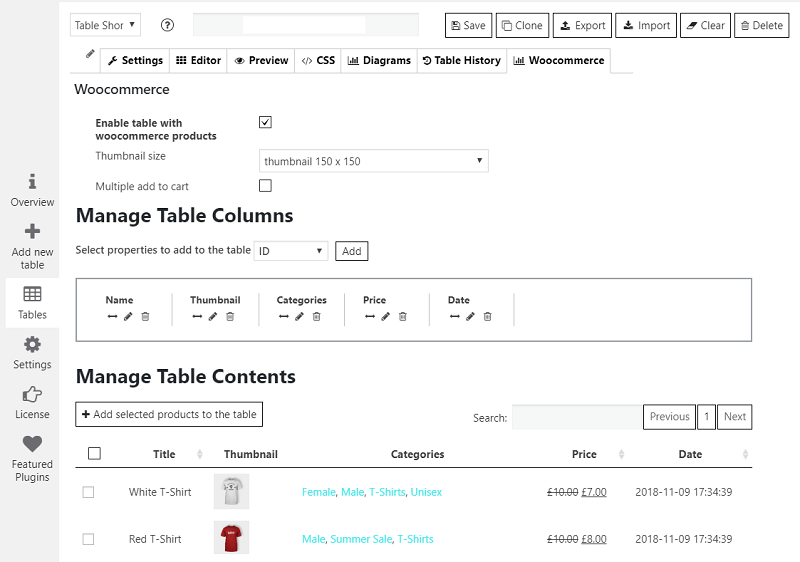
How to create WooCommerce Product Table?
This tutorial can help you easily get started to use WooCommerce Product Table and create searchable, filterable, responsive product table for your store.
Which properties and columns can I display in the WooCommerce Product table?
Your WooCommerce Product table can include any of the following columns: Product attributes, Categories, SKU, Add to cart button, Summary, Date, Price, Product Thumbnail, Reviews. You can display each type as a separate column in the product table. To take full advantage of the WooCommerce Product Table have a look at the examples with different features.
Where to find additional information?
Plugin has comprehensive documentation Also, you can find more answers at forum page.
更新日志:
- Minor fixes
- Security fix
- Add fix for cleanCache vulnerability 1.10.45 / 17.06.2025 =
- Minor fixes and overview update 1.10.44 / 11.06.2025 =
- Minor fixes 1.10.43 / 14.05.2025 =
- Minor fixes 1.10.42/ 06.05.2025 =
- Minor fixes 1.10.41/ 16.04.2025 =
- Add fix for init textdomain 1.10.40 / 08.04.2025 =
- Fixes for UI/UX 1.10.39 / 05.04.2025 =
- Fixed fatal error Installation 1.10.38 / 05.04.2025 =
- Fixed loadTextDomain
- Minor fixes 1.10.37 / 20.11.2024 =
- Fixed security bug in promo module 1.10.36 / 13.06.2024 =
- Update overview-trial button 1.10.35 / 10.06.2024 =
- Fix import for conditional formatting styles for cellIs logic 1.10.34 / 20.03.2024 =
- Add expertise level for AC form fix 1.10.33 / 31.01.2024 =
- Add expertise level for AC form 1.10.32 / 31.01.2024 =
- Security fix
- custom text for prev,next btn 1.10.30 / 26.09.2023 =
- Add love link feature and checks 1.10.29 / 20.06.2023 =
- Add fix for quotes in links 1.10.28 / 13.06.2023 =
- Add fix for slashes PHP 8.2
- Fix for preview
- Add fix for Init extensions 1.10.27 / 27.04.2023 =
- Fixes for export option
- Minor fixes 1.10.26 / 17.03.2023 =
- Securityfix for nonces.
- Changed overview ads
- Fix free migration 1.10.25 / 08.11.2022 =
- WP fixes
- Add support WP 6.1 1.10.24 / 01.09.2022 =
- Notice FOR USER's with PRO version. With the new update free version from 1.10.23 and PRO 1.7.12 - you should have the latest versions installed. The new free version 1.10.23 will not be compatible with old PRO version. - less then 1.7.12 Same applies to the PRO version. The new PRO is not compatible with the old Free version.
- Fixed warnings 1.10.23 /30.08.2022 =
- REQUIRED PRO version min 1.7.12 1.10.22 /30.08.2022 =
- BEFORE update please deactivate PRO version. Only after that update Free version.
- REQUIRED PRO version min 1.7.13 1.10.21 /30.08.2022 =
- BEFORE update please deactivate PRO version. Only after that update Free version.
- REQUIRED PRO version min 1.7.13
- Major update
- Fixes for PHP 8.1
- Fixes for Wordpress 6.0
- interface updates 1.10.20 /19.06.2022 =
- XSS security fix 1.10.19 /17.06.2022 =
- Fixes for Installation 1.10.18 /10.06.2022 = WP fixes
- Change own moment.js to wordpress 1.10.15 /07.06.2022 =
- Add support WordPress 6.0
- Add fix for stripslashes
- Update moment.js library 1.10.14 / 02.12.2022 =
- Migrating to mPDF from dompdf, for export PDF feature.
- Remove temp fonts from mpdf
- Set mPDF to download PDF file instead of opening in a window. 1.10.13 / 06.12.2021 =
- Fix for RuleJS
- Fix in license.mod
- Add fix for contact form 1.10.12 / 21.09.2021 =
- Fixes for Contact Form Integration 1.10.11 / 24.05.2021 =
- Add support PHP 8 1.10.9 / 26.03.2021 =
- Fixes for recent update issue
- Add fix OVH
- Add fix for import
- Fix for table-layout add option
- Add fixed table layout
- Revert changes to table-layout fixed.
- Add fix for dataTables
- Update kses
- Fix for columnWidth feature
- Add fix for notice
- Change <> in formula to @less@ @more@ for wp_kses only for JS now
- Add fix for export @more@@less@
- Replace < > symbols in import
- Fix iterations for preg replace
- Fix IMG in formula
- Fixes to XSS
- Security Fixes
- fix for dtgs_nonce
- Add fix for DataTables Export/Import library
- Migrating to new export/impor library PHP Spreadsheets from PHP Excel
- Add fix for compatibility with 4.9.16 WP
- Add fix for external connection
- add compatibility fix for wp < 5 for dtgs_nonce
- Add security fixes
- Add fix for sprintf
- Add fix for WP 5.5
- Fix For TWIG
- Fix for DGTS_NONCE Problem
- Rename TWIG library for compatibility with other plugins
- Create universal TWIG library for supsystic plugins
- add fix for ClassLoader
- Add fix for TWIG
- Add support WP 5.4
- Change gateway server
- Add fix for user roles
- Add fix for pagination styles
- Add fix for importer
- Add hotfix for XSS and CSRF
- Add fix wp_role for XSS and CSRF
- Add fix for view tables
- Add fix for nonce stack
- Add fix for diagram notice
- Add fix for FREE version for php 7.4.2
- Minor fixes
- Add for Charts
- Add security fix for XSS and CSRF
- Fix issue with js contextmenu
- Add fix for SUMIFS formula
- Problem with currency format
- Fix for SSP option
- Fix query issue
- Minor fixes;
- Add fix for sort table by data column
- remove phpmailer code
- Add fix for JS with aoColumns