DD Contact Form
| 开发者 | Davedub |
|---|---|
| 更新时间 | 2016年2月23日 13:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.4.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Apologies for missing the support requests recently, for some reason wordpress.org was set to NOT send me email notifications. I have now updated this.
DD Contact Form by Dave Wooldridge
- easy to use, works straight out of the box, just add shortcode
- easy to set up, no registration
- integrated captcha options
- integrated custom css editor
- built in contact manager system (working, but under development)
安装:
How to install the DD Contact Form plugin and get it working.
- Upload the
dd-contact-formfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- (not essential) You can set the form's settings via the WordPress Settings Menu -> DD Contact Form
- Place shortcode [dd_contact_form] on the pages / posts where you want the form to appear
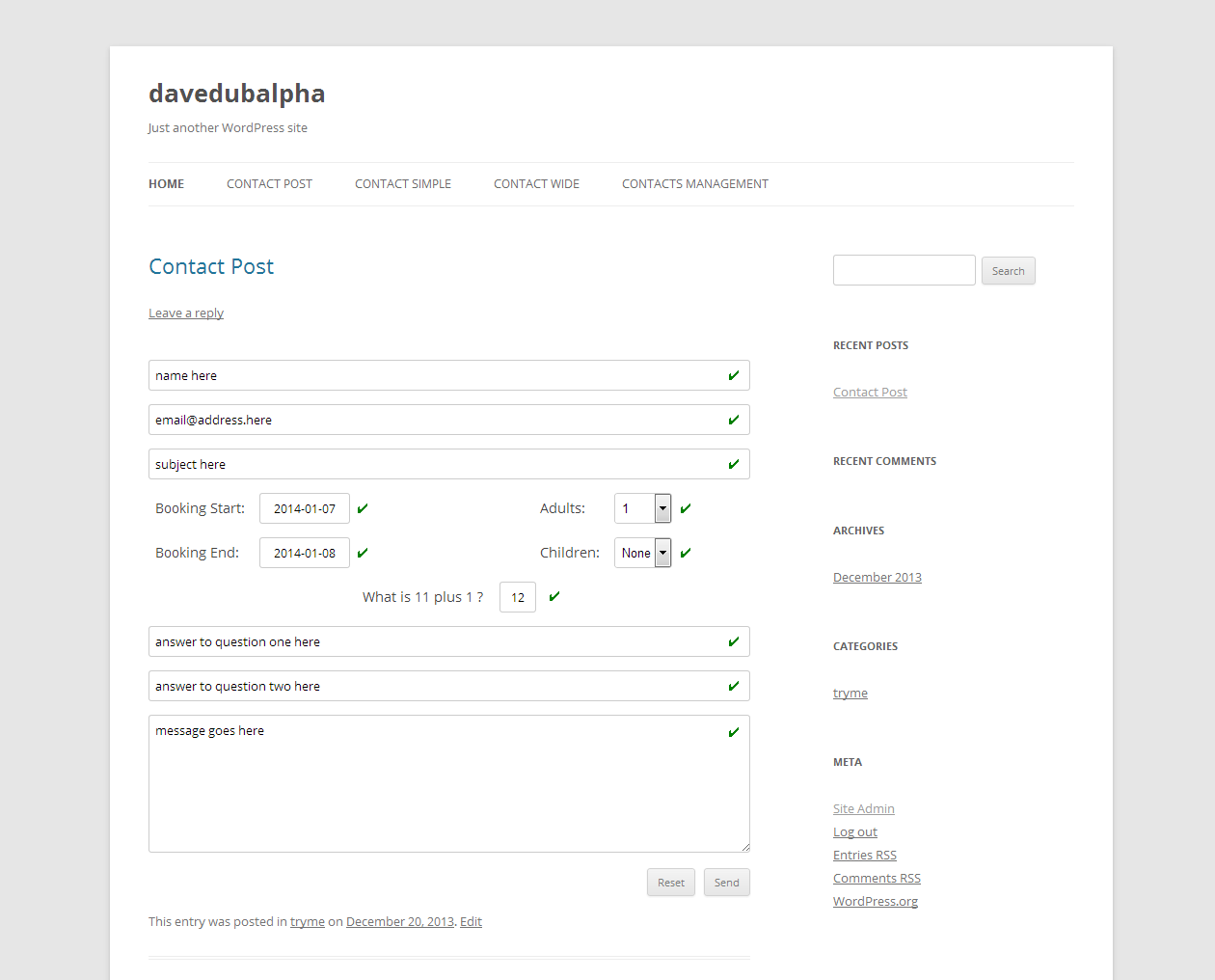
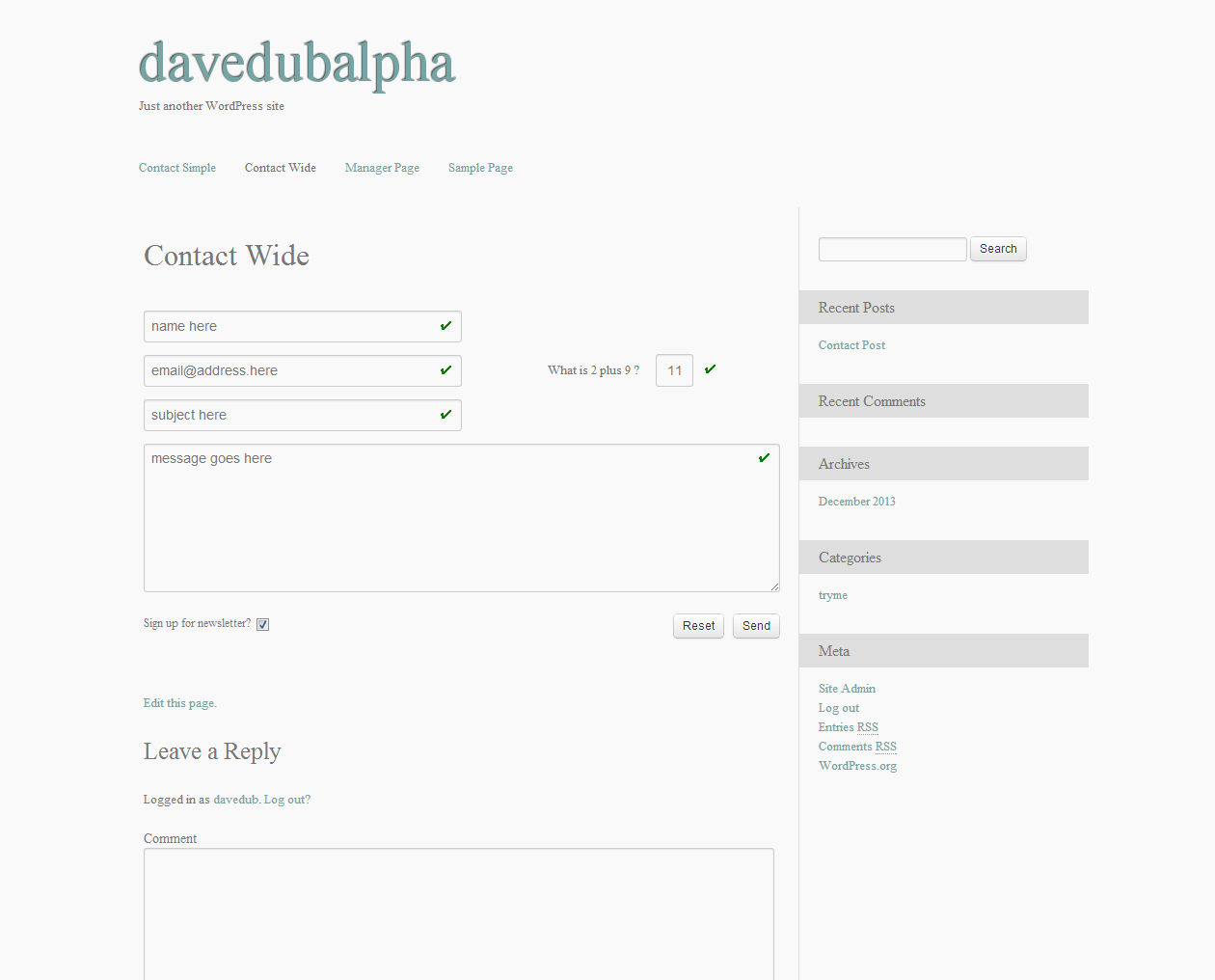
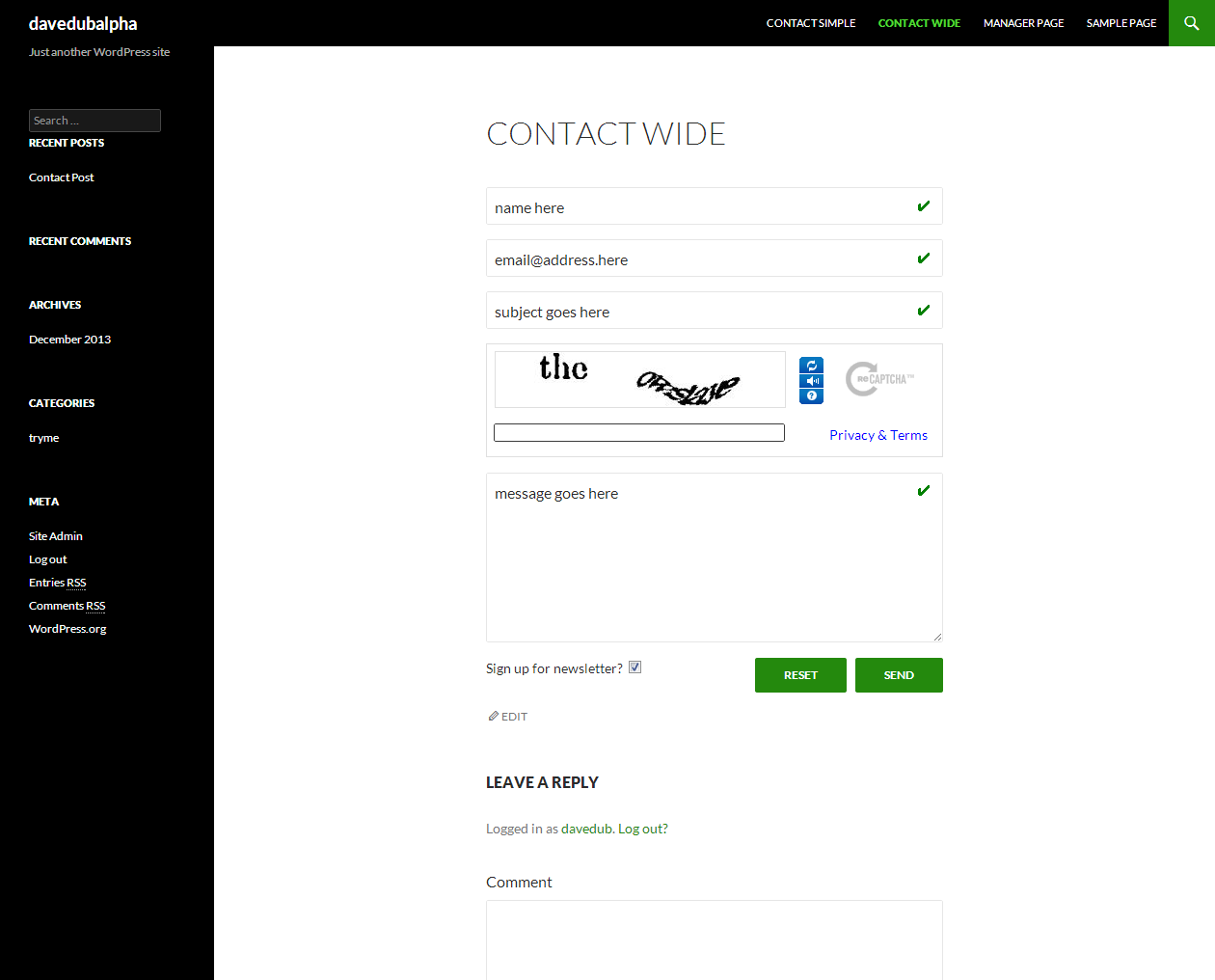
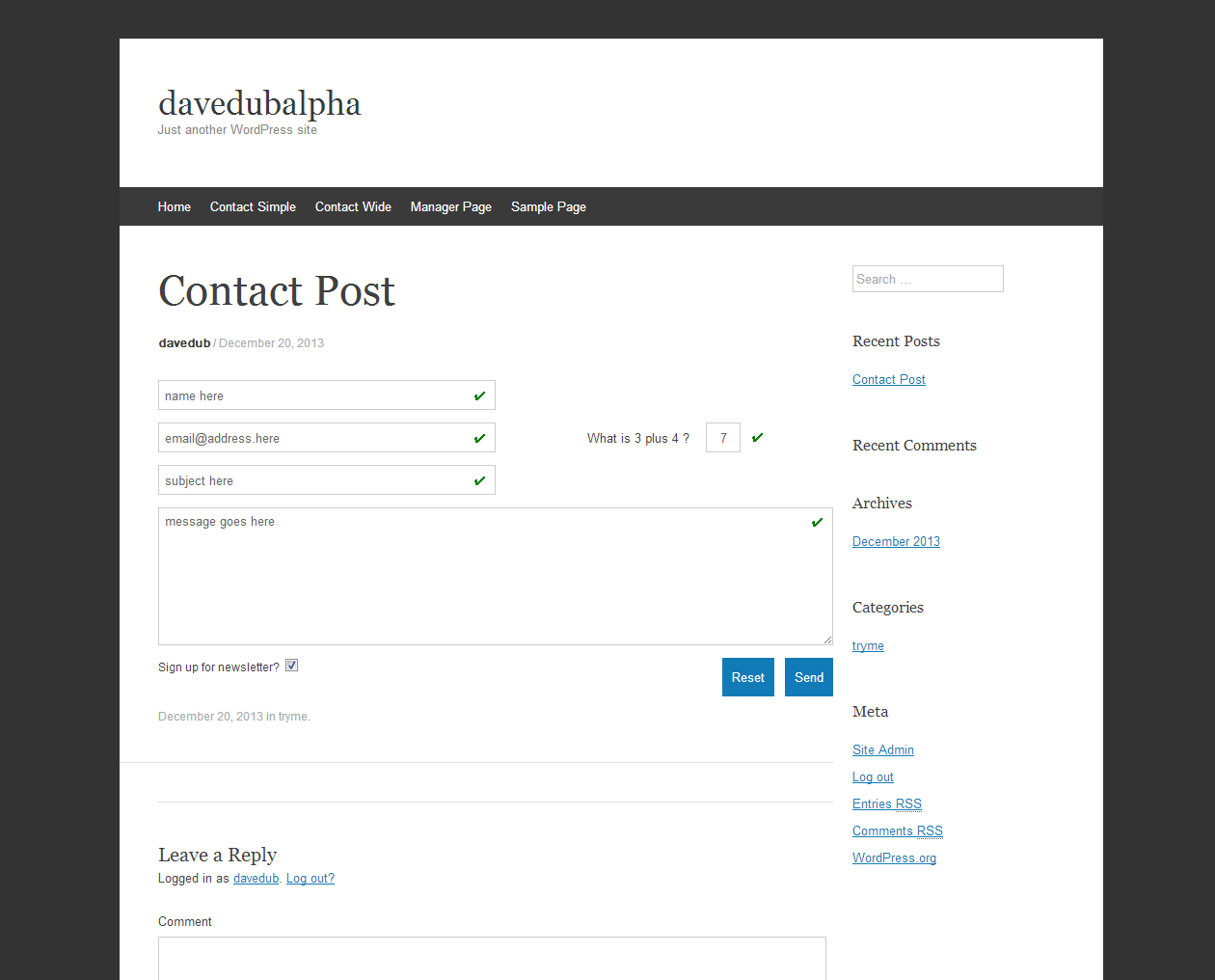
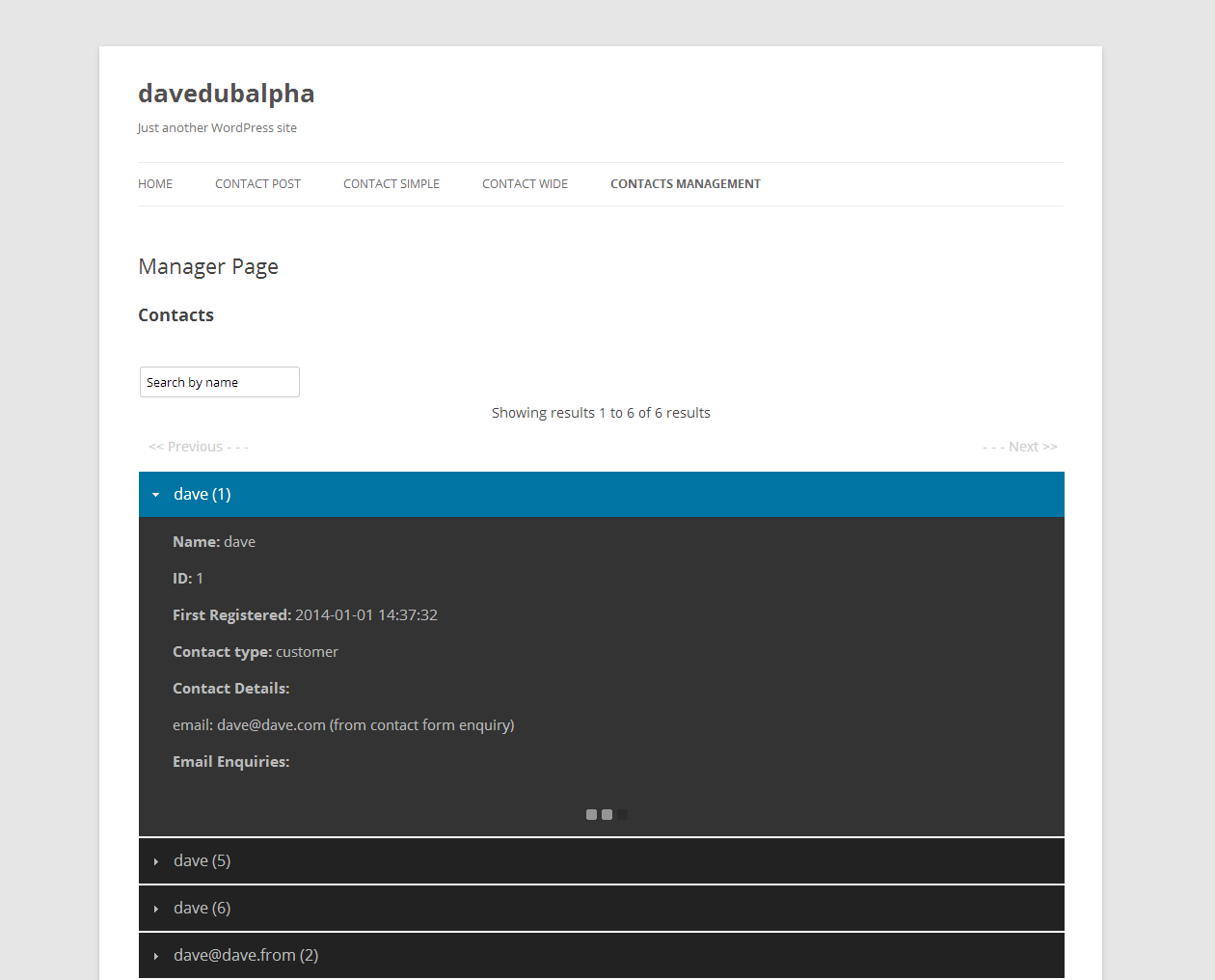
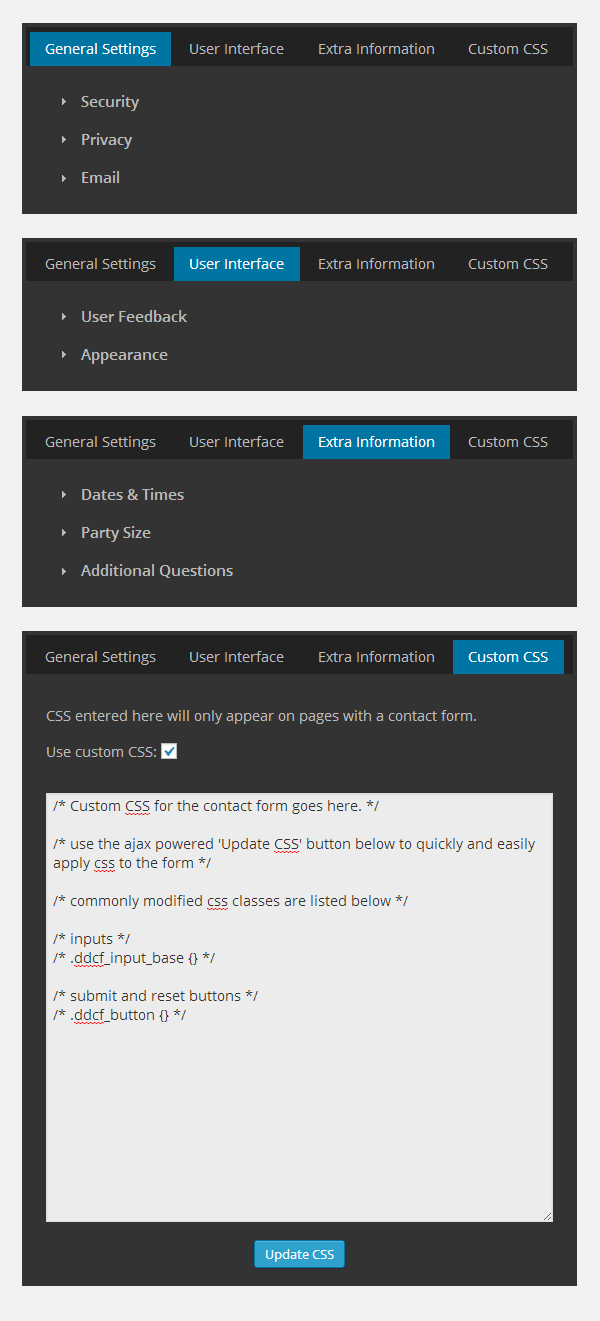
屏幕截图:
常见问题:
How do I get started?
Install and activate the plugin, the place shortcode [dd_contact_form] on the pages / posts where you want the form to appear
更新日志:
1.000
- Initial release
- Prevented (green) tick marks being replaced by (black) emoji characters on some browsers
- Updated default email address to be site admin address on fresh install
- Fixed google recaptcha formatting issues
- Added setting to disable email footer text
- Fixed form not clearing posted values on refresh after submission
- Fixed issues with single required question (https://wordpress.org/support/topic/two-bugs-with-optional-questions?replies=1)
- Fixed issues with single date settings (https://wordpress.org/support/topic/dates-times-not-working?replies=2)
- Widespread code layout / formatting improvements
- Fixed minor plugin conflict with Photocrati / nextgen-gallery-pro eCommerce solution
- Prevent form from being displayed on blog listings