
Defer CSS Addon for BWP Minify
| 开发者 |
blogestudio
pauiglesias |
|---|---|
| 更新时间 | 2015年8月31日 20:17 |
| PHP版本: | 3.3.2 及以上 |
| WordPress版本: | 4.3 |
| 版权: | GPLv2 or later |
详情介绍:
BWP Minify is a powerful plugin to minify and compact several CSS files into only one.
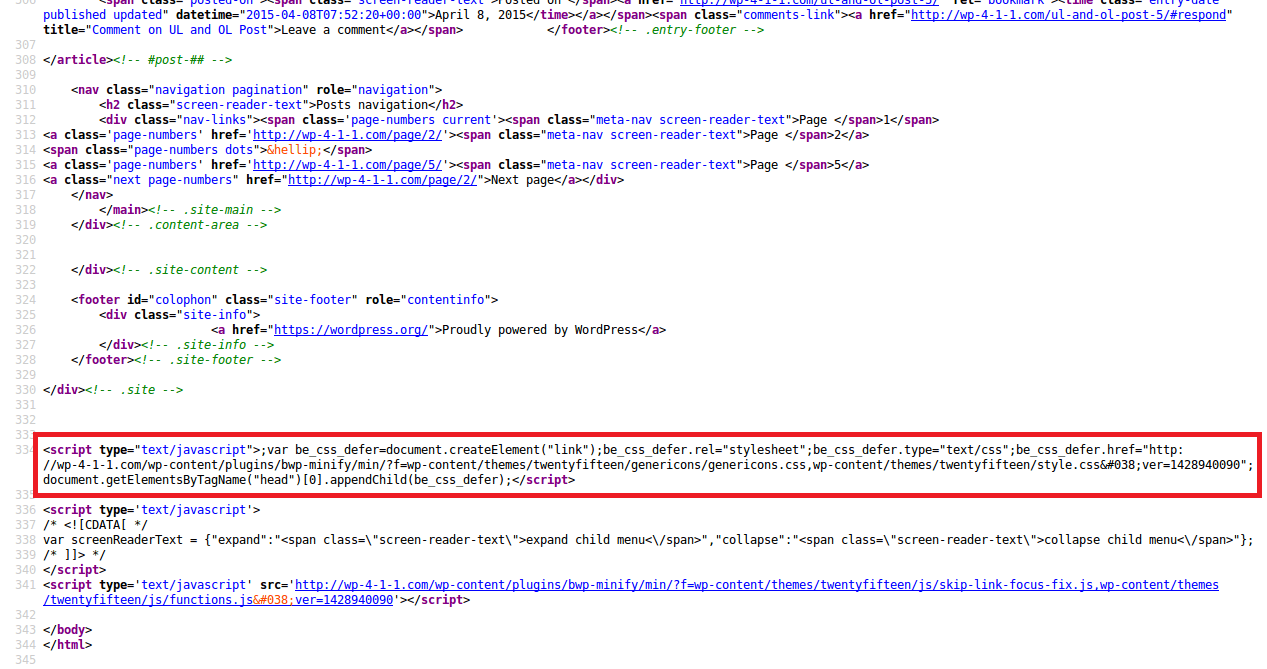
If the resulting CSS file is too big or large, this addon allows to defer the load of this generated CSS file moving their declaration from header to footer, and put it again using asynchronous javascript and DOM manipulation.
This technique is recommended to use in conjuntion with the "css-above-the-fold" practice, as well introducing early CSS in-page allows proper styling display while the main CSS file is still loading.
There are some options to do the above-the-fold optimization, also we have developed a CSS Above The Fold plugin that reuses the current theme stylesheet extracting chunks of CSS code applying a special markup.
Another plugin that does this solution but providing an administration area to configure it manually is Autoptimize, that allows to define a specific CSS code in a independent way of your theme CSS stylesheet.
安装:
- Unzip and upload defer-css-addon-for-bwp-minify folder to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Nothing else, make sure you have also activated the BWP Minify plugin.
屏幕截图:
常见问题:
I activated this plugin and now there is like a second without styles in my page, why?
This is because you don't have a css-above-the-fold solution, or if you have one, your selection of critical CSS code is not enough to display properly the top of the page, and you need to redefine it.
更新日志:
1.0
Release Date: April 13th, 2015
- First and tested released until WordPress 4.2
- Compatibility whith last and older versions of BWP Minify
- Tested code from WordPress 3.3.2 version.