
Delivery Area with Google Maps
| 开发者 | gonzalesc |
|---|---|
| 更新时间 | 2019年11月3日 17:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.0.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Put or avoid the Google Maps Library in the front or in the admin
- Put a location by default in Google Maps when it begin to draw of delivery area
- Put a custom handle name to the wp_enqueue_script() function when it calls to the Google Maps Library
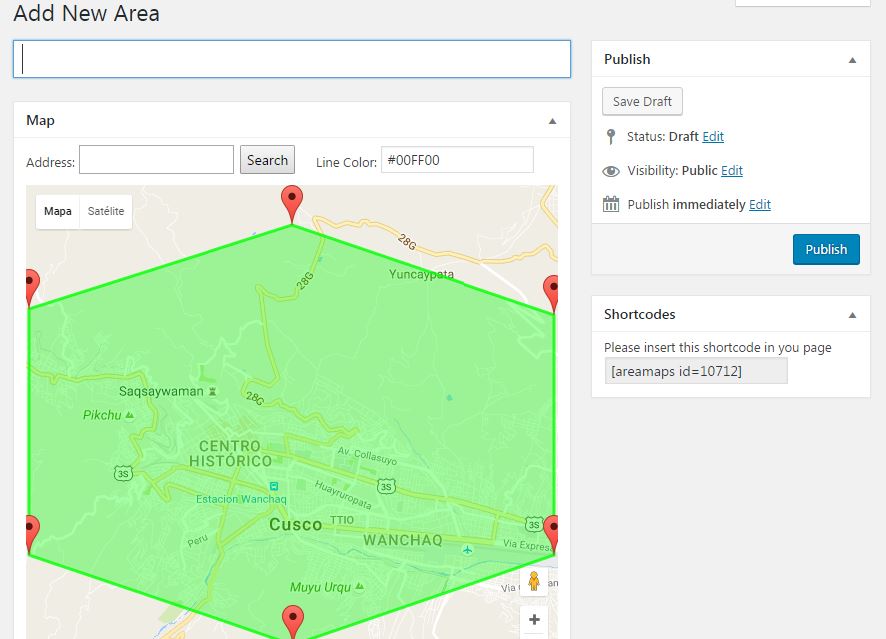
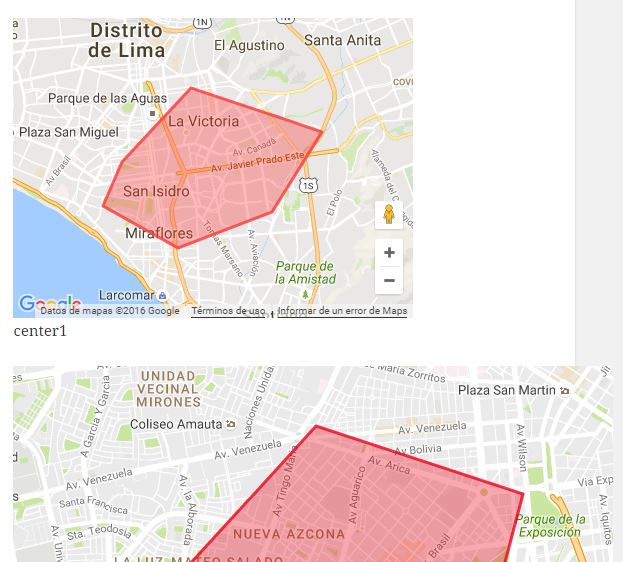
- Put a color to each area delivery
Woocommerce Shipping with Delivery Area Check the new premium version available in (https://www.letsgodev.com/product/woocommerce-shipping-with-delivery-area/)Github Fork me in https://github.com/gonzalesc/Wordpress-Delivery-Area-with-Google-Maps Available Languages
- It allows put a shipping price by delivery area
- It allows put a minimum purchase price by delivery area
- Convert the address to coordinates in Google Maps, and it verifies if is it inside of some delivery area
- It allows put the Google Maps autocomplete to address field
- It allows a default shipping price if the customer position is not inside of any delivery area
- It allows avoid the purchase if the customer position is not inside of any delivery area
- It
- Premium support
- English
- Spanish
安装:
- Unzip and Upload the directory 'wp-delivery-area-with-google-maps' to the '/wp-content/plugins/' directory
- Activate the plugin through the 'Plugins' screen in WordPress
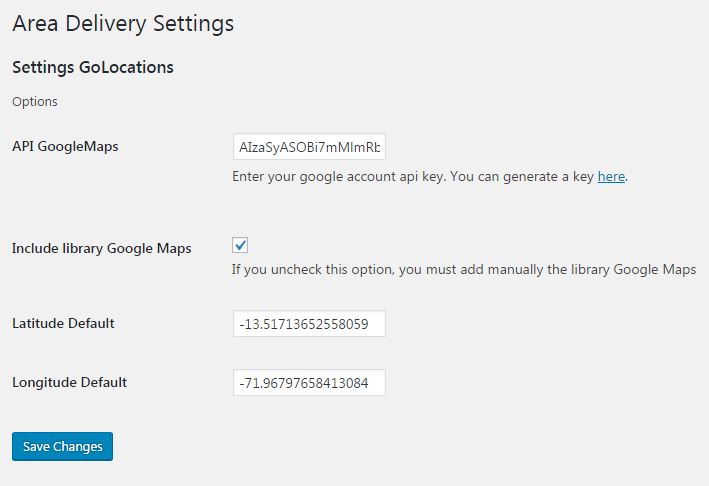
- Use the Delivery Area -> Settings screen to configure the plugin
- It is important generate a ApiKey in Google Maps to the plugin works correctly
屏幕截图:
常见问题:
Do I need a Google Maps ApiKey ?
Yes. It is very important this ApipKey = Do I need to put my credit card to activate my Google Maps ApiKey ? Yes. Google gives you $ USD 300 per month and if you exceed the fee, they will charge you. But the amount they give you is quite high so you can pass the limit.
What services must my ApiKey have?
For this plugin only the Maps Javascript API service. But, if you have Woocommerce Shipping with Delivery Maps plugin, you need besides, Geocoding API service and Places API service.
I have a error "RefererNotAllowedMapError" in my console log
This error appears when your Google Maps ApiKey has domain restrictions. Please check the referrer settings of your API key on the Google Cloud Platform Console.
I have a error "You have included the Google Maps API multiple times on this page"
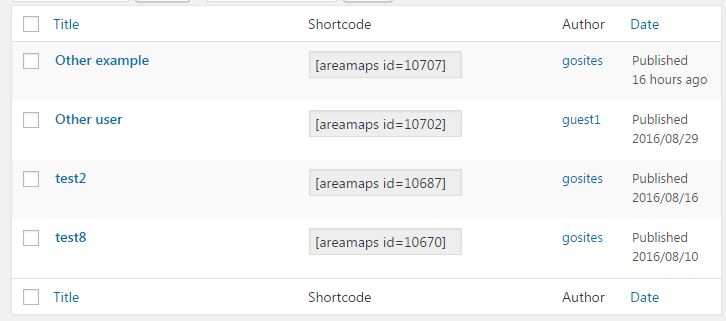
Maybe your theme or other plugin is embedding the Google Maps library so we should find out the handle name how this library is loaded. After, you need add some parameters in your shortcode so the Google Maps library doesnt be embed. [areamaps id=10712 w=100% h=400px lib="no" handle="name_library"]
更新日志:
- Tested in WP 5.0.2
- Accept handle js input
- New Structure
- tested to Wordpress 4.8.x
- features : allow put the Google Api library automatic or manual, in the front or in admin panel
- tested to WordPress 4.7
- notice when there is a new version
- was added links of information in details plugin
- remove : remove transient
- features : Create polygons in Google Maps v3
- features : Use a shortcode for put the delivery areas