
demon image annotation
| 开发者 | demonisblack |
|---|---|
| 更新时间 | 2026年1月5日 17:36 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.5 及以上 |
| WordPress版本: | 6.4.2 |
详情介绍:
This plugin allows you to add textual annotations to images by select a region of the image and then attach a textual description, the concept of annotating images with user comments.
Integration with JQuery Image Annotation from Chris (http://www.flipbit.co.uk/jquery-image-annotation.html) with PHP support from GitHub (http://github.com/stas/jquery-image-annotate-php-fork).
Live Demo:
https://www.superwhite.cc/demon/image-annotation-plugin
Needs Your Support:
It is hard to continue development and support for this free plugin without contributions from users like you. If you enjoy using demon Image Annotation and find it useful, please consider making a donation. Your donation will help encourage and support the plugin's continued development and better user support. Donate
Some features:
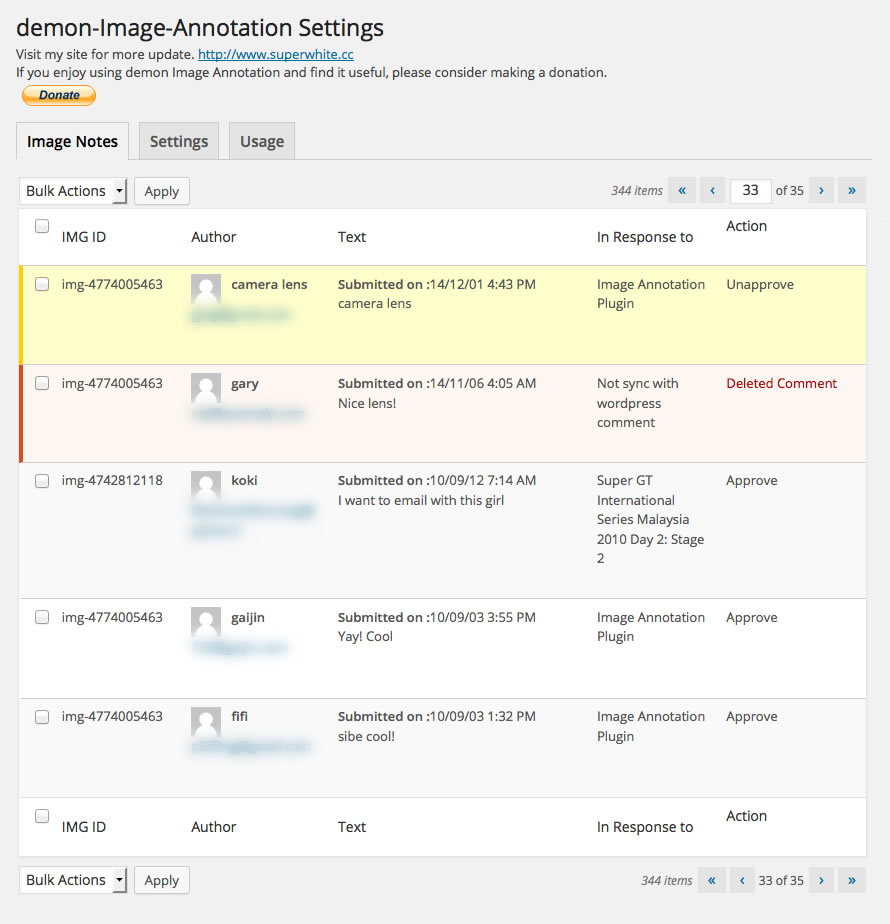
- Option to approve, edit and remove image notes in admin page.
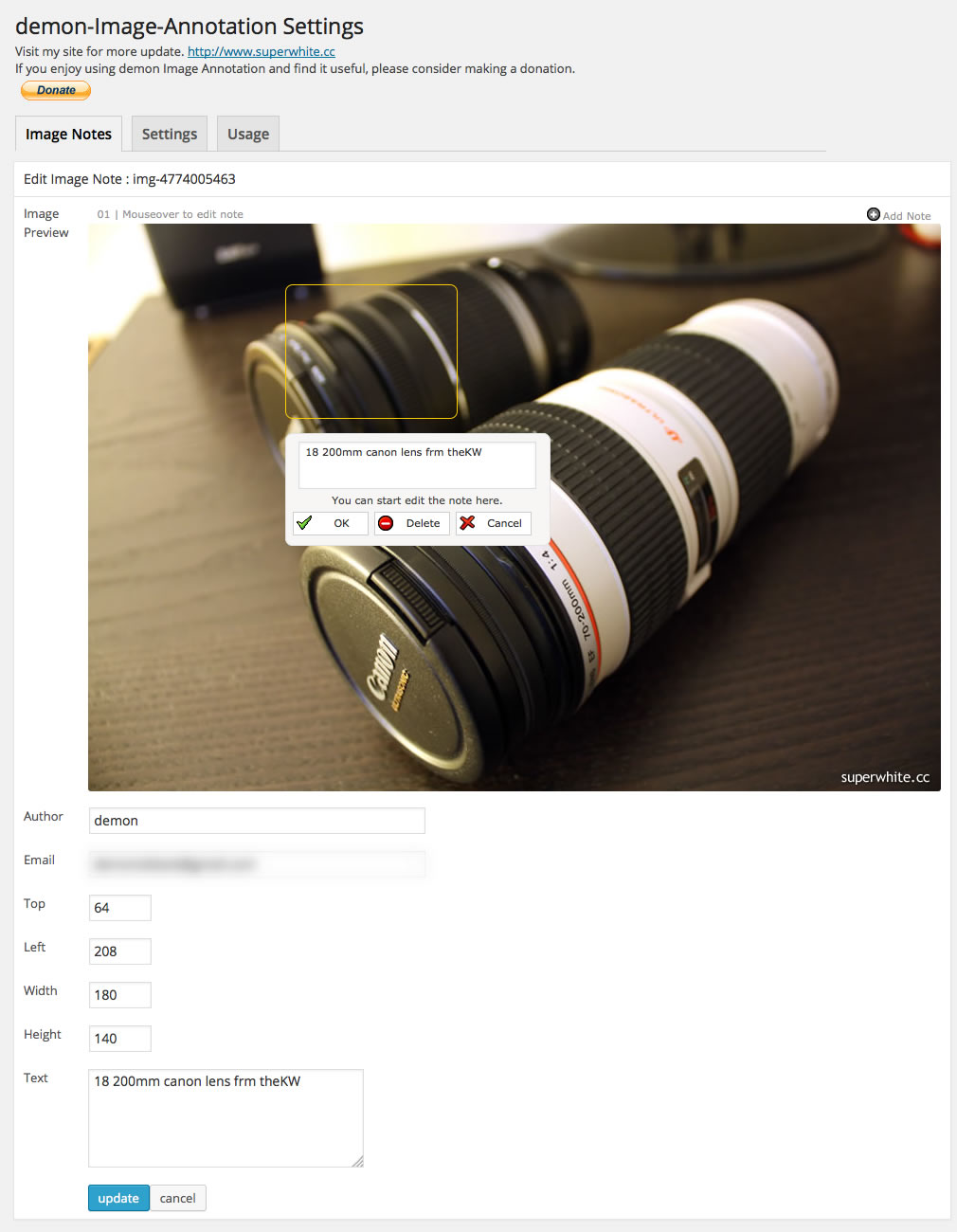
- Preview image annotation in admin page.
- Auto insert unique id attribute for all the images for image note.
- Option to allow image annotation for login user who can moderate comment only
- Gravatar in the notes
- Option to sync with wordpress comments.
- Option to show thumbnail in comment list.
- 'Mouseover to load notes' on top of every image note (editable).
- 'Link' on top of every image note if hyperlink image (editable).
安装:
Installation
- Put the plugin folder into [wordpress_dir]/wp-content/plugins/
- Go into the WordPress admin interface and activate the plugin
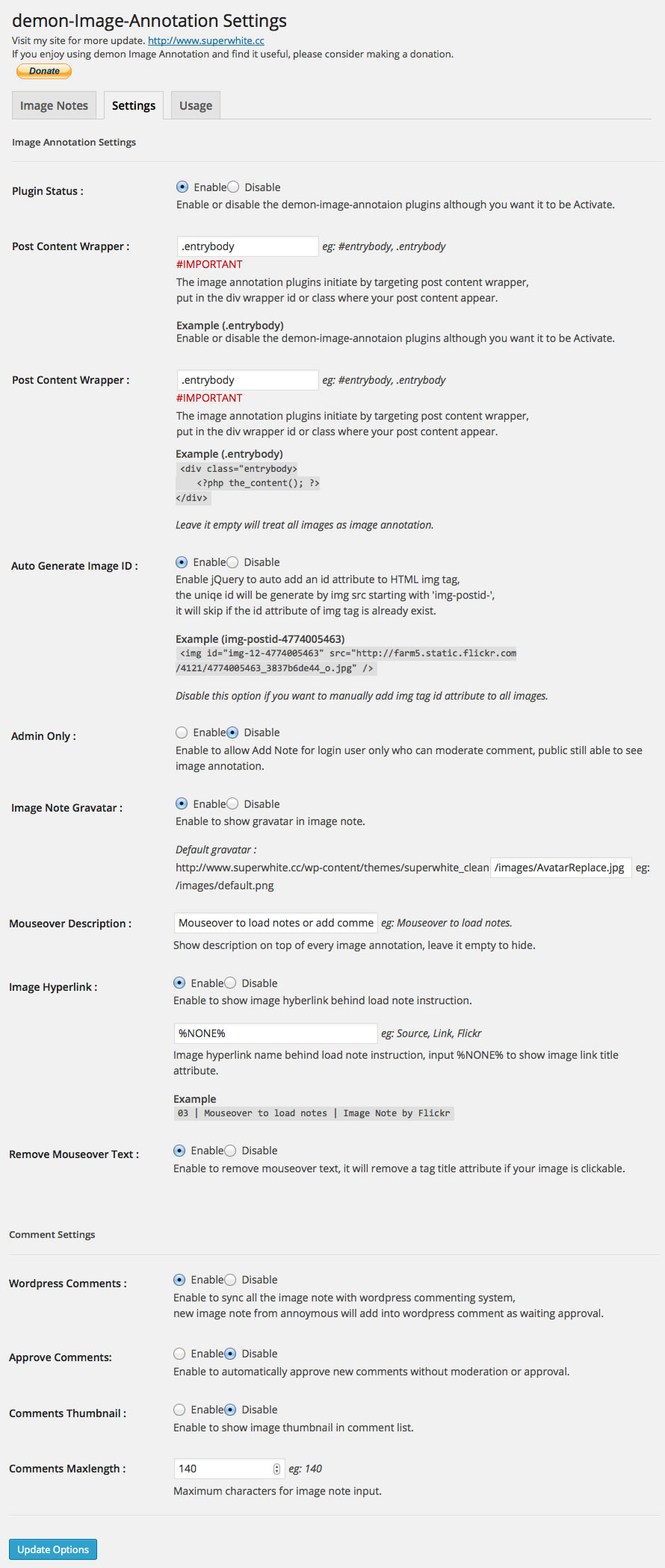
- Choose the settings you want in demon-image-annotation settings.
-
First enter div wrapper id or class in settings where your post content appear, or else the plugin can't find the wrapper to start.
Example (.entrybody)
<div class="entrybody> <?php the_content(); ?> </div> - To embed annotations and comments on images, your img tag must have id attribute value start with ‘img-‘, this plugin already did the trick if you enable Auto Generate Image ID option.
-
If you wish to add an id attribute maunally, here is the guide on how to insert id attribute to img tag.
- First disable Auto Generate Image ID option
- Add an id attribute start with ‘img-‘ follow by unique id to img tag.
- All the images must have unique and different id or else you will get the same comments.
Example (img-4774005463)
<img id="img-4774005463" src="http://farm5.static.flickr.com/4121/4774005463_3837b6de44_o.jpg" width="900" height="599" alt="Image Annotation Plugin" /> - Decide the option for Wordpress Comments setting. Sync with wordpress comments: - image note sync with wordpress comment database - modified comment will auto update both database - deleted comment from wordpress comment will not sync, have to delete manually in image notes table list. - new image note from annoymous will auto add into wordpress comment as waiting approval. - the image note only publish when the comment is approve. Not sync with wordpress comments: - standalone image note database. - new image note will publish without approval. Pls note if you switch the option, the comments added with previous option will not load.
-
Disable Add Note button:
Add an addable attribute with value “false” to disable the add note button, but image notes still viewable.
Login User who can Moderate Comments still able to see Add button option.
<img id="img-4774005463" addable="false" src="http://farm5.static.flickr.com/4121/4774005463_3837b6de44_o.jpg" width="900" height="599" alt="Image Annotation Plugin" /> -
Exclude image:
Add an exclude attribute to disable image annotation function.
<img exclude id="img-4774005463" src="http://farm5.static.flickr.com/4121/4774005463_3837b6de44_o.jpg" width="900" height="599" alt="Image Annotation Plugin" /> -
Comments thumbnail:
To add thumbnails to your comments list manually, just add the php code below in your comment callback function.
<?php if (function_exists('dia_thumbnail')) { dia_thumbnail($comment->comment_ID); }?>
屏幕截图:
其他记录:
- There's a new method to exlcude image annotation after version 3, but previous version method id="img-exclude" still work.
- Image preview for admin editing is only support version 3 and above, image note added with previous version will not support.
更新日志:
5.3
- Fixed plugin issue
- Improve security
- Improve security
- Improve security
- Improve wordpress coding standard
- Improve security
- Fixed Data Validation
- Added localization file
- Securing input & output
- Added spam notes
- Replace mysql_real_escape_string() with esc_sql()
- Improve admin options UI
- Organized plugins files in folder
- Organized plugins files name
- Organized plugins script and style files
- Fixed resize issue
- Auto resize option now enable responsive mode
- Fixed multiple form issue
- Replace mysql_real_escape_string() with esc_sql()
- Added admin plugin tab
- Updated CSS buttons
- Fixed auto update Wordpress Comments database issue
- Fixed dashboard menu count issue
- Fixed image description
- Fixed image numbering issue
- Fixed post ID issue
- Fixed auto update Wordpress Comments database issue
- Fixed notes overlap issue
- Fixed notes not resize according to image size
- Added image notes count number to admin bar and menu
- Modifiend database column
- Fixed backslash in image note
- Remove auto generate ID and post ID in jQuery
- Replace auto generate ID and post ID with filter function
- Option to disable numbering
- Option to auto resize image annotation to fit content max width
- Image annotation able to show on home page
- Fixed Annotation jQuery.
- Fixed HTTPS issue
- Fixed wordpress comment synced with image note data.
- Update database column.
- Update admin image notes table list.
- Update jQuery version to 2.1.1
- Update jQuery UI version to 1.11.2
- Add Image preview in admin image notes table list.
- Add edit image button in wordpress comment table list.
- Add submenu to admin page
- Add comments maxlength setting
- Able to manage settings base on roles and capabilities
- Able to approve, edit and remove image notes base on roles and capabilities
- Able to add new line for image notes
- Able to restore comment from Trash in admin image notes table list.
- Thumbnail resize fixed.
- Thumbnail preloader.
- Fixed addable for admin only.
- Fixed image annotation script.
- Fixed php JSON data.
- Fixed not workin in ie.
- New admin table list.
- Fixed MD5 not working.
- Fixed bugs.
- Fixed jquery conflict.
- Fixed missing add button.
- Added approve and unapprove button for selected image notes.
- Fixed table prefix issue
- Fixed on table name issue.
- Fixed pop up error while saving.
- Fixed image notes not loading (when comment or image note is not approve yet).
- Show error occured message when loading image notes timeout.
- Add option to remove HTML image tags.
- Fixed on Image Notes Tab not display in Safari browser.
- Fixed on Chrome and IE browsers.
- Fixed return and new line issue that cause image note stop loading.
- New image note as waiting approval even it is not sync with wordpress comment.
- Fixed image note not loading with special characters.
- Image note settings now is display for admin only.
- Customize default avatar for image note author gravatar.
- Rounded border.
- Add list of image notes in admin page.
- Add option to approve, edit and delete image notes.
- Add option to change mouseover description and image hyperlink name.
- Add option to lnclude post id in every auto insert images id.
- Fix issue of database prefix is not wp_.
- move author to top.
- Admin page
- Auto insert id attribute start with "img-".
- Add notes to your uploaded pictures and embed pictures.
- Add author gravatar on notes.
- Add option to show image notes not only in single page but other pages such as home and archives.
- Add option which enable user to disable or enable noted image for admin only or every user.
- Add option which enable user to disable or enable WordPress commenting system.
- Add option which enable user to disable or enable noted image thumbnail at comment list.
- Add description on top of every image note 'Mouseover to load notes'.
- Add link on top of every image note if hyperlink image.
- Delete comments
- Comment thumbnail hover
- Fix note overlap
- Image note user addable