
Plugin Name
详情介绍:
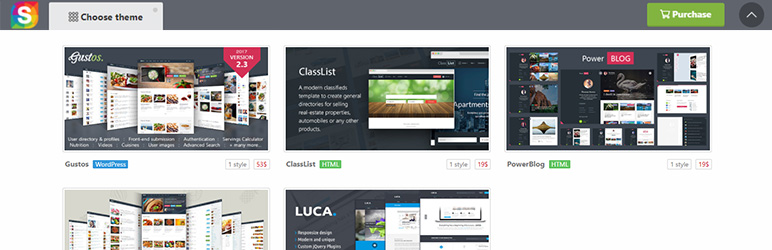
More than a theme switcher!
Demonstrator allows to build a list of demo sites with or without demo styles. It was initially intended to be used only by web developers, but now it's possible to be used by everyone. Also you have the freedom to create an unlimited number on switchers, just because one bascket is not for all egs :).
Features:
- The possibility to manage an unlimited number of themes directly from an admin page.
- The possibility to add an unlimited number of styles to each theme.
- Setup your own logo.
- Setup your own URL that will wrap the logo in a link.
- Display the themes and styles in a grid from 1 to 4 columns.
- Setup the usernames for Envato and CreativeMarket referal program.
- Short "purchase URL". The real purchase URL will be hidden in a local URL, so nobody will be able to access the purchase page without your referal ID.
- The frame is not closed, but instead is collapsed on top. This actually is a bonus because the visitors never lose the purchase URL and the acces to other themes/styles.
- Use the homepage and ignore the full site content, or setup a custom endpoint name.
tf.
- Switcher base url: http://themes.market/tf/
- Single site URL: http://themes.market/tf/gustoswp
- Shorten purchase URL: http://themes.market/?buy=tf:gustoswp
- Make themes and styles sortable( in admin panel ).
- Display the price and description.
- Make a theme unlisted. This is usefull when you have to show the demo, but you don;t have the purchase URL yet. Example: You submitted for review and the theme should be visible only to reviewer, but not to other users. This will be possible only by using a direct link.
- Do not allow to collapse the top bar and hide the dropdown(themes list) if no theme has been selected.
- Hide "Purchase" button if a purchase URL is not available.
- Private themes. Just like unlisted, but instead do not allow access to demo using direct link for user without administrative rights.
- Do not hide the dropdown if no theme is selected.
- Lazy-load images. We must wait for demo site from iframe to complete loading, not for images from top window.
- Include a link to WP admin in top bar.
- Pretty links.
- Multiple switchers.
- Import, Export and Backup settings(with images/files). This requires a lot of work.
- Add an option to specify the frame size(width&height) from admin panel. Then this will be available on frontend as dropdown.
- Add an upload field to each style. This may be handy if you want to include the demo data.
- Implement custom colors for each category. Currently this is hardcoded for
WordPressandHTMLcategories only. - Make possible to change the text of all elements directly from admin panel.
- Add the possibility to ignore the 'purchase URL' in favor to a 'download URL'. Just in case if you want to provide free files.
- Display an icon that will allow to preview the the theme outside the iframe. An alternative to
collapse. - Lazy-load items. Right now are loaded all themes and styles regardless if they are needed or not. It's needed to load to load each theme and style just when needed(probably using ajax). Ideas are welcome.
- Add the possibility to customize the design of the switcher itself.
- Add the possibility to activate google analytics.
- Anonymous URL. Allow to open a link in switcher frame even if it not registered under a theme style. This may be usefull for other use cases.
- Add an iframe loader, so it does not show up an incomplete site.
- Style separators. Sometimes you may have too many demos that may need to be separated somehow. This one should allow to add sections of text that will serve as an intro to a styles set.
更新日志:
1.3.0
- New: Allow to add a custom button in the bar from top for each individual item.
- New: Image aspect ratios.
- Faster escape the iframe if it's within another iframe. Previously it has to wait for jquery and CSS to load first.
- Hide dropdown on tab click. Previously it has been possible to close it only on top bar click.
- Do not show the arrow used to collapse the bar when no theme has been selected.
- Load bar logo before any other images.
- Shortcut link in admin panel to WordPress.ORG reviews page. Just a reminder. ;)
- Major code refactoring.
- Do not allow to collapse the top bar and hide the dropdown(themes list) if no theme has been selected.
- Hide "Purchase" button if a purchase URL is not available.
- Private themes. Just like unlisted, but instead do not allow access to demo using direct link for user without administrative rights.
- Do not hide the dropdown if no theme is selected.
- Lazy-load images. We must wait for demo site from iframe to complete loading, not for images from top window.
- Include a link to WP admin in top bar.
- Pretty links.
- Multiple switchers.
- Initial release.