
Deploy with NetlifyPress
| 开发者 | nfmohit |
|---|---|
| 更新时间 | 2020年10月20日 01:12 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Instead of going into Netlify and triggering a deploy everytime you make a change in WordPress, automate and make things easier with the Deploy with NetlifyPress plugin. Deploy with NetlifyPress lets you trigger deploys in Netlify (automatically!) without having to leave your WordPress Dashboard.
Use Cases
So, you've build a headless static front-end for your WordPress site and hosted it on Netlify, good job! Wondering how would you trigger a deploy in Netlify everytime someone updates a post in WordPress? Forget going inside everytime an update is made and triggering a build manually, install Deploy with NetlifyPress and let it run a deploy for you automatically on each update.
If you're looking for a real-life example, I've build my personal site nahid.dev (GitHub) using GatsbyJS with its source as WordPress and am hosting it on Netlify. I use Deploy with NetlifyPress to automate deploys when I update pages and posts.
Core Features
The core features of the plugin include the abilities to:
* Automatically trigger deploys on post publish
* Automatically trigger deploys on post update
* Automatically trigger deploys on post trash
* Filter the post types for which you want automatic deploys to run
* Add a button for manual deployments on the top admin toolbar.
Requirements
This plugin requires you have a site hosted on Netlify and a Build Webhook URL set up. Here's how you can get a Build Hook URL:
1. Log into Netlify.
1. From the list of sites, enter the site you want to set up Deploy with NetlifyPress for.
1. Go to Site settings.
1. From the left sidebar, go to Build and deploy→Continuous Deployment.
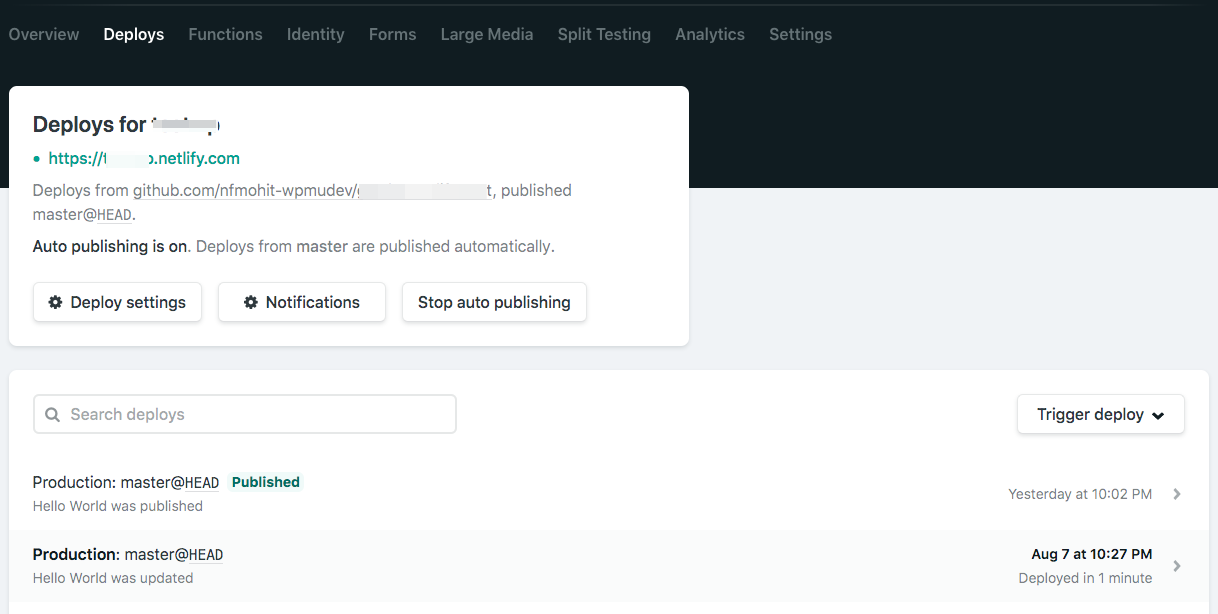
1. Scroll down to the "Build hooks" section.
1. Click the "Add build hook" button, enter a preferred name for the webhook (e.g. "Deploy from WordPress"), choose the Git branch to build and hit Save.
1. You'll be given a Build Hook URL that can be used in Deploy with NetlifyPress.
Installation
Installation of the Deploy with NetlifyPress plugin is very simple. Follow along with the installation procedure in the dedicated Installation tab.
Usage
- Install and activate the plugin
- Go to your WordPress Dashboard→NetlifyPress
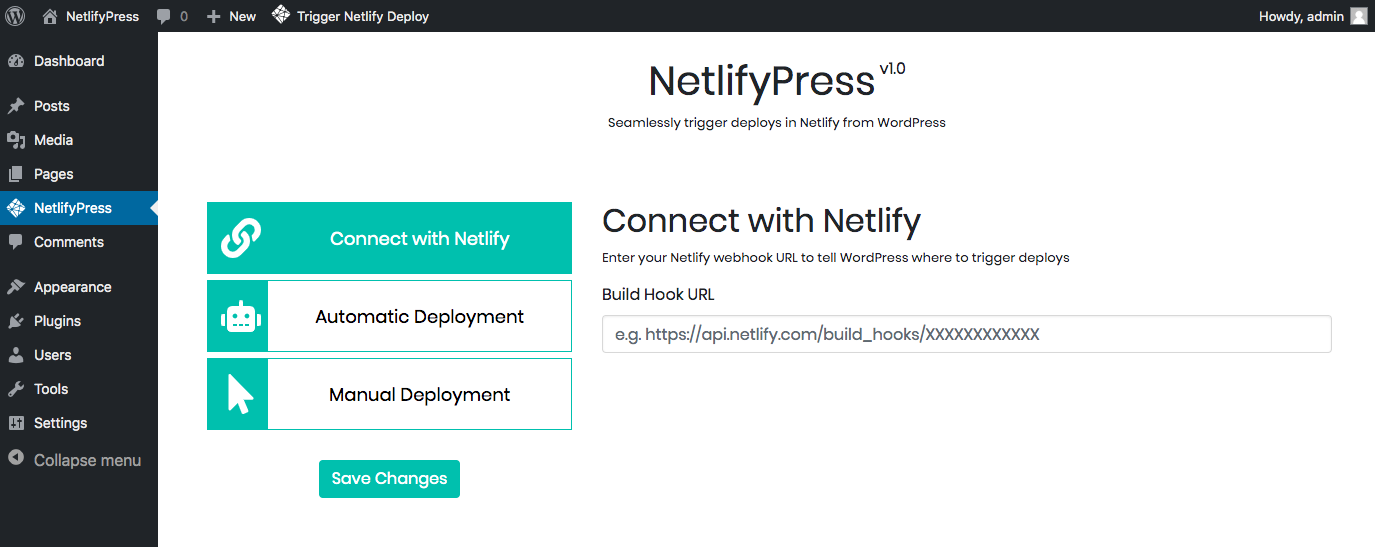
- On the "Connect with Netlify" tab, enter your Netlify Build Hook URL.
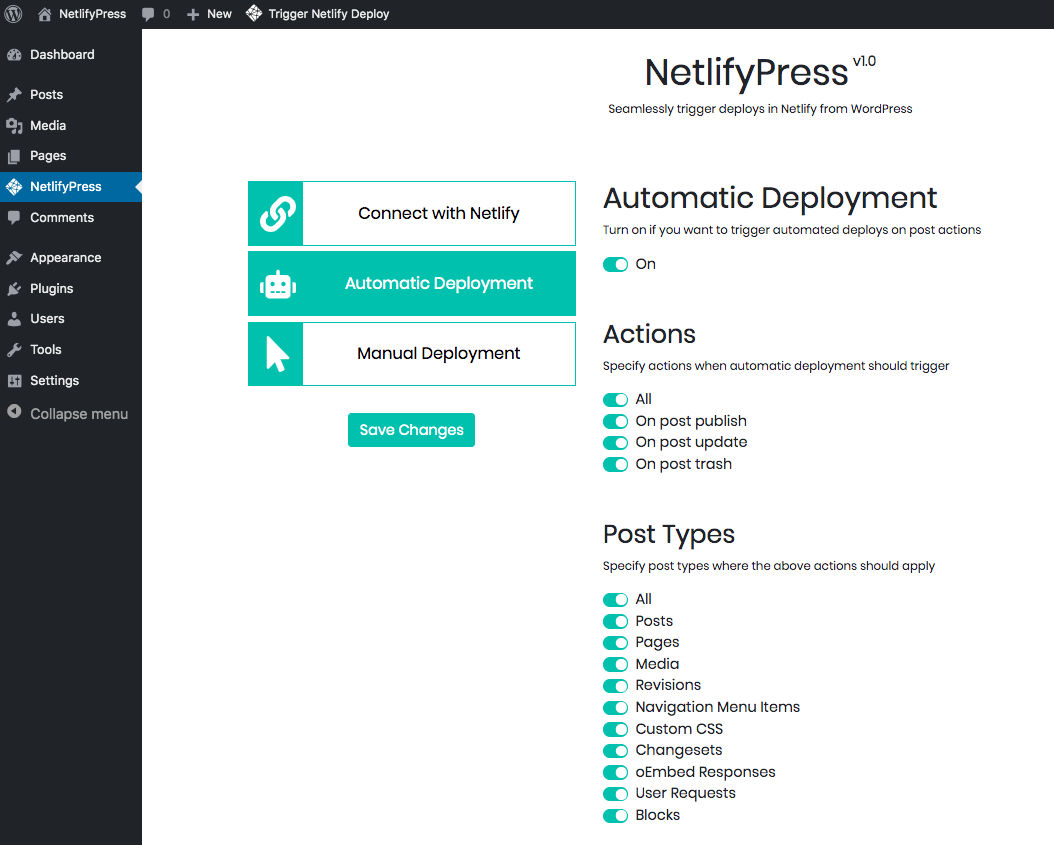
- On the "Automatic Deployment" tab, choose if you want to use Automatic Deployment, on which actions should it trigger and which post types the actions should apply to.
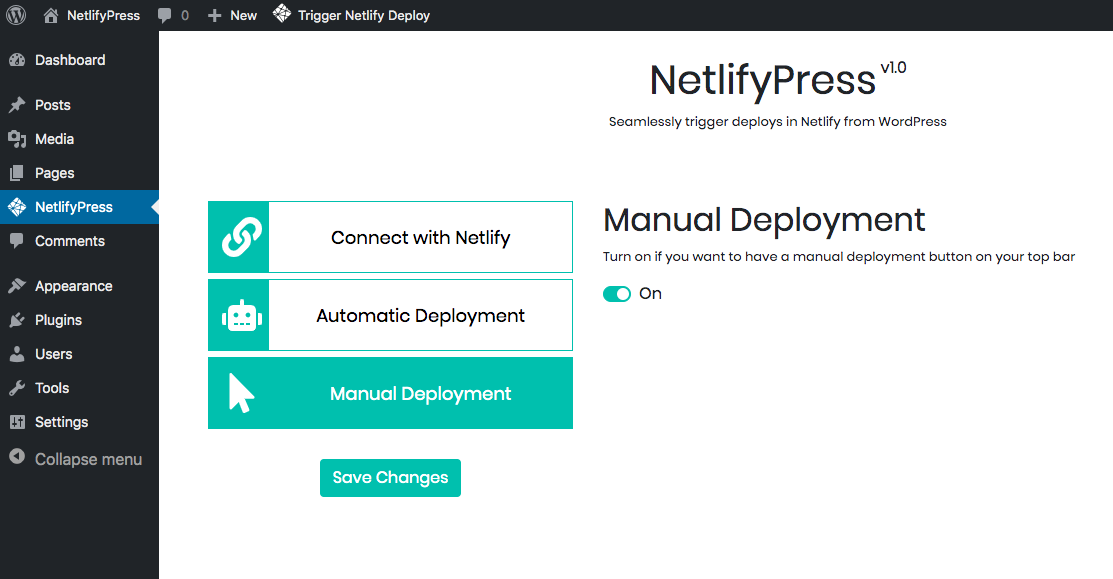
- On the "Manual Deployment" tab, choose if you want to add a "Trigger Netlify Deploy" manual trigger button in the top admin toolbar.
安装:
Requirements
This plugin requires you have a site hosted on Netlify and a Build Webhook URL set up. Here's how you can get a Build Hook URL:
1. Log into Netlify.
1. From the list of sites, enter the site you want to set up Deploy with NetlifyPress for.
1. Go to Site settings.
1. From the left sidebar, go to Build and deploy→Continuous Deployment.
1. Scroll down to the "Build hooks" section.
1. Click the Add build hook button, enter a preferred name for the webhook (e.g. "Deploy from WordPress"), choose the Git branch to build and hit Save.
1. You'll be given a Build Hook URL that can be used in Deploy with NetlifyPress.
Install
Automatic Installation
- Go to your WordPress Dashboard→Plugins→Add New.
- Search for "Deploy with NetlifyPress".
- Click on "Install".
- Once installed, click on "Activate".
- Download the plugin .zip folder using the download button on this page.
- Go to your WordPress Dashboard→Plugins→Add New.
- Click on the "Upload Plugin" button.
- Upload the downloaded .zip file.
- Activate it.
- Install and activate the plugin
- Go to your WordPress Dashboard→NetlifyPress
- On the "Connect with Netlify" tab, enter your Netlify Build Hook URL.
- On the "Automatic Deployment" tab, choose if you want to use Automatic Deployment, on which actions should it trigger and which post types the actions should apply to.
- On the "Manual Deployment" tab, choose if you want to add a "Trigger Netlify Deploy" manual trigger button in the top admin toolbar.
屏幕截图:
常见问题:
Is this plugin free?
Definitely! Deploy with NetlifyPress is free and always will be.
How many deploys can I trigger?
Unlimited.
更新日志:
1.1.1
- Ensured compability with WordPress 5.5
- Updated development packages
- Added an option to set authorized roles who can trigger manual deploys (defaults to administrator) ( requested here )
- Changed default post types for automatic deployments to posts and pages only
- Tested up-to WordPress 5.4
- Fixed issue with deploys not working for updates from native appps ( #1, #2 )
- Updated developer tools
- Ensured maximum compability with provided plugin slug
- Initial Release