
Dessky Responsive Slider
| 开发者 | dessky |
|---|---|
| 更新时间 | 2025年12月3日 23:03 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
responsive
slideshow
slider
responsive slideshow
mobile
responsive slider
responsive image slider
simple slider
flexslider
banner slider
image slider
image slideshow
jquery slider
jquery photo slider
mobile responsive
photo slider
mobile slider
dessky
simple responsive slider
flex slider
minimal slider
dessky slider
sliding images
slider responsive
slider mobile
carousel slider with text
slider with text
sliding banner
下载
详情介绍:
The "Dessky Responsive Slider" is a simple and light-weight plugin for creating only one slideshow with a shortcode. You can add slider's shortcode at a chosen location within your theme, page, or a post.
Click here to see the Demo
Dessky Responsive Slider plugin is fully responsive and it will automatically adjust to the width of every responsive theme. It works out of the box and there is no need for any customization.
This plugin requires Classic Editor to be installed and active.
Plugin was developed by Dessky Team.
Dessky Team does not provide support for the Dessky Responsive Slider on the WordPress.org forums. In order to get support or make a suggestion from a Dessky Team you will have to Join Our Open Community and Start a Discussion.
DISCUSS WITH THE DESSKY TEAM
JOIN OUR OPEN COMMUNITY: The purpose of this open community is to have a collective place where the community can help each other, and we can get some feedback to improve Dessky Responsive Slider as well. Joining the community is also a great way to connect with like-minded people and share your experience.
You can also GET THE PREMIUM SUPPORT
User Documentation: Although Dessky Responsive Slider is already easy to set up, we’ve put together tutorials, guides, and some knowledge bases to help you set up and get started with it.
I have further questions, how do I contact you?
Please fill up the contact form and we would be more than happy to assist.
Credits: Dessky Responsive Slider is based on the 'Responsive Slider' plugin developed by Griden. Tree vector graphic is designed by Freepik.
安装:
- Upload the plugin folder
dessky-responsive-sliderto the/wp-content/plugins/directory. - Activate the plugin through the "Plugins" page in WordPress.
- After activating a new menu item "Slides" would appear under "Pages".
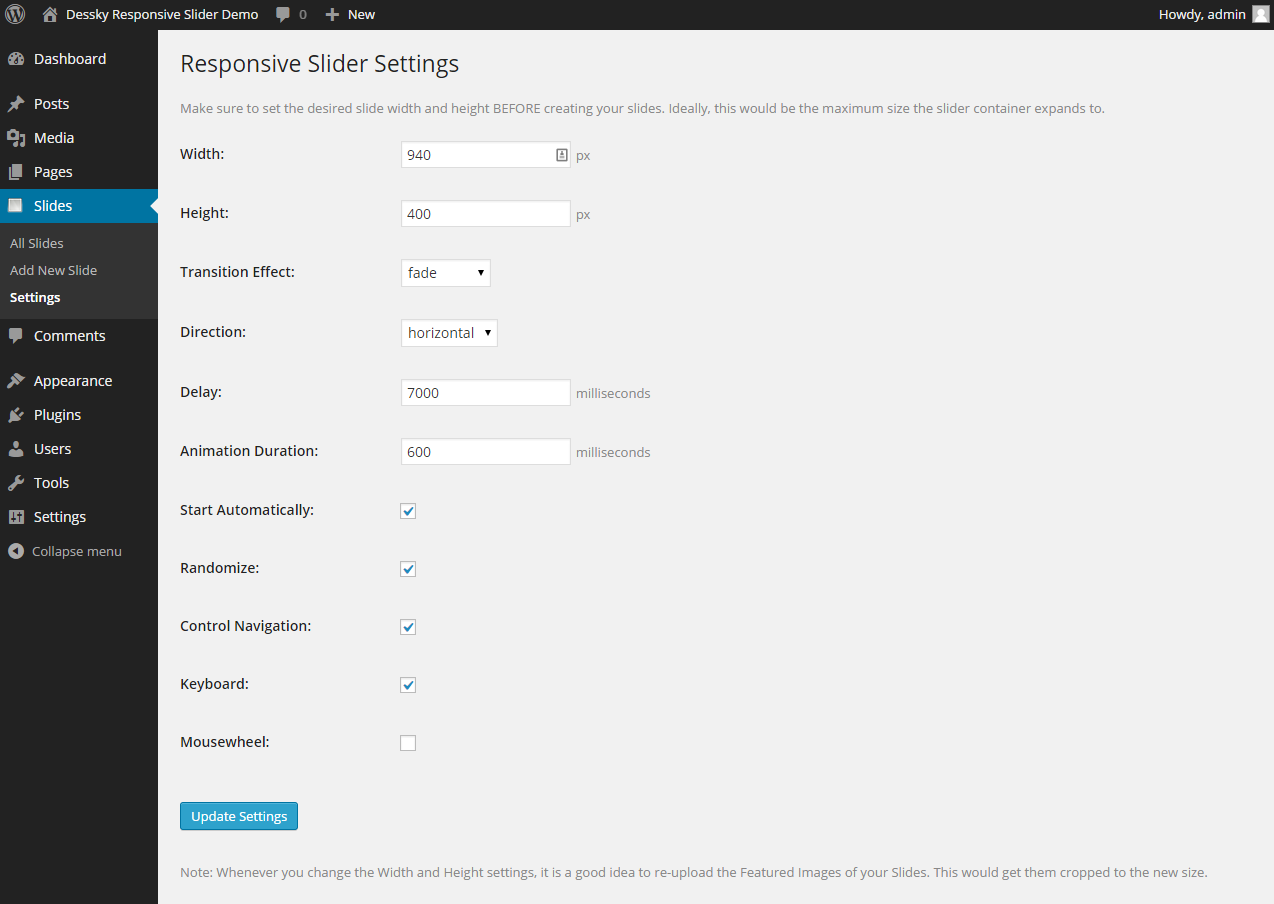
- Go to Slides -> Settings and configure the slider options.
- Go to Slides -> Add New Slide and create couple of slides.
- For using slider in the theme itself place
<?php do_shortcode( '[dessky_responsive_slider]' ); ?>. Alternatively you can use [dessky_responsive_slider] into a post or a page - just like any other shortcode, or you can use shortcode slider button at the top of the content editor.
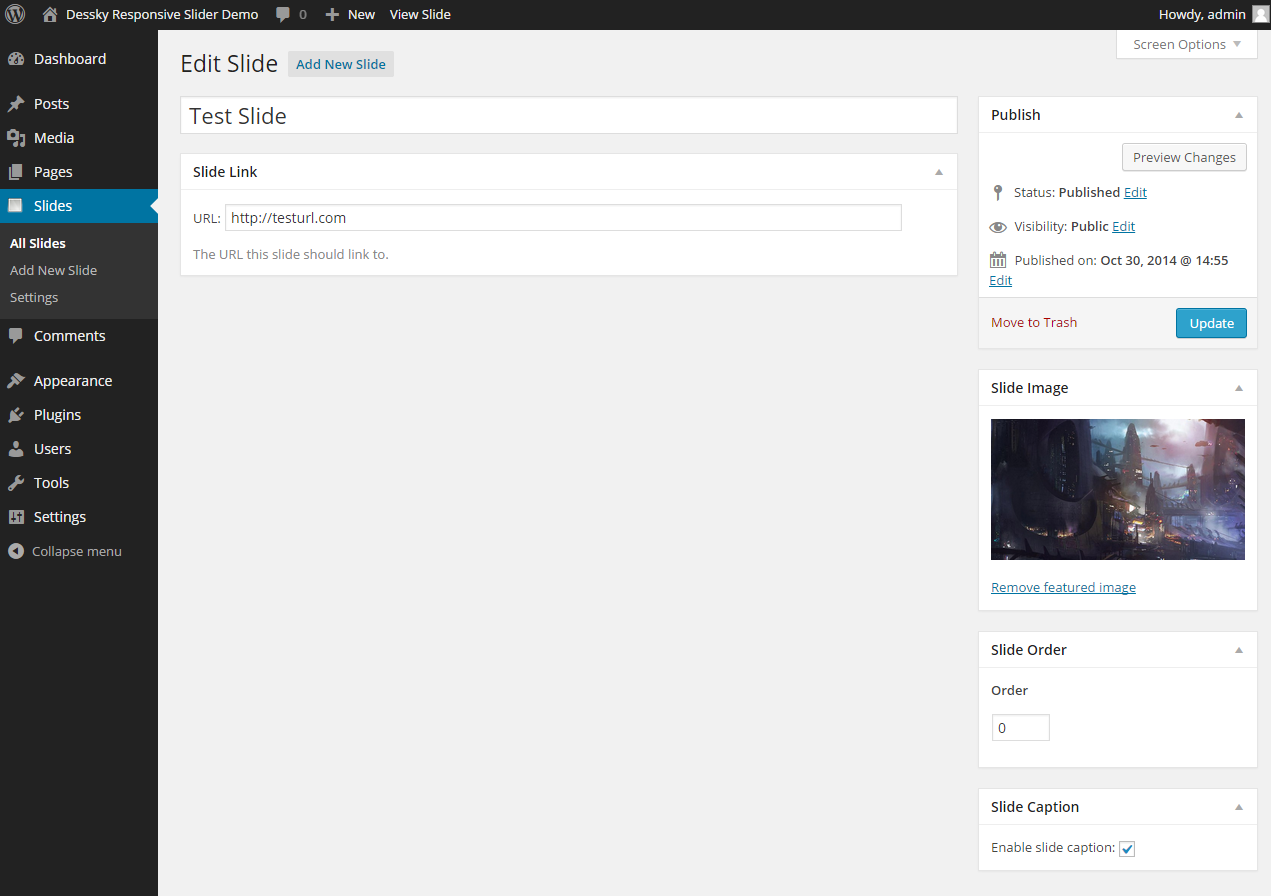
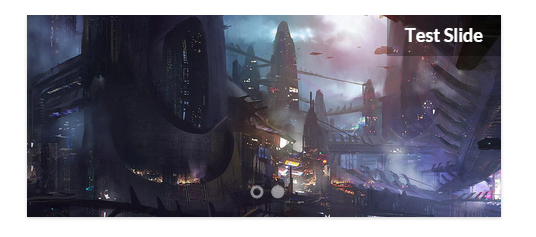
屏幕截图:
常见问题:
Would the Dessky Responsive Slider work in my theme?
The plugin has been tested with more than 40 popular WordPress themes. It should work in yours too.
Does my theme need to be 'responsive' in order to use this plugin?
No, not at all. You can use it with any theme.
Can I change the way it looks?
You can easily override the slider CSS in your theme. The fastest approach is to use a tool like Firebug to find the snippet you need to override. Then copy it to your theme CSS file (usually 'style.css') and edit it there, using a CSS selector with higher priority.
Can I create more than one slider?
No, currently the plugin can create only one slider.
更新日志:
1.7
- Various improvements.
- Minor icon image changes.
- Textual changes.
- Initial release.