Dev Content Blocks
| 开发者 | allonsacksgmailcom |
|---|---|
| 更新时间 | 2018年12月25日 18:13 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.0.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Content blocks are a post type.
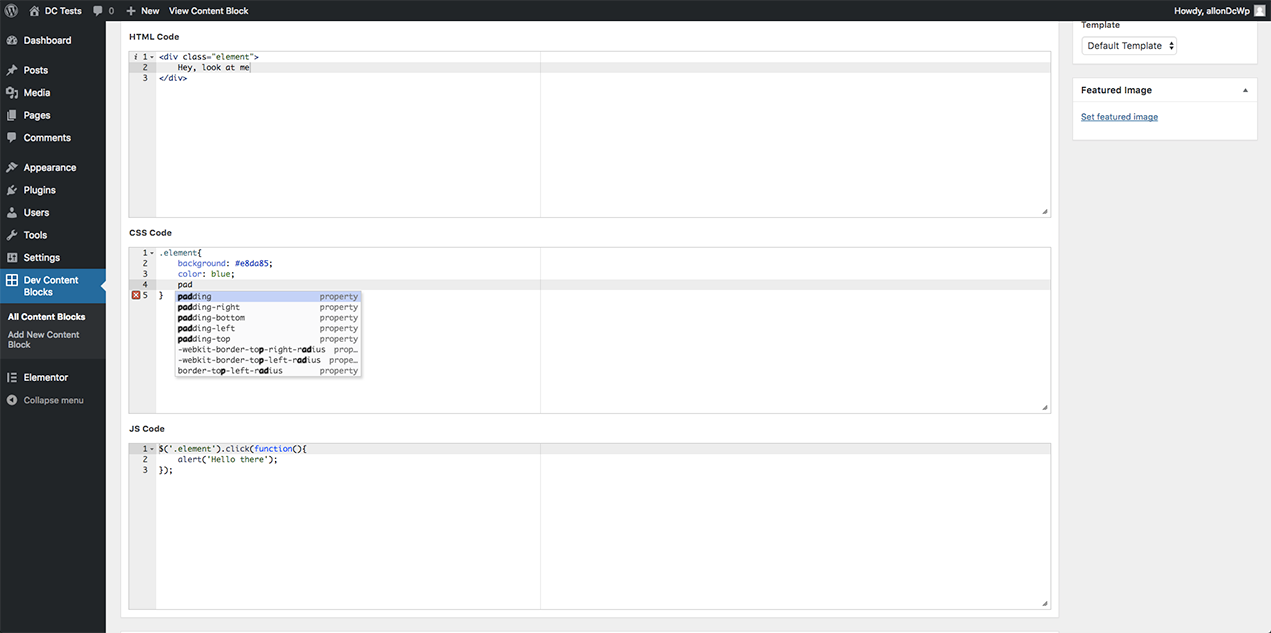
- Allows you to add HTML, CSS, and JS in separate blocks using ACE editor with code completion and error notifications.
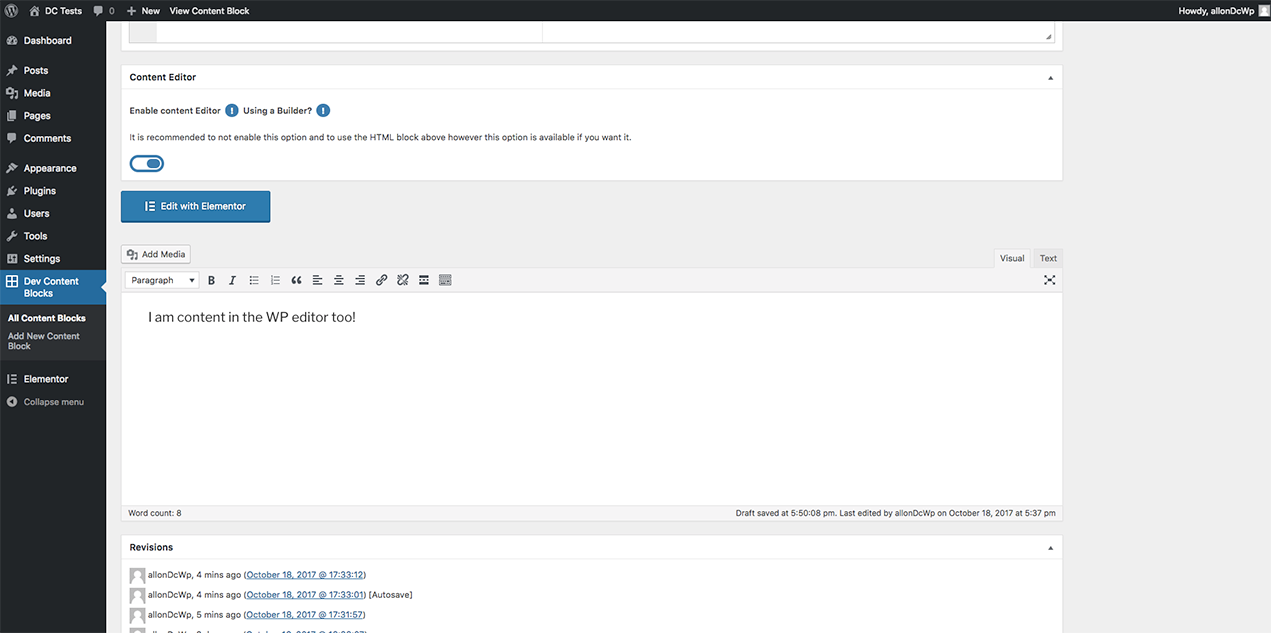
- Wordpress WYSIWYG editor optional.
- Revisions(!) You can change your Wordpress content, HTML, CSS, and JS and then go back to a previous state the same as you can with the out of the box wordpress post revisions.
- Use a shortcode to add the blocks in posts, pages, CPT's, widgets, and in your theme files.
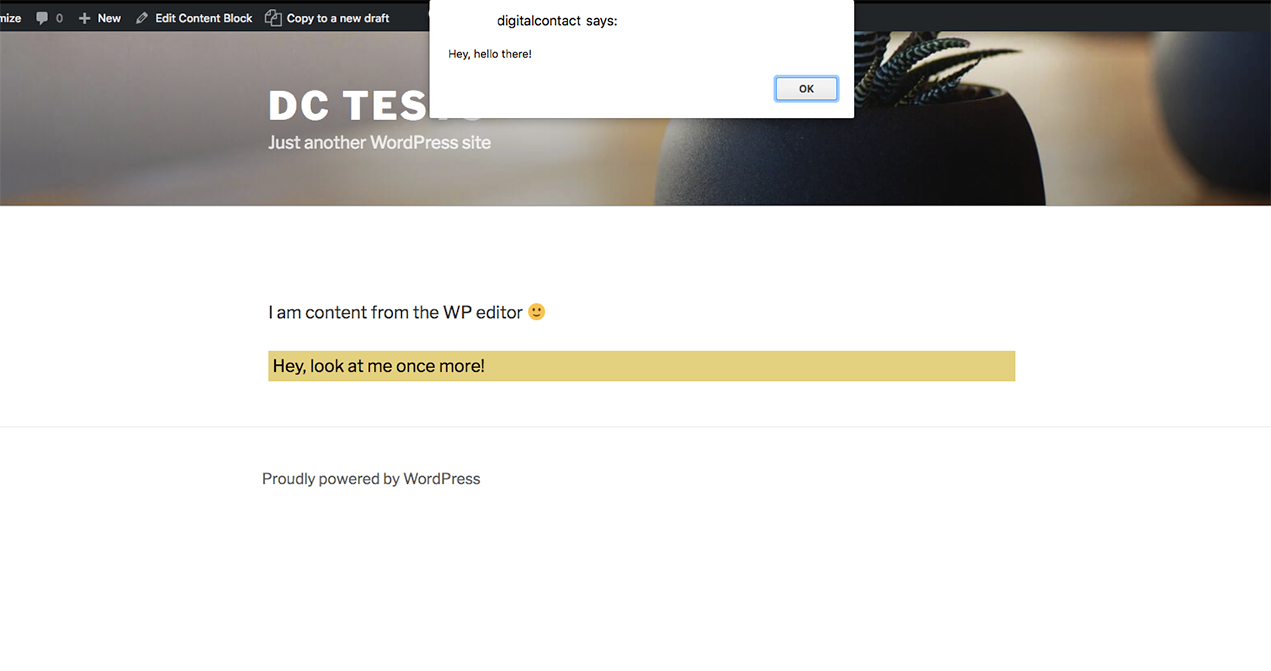
- Preview your content.
- Easily import & export using the default Wordpress XML import/export tool.
- The Wordpress WYSIWYG editor and even the text editor is often unpredictable not adding line breaks when wanted, or losing formatting after editing a post: Just create a content block calling it "br" using only the HTML box and put <br> in the box. The shortcode "[dcb name=br]" can then be used whenever you want to make sure that you have a line break.
- You may have multiple "thank you" pages for different LP's. When you start new campaigns or want to add new conversion code (or delete an old conversion code), you need to go to each ty page and add/delete the conversion code: With modular content you can maintain all your conversion codes in one block and then just put the same shortcode in all ty pages. Also, with the regular Wordpress editor you cannot always safely embed conversion code in the post itself and rely on using a separate template. This plugin solves all these issues.
- Ads: Use the content blocks to manage your ads in one place. Create a content block per ad, then use a shortcode in your post content/theme files/widgets where you want to display each ad.
- There are many more use cases, these were just a few examples. Really you can use content blocks for so many cases and the power it gives you to manage and maintain modular content is necessary on almost any kind of website.
- Content from the Wordpress editor if it is enabled. (Note, here wptexturize and wpautop are used).
- Content from the HTML box.
- The CSS code wrapped in a style tag.
- The JS code wrapped in a script tag. ("if(typeof(jQuery) !== 'undefined') {$ = jQuery.noConflict();}" is prepended to the script.) Please Note. Dev Content Blocks lets you use raw HTML, JS, and CSS therefore be careful if copying and pasting from random web pages as in order to allow you maximum control with the content blocks, you will be able to paste JS that is not entirely validated.
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- In the admin visit "Settings" > "Permalinks" in order to activate the CPT preview screen.
- Create your content blocks by going to "Dev Content Blocks" in the admin side menu.
屏幕截图:
常见问题:
What if I want to use a page builder to style my global content block?
Page builders are not recommended as they can clash when being used from within a shortcode or on other pages. It is best to use the Wordpress HTML or WYSIWYG editor or even better just use the HTML block provided with this plugin. If you want to try using a page builder, it still may work in some cases but you may lose compatibility in the future. (You have been warned :) ) If you use a page builder and do not see the option to use it on the content block edit screen, you may need to enable it for the post type: Dev Content Blocks. (Depends if your page builder supports custom post types). Take into account that some page builders output the style per page and not inline meaning that styling may not be visible in the shortcode output. Tested with Divi Builder it works if you also enable Divi Builder on the destination page itself. (But Divi Builder default CSS might over ride your custom CSS set in the shortcode) Tested with Elementor the styling done in Elementor does not come through as it is only generated on the page the element was generated on. (The content block page not the destination page using the shortcode pointing to the content block.)
How can I preview the content?
While logged into the admin you can see a preview of the content block by clicking the "view Content Block" link, or the URL below the title, or the "Preview Changes" button in the post publish meta section. Same as previewing any page or post. = I am logged into the admin but get a 404 page when previewing the content block. In the admin visit "Settings" > "Permalinks" in order to activate the CPT preview screen.
Won't this mean the content blocks are added to the sitemap and visible to search engines?
No: The content will not be visible, previewing the content block is only possible if you are logged into the admin. Non logged in visitors will receive a 404 page if they were to for some reason have access to the URL of the content block. Content blocks are only meant to be used as a shortcode to output content within another post type or area of the site. The post type has "public" set to "false" so it should not be in the sitemap but you should check whatever generates your sitemap and make sure the "Dev Content Blocks" post type does not appear there.
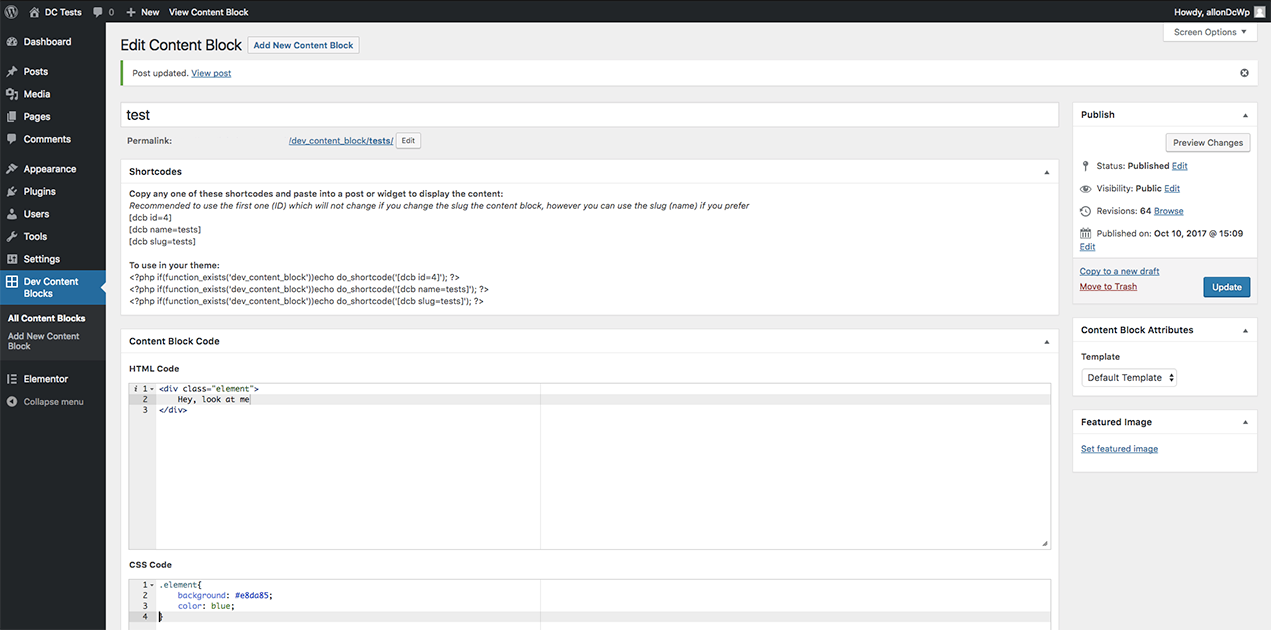
Where can I get the shortcode?
The shortcodes are displayed at the top of the content block edit screen below the title. It is highly advised to use the ID of the shortcode for instance [dcb id=4] as the ID will not change however for convenience you can use the slug in two easy to remember formats eg: [dcb name=tests] or [dcb slug=tests]. You really have no reason to change the slug even if you change the title so it is safe enough but ID is the mot reliable.
What if I use only one of the boxes for instance I use the Wordpress editor and leave the HTML, CSS, and JS boxes empty?
No problem! Only the boxes you enter content into will be included in the output
Do I need to delete the content from the Wordpress editor or the page builder/visual builder if I don't want to use that content in the output?
No, you can simply toggle the switch in the content editor section to allow or disallow output from the default WP editor. (This section should appear below the "Content Block Code" section)
I used both the WP editor and the HTML box in the "Content Block Code" section. Why is the HTML appearing below the content from the WP editor?
The plugin is designed to first output the code from the WP editor and then from the HTML box. If you need to have arbitrary raw HTML within the WP editor then create a separate content block and insert that into the WP editor in the current content block (Yes you can nest different content blocks within each other). You can also nest another content block's shortcode in the HTML editor box.
My preview screen does not look good. Something is wrong.
The preview tries to use a blank page with just the header, content area, and the footer but different themes might clash with that. Please email me if you have any issues and I will try to assist. Optionally you could just insert the shortcode into a test page, preview there, and when it is ready copy the shortcode to the actual page you want to use it on. Also note, the content may look differently on different template pages based on the container width.
How can I use code completion in the code boxes?
As you type suggestions should appear, just hit TAB to accept the suggestion or the arrow buttons on your keyboard to select a different suggestion.
In the admin, when scrolling to the end in one of the boxes, I cannot continue scrolling the page when reaching the end of my code without moving my mouse away from the text box
This is by design to enable fast scrolling to the end of the text box without worrying about losing focus when you reach the end of the box. If you want to continue scrolling the page, either wait for the scrollbar in the textbox to disappear (after about a second) or move the mouse away from the textbox. = I use a page builder that already has modular sections, do I have a use for this plugin? Yes! There are a few reasons:
- With "Dev Content Blocks" you can use the modular content on posts/pages/ CPT's where you did not enable the page builder. For instance, often blog posts are written in the default Wordpress editor and this way there is no need to enable the page builder on those posts just to be able use some modular content like CTA's, conversion code, forms, etc...
- You cannot easily use page builder modules within widgets or theme files.
- "Dev Content Blocks" content & code is organized per content block with clear separation between regular content, HTML, JS, and CSS.
- If you stop using the builder or change builders you will still have your modules.
- Easy to export modules between sites regardless of both sites using the same page builder.
- "Dev Content Blocks" can be used as modules within most page builders as long as they support using shortcodes (which most if not all of them do).
- Unlike "Dev Content Blocks", most page builders do not offer an easy option to add code that does not get reformatted in the output. So you may end up having unwanted line breaks, or broken CSS, or scripts that don't work and cause errors.