Developer Pack
| 开发者 | nguyenhongphat0 |
|---|---|
| 更新时间 | 2019年2月12日 10:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Go to WordPress admin dashboard, upload the zip file of this plugin in the Add plugin page.
- Activate the plugin through the 'Plugins' screen in WordPress.
- Use the Developer Pack screen to use this plugin features.
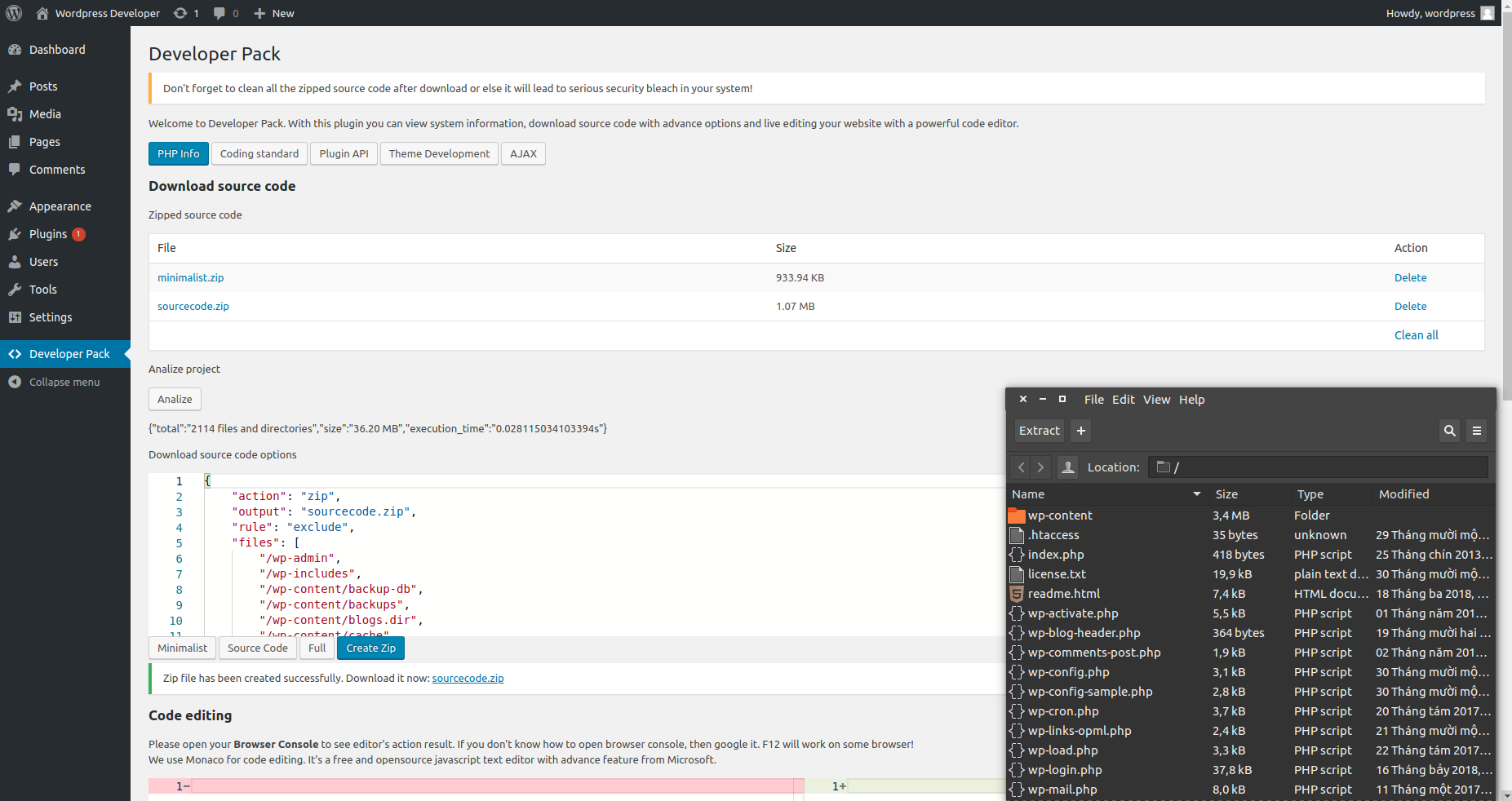
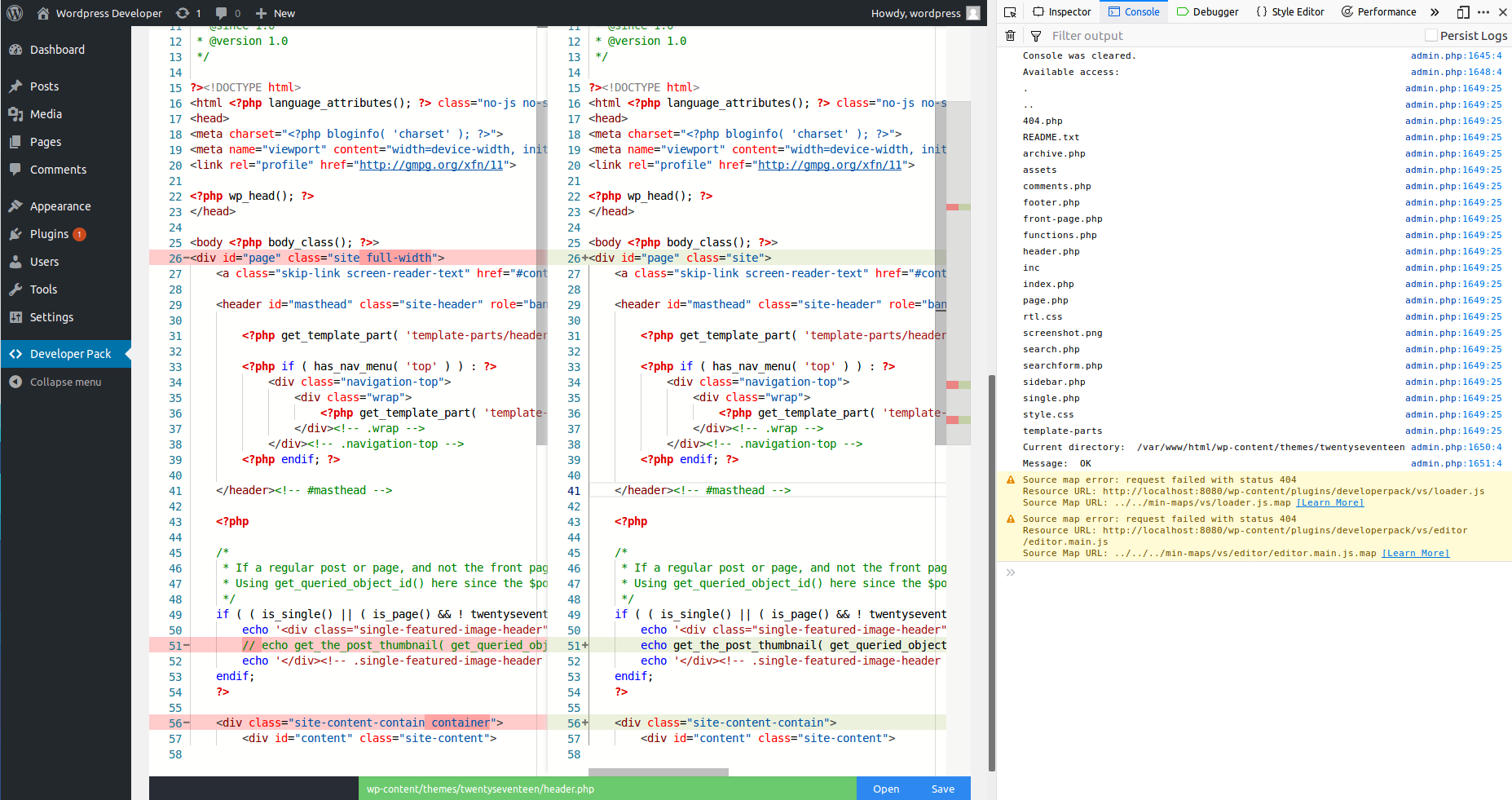
屏幕截图:
常见问题:
Why I had to use the browser console?
Sorry for the inconvenience. When this plugin was built, it was aimed at the developer. In my opinion, all developer would have familiar with the browser console. So instead of spending effort on rendering beautiful output, I was focus on doing the core function and put all the output "lazily" in the browser console. However it is quite cool, isn't it?
What does these red, green and yellow background color of the address bar in code editor mean?
When you put a filename in the address bar (with relative path to the WordPress root) and hit Enter, the address bar color change background color indicate the existence of the file. If it still white, and file content is loaded in both editor, then the filename is correct. If it is yellow, then the file you entered was a folder, and you can open your browser console to see what files you can navigate to. If it turn red then the file you entered was not exist, right folders/files name of the same directory is listed in the console.
更新日志:
- Embed monaco editor to admin dashboard.
- Data validation and sanitize.