Devgirl Countdown Clock
| 开发者 | elfynity5 |
|---|---|
| 更新时间 | 2023年3月16日 21:13 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The simple countdown clock is used to countdown to a date and time of your choosing using a Wordpress shortcode.
- Use the shortcode on more than one page or post.
- The shortcode comes with different options you can set.
- Choose your date to countdown to.
- Choose your background colour.
- Choose your text colour.
- Choose from available styles.
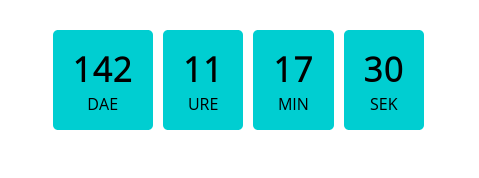
- Clock also displays text in Afrikaans, Dutch, Spanish, French, German and Portuguese.
安装:
- Install the plugin and click Activate.
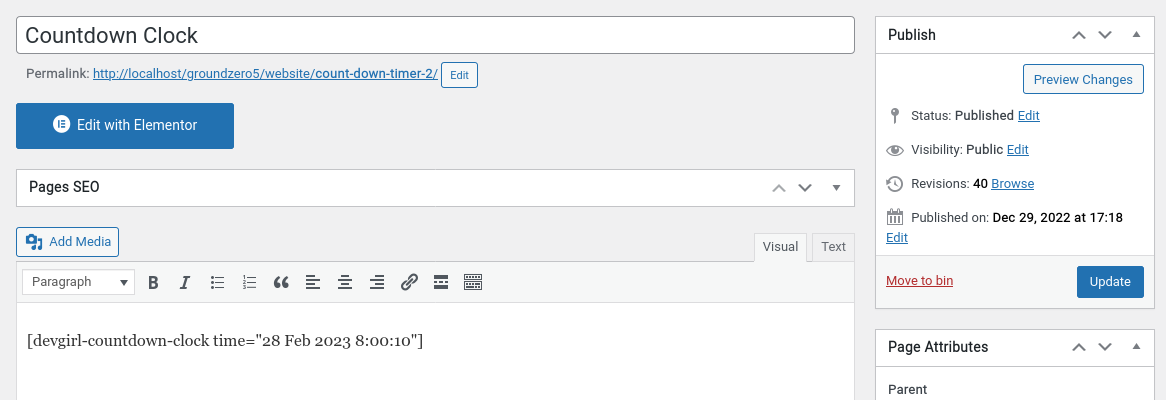
- Use the following shortcode to display in your post, page, text widget or Elementor shortode: [devgirl-countdown-clock time="31 Dec 2023 8:00"]
- Put your own date and time in here: time="31 Dec 2023 8:00".
- Navigate to Settings->Devgirl Countdown Clock for all instructions.
- name=" " eg: name="My Countdown clock"
- time=" " eg: time="30 Nov 2023 9:00"
- style=" " eg: style="wedding"
- clock-colour=" " eg: clock-colour = "orange"
- text-colour=" " eg: text-colour = "#000000"
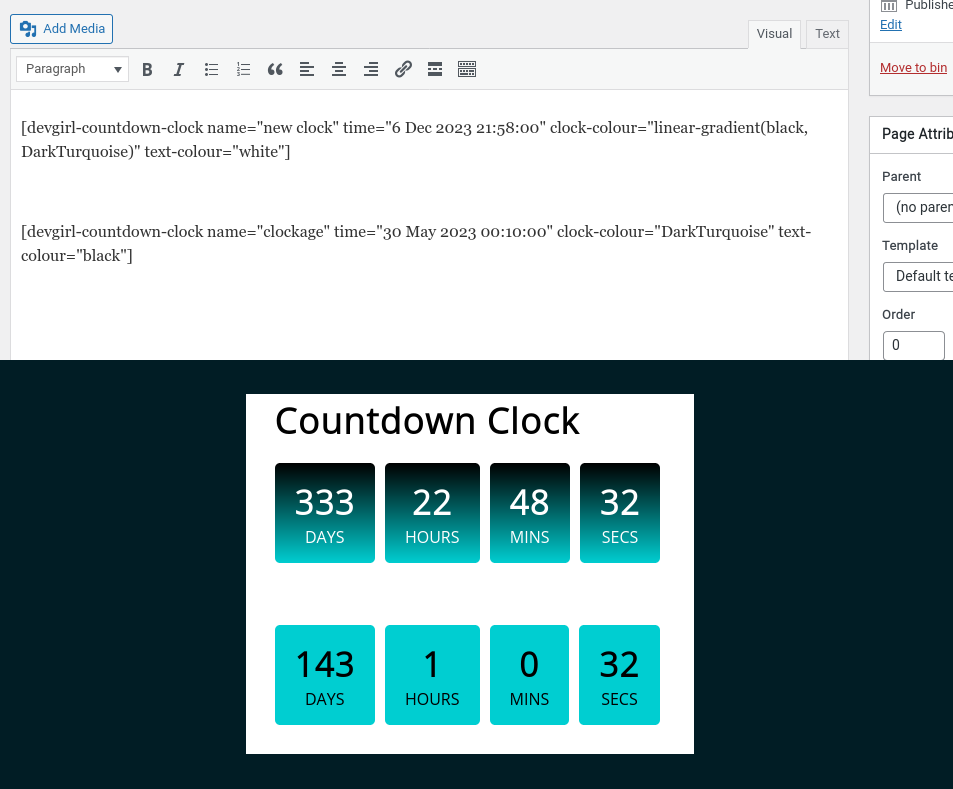
- [devgirl-countdown-clock name="My Sports Event" time="31 Dec 2023 8:00" style="sport" clock-colour="red" text-colour="#000000"]
- A word eg: red
- A hex value eg: #0011aa
- Clock-color only: For those who are CSS savvy, any CSS value for the clock-colour parameter. It is a background shorthand property.
- wedding or sport eg: style="wedding"
- Default - leave the style paramater out
- Go to Settings->General->Site Language and change it to Afrikaans, Dutch, Spanish, French, German or Portuguese.
- The text on the clock will now be in the language you chose.
- Basic instructions in Settings->Devgirl Countdown clock are in the language you chose.
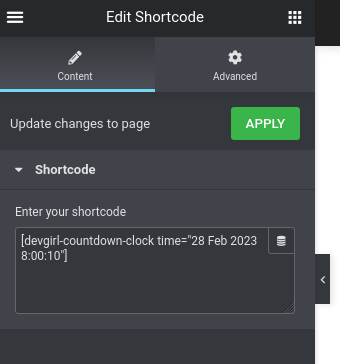
屏幕截图:
常见问题:
Can I use this countdown clock more than once on a page or post?
Yes, just make sure that you set a unique name in the name=" " shortcode property.
What can we expect to see in future releases?
- An admin area with global options.
- Clock styles (Some styles added).
- Plugin widget.
Can I make suggestions to improve your plugin?
Yes, please do, your feedback would be totally appreciated!
更新日志:
2.0
- This was a major coding update so therefore I moved it up to a new version. *
- This version you can now use the clock more than once on a page or post. *
- I moved the javascript code to an external file and called it using enqueue. I instantiated the class within the plugin shortcode loop.*
- I removed the end notice and the hiding of the clock once the countdown has completed and instead set the clock to display 0 on all it's values.*
- I removed the php function in the shortcode as it was causing errors and added ob_start so that the clock code will be buffered and appear in the correct place in the content, not just output at the top.*
- Added language support for the following languages: Afrikaans, Dutch, Spanish, French, German or Portuguese support.
- This is the first release of this plugin. *