
digitalkOmiX
| 开发者 | andywar65 |
|---|---|
| 更新时间 | 2017年4月27日 05:07 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin adds balloons to traditional comic frames. Balloons become part of the content of the post, and can be translated.
Image becomes an HTML <table> background, while balloons are cells of that <table>.
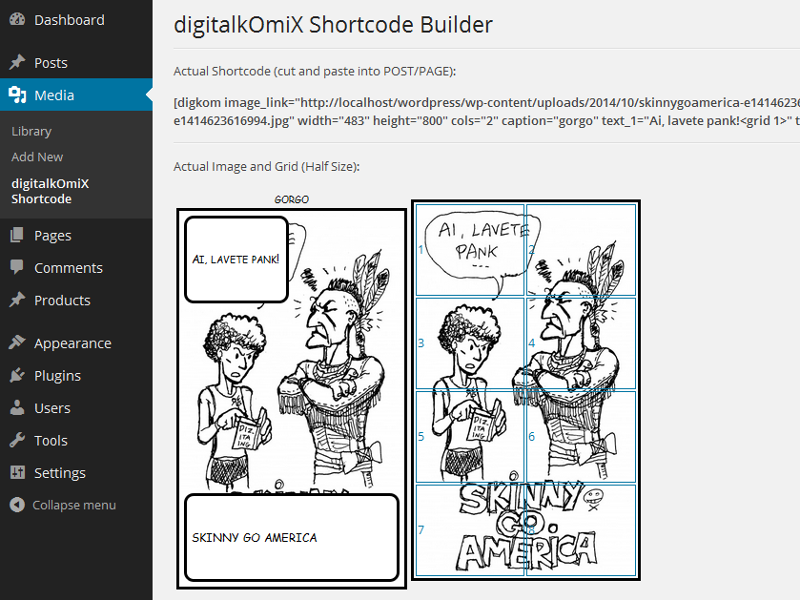
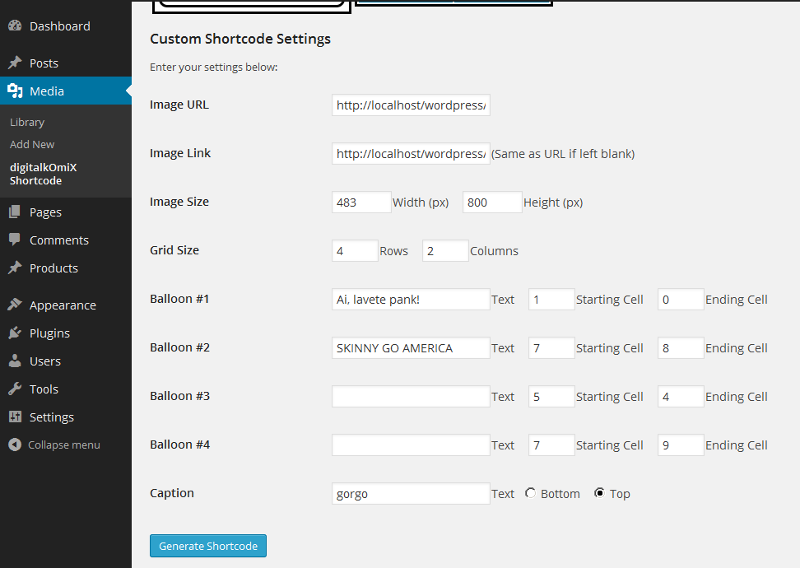
At this stage plugin works through a shortcode, that can be automatically built in a settings page found in the "Media" menu
of the Dashboard. Shortcode Builder displays actual shortcode (that can be cut and pasted either in a post or a page), a preview
of the image with the balloons, and a view of the grid overlying the image. All settings can be edited in the settings fields below
these previews, including image information, dimension of the overlying grid and texts inside the balloons with their position and
dimension. Shortcode builder enables only 4 balloons, but you can add more manually editing the pasted shortcode.
Generally speaking, shortcode can be enclosing: [digkom]<IMAGE>[/digkom]
or self-closing: [digkom] (shortcode builder generates this kind).
Enclosing shortcode handles the image directly added from the Media Library, while in the self-closing shortcode
you will have to add image location and size. Below is a list of the shortcode attributes:
General attributes
- rows='Number of rows' : how many rows of balloons you have on the image (by default set to 4).
- cols='Number of columns' : how many columns of balloons you have on the image (by default set to 3).
- caption='Text of the caption of the image' : text that will appear above the image, if you want it to appear on the bottom you have to add "<bottom>" at the end of the text.
- text_1='Text in the first balloon <grid>' : first balloon starting from the top left corner of the image. "<grid>" sets the position and dimension of the balloon (see below).
- text_nth='Text in the nth balloon <grid>' : No more than 12 balloons may be added.
- image_url='URL of the image' : where your image is located.
- image_link='Link to your image' : you go there when you click on the image.
- width='Width of the image in pixels'
- height='Height of the image in pixels'
安装:
- Download and unzip
digitalkomixfolder, then upload it to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Nothing else
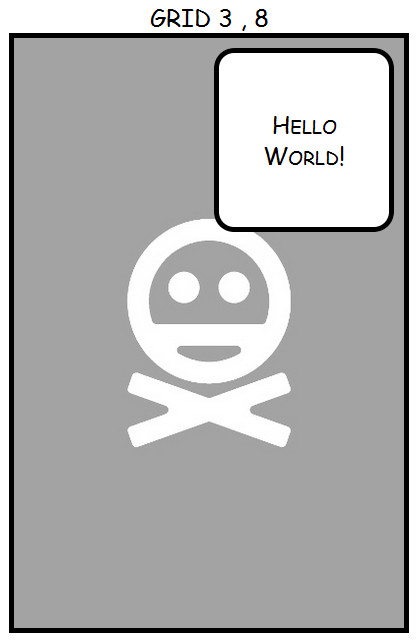
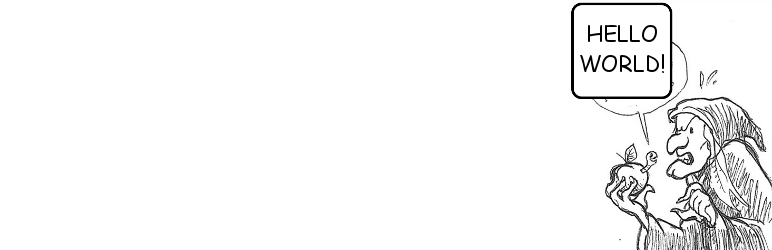
屏幕截图:
常见问题:
Does the plugin work on multisites?
Yes, it does.
Does it work on all themes?
It has been tested on twentythirteen and twentyfourteen.
更新日志:
1.3
- Shortcode Builder settings page added to automatically generate shortcode to be cut and pasted in the post or page.
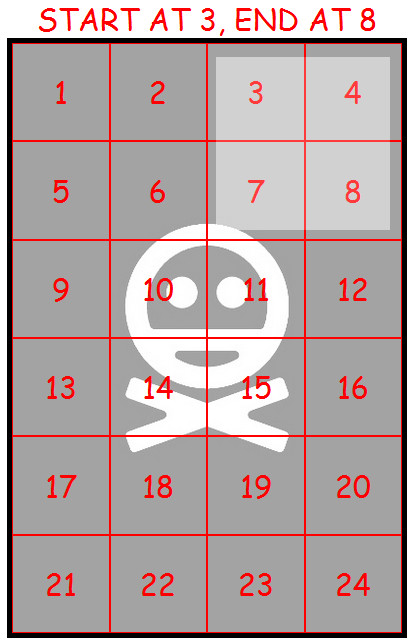
- Grid mode added: no limits to table size, balloon is positioned and sized defining the cells of it's top-left and bottom-right corner.
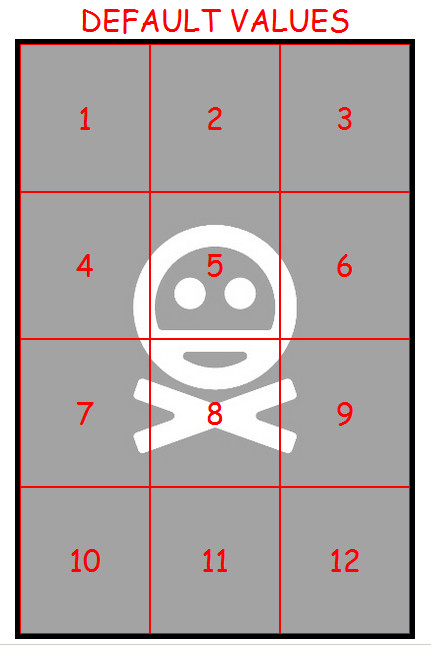
- Grid function added: if no text is written, on post/page preview a grid is overlayed on the image, with numbered text areas. This may be useful to choose appropriate number of rows x cols.
- First release.