
Direct Checkout for WooCommerce - Skip Cart with Buy Buttons
| 开发者 |
merlinmonmouth
webfactory |
|---|---|
| 更新时间 | 2022年11月3日 21:44 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 6.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Looking to optimize your WooCommerce store and skip the cart and send your customers directly to the checkout? This plugin makes it super-easy to do that.
The plugin also provides powerful Buy Buttons. You can put these anywhere on your site (not just from a product page) - when a customer clicks them, the product is added to the cart and they are automatically sent straight to the checkout (skipping the cart).
You can send your customers straight to the checkout for allL products - increase your sales as you optimize your checkout process.
Also, you can easily create buttons for individual products, that you can put anywhere on your site. These allow the customer to add them to their cart and go directly to the checkout all in one easy click.
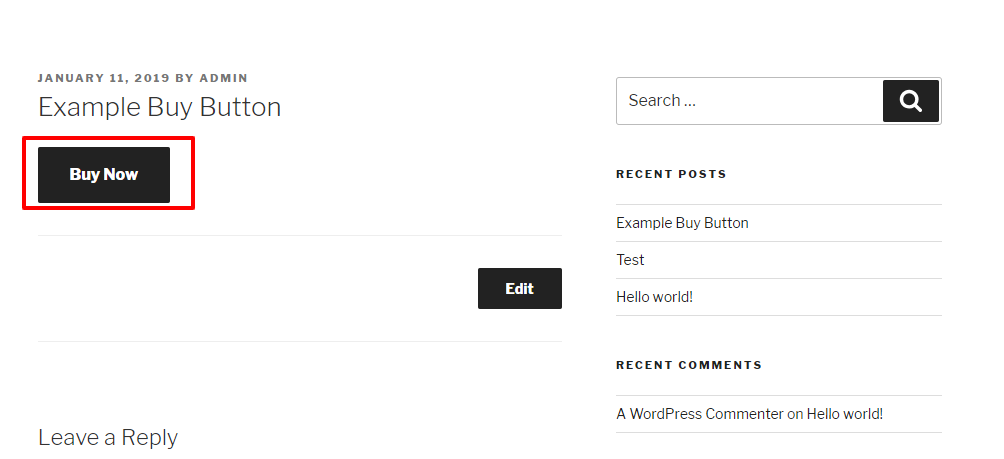
Put the buy buttons on your blog posts, in widgets or anywhere else on your site!
VERY IMPORTANT
Please make sure you DO NOT have Ajax enabled for cart buttons. Go to WooCommerce->Settings->Products and UNCHECK "Enable AJAX add to cart buttons on archives"
Key Features
- Enable Direct Checkout for all products, quickly and easily
- Create buttons for an individual product to go directly to the checkout
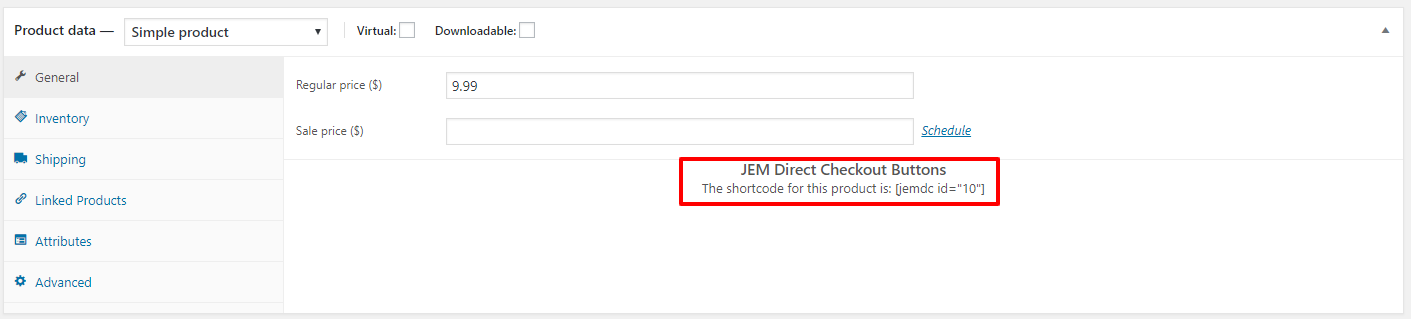
- Simple products
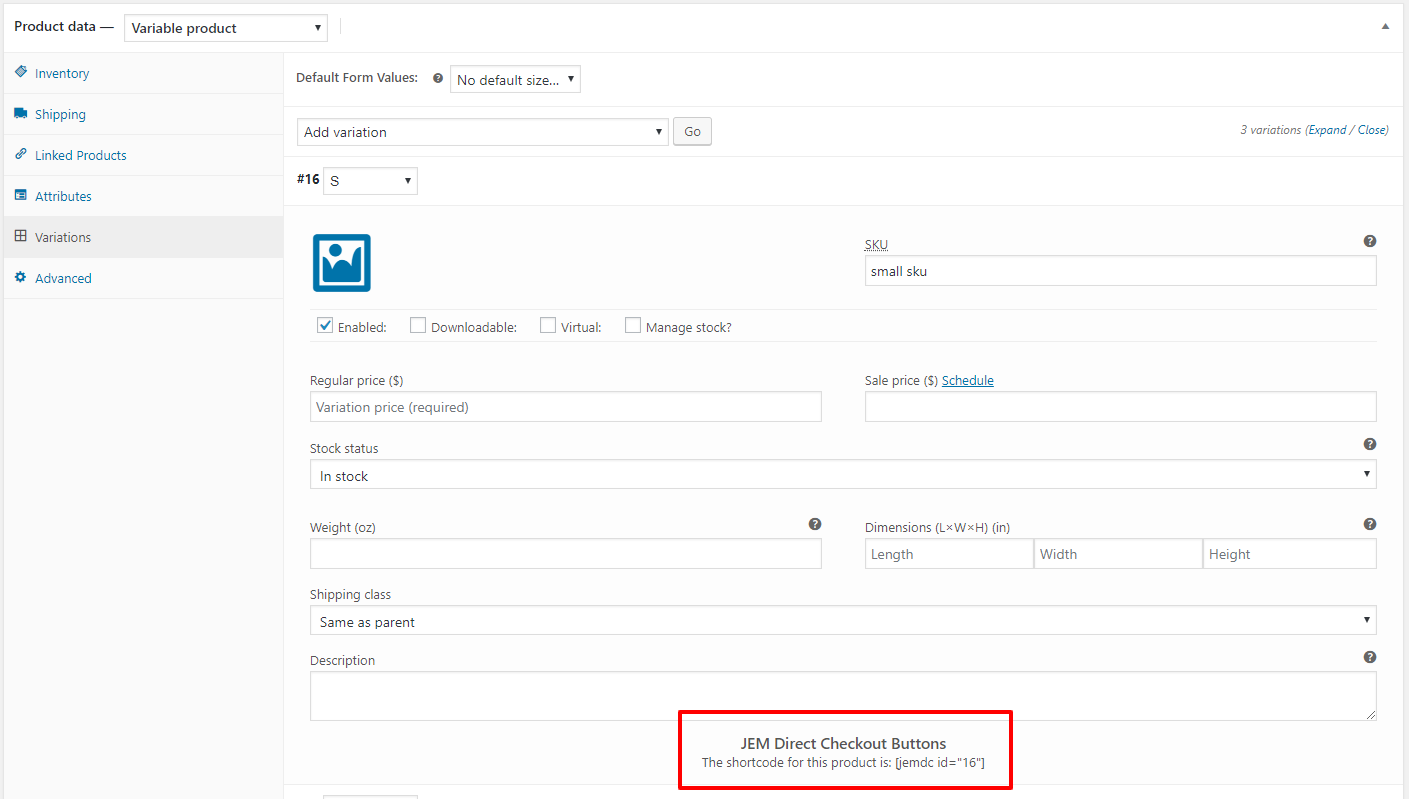
- Variable Products
- External/Affiliate Products
- Simple Subscriptions
- Variable Subscriptions Plugin is compatible with WooCommerce Subscriptions - create powerful Buy Buttons for your subscriptions and use them anywhere on your site.
安装:
- Upload
direct-checkout-for-woocommerce.zipto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Go to WooCommerce-> JEM Direct Checkout, in your WordPress site to see the options
- You are ready to go!!!
屏幕截图:
常见问题:
How do I add a button
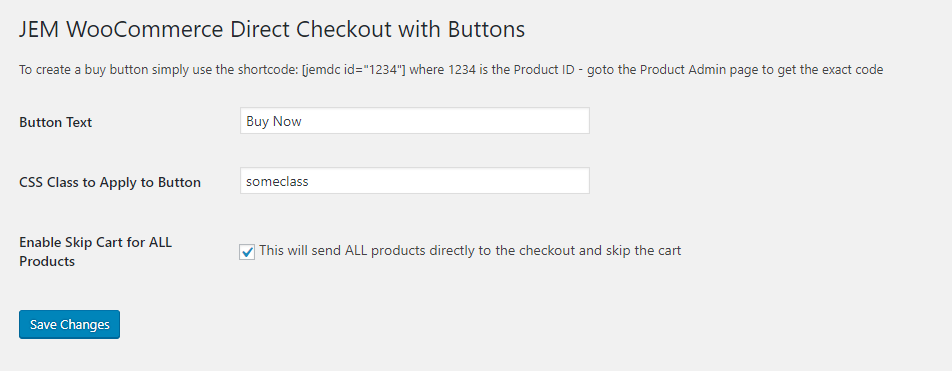
To create a buy button simply use the shortcode: [jemdc id="1234"] where 1234 is the Product ID. If you go to the Admin Product page the plugin will show you the EXACT code to use.
How do I change the buttons
Plugin will use default buttons - you can apply a class to the buttons though, simply enter a class name on the Options Page
What if I have a question?
If you have any questions please contact us here
更新日志:
1.3
- 2021/10/10
- bug & security fixes
- Initial version