Disable Gravity Forms Fields
| 开发者 | renventura |
|---|---|
| 更新时间 | 2018年12月9日 08:08 |
| WordPress版本: | 5.0 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
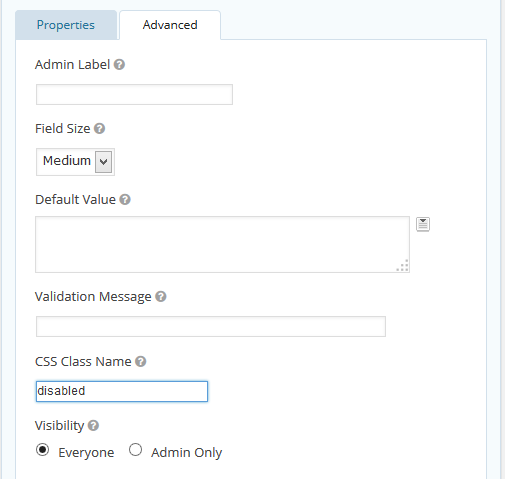
Simply install the plugin and add the appropraite CSS class to the form field you want to assign an attribute. This is done within the Form Editor under the Advanced tab of the field. The classes are "disabled" for the disabled attribute and "readonly" for the readonly attribute (don't include the quotation marks).
安装:
This section describes how to install the plugin and get it working.
Automatically
- Search for Disable Gravity Forms Fields in the Add New Plugin section of the WordPress admin
- Install & Activate
- Download the zip file and upload
disable-gf-fieldsto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
How do I use this plugin?
Once you've installed and activated the plugin, just add a the appropriate class to your field ("disabled" or "readonly").
What is the difference between the disabled and readonly attributes?
Both attributes set a field to be uneditable by the user. This means that the field will not accept any input from a user. However, there are a few important differences between the two attributes. Here's a good overview of disabled vs. readonly attributes.
Do you offer support for this plugin?
This plugin is very simple so it's unlikely you'll need support. If you do have any questions, feel free to email me.
更新日志:
1.4
- Updated to using
$.prop()instead of$.attr() - Added support for
textareatags
- Updated author info
- Wrapped jQuery dependency in array in the enqueue call
- Removed some specificity from the jQuery selectors (will work for any
inputwith the appropriate classes)
- Added the jQuery dependency to wp_enqueue_scripts() call
- Added readonly attribute support
- Launch version