Display All Image Sizes
| 开发者 | pressupinc |
|---|---|
| 更新时间 | 2017年5月5日 02:51 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.7.4 |
| 版权: | MIT |
| 版权网址: | 版权信息 |
详情介绍:
View and Use Every Size of Your Images
When you upload an image to your WordPress site, WordPress auto-generates lots of sizes of it. However, there aren't many good ways to see and use those sizes:
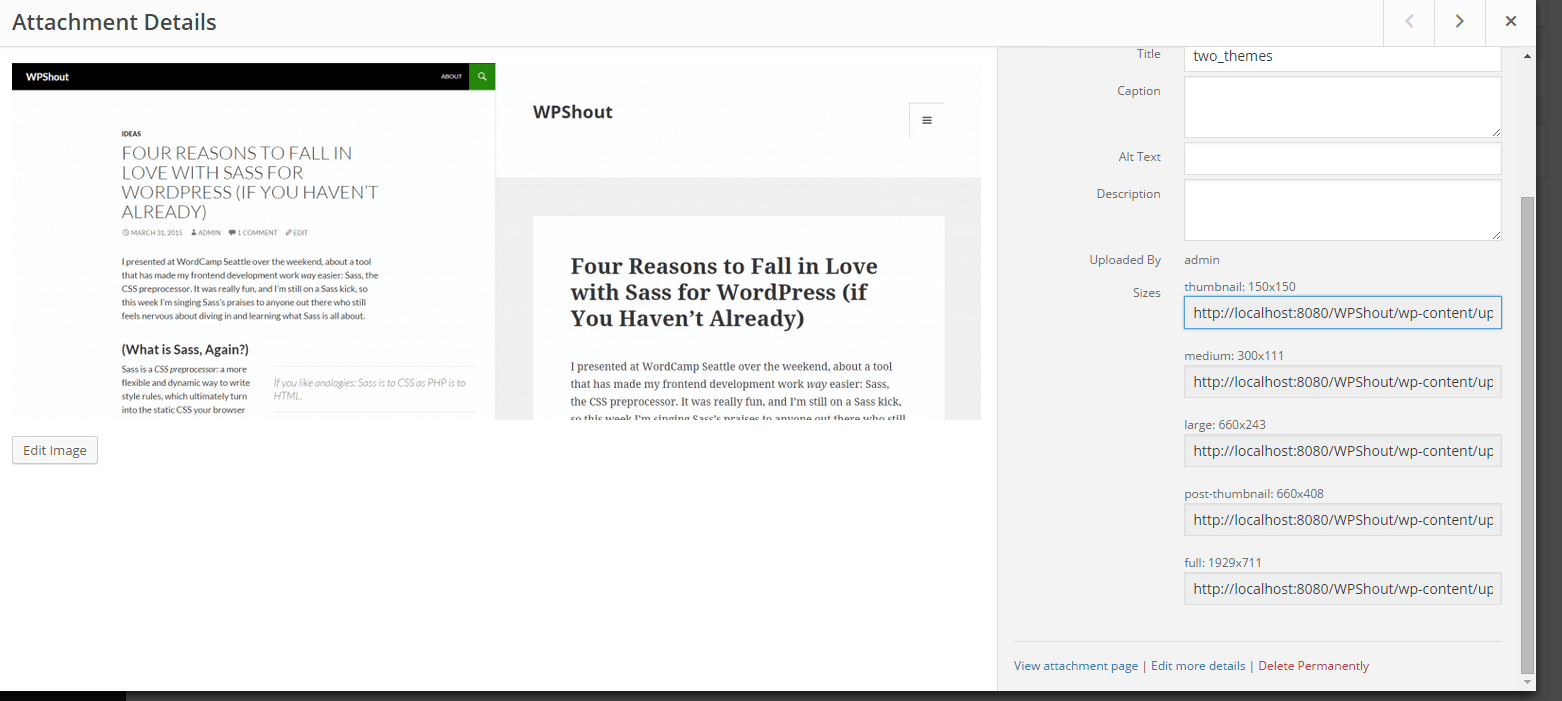
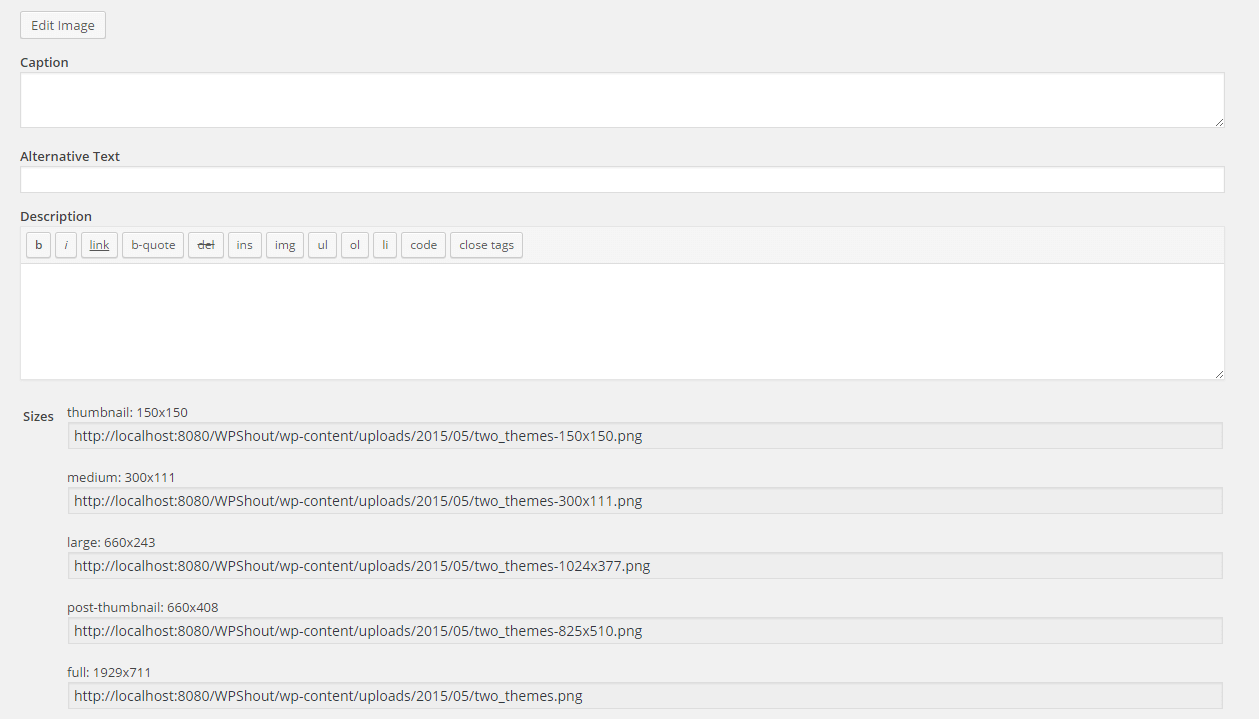
- The Media Attachment page in "Media" doesn't list anything about the different image sizes, or the permalinks to use them.
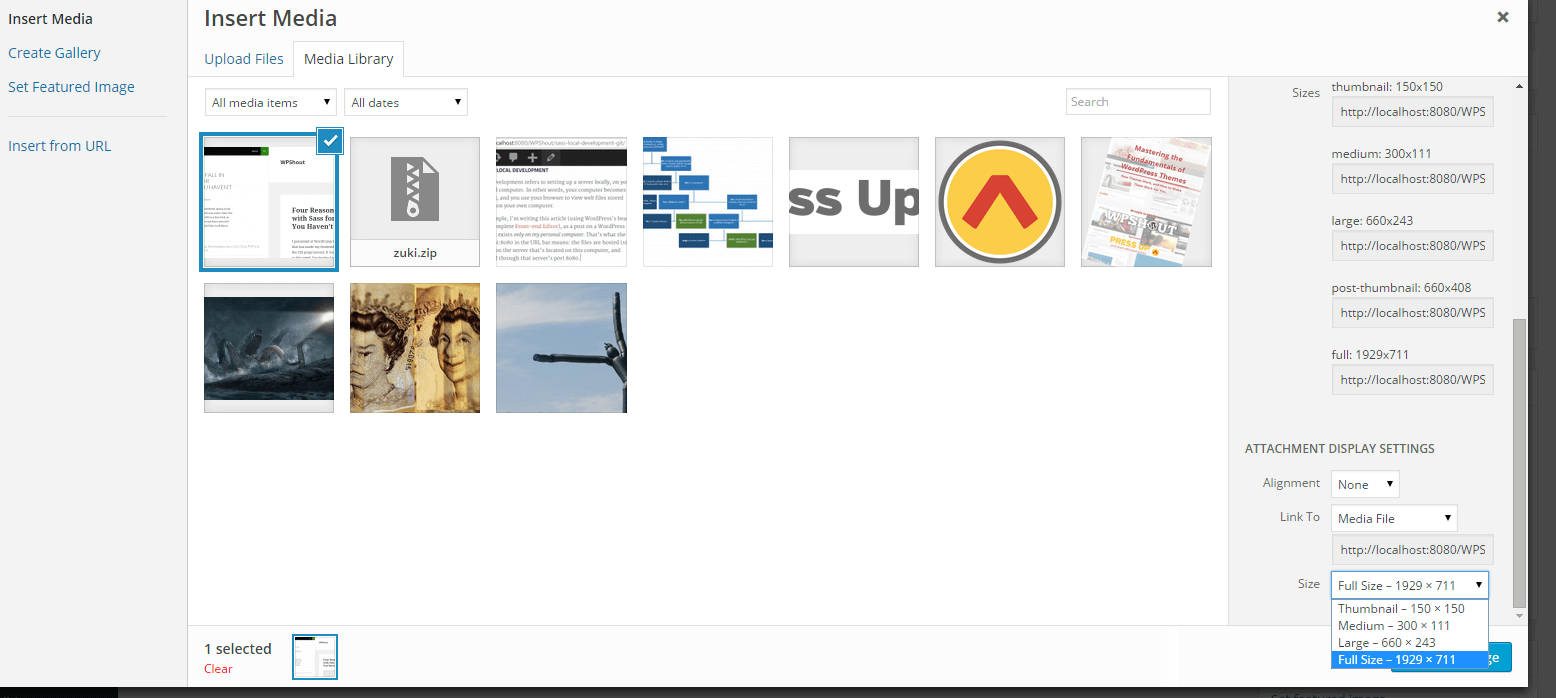
- "Add Media" in the post editor doesn't always show you all the sizes that exist (such as sizes intended for featured images).
- There's no easy way to simply copy a custom-sized image's permalink.
安装:
Install Display All Image Sizes through "Add Plugin" or your favorite method, and activate it. It'll work by default, and it doesn't register any options pages.
屏幕截图:
常见问题:
Got a Question?
Let us know, happy to help!
更新日志:
1.1.6 (05.04.2017)
Removed extraneous argument from calls to get_intermediate_image_sizes()
1.1.5 (02.10.2017)
Changed syntax that broke sites running PHP < 5.4
1.1.4 (02.01.2017)
Added all sizes directly to "Attachment Display Settings" dialog
1.1.3 (11.08.2015)
Styling cleanup
1.1.2 (11.08.2015)
Fixed serious bug (incomplete array checking) causing plugin to freeze media library in some cases; added no-JS message
1.1.1 (10.08.2015)
- ...and then updated readme file with new version
- Changed image list to a dropdown
- Fixed screenshot MIME types and one readme tweak
- Banner filename typo :\
- Added banner image to Assets
- Screenshots to Assets
- readme.txt improvements
- Initial commit