Display Shipping Class in Cart for Woocommerce
详情介绍:
Simple, free and easy way to display the Shipping Class of each product during Checkout, on the Shopping Cart page, and in Order details.
Want to let your customers know that your product will be shipped in 1 to 3 days, 4 to 10 days, or that the product is bulky? This plugin makes it possible with zero configuration.
Immediately after activation, the plugin displays whatever shipping class is selected in WooCommerce Shipping tab for each product.
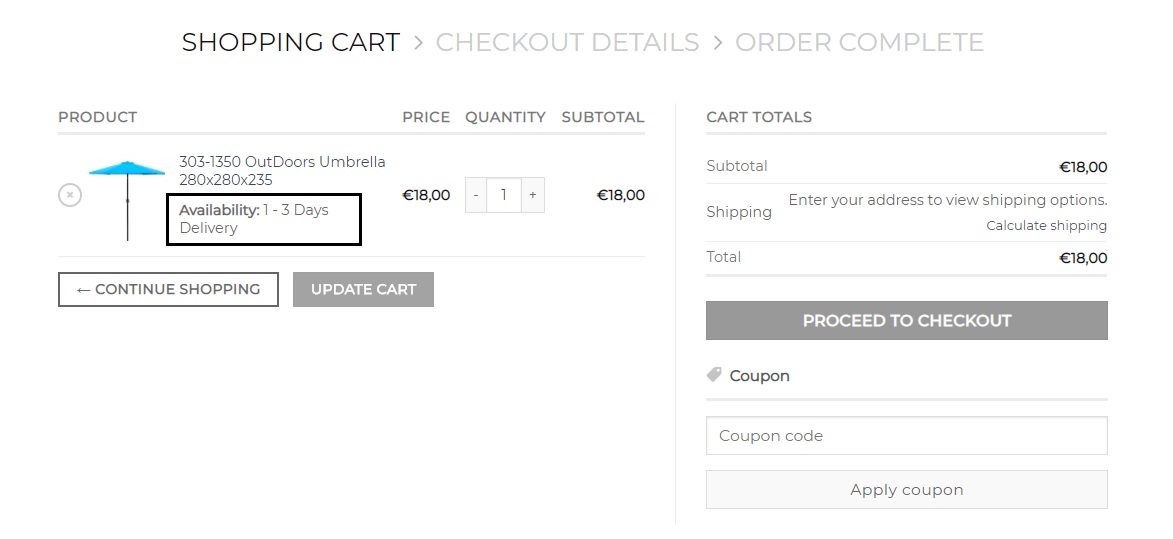
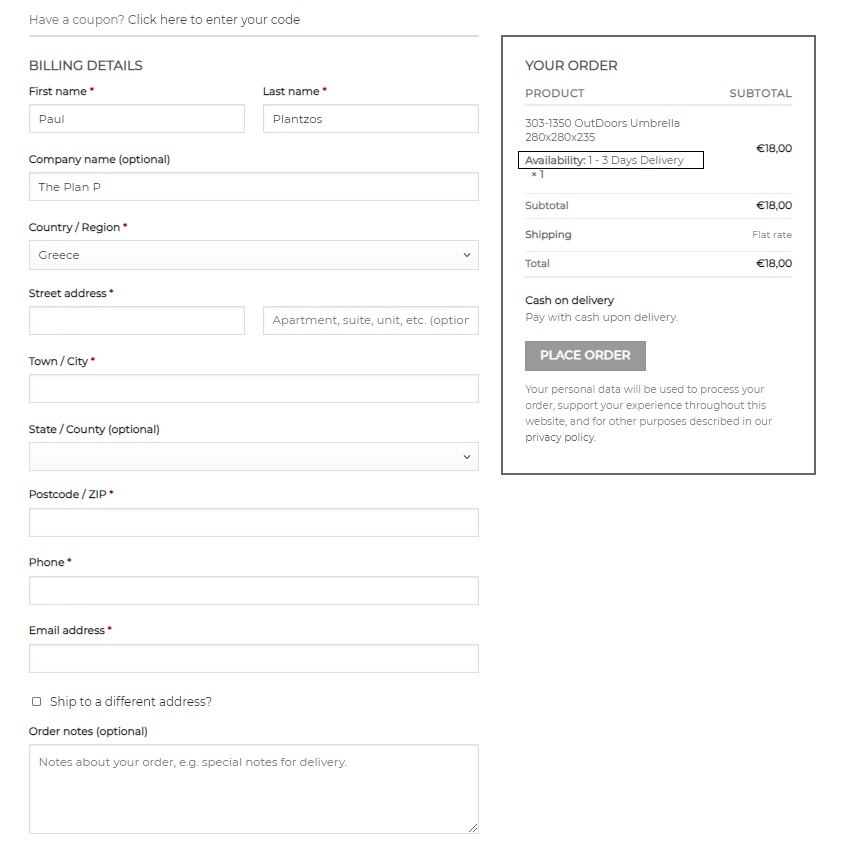
The Shipping Class will be displayed:
- In the shopping cart
- On the checkout page
- In order details
- In WooCommerce emails Features:
- Zero configuration needed
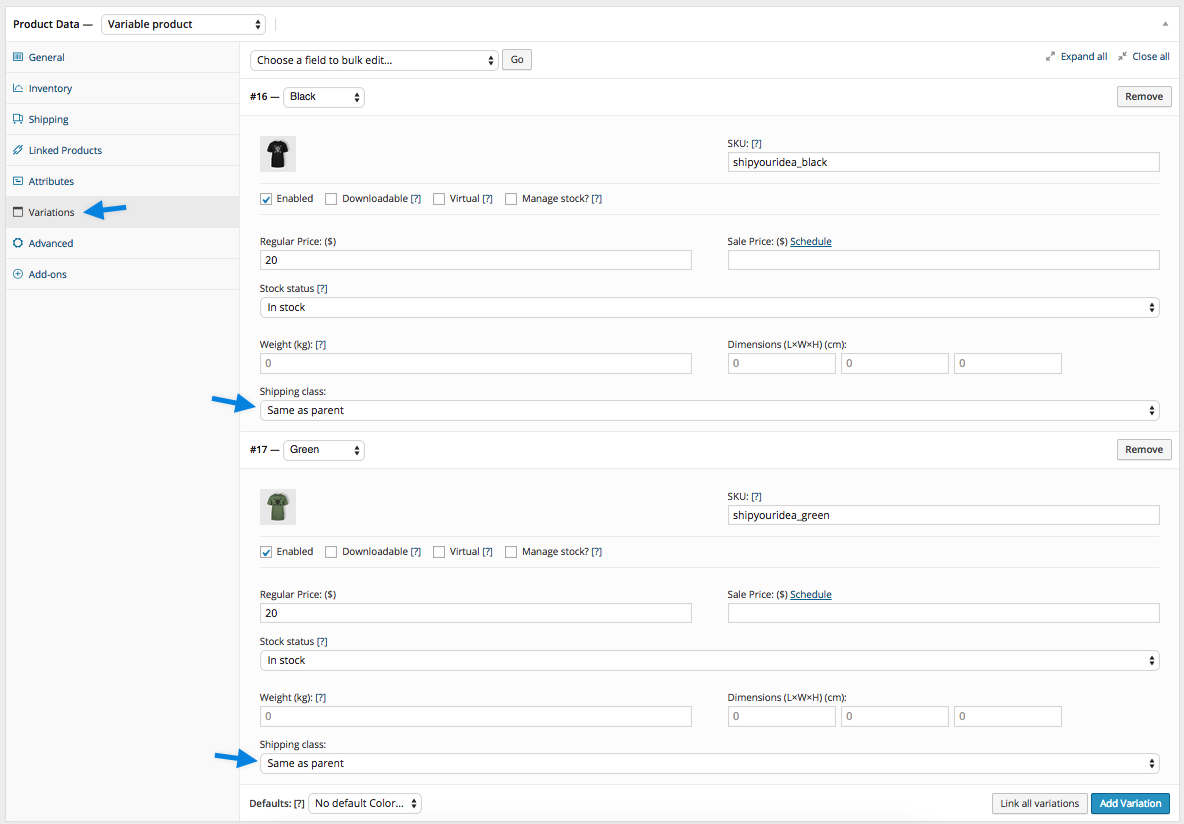
- Works with variable products
- Now fully compatible with WooCommerce HPOS (High-Performance Order Storage)
- Provides shortcode [display_shipping_class] for use anywhere on your site
- Includes Gutenberg block for easy insertion in block editor
- Includes Elementor widget for seamless integration with Elementor pages
- Improved security with proper data escaping
- Lightweight with minimal impact on site performance Simply upload or download the plugin, hit "activate" and it will automatically show the selected shipping classes of products.
安装:
- Upload plugin to the
/wp-content/plugins/directory or download from WordPress repository. - Activate the plugin through the "Plugins" menu in WordPress.
- No configuration needed - it works automatically!
屏幕截图:
常见问题:
What happens when Shipping Class does not appear at checkout or in cart?
Check if you have created your Shipping Classes in WooCommerce Settings > Shipping > Shipping Classes, and make sure a Shipping Class is selected for your products.
What settings should I use in order to display the Shipping Class?
No settings needed. Once you activate the plugin it will automatically show the Shipping Class of the product in the cart, at checkout, and in order details.
How can I display the shipping class on other pages?
You can use the shortcode [display_shipping_class] to display the shipping class anywhere on your site. The shortcode accepts the following parameters:
- product_id - ID of the product (default: current product)
- show_label - Whether to show the label (default: true)
- label_text - Custom label text (default: "Availability")
- custom_class - Custom CSS class (default: none) Example: [display_shipping_class product_id="123" label_text="Shipping Method"]
Can I use this with Gutenberg or Elementor?
Yes! The plugin includes both a Gutenberg block and an Elementor widget for easily displaying shipping classes on your pages.
Does the plugin interfere with the functionality of WooCommerce?
No, this plugin is a lightweight addition that simply displays the Shipping Class of a product without modifying
更新日志:
2.0.0
- Added WooCommerce HPOS compatibility
- Added shipping class display in order details
- Added shipping class display in WooCommerce emails
- Fixed issue with shipping class not displaying in cart/checkout
- Added shortcode [display_shipping_class] to display shipping class anywhere
- Added Gutenberg block for displaying shipping class
- Added Elementor widget for displaying shipping class
- Improved security with proper data escaping
- Improved error handling
- Updated minimum WP version to 5.6
- Updated minimum PHP version to 7.2
- Updated minimum WooCommerce version to 5.0
- Added proper text domain for translations
- Added plugin constants
- Added activation and deactivation hooks
- Code reorganization and modern PHP standards
- Compatibility WordPress 5.5.1
- Bug fixes
- Minor fix
- Added variable products visibility
- Fix issue with visibility in checkout page of individual products
- Handle variable products
- First initial release