Footer Contacts Bar
| 开发者 | digireturn |
|---|---|
| 更新时间 | 2025年12月13日 21:41 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
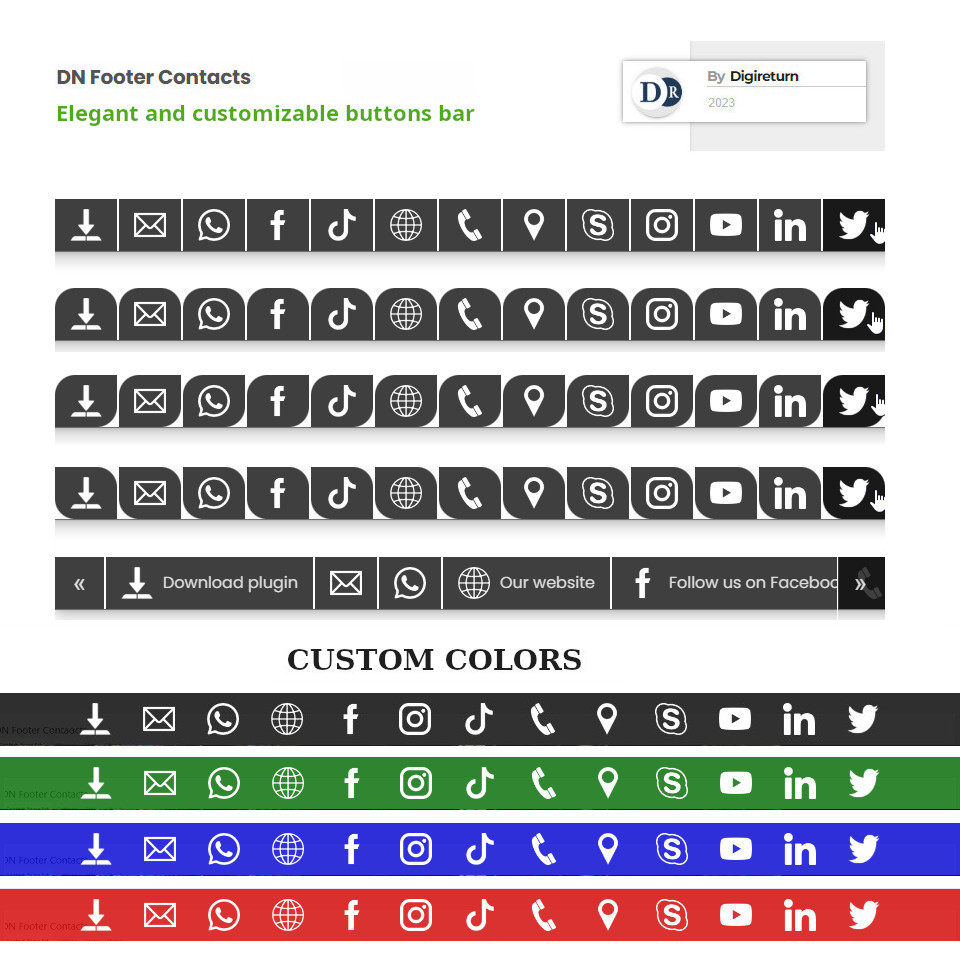
Show fixed buttons on bottom screen.
- new feature (november 2024): Added animated hover effects for buttons To allow visitors a quick and easy way for contact you by "Call to Action", located on the bottom of the screen. This plugin allows you to track and evaluate the effectiveness of a site by measuring visitors' clicks. By combining the statistics of the buttons (call to action) with the statistics of visits of other tools, it will be easier to study new strategies to increase conversions. The buttons are easily customizable for different site themes and they open a link in a new window.
- target option (open in same/new tab)
- buttons shape option (square, top rounded, left wave and right wave)
- buttons spacing option (none, 1px, 2px or 5px)
- start animation option (fade, slide up, slide left and slide right)
- alignment buttons (center, left or right)
- display customization (icons only, text only, or both)
- size of buttons (very small, small, normal, big, very big)
- type of bar (full screen background, background only on buttons or completely transparent background)
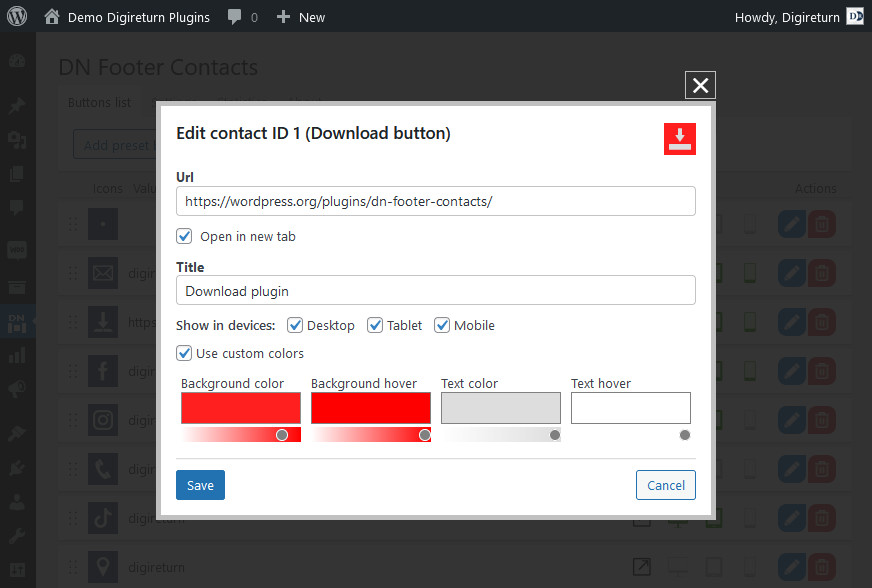
- customization of background and text colors (including hover colors and transparent option)
- icon format in svg
- color customization for each individual button
- compatibility with FontAwesome (installed separately) and related button and instructions for adding the icon
- new shape added: rounded edges (in the icon-only view the button becomes a circle)
- replaced the preset icons with svg that are colored like the text
- custom color selection has popup support with color palette UI
安装:
- Download the plugin.
- Install and active the plugin on your WordPress Admin site.
- Open menu Footer Contacts This plugin is compatible and integrable in DN Dashboard, DN Globalize and DN Smart Chat
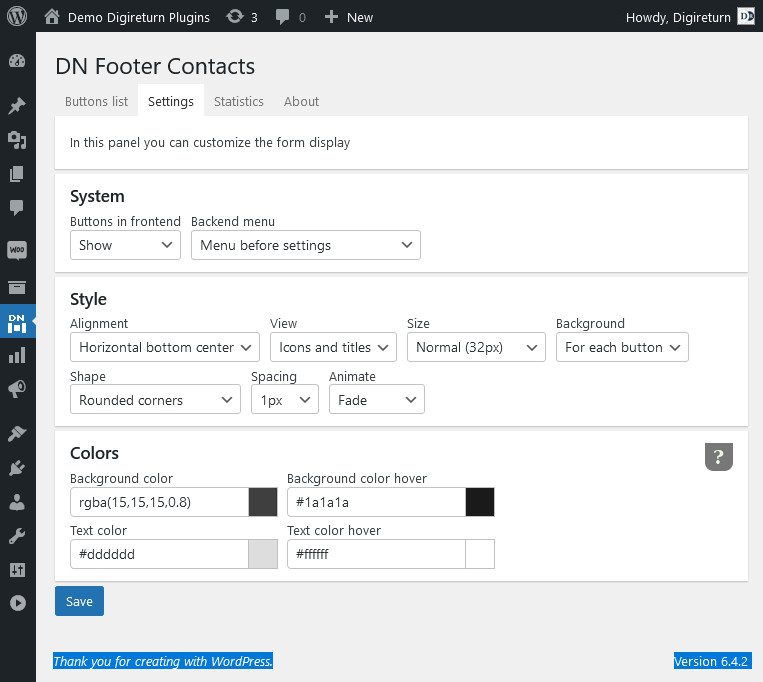
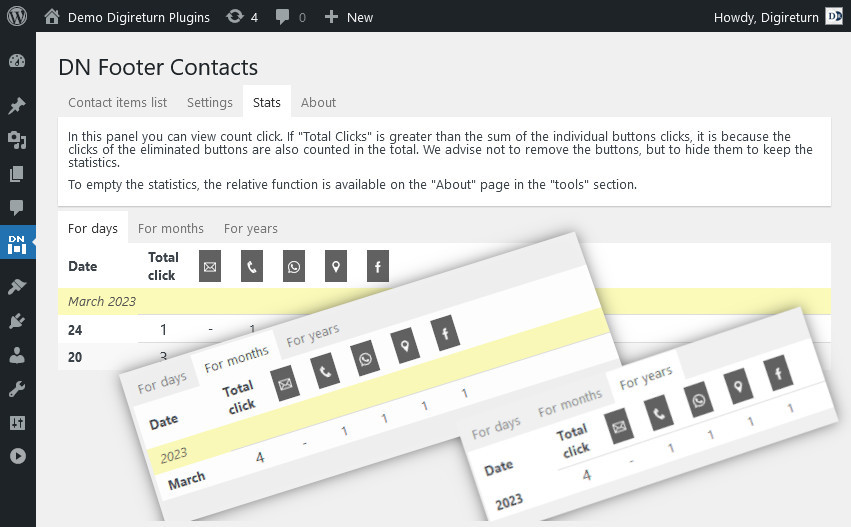
屏幕截图:
常见问题:
After updating to version 1.6 the buttons are deformed
Go to "settings" and save. The css will be reset correctly by deleting the cache.
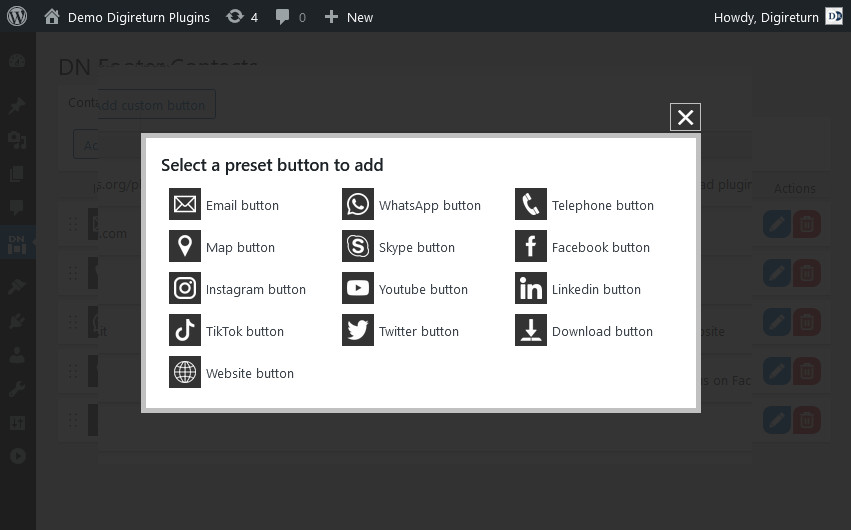
How to add a "preset button" to footer bar
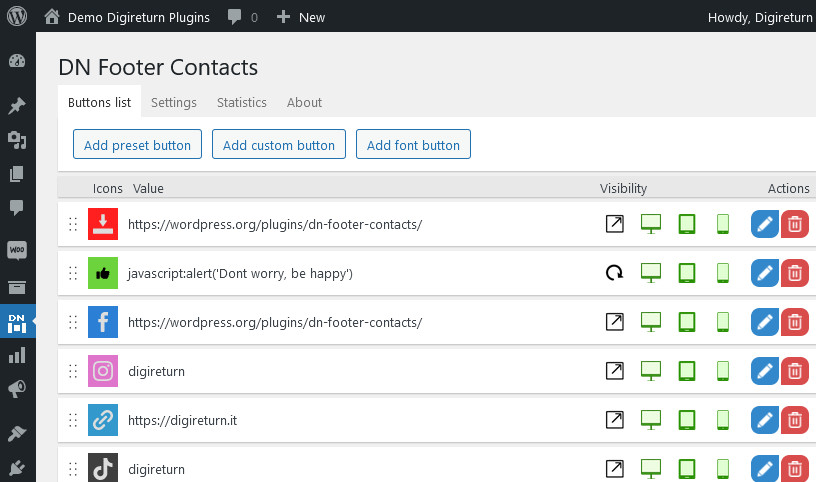
- In the side menu, click on Settings > Footer Contacts
- In the "List" screen, select a predefined button from the drop-down menu and click on "Save and add new"
- Fill in the required fields (the title is optional), set status to "visible" and save
How to add "custom button" to the footer menu bar
Custom field button for other link, example profile facebook, profile instagram, profile youtube, messenger, etc
- Prepare a 56x56 pixel image with transparent background (png, gif, webp, etc)
- From the side menu click on Media > Add new
- Press "Select file" to open the device file browser window
- Select the image file and upload it
- Copy the url generate by WordPress (if image is not optimized you can edit it with the tools made available by the image library)
- In the side menu, click on Settings > Footer Contacts
- In the "List" screen select "custom field" from the dropdown and click on "Save and add new"
- Fill in the required fields (the title is optional), copy url in the "image url" field, set status to "visible" and save
更新日志:
1.8
2024-11-03
- Added animated hover effects for buttons
- Tested up to WordPress 6.7
- Some improvements
- Tested up to WordPress 6.4.3
- added target option (open in same/new tab)
- fixed some PHP notice in backend
- fixed bug su about page
- Added new buttons: download and website link
- Tested on WordPress v6.2
- Fixed order buttons bug
- Fixed php notices
- Fixed device views bug
- Added refreshing textdomain languages on upgrade plugin version
- added new preset buttons (skype, facebook, instagram, youtube, linkedin, tiktok, twitter)
- added animations for bar appearance (fade, slide up, slide left and slide right)
- added option to separate buttons
- added new option for button shape (square, top rounded, right wave and left wave)
- new visibility based on device (desktop, tablet or mobile)
- buttons management redesigned with ajax tecnology
- added new sorting system based on drag&drop
- increased security
- admin button styles are now equal to front style
- fixed settings save bug for menubar size
- added help section in "About" page for colors suggestions
- improved graphic appearance and notify message
- file structure optimization to avoid waste of resources
- implemented dynamic CSS external file for frontend styles (before they were inline)
- the javascript scripts were put in separate js file
- the backend css were put in separate css file
- fixd title html tag on buttons in frontend
- fixed varius php notice
- added reset all data, settings and stats function
- added "About" section with link at WordPress support forum of the plugin
- security level has been increased
- tested up to wordpress 6.1.1
- fixed session conflict warning
- tested up to wordpress 6.0
- fixed bug on adding new button when list is empty
- added "email button" in preset buttons
- added "custom contact button"
- added "size icon" and "hide all" options
- initial version