
Plugin Name
| 开发者 | DPDPlugins |
|---|---|
| 更新时间 | 2019年3月2日 01:11 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 5.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
The DPD-Cart Plugin is an eCommerce and content delivery solution to sell downloads with DPD from your WordPress blog. This plugin requires an active DPD account to use.
To get a DPD account visit: http://getdpd.com
How it Works:
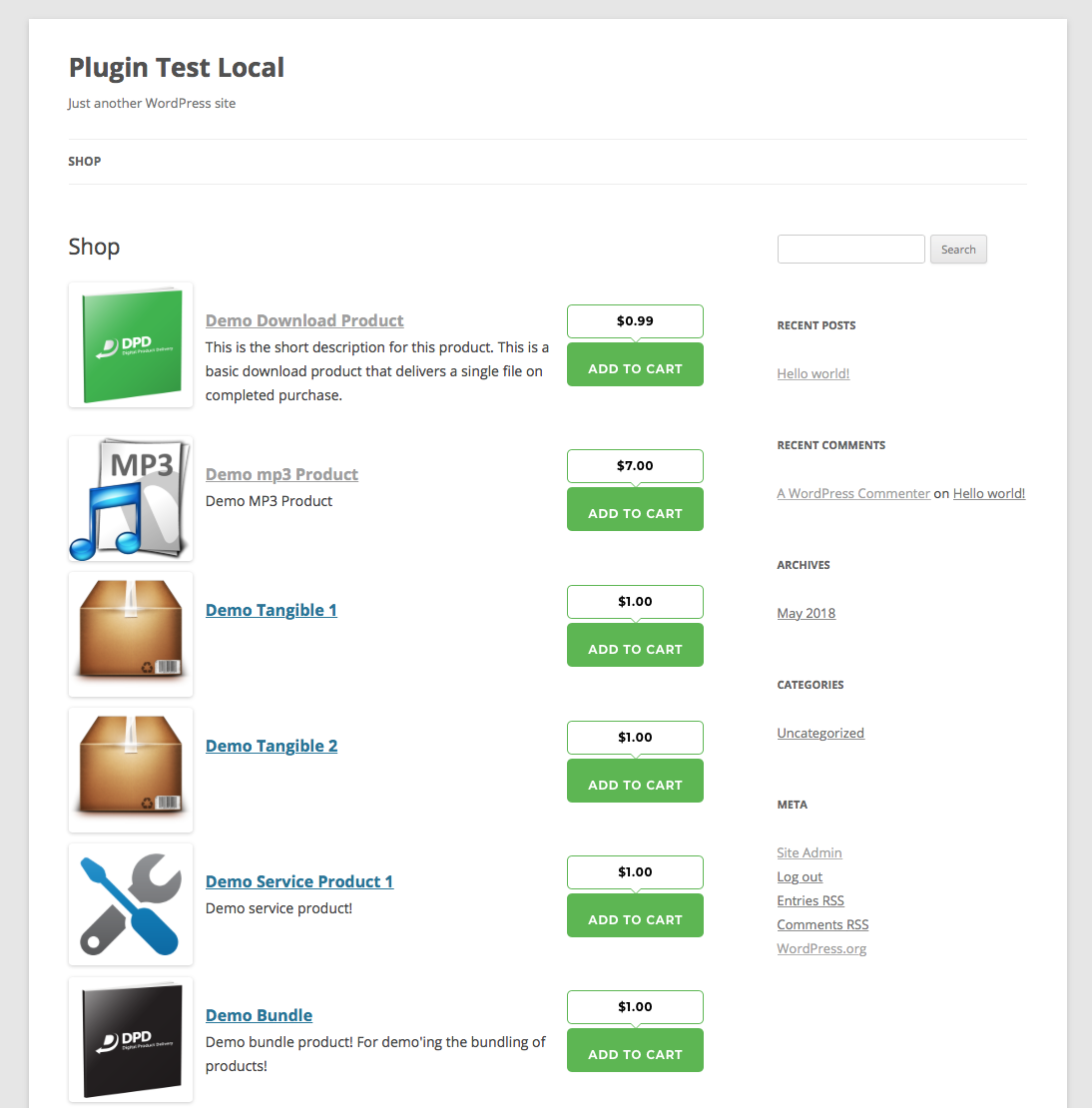
The DPD-Cart plugin connects via an API to the DPD system to automatically pull your available storefronts and storefront products in to your WordPress blog. From there, you can specify which storefront to associate with your WordPress blog, add a add a shop and optionally product pages to your site, and insert DPD add-to-cart buttons to any WordPress post or page by simply selecting the product you want from your list of configured and available products.
Features:
- Communicates automatically via a DPD API
- Selectable DPD Store to associate with your blog
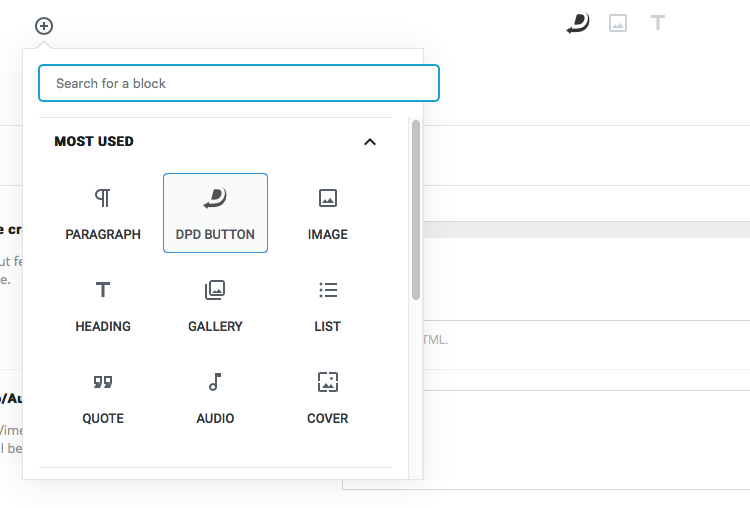
- Easy add-to-cart button insertion on posts and pages using a DPD-Cart editor button and simple dropdown list
- Customizable shortcode templates allow you to modify the design and layout of the shop and product pages.
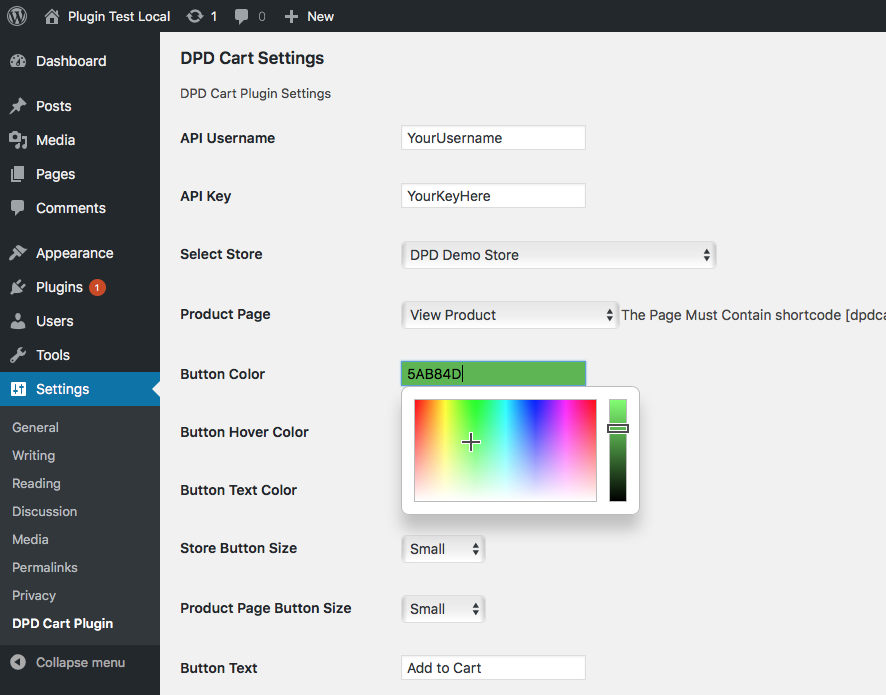
- Customizable button display colors, sizes, and price/position in the plugin admin.
安装:
Getting Started
- Add plugin to wordpress using the plugin browser or uploading the zip.
- Activate the plugin through the 'Plugins' menu in WordPress
- In the WordPress admin go to Settings > DPD Cart Plugin.
- Enter DPD username and API Key, found in DPD on your user profile page.
- Save Changes.
- Stores will load once you've connected to the DPD API. Now, select the store you want to use and other preferences.
- Save Changes.
- Create the shop and product pages as outlined below.
- From Wordpress Dashboard go to Pages > Add New
- Use shortcode that meets your requirements.
- Grid Layout - [dpdcart-store layout=grid]
- List Layout - [dpdcart-store layout=list]
- From Wordpress Dashboard Go to Settings > DPD Cart Plugin.
- Select newly created page as shop page.
- Save Changes.
- From Wordpress Dashboard go to Pages > Add New
- Use shortcode- [dpdcart-product-page]
- From Wordpress Dashboard Go to Settings > DPD Cart Plugin.
- Select newly created page as product page.
- Save Changes.
- Use shortcode [dpdcart id='xxxxxxx']
- id (required) - DPD Product ID (Found in the DPD admin)
- text (optional) - Text on Button (Default- Settings for button text on store page.)
- size (optional) - 'small', 'medium' or, 'large' (Default- Settings for button size on store page.)
- color (optional) - HexColor eg. #000000 (Default- Settings for button color on store page.)
- hover_color (optional) - HexColor eg. #000000 (Default- Settings for button hover color on store page.)
- text_color (optional) - HexColor eg. #000000 (Default- Settings for button text color on store page.)
- lightbox (optional) - 1 or 0 (Default- Settings for use lightbox?.)
- price_position (optional) - 'none','top','left','right' (Default- Settings for store page price position.)
- price_color (optional) - HexColor eg. #000000 (Default- Settings for store page price color.)
- price_bg_color (optional) - HexColor eg. #000000 (Default- Settings for store page price background color.)
- Use Gutenberg Block to insert button
- Select the DPD Button block type and choose your options
屏幕截图:
常见问题:
Can I customize the display of the store or product pages?
Yep! Edit the template files in the plugin /shortcodes/ directory. You can edit the css in the plugin /css/ directory.
Can I insert DPD buttons in to posts or pages?
Yep! This plugin adds a context menu item to the WYSIWYG post and page editors.
My theme has multiple page templates. Can I use a full width template for the shop and product pages?
Yep! Thats why we used shortcodes for the pages- so you can create a new page and select whatever theme template you want
Can I put content on the page above or below the shop or product pages?
Yep! Thats why we used shortcodes for the pages- you can put whatever content you want above and below them in the editor.
更新日志:
2.1
- Updated for Wordpress v5.x.
- Added Gutenberg block type for DPD buttons.
- Bugfix: Fixed "buy now" button URLs to use correct price point code.
- New Hotness
- Total Rewrite of plugin.
- Added shop page and product page
- Added post and page editor menu to insert products in to posts.
- Everything older than 2.0 is just plain broke. Don't use it.